Android ScrollView嵌套Webview(实际使用CoordinatorLayout嵌套Webview实现需求,效果都差不多)
2019-5-15补充说明:
1.在build.gradle加入
implementation 'com.android.support:appcompat-v7:27+'
implementation 'com.android.support:support-v4:27+'
implementation 'com.android.support:design:27+'2.一定要注意
compileSdkVersion和targetSdkVersion不能大于27(大于27阅览界面会报错无法展示),目前的解决办法是调整版本号,3.如果对于上面第二点有更好解决办法的小伙伴,欢迎指导
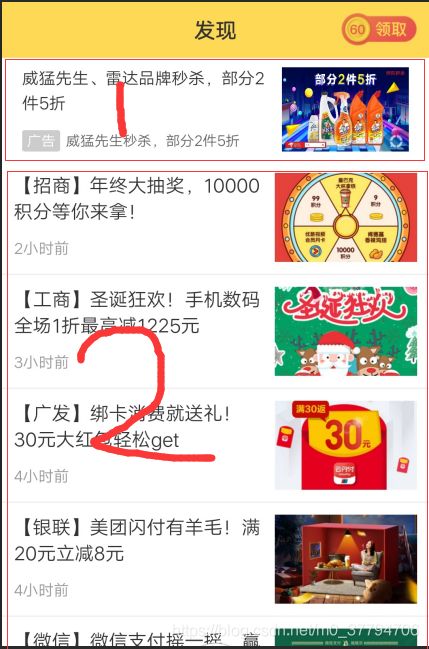
先说一下我自己这边的需求吧,(1)顶部是一个原生的广告,(2)其余的都是webview,我的需求就是整个页面滑动,
1.刚一开始就想到使用ScrollView嵌套Webview,整体是可以一起滑动,但是我这个webview是做了分页,就是webview滑动到底部时会有加载更多,这时js就不受控制,试过很多方法都不行
2.后来也是经过别人的提点 使用CoordinatorLayout(android系统的一个折叠效果)嵌套Webview,可以达到差不多的效果,
更多关于CoordinatorLayout的相关知识点,可以自行查阅,我这里就贴一下我自己实现这个需求的相关代码
一、布局
注意:layout_scrollFlags
4个属性
(1) scroll:值设为scroll的View会跟随滚动事件一起发生移动。
(2) enterAlways:值设为enterAlways的View,当ScrollView往下滚动时,该View会直接往下滚动。而不用考虑ScrollView是否在滚动。
(3) exitUntilCollapsed:值设为exitUntilCollapsed的View,当这个View要往上逐渐“消逝”时,会一直往上滑动,直到剩下的的高度达到它的最小高度后,再响应ScrollView的内部滑动事件。
(4) enterAlwaysCollapsed:是enterAlways的附加选项,一般跟enterAlways一起使用,它是指,View在往下“出现”的时候,首先是enterAlways效果,当View的高度达到最小高度时,View就暂时不去往下滚动,直到ScrollView滑动到顶部不再滑动时,View再继续往下滑动,直到滑到View的顶部结束。
二、NestedScrollWebView
package com.mobivans.onestrokecharge.customerview;
import android.content.Context;
import android.support.v4.view.MotionEventCompat;
import android.support.v4.view.NestedScrollingChild;
import android.support.v4.view.NestedScrollingChildHelper;
import android.support.v4.view.ViewCompat;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.webkit.WebView;
/**
* @author: 潇潇
* @create on: 2018/12/25
* @describe:DOTO
*/
public class NestedScrollWebView extends WebView implements NestedScrollingChild {
public static final String TAG = NestedScrollWebView.class.getSimpleName();
private int mLastMotionY;
private final int[] mScrollOffset = new int[2];
private final int[] mScrollConsumed = new int[2];
private int mNestedYOffset;
private NestedScrollingChildHelper mChildHelper;
public NestedScrollWebView(Context context) {
super(context);
init();
}
public NestedScrollWebView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public NestedScrollWebView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mChildHelper = new NestedScrollingChildHelper(this);
setNestedScrollingEnabled(true);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean result = false;
MotionEvent trackedEvent = MotionEvent.obtain(event);
final int action = MotionEventCompat.getActionMasked(event);
if (action == MotionEvent.ACTION_DOWN) {
mNestedYOffset = 0;
}
int y = (int) event.getY();
event.offsetLocation(0, mNestedYOffset);
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastMotionY = y;
int nestedScrollAxis = ViewCompat.SCROLL_AXIS_VERTICAL;
nestedScrollAxis |= ViewCompat.SCROLL_AXIS_HORIZONTAL; //按位或运算
// startNestedScroll(ViewCompat.SCROLL_AXIS_VERTICAL);
startNestedScroll(nestedScrollAxis);
result = super.onTouchEvent(event);
break;
case MotionEvent.ACTION_MOVE:
int deltaY = mLastMotionY - y;
if (dispatchNestedPreScroll(0, deltaY, mScrollConsumed, mScrollOffset)) {
deltaY -= mScrollConsumed[1];
trackedEvent.offsetLocation(0, mScrollOffset[1]);
mNestedYOffset += mScrollOffset[1];
}
int oldY = getScrollY();
mLastMotionY = y - mScrollOffset[1];
int newScrollY = Math.max(0, oldY + deltaY);
deltaY -= newScrollY - oldY;
if (dispatchNestedScroll(0, newScrollY - deltaY, 0, deltaY, mScrollOffset)) {
mLastMotionY -= mScrollOffset[1];
trackedEvent.offsetLocation(0, mScrollOffset[1]);
mNestedYOffset += mScrollOffset[1];
}
if (mScrollConsumed[1] == 0 && mScrollOffset[1] == 0) {
trackedEvent.recycle();
result = super.onTouchEvent(trackedEvent);
}
break;
case MotionEvent.ACTION_POINTER_DOWN:
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
stopNestedScroll();
result = super.onTouchEvent(event);
break;
}
return result;
}
// NestedScrollingChild
@Override
public void setNestedScrollingEnabled(boolean enabled) {//设置嵌套滑动是否可用
mChildHelper.setNestedScrollingEnabled(enabled);
}
@Override
public boolean isNestedScrollingEnabled() {//嵌套滑动是否可用
return mChildHelper.isNestedScrollingEnabled();
}
/**
* 开始嵌套滑动,
*
* @param axes 表示方向 有一下两种值
* ViewCompat.SCROLL_AXIS_HORIZONTAL 横向滑动
* ViewCompat.SCROLL_AXIS_VERTICAL 纵向滑动
*/
@Override
public boolean startNestedScroll(int axes) {
return mChildHelper.startNestedScroll(axes);
}
@Override
public void stopNestedScroll() {//停止嵌套滑动
mChildHelper.stopNestedScroll();
}
@Override
public boolean hasNestedScrollingParent() {//是否有父View 支持 嵌套滑动, 会一层层的网上寻找父View
return mChildHelper.hasNestedScrollingParent();
}
/**
* 在处理滑动之后 调用
*
* @param dxConsumed x轴上 被消费的距离
* @param dyConsumed y轴上 被消费的距离
* @param dxUnconsumed x轴上 未被消费的距离
* @param dyUnconsumed y轴上 未被消费的距离
* @param offsetInWindow view 的移动距离
* @return
*/
@Override
public boolean dispatchNestedScroll(int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed, int[] offsetInWindow) {
return mChildHelper.dispatchNestedScroll(dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed, offsetInWindow);
}
/**
* 一般在滑动之前调用, 在ontouch 中计算出滑动距离, 然后调用该方法, 就给支持的嵌套的父View 处理滑动事件
*
* @param dx x 轴上滑动的距离, 相对于上一次事件, 不是相对于 down事件的 那个距离
* @param dy y 轴上滑动的距离
* @param consumed 一个数组, 可以传 一个空的 数组, 表示 x 方向 或 y 方向的事件 是否有被消费
* @param offsetInWindow 支持嵌套滑动到额父View 消费 滑动事件后 导致 本 View 的移动距离
* @return 支持的嵌套的父View 是否处理了 滑动事件
*/
@Override
public boolean dispatchNestedPreScroll(int dx, int dy, int[] consumed, int[] offsetInWindow) {
return mChildHelper.dispatchNestedPreScroll(dx, dy, consumed, offsetInWindow);
}
/**
* @param velocityX x 轴上的滑动速度
* @param velocityY y 轴上的滑动速度
* @param consumed 是否被消费
* @return
*/
@Override
public boolean dispatchNestedFling(float velocityX, float velocityY, boolean consumed) {
return mChildHelper.dispatchNestedFling(velocityX, velocityY, consumed);
}
/**
* @param velocityX x 轴上的滑动速度
* @param velocityY y 轴上的滑动速度
* @return
*/
@Override
public boolean dispatchNestedPreFling(float velocityX, float velocityY) {
return mChildHelper.dispatchNestedPreFling(velocityX, velocityY);
}
}
如有不对的地方还请大神指正(*^__^*) 嘻嘻……
如有帮助,记得给小姐姐点个赞哦,(*^__^*) 嘻嘻……,
欢迎学习交流:qq群,548154942