- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- DB项目前端分支思考
vue.js
背景一般的项目基本是一个主分支持续的迭代开发。比如有一个master分支,这个分支是可以随时发布版本的。还有一个开发分支,比如develop,是从master检出的。当迭代开始的时候,从develop分支检出feature-xxx分支来做开发需求功能。当联调完成后,提MR合并到develop分支。以此类推,这里就不展开讲了。一般的项目往往只有一个环境,比如开发-测试-生产。但DB项目会存在各种各样
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 一、新手学习爬虫第一课 对网站发起请求(基于python语言)
[木子加贝]
python自学爬虫学习爬虫python开发语言后端
目录前言一、安装并引用请求模块requests1.安装请求模块2.引用requests请求模块3.引用requests请求模块并使用别名二、发起请求1.对网站发起get请求(最常用的请求):(1)第一种方法(字符串)(2)第二种方法(变量)(3)第三种方法(关键字传参)2.对网站发起带参数的get请求:3.对网站发起post请求:4.对网站发JSON数据的post请求:4.注意事项总结前言爬虫的本
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- 游戏AI 技术方案部分解析 |用 AI 技术,练就 FPS 游戏中的刚枪王!
游戏智眼
游戏AI人工智能
一、整体方案详情FPS作为重度竞技游戏品类,存在显著的新手留存问题及高端匹配困难问题,通过引入AI陪玩智能体来针对性解决FPS品类通用痛点。在这个过程中,我们用到了强化学习,让AI通过自我在游戏中学习探索,最终成为超越或比肩人类顶尖玩家水平的强大AI。1.针对新手留存问题通过引入不同水平的陪玩智能体+智能投放来为新手玩家设计好前20局甚至前50局的对战,为玩家制造一个平滑的新手过渡期,帮手玩家更顺
- Python全网最全基础课程笔记(十三)——作用域,跟着思维导图和图文来学习,爆肝2w字,无数代码案例!
长风清留扬
最新Python入门基础合集python笔记学习作用域面试跳槽改行学it
本专栏系列为Pythong基础系列,每篇内容非常全面,包含全网各个知识点,非常长,请耐心看完。每天都会更新新的内容,搜罗全网资源以及自己在学习和工作过程中的一些总结,可以说是非常详细和全面。以至于为什么要写的这么详细:自己也是学过Python的,很多新手只是简单的过一篇语法,其实对于一个知识点的底层逻辑和其他使用方法以及参数详情根本不是很了解,这就导致学完很容易忘记,而且在实战过程中也是半知半解,
- Python全网最全基础课程笔记(三)——所有运算符+运算符优先级
长风清留扬
最新Python入门基础合集开发语言python运算符Python基础numpypandaspip
本专栏系列为Pythong基础系列,每天都会更新新的内容,搜罗全网资源以及自己在学习和工作过程中的一些总结,可以说是非常详细和全面。以至于为什么要写的这么详细:自己也是学过Python的,很多新手只是简单的过一篇语法,其实对于一个知识点的底层逻辑和其他使用方法以及参数详情根本不是很了解,这就导致学完很容易忘记,而且在实战过程中也是半知半解,所以自己就尽量写的详细些,让需要的人能更了解Python的
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 【微信小程序】5步轻松掌握微信小程序获取位置API,你get到了吗?
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5步轻松掌握微信小程序获取位置API,你get到了吗?亲爱的小伙伴们,大家好呀!今天我们要一起来探讨微信小程序中的获取位置API——wx.getLocation。无论你是小程序的新手,还是有一定经验的开发者,这篇文章都会带你深入了解wx.getLocation
- 前端新手如何用vite构建小程序中使用的模块(以AES加密模块crypto-js为例)
warmbook
前端前端小程序javascript
如果你只是想简单地把在vite项目中使用的模块引入到小程序中,不妨试试库模式。以crypto-js为例,你需要写两个JS文件:一个是构建脚本,类似于vite.config.js;//build.cjsconst{build}=require('vite'),path=require('path');build({publicDir:false,configFile:false,runtimeCom
- 【原生JS】如何优雅地读、改location.search(queryString或GET参数)
warmbook
前端javascript开发语言ecmascript
应用场景location.search完全由JS脚本管理,并且需要不刷新页面地修改其内容。例如在Oauth2授权中,如果是前端取参提交给后端API向平台方请求accessToken,需要及时删除GET参数中的code,以防用户刷新浏览器导致用失效的code处理登录。实现思路将queryString转为对象并用ES6的Proxy代理,在set、delete钩子中调用history.replaceSt
- 甲辰年腊月廿六归途感怀
一叶迎秋
文心一言
甲辰年腊月廿六归途感怀岁末已是年关至,归途近乡情怯处。俚语不改声无音,熟知传统寻旧路。问心亲友欢聚时,先人相见一抔土。苦乐那年今又回,安康如意伴通途。
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- mybatisplus获取返回对象(自增ID)
笑发财了1
springboot后端jarjavamavenmysql个人开发
需求有时候我们在数据库里设置了属性自增,在添加对象后,前端需要我们返回这个属性(对象)。做法1.在该实体类的自增主键上加上注解@TableId(value="journey_location_id"),后面的type是默认值可以不写。value为数据表中的字段名@TableId(value="journey_location_id",type=IdType.AUTO)privateintjourn
- java.math 包 中的 BigInteger 类(详细案例拆解)
励志去大厂的菜鸟
Java思想和方法Java学习白话拆解Java开发语言java学习方法
前言:小编打算近期更俩三期类的专栏,一些常用的专集类,给大家分好类别总结和详细的代码举例解释。今天是第四个java.lang.Math包中的BigInteger类我们一直都是以这样的形式,让新手小白轻松理解复杂晦涩的概念,把Java代码拆解的清清楚楚,每一步都知道他是怎么来的,为什么用这串代码关键字,对比同类型的代码,让大家真正看完以后融会贯通,举一反三,实践应用!!!!①官方定义和大白话拆解对比
- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- 车联网产业中网络安全与数据安全应该怎么做
securitypaper
白皮书学习web安全安全网络
说明非常看好车联网产业的发展,新的产业出现,必将出现新的安全问题,因此希望对车联网安全所有学习和研究,本文主要是学习关于加强车联网和数据安全工作的通知2021做的一些摘录,希望不断的深入学习车联网相关安全内容车联网介绍车联网是新一代网络通信技术与汽车、电子、道路交通运输等领域深度融合的新兴产业形态。智能网联汽车是搭载先进的车载传感器、控制器、执行器等装置,并融合现代通信与网络技术,实现车与车、路、
- LogicFlow 一款流程图编辑框架
小毛驴850
流程图
LogicFlow是什么LogicFlow是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批流配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。官方网站更多资料请查看LogicFlow系列文章特性可视化模型:通过LogicFlow提供的直观可视化界
- 跨域问题及其解决方案
山禾女鬼001
网络网络协议
在现代Web开发中,跨域问题是开发者经常遇到的一个难题,尤其是在前后端分离架构中。跨域问题的核心在于浏览器的同源策略,这种策略的设计目的是防止恶意网站窃取用户的数据。然而,在一些场景下,比如前后端分离的Web应用中,前端需要访问不同域的资源,这时就会遇到跨域请求的问题。为了解决这个问题,CORS(跨域资源共享)机制应运而生。本文将详细探讨跨域问题的成因、CORS机制的工作原理以及常见的跨域解决方案
- 基于Springboot用axiospost请求接收字符串参数为null的解决方案
呀243
springboot后端java
问题今天在用前端post请求后端时发现,由于是以Json对象的形式传输的,后端用两个字符串形参无法获取到对应的参数值前端代码如下:axios.post('http://localhost:8083/test/postParams',{a:'1',b:'2'},{'Content-Type':'application/json'}).then(response=>{console.log(respo
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- Rasa的工作流程
不会编程的程序猿ᅟ
rasa
Rasa的工作流程分为两个主要部分:NLU(自然语言理解)和Core(对话管理)。整个流程包括从用户输入到最终响应的多个步骤,下面是详细的工作流程解析:1.用户输入用户通过聊天界面(如微信、Telegram、Slack或Web前端)发送自然语言消息,例如:"我想预订一张明天去北京的火车票"2.自然语言理解(NLU)Rasa的NLU模块解析用户输入,提取意图和实体。2.1意图识别NLU模块会识别用户
- 使用 Intersection Observer 实现高效懒加载和滚动监听
桂月二二
macos前端框架前端
在前端开发中,性能优化是提升用户体验的核心之一。随着网页内容的日益增多,如何高效地加载图片、视频等资源,以及如何监听用户的滚动行为,成为了前端开发者需要解决的难题。传统的滚动事件监听往往会带来性能瓶颈,尤其是在需要频繁触发的情况下。为此,IntersectionObserverAPI应运而生,它能让开发者更高效、灵活地处理懒加载和滚动监听等需求。本文将深入介绍如何使用IntersectionObs
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
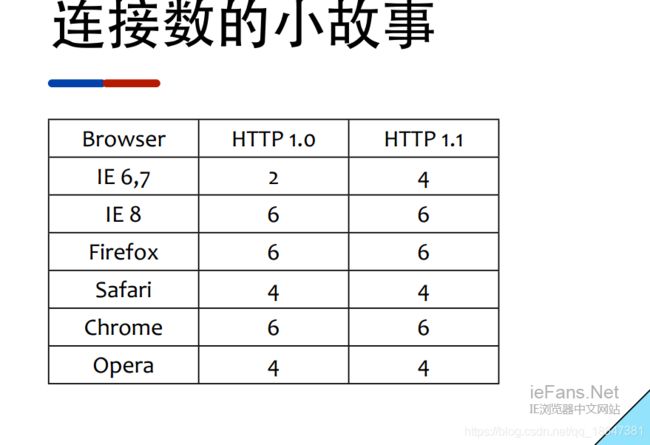
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,