- 帆软认证BI工程师(FCBA)部分考试题目及答案
隼丶
帆软FineBi
判断题1.安装32位系统的FineBI,最多只能支持2G内存。正确2.FineBI产品目前不支持vertical大数据平台。错误3.FineBI可以和FineReport两款产品进行整合使用。正确4.同一个仪表板中,可以同时使用实时和抽取数据进行分析。正确5.血缘分析可以让用户查看该表的来源表和子孙表/模板,当前用户创建的子孙表或模板不会灰化,但是非当前用户创建的子孙表或模板会灰化显示。正确6.F
- 帆软tips1
foolisk
fanruan
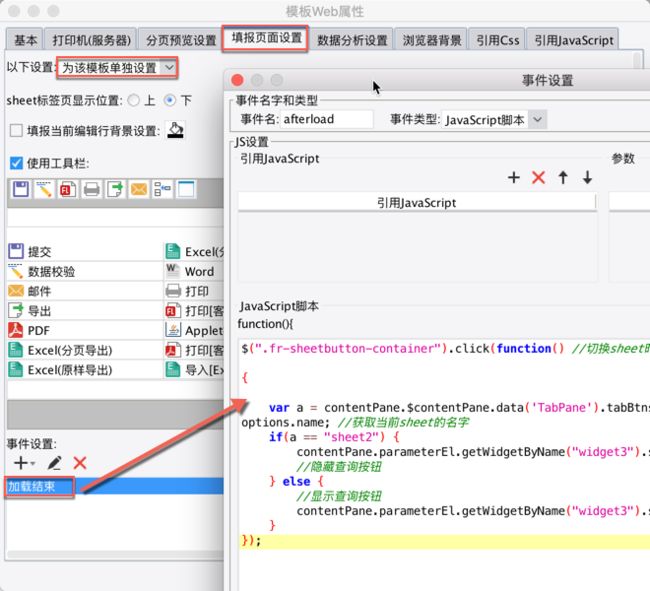
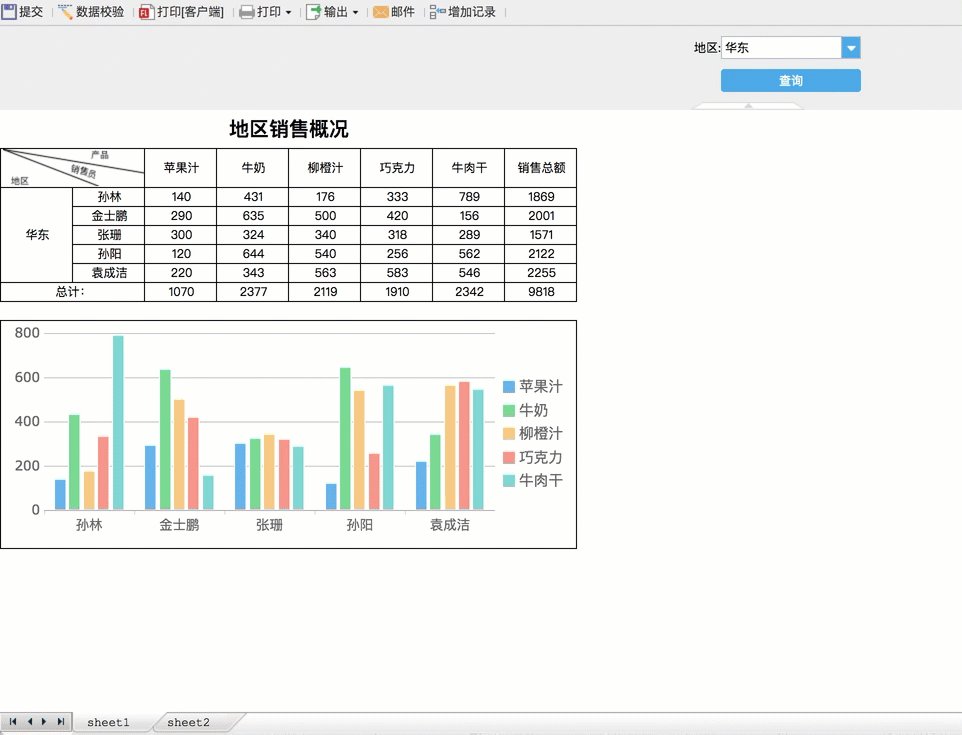
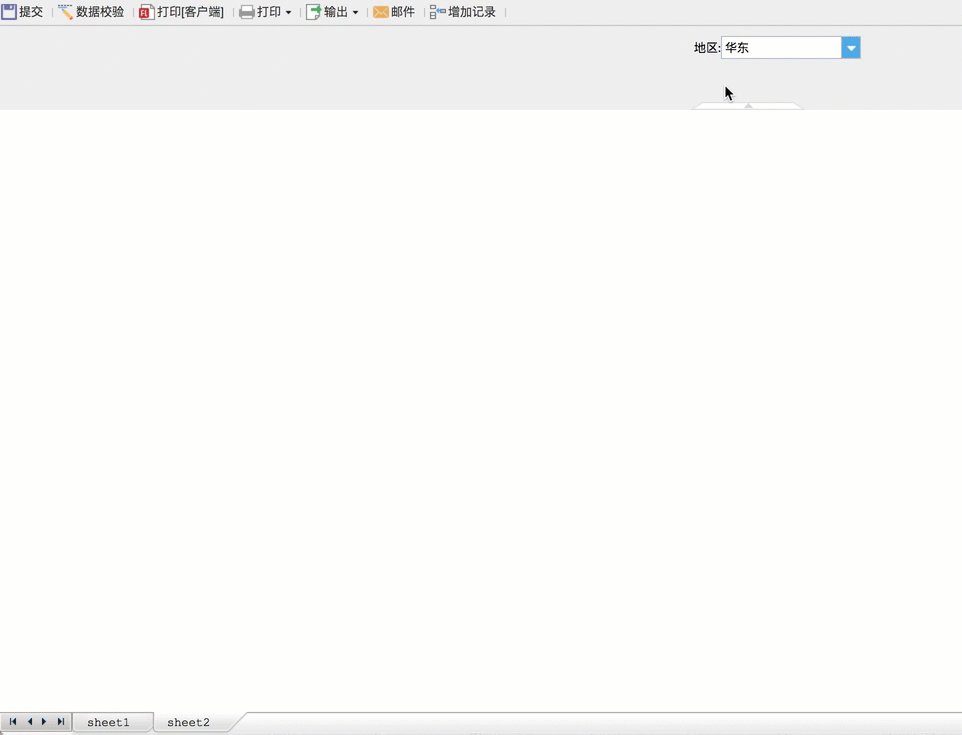
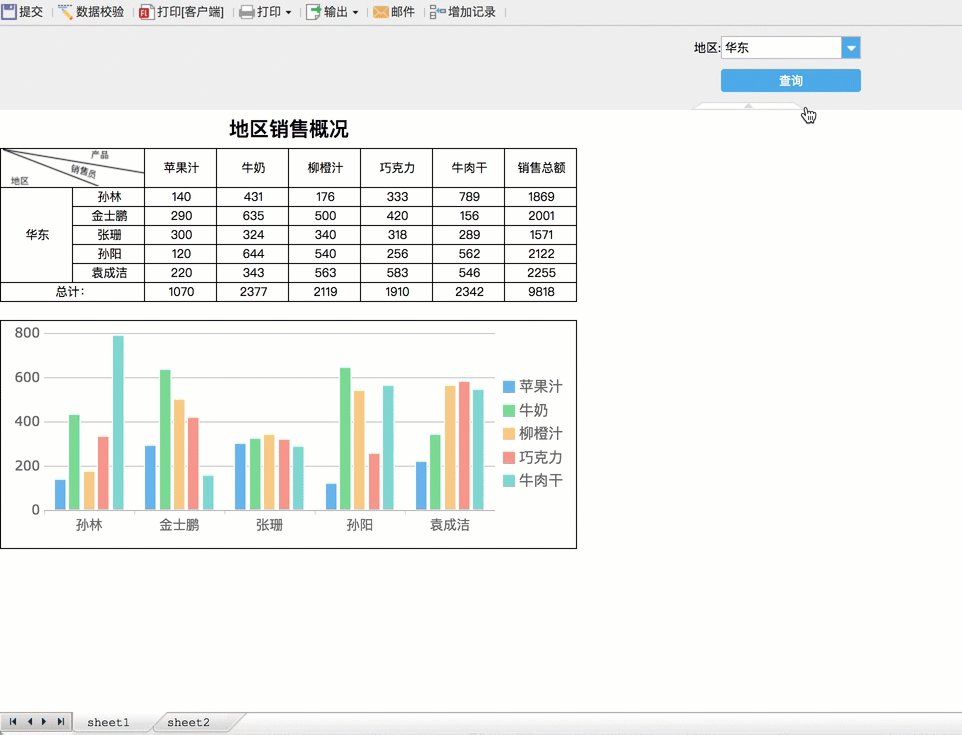
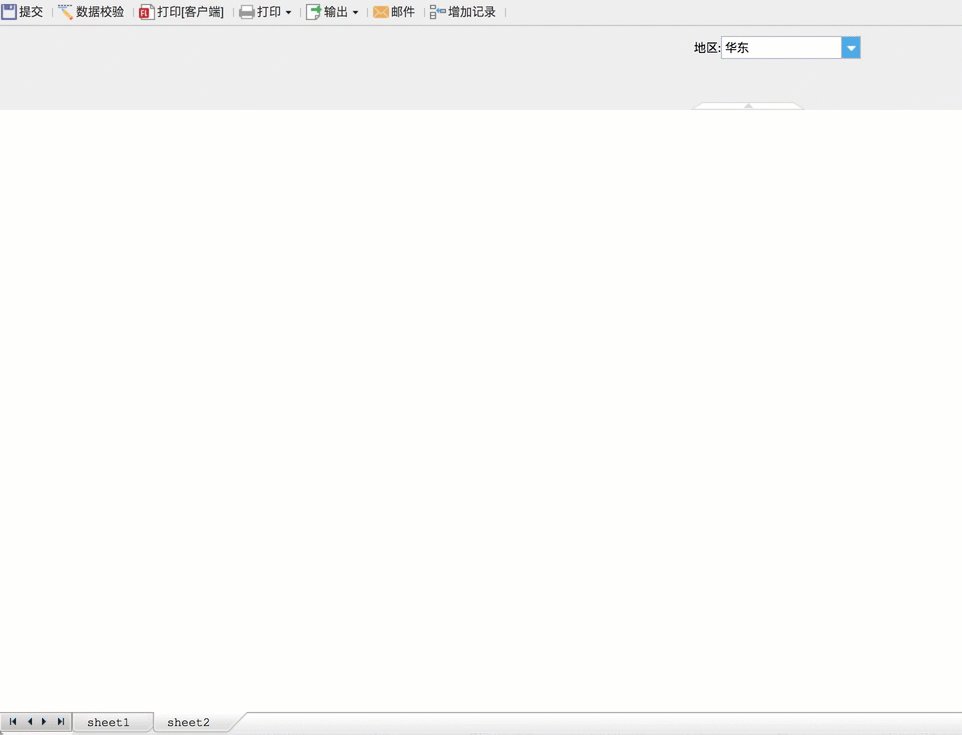
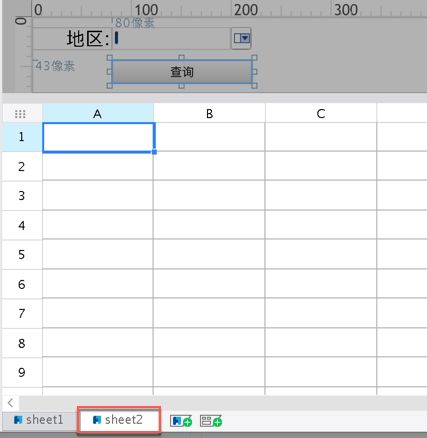
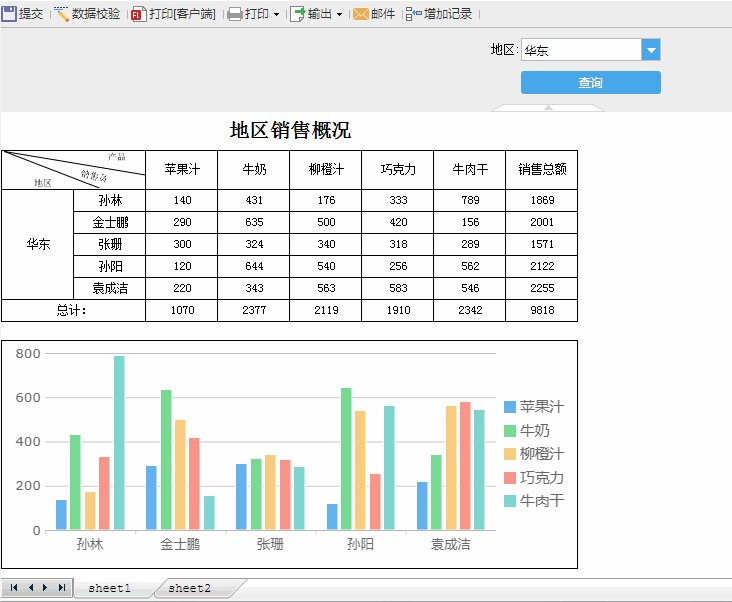
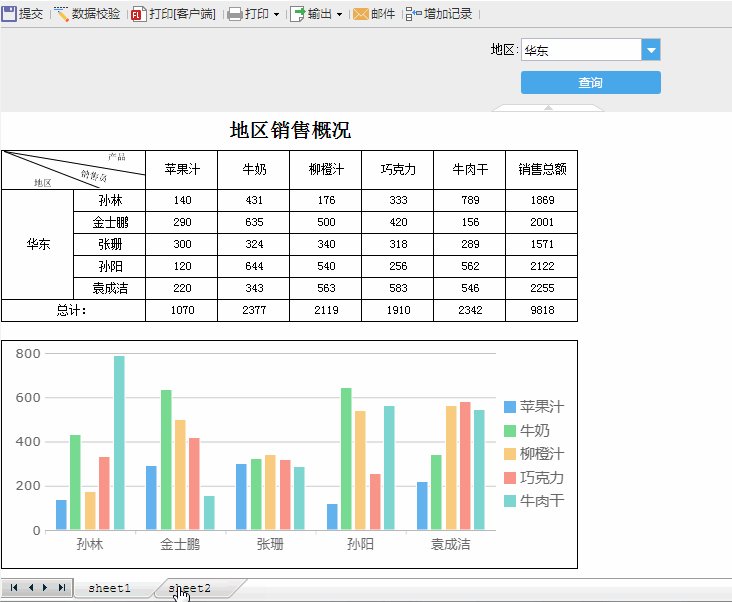
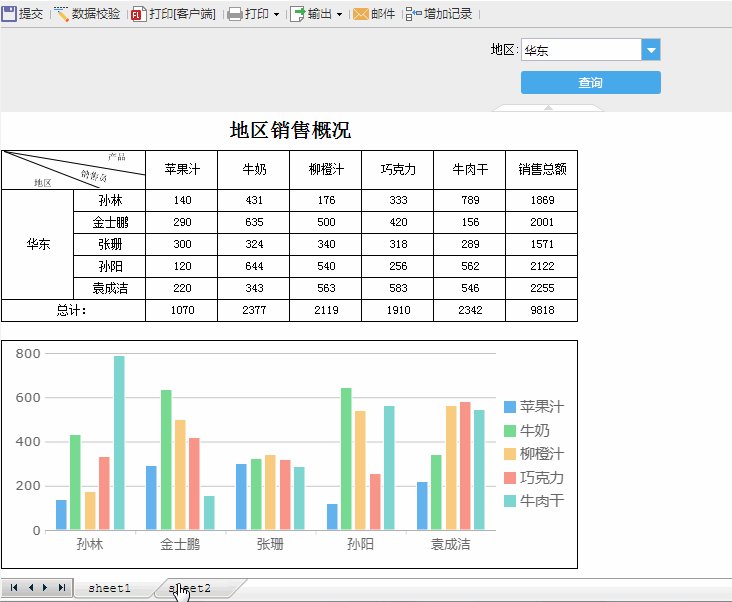
1.分sheet预览:填报预览;2.参数区控件在SQL查询中充当字段用'${控件名称}'表示;3.表头直接筛选:相应表头加下拉框控件并绑定数据集——参数区添加相应下拉框控件并绑定数据集——给表头的下拉框控件添加事件①,以将表头所选数据传给参数区,再同步至SQL查询中的参数;4.复选下拉框实现复选:参数区——分隔符:','给实现筛选的下拉框设置默认值:参数区——控件值:值1','值2;事件①:_g(
- 帆软之实现id自增
foolisk
fanruanjavascript
通过设置单元格默认值先实现新增数据时id默认加1:sql("数据源","selectmax(id)+1from table",1,1)做到这一步,每新增一条数据并且提交入库后再新增另外一条数据,就可以实现id的递增了。但是这样有一个小问题,就是连续点击新增,但没有点击提交(即入库),这时候新增的数据行的id是一样的,都是数据库的max(id)+1,那并不符合我们的需求。实现的一种思路是:点击新增就
- [AI资讯·0605] GLM-4系列开源模型,OpenAI安全疑云,ARM推出终端计算子系统,猿辅导大模型备案……
老牛同学
AI人工智能ai大模型AI资讯
AI资讯1毛钱1百万token,写2遍红楼梦!国产大模型下一步还想卷什么?AI「末日」突然来临,公司同事集体变蠢!只因四大聊天机器人同时宕机OpenAI员工们开始反抗了!AI手机PC大爆发,Arm从软硬件到生态发力,打造行业AI百宝箱GLM-4开源版本:超越Llama3,多模态比肩GPT4V,MaaS平台也大升级猿辅导竟然是一家AI公司?大模型全家桶曝光|甲子光年FineChatBI,帆软在AI方
- 帆软报表嵌入python程序_FineReport 报表工具的使用与集成
weixin_39531374
帆软报表嵌入python程序
一直以来,报表功能的开发都是应用系统开发的重点难点。近年来,一些基于Excel的报表工具的涌现使得报表开发变得越来越简便,极大地减轻了系统开发人员的负担。本文将介绍一款优秀的报表工具———java报表软件FineReport的基本使用及其与系统工程的集成方法。一、FineReport介绍FineReportjava报表软件是一款纯Java编写的企业级Web报表软件工具。它能够全面支持主流的B/S架
- 帆软常用 js语句整理
fanjianlei1
帆软oracle数据库sqljavajavascript
帆软决策报表和普通报表JS整理文章目录帆软决策报表和普通报表JS整理决策报表frm1.获取控件值,赋值2.JS中调用sql语句3.点击控件,展示到对应tab块4.设置当前控件可用,可见5.跳转界面6.执行网页框中的提交入库操作普通报表cpt1.单元格按钮带参查询2.关闭子页面,并重新刷新父页面3.填报页面鼠标移出4.单元格按钮向下扩展,获取同行参数5.帆软公式的或者和并且6.获取给单元格,并给单元
- 帆软报表布署(二)
无剑_君
一、帆软报表布署(一)独立布署部署就是将FineReport应用集成到新的Web工程。1.1拷贝工程把FineReport_10.0/webapps目录下的webroot文件拷贝到%Tomcat_HOME%/webapps/下:拷贝报表内容注:应用名webroot可以根据需要改变,可以改为“FineReport”。1.2拷贝tools.jar将%JAVA_HOME%/jdk/lib下的tools.
- 帆软报表服务器JAVA&TOMCAT配置
花讽院_和狆
公司最近要做帆软报表,因此特意配置了一个,由于常年不跟JAVA打交道了,很多最新版本的配置什么的也都记不住了,正好记录一下.根据帆软的官方文档,JDK和TOMCAT的版本要对应,因此采用了8.5.X的TOMCAT和JDK8.Tomcat版本JDK版本9.0.x8andlater8.5.x8andlater8.0.x7andlater7.0.x6andlater首先配置JDK8,直接从ORACLE的
- 比navicat还好用的mysql可视化工具
boy_china_tian
数据可视化mysql数据库
关键字:mysql可视化工具,帆软finebi,可视化,数据分析一.navicat是什么Navicat是一套快速、可靠并价格适宜的数据库管理工具,使用与三种平台:Windows、macOS及Linux。可以用来对本级或远程的MySQL、SQLServer、SQLite、Oracle等数据库进行管理及开发。专门为简化数据库的操作而设计。它的设计符合数据库管理员、开发人员及中小企业的需求。Navica
- 报表工具对比选型系列—多样性数据源支持度
心宇gxy
本次仍然评测这几款主流的报表工具:润乾报表、帆软报表、Smartbi、永洪BI、亿信。之前在多源关联分片报表中验证了各个报表工具的多数据源关联功能,这些产品都能支持多数据源,但对不同类型数据源的支持程度并不一样。目前常用的关系型数据库基本上都提供jdbc接口,所有报表工具都支持,这里就不做详细说明,下面主要看下几种数据源的支持情况:1、文件数据源,如Excel、txt、csv等。2、webserv
- 帆软MVP专访 | BI佐罗:用数据分析不断拆开商业运作的“黑盒”
数据猿
数据分析数据挖掘
大数据产业创新服务媒体——聚焦数据·改变商业近日,2023帆软MVP(FanruanMostValuableProfessional)获奖名单公布,全球知名零售集团数据分析师、自媒体大咖BI佐罗获此殊荣。帆软最具价值专家,简称帆软MVP(FanruanMostValuableProfessional),是帆软颁发给产品用户专家的一项荣誉认证,以感谢他们为帆软产品的发展所做出的卓越贡献。帆软MVP计
- 金智易表通构建学生缴费数据查询+帆软构建缴费大数据报表并整合到微服务
symstandsun
低代码python微服务大数据
使用金智易表通挂接外部数据,快速建设查询类服务,本次构建学生欠费数据查询,共有3块设计,规划如下:1、欠费明细查询:学校领导和财务处等部门可查询全校欠费学生明细数据;各二级学院教职工可查询本二级学院欠费学生明细数据。2、大数据统计报表:从应收总额、欠费总额、应缴人数、欠费人数、各二级学院完成率和欠费统计、各年级欠费、男女类别欠费、本科和专科欠费比例等维度制作大数据分析报表。其中学校领导和财务处等部
- BI比对-FineBI/PowerBI/DataEase
Superw008
BIfinebipowerbi
BI比对-FineBI/PowerBI/DataEase公司及产品介绍1)帆软——FineBI2)飞致云——DataEase3)微软——PowerBI方案对比总结公司及产品介绍1)帆软——FineBI帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。帆软在专业水准、组织规模、服务范围
- 微信小程序实战十七:手机号授权登录及报警推送
博主逸尘
微信小程序微信小程序手机号获取长期订阅
文章目录1.最终效果预览2.小程序页面实现3.后端服务请求4.小程序后台管理系统设置说明:根据项目需求我们需要开发一个报表小程序,用的帆软报表生成页面,通过webview集成url地址,需要用户手机号授权登录及接受项目中的预警信息并通过订阅的方式长期持续多次的对用户进行推送。小程序已申请好企业版进去分类属于政府行业,满足这些条件可以免费调用获取手机号授权功能及长期订阅服务。我们有个后台管理系统,提
- 2024 1月 14日 帆软 workshop 第一期 感想
小Tomkk
finebipowerpoint
参加20241月14日帆软workshop第一期时间13:00-17:30参会人还是很多的估计有30几人。帆软请来了产品研发中心总经理参与了演讲。在参加帆软Workshop的过程中,我深刻体会到了数据分析和可视化的重要性,以及帆软产品的强大功能。如6.0的交叉表好def函数等。。。总的来说,参加帆软Workshop是一次非常有意义的学习经历。我相信这些技能和知识将对我未来的工作和学习产生积极的影响
- 24秋招,帆软测试开发工程师一面
Chowley
24校招-测试开发面经python开发语言集成测试可用性测试压力测试
前言大家好,我是chowley,今天来回顾一下,我当时参加帆软测试开发工程师的技术面试时间:55min平台:腾讯会议过程自我介绍实习经历为啥选择测试岗实习中的主要收获是什么?印象比较深的bug?权限相关收到需求之后,你是怎么做拆解的?测试计划-测试用例-进行测试测试用例包含哪些方面?后端验证方面持续集成?是放在web容器里面吗?有参与脚本工具的研发和维护吗?代码走读是怎么做的?codereview
- 帆软商业智能FineBI 4.0今日正式发布
weixin_33744141
数据库大数据前端ViewUI
2016年7月27日,帆软官方(www.finebi.com)对外宣称,将正式发布商业智能FineBI4.0。这次的新版发布,背后是帆软BI团队对产品孜孜不倦的钻研打磨,力争诠释FineBI在商业智能数据分析领域的完美追求。我们知道,商业智能是将企业数据整合,提供直观有效的可视化分析并提出决策依据,帮助企业做出经营决策的一套解决方案。其流程可简化为读取数据、自定义分析、展示结果、输出报表。基于这几
- 帆软决策报表嵌入html,在决策报表中使用网页框控件
二营长的意大利炮ii
帆软决策报表嵌入html
2.1安装插件点击下载插件:网页框控件插件设计器插件安装方法请参见:设计器插件管理服务器安装插件方法请参见:服务器插件管理2.2添加网页框控件插件安装完毕后,新建决策报表,点击「控件栏」,新增了「网页框控件」,拖动到决策报表body界面,即可添加。如下图所示:2.3地址和参数选中「网页框控件」,可以设置「地址和参数」,步骤如下图所示:2.3.1地址支持添加两种类型的链接。1)模板路径注:不支持模板
- 帆软报表使用总结
爱人间
帆软报表帆软报表总结
如果页面不分页,可以把页面纸张大小设置小一点,横向自适应,访问URL后增加&__bypagesize__=false这样左右是自适应的,上下按实际大小显示,这种可以避免有上下滚动条时,下方有大量空白。如果需要在移动端展示,别用悬浮图表,移动端不支持悬浮元素。表单标题通过数据集直接获取,获取不到,可以采用两种形式获取借助单元格将数据集结果放到单元格中,标题公式通过引用单元格获取;通过sql函数获取在
- 用友U8 BI数据可视化报表怎么做?秘籍在这!
qq_43696218
信息可视化
首先要找到一款顺利对接用友U8的BI数据可视化分析工具,简称BI工具、BI软件。这款BI工具需符合以下要求:1、能对接用友U8系统。2、有专门根据用友系统特性量身打造的标准化BI方案,也就是有标准化的用友U8BI方案。3、数据可视化图表丰富,适用场景多。4、能承接海量数据的指标计算、分析任务。5、提供多维自助、智能钻取、联动等智能分析功能。能对接用友系统的BI工具有很多,比如说帆软BI、永洪报表、
- 帆软V9任意文件覆盖漏洞+无损上传
LQxdp
漏洞复现帆软文件上传
1.无损上传(前台)要由chartmapsvg开头,包含.svg时会先创建文件,然后再到后续逻辑,所以只需要xxx.svg.jsp这种格式,不需要覆盖原有文件即可无损利用成功。注意:木马的双引号要转义一下。POST/WebReport/ReportServer?op=svginit&cmd=design_save_svg&filePath=chartmapsvg/../../../../WebRe
- Finebi学习网站,国产大数据可视化工具,让你轻松掌握数据分析!
知识分享小能手
学习心得体会大数据信息可视化finebi学习
介绍:FineBI是由帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品,它是一款强大且易用的数据分析工具。这款工具支持多种数据源、图表、函数、预警和分享等功能,可以帮助企业快速搭建面向全员的BI数据分析平台,从而提升业务效率和决策能力。FineBI还提供了丰富的业务场景模板和案例,使得用户能够根据自身需求进行选择和应用。FineBI作为一款纯国产的商业自助式BI工
- 帆软report 设置条件属性,值为负数标为红色功能时,不生效
yanhongwen1024
finebi
详细情况:在设置负数为红色功能前,已经有一个条件属性,数据集获取的值为空或者为0时,转换成-符号。如下图:具体表单显示效果如下:条件属性2设置原因因为条件属性1设置的-符号没有设置颜色,且使用的不是字体属性,而是对单元格颜色进行设置。所以条件属性2的设置不生效,会对所有-符号进行红色标识,如下图所示解决办法对条件属性1新增单元颜色,既可。
- 大数据-BI(商业智能系统)-BI可视化工具:FineBI(帆软出品)使用简介【其他BI可视化工具:Echarts(百度出品)、Power BI(微软出品)】
u013250861
大数据大数据BIFineBI数据可视化
FineBI在Windows上安装部署【仅支持64位系统】一、启动FineBI登录二、配置MySQL数据源数据连接名称:知行教育数据库名称:scrm_bi主机:localhost端口:3306用户名:root密码:123456编码:UTF-8数据连接URL:jdbc:mysql://localhost:3306/teach_test三、准备数据构建业务包
- FineBI产品简介
大数据开发工程师-宋权
FineBIfinebi大数据
1.概述FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是新一代大数据分析的BI工具,旨在帮助企业的业务人员充分了解和利用他们的数据。FineBI凭借强劲的大数据引擎,用户只需简单拖拽便能制作出丰富多样的数据可视化信息,自由地对数据进行分析和探索,让数据释放出更多未知潜能。2.产品定位现阶段各行各业在使用数据进行查询分析基本都是通过前端
- FineBI:简介
不死鸟.亚历山大.狼崽子
FineBIfinebi
1介绍FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是定位于自助大数据分析的BI工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。2现阶段数据分析弊端现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部IT人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板这样一个流程来
- FineBI实战(2):案例架构说明及数据准备
不死鸟.亚历山大.狼崽子
FineBIfinebi架构
1系统架构基于MySQL搭建数据仓库基于Kettle进行数据处理帆软FineBI基于MySQL搭建的数据仓库进行数据分析2数据流程图通过Kettle将MySQL业务系统数据库中,将数据抽取出来,然后装载到MySQL数据仓库中。编写SQL脚本,对MySQL数据仓库中的数据进行数据分析(分组、聚合等),并将分析后的结果保存。使用FineBI将保存下来的分析结果以图形的方式展示出来。3创建finebi_
- 通过使用别名让 SQL 更简短-数据库教程shulanxt.com-帆软软件有限公司
liujiaping
Finereport帆软SQL语句数据库MySQL数据库
MySQL视频教程导航https://www.shulanxt.com/database/mysqlvideo/p1SQL别名SQL别名通过使用SQL,可以为表名称或列名称指定别名。基本上,创建别名是为了让列名称的可读性更强。列的SQL别名语法SELECTcolumn_nameASalias_nameFROMtable_name;表的SQL别名语法SELECTcolumn_name(s)FROMt
- 帆软报表日期控件默认值为空
story-xu
报表开发报表开发BI报表开发
日期控件默认值为空1.描述当在报表中添加一个日期控件时,默认会显示当前的日期,而有些用户不想让日期控件显示默认日期,实现效果如下:2.思路可以通过修改控件值的类型来实现。3方法1)方法一修改控件值类型为【公式】,并给控件值输入双引号;2)方法二修改控件值类型为【字段】,只需要选定绑定字段,不需要选择任何字段
- 帆软报表中if语句写法以及多选下拉框的实现
Jiejkj
帆软报表sql数据库javapython
if语句实现动态sql语法格式为:${if(判断条件,"true执行语句","false执行语句")}//1.判断是否为空,为空情况下拼接一个and条件//注:BG是我下拉列表的控件名。这里一定要注意拼接的两个单引号的位置。${if(len(BG)==0,"","andt.rbc1='"+BG+"'")}//2.判断是否为某个值。${if(unit=='a',"andt.rbc1isnull","
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/