Qt布局简介及其弹簧的使用.
常用的布局有:QVBoxLayout,QHBoxLayout,QGridLayout.分别为垂直布局,水平布局,表格布局.
入门要掌握的概念理解能力是,一定要有容器的概念,这几种布局都相当于容器,容器中能嵌套各种元素(也就是控件)和容器(容器间也能相互包含).
每个容器都是独立的个体,最外边的容器将内元素组成一个整体.<意会意会,重在事务理解,与代码无关>
提前提及这两个函数:这是设置当前容器中各个元素所占据比例的大小的方法.<比如a水平容器有四个元素,分别设置,1,2,1,2则它们所占空间为综合的六分之几>
bool QBoxLayout::setStretchFactor(QWidget * widget, int stretch)
bool QBoxLayout::setStretchFactor(QLayout * layout, int stretch)
还需要提及的概念是:布局中弹簧的使用.<适当下增加""隐形元素""占个位置.>,这里注意我的措辞,元素,也就是说弹簧可以被放置到布局中使用.addStretch是带参的,多少个.
增加元素间宽度,函数:addspacing.
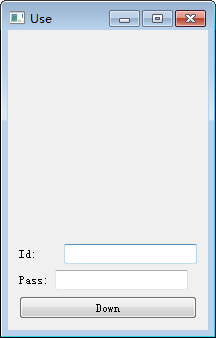
直接贴段代码加图就能很好理解了:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->resize(QSize(200,300));
QHBoxLayout *One = new QHBoxLayout;
QHBoxLayout *Two = new QHBoxLayout;
QLabel *Id = new QLabel;
Id->setText("Id:");
QLineEdit *InputId = new QLineEdit;
One->addWidget(Id);
One->addStretch();
One->addWidget(InputId);
// One->setStretchFactor(Id,1);
// One->setStretchFactor(InputId,2);
QLabel *Pass= new QLabel;
Pass->setText("Pass:");
QLineEdit *InputPass = new QLineEdit;
Two->addWidget(Pass);
Two->addWidget(InputPass);
Two->addStretch();
QGridLayout
// this->setLayout();
QVBoxLayout *Out = new QVBoxLayout(this);
Out->addStretch();
Out->addLayout(One);
Out->addLayout(Two);
// Out->setStretchFactor(One,1);
// Out->setStretchFactor(One,2);
// Out->addStretch();
QPushButton *Down = new QPushButton;
Down->setText("Down");
Out->addWidget(Down);
}
QGridLayout中的addWidge函数:帮助文档中函数原型如下.
void QGridLayout::addLayout(QLayout *layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment())
备注:你要自己清楚自己写的是什么,也就是过程可控,别瞎乱写,结果当然不可控了.<或者这个函数自己颞部有自处理机制>
表格布局:概念点无非就是,想表格那样中规中矩举,然后就是可能当中元素涉及到跨行或者跨列的<int rowSpan, int columnSpan>.(贴代码加贴图,自己就可以理解了)
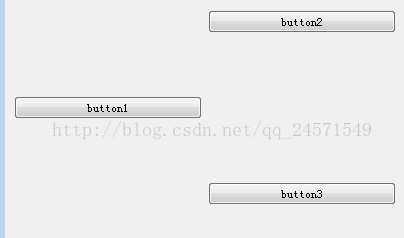
第一种:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
QTableView *tableView;
QStandardItemModel *model;
QGridLayout *gridLayout;
QPushButton *button1;
QPushButton *button2;
QPushButton *button3;
QPushButton *button4;
QWidget *widget;
gridLayout = new QGridLayout(this);
button1 = new QPushButton("button1");
button2 = new QPushButton("button2");
button3 = new QPushButton("button3");
button4 = new QPushButton("button4");
gridLayout->addWidget(button1, 0, 0, 2, 1);
gridLayout->addWidget(button2, 0, 1, 1, 1);
// gridLayout->addWidget(button4, 1, 0, 1, 1);
gridLayout->addWidget(button3, 1, 1, 1, 1);
QWidget *NewWin = new QWidget;
NewWin->setLayout(gridLayout);
NewWin->resize(QSize(200,100));
this->setCentralWidget(NewWin);
// this->setLayout(gridLayout);
this->resize(QSize(400,500));
// widget->show();
}

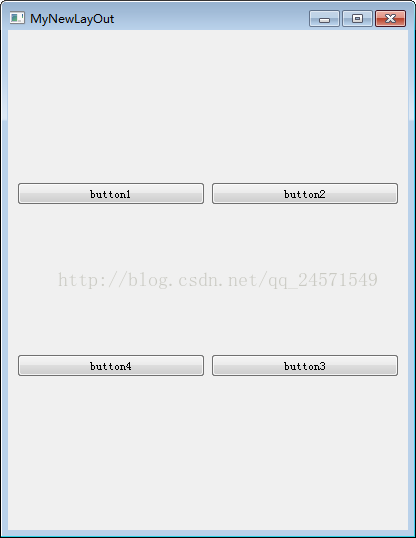
第二种:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
QTableView *tableView;
QStandardItemModel *model;
QGridLayout *gridLayout;
QPushButton *button1;
QPushButton *button2;
QPushButton *button3;
QPushButton *button4;
QWidget *widget;
gridLayout = new QGridLayout(this);
button1 = new QPushButton("button1");
button2 = new QPushButton("button2");
button3 = new QPushButton("button3");
button4 = new QPushButton("button4");
gridLayout->addWidget(button1, 0, 0, 1, 1);
gridLayout->addWidget(button2, 0, 1, 1, 1);
gridLayout->addWidget(button4, 1, 0, 1, 1);
gridLayout->addWidget(button3, 1, 1, 1, 1);
QWidget *NewWin = new QWidget;
NewWin->setLayout(gridLayout);
NewWin->resize(QSize(200,100));
this->setCentralWidget(NewWin);
// this->setLayout(gridLayout);
this->resize(QSize(400,500));
// widget->show();
}