node-red可视化编程——自定义动态CPU显示图表节点
目录
- node-red介绍
- Demo效果图
- node-red自定义节点A–获取主机CPU使用率os-info
- node-red自定义节点B–动态显示UI图表panel-node
- 节点A、节点B联合使用Demo效果
- github源码地址
node-red介绍
node-red是IBM开发的一个基于浏览器、可拖动节点和连接的可视化编程工具。
该工具基于node.js。
开发者可通过快速拖动节点,连接流程开发自己的dashboard界面
或者用于构建物联网应用程序。具体安装和介绍见官网(https://nodered.org/)
本文基于ubuntu 16.04 + node-red编程工具自定义节点,
实现一个可以动态显示CPU使用率的一个dashboard界面。
Demo效果图
如图,该demo动态地显示主机CPU,X轴为当前时间,Y轴为CPU使用率。
每一秒钟自动读取CPU使用率并动态加载到表格中。
当CPU使用率超过90%的时候折线变为红色,左上角为当前的CPU使用率。

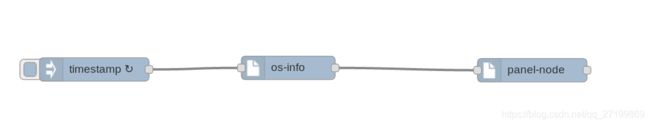
上图的效果使用node-red编程工具使用,一共使用了三个节点。第一个节点为node-red自带的inject节点,设置周期性每秒钟自动注入时间戳,第二个节点为自己实现的节点并添加到node-red中,该节点能自动读取主机CPU等信息,第三个节点为动态图表,也是自己实现的节点并添加到node-red中,该节点能将os-info节点的信息呈现给用户。下面是两个自定义节点的代码实现。`
node-red自定义节点A–获取主机CPU使用率os-info
新建文件夹,并且新建三个文件
os-info.html os-info.js package.json
os-info.html,该文件有三个
os-info.js,该文件用来获取主机cpu,内存,系统负载等值。
当有输入操作触发时,调用getInfo()方法,并作为msg发送出去。
module.exports = function(RED) {
function getOsInfo(config) {
RED.nodes.createNode(this,config);
var node = this;
this.previousTotalTick = [];
this.previousTotalIdle = [];
node.on('input', function(msg) {
msg.osInfo = getInfo(this);
node.send(msg);
})
}
RED.nodes.registerType("os-info",getOsInfo);
}
function getInfo(node) {
var osInfo = {
"loadavg": loadAvg(),
"cpuUsage": cpuUsage(node),
"memory": memUsage()
};
return osInfo;
}
var os = require('os');
function loadAvg() {
var loadavg = os.loadavg();
return loadavg;
}
function memUsage() {
var freemem = os.freemem();
var totalmem = os.totalmem();
var memUsage = (totalmem-freemem)/totalmem * 100;
return memUsage;
}
function cpuUsage(node) {
var currentTotalTick = [];
var currentTotalIdle = [];
var overallUsagePercentage = 0;
// Calculate the current CPU usage percentage (for each of the 4 CPU cores)
for(var i = 0, len = os.cpus().length; i < len; i++) {
currentTotalTick.push(0);
currentTotalIdle.push(0);
// Current total number of CPU ticks (spent in user, nice, sys, idle, and irq)
for(var type in os.cpus()[i].times) {
currentTotalTick[i] += os.cpus()[i].times[type];
}
// Current total idle time
currentTotalIdle[i] += os.cpus()[i].times.idle;
// Difference in idle and total time, compared to the previous calculation.
// I.e. difference since the last time this node has been triggered!
var totalTickDifference = currentTotalTick[i] - ( node.previousTotalTick[i] || 0 );
var totalIdleDifference = currentTotalIdle[i] - ( node.previousTotalIdle[i] || 0 );
// Average percentage CPU usage (of the period since the previous trigger of this node)
var percentageCPU = 100 - ~~(100 * totalIdleDifference / totalTickDifference);
overallUsagePercentage += percentageCPU;
}
// Store the current counters for the next calculation
node.previousTotalTick = currentTotalTick;
node.previousTotalIdle = currentTotalIdle;
return overallUsagePercentage = overallUsagePercentage/os.cpus().length;
}
package.json,节点配置文件,配置版本等信息。
{
"name": "os-info",
"node-red": {
"nodes": {
"os-info": "os-info.js"
}
},
"version": "1.0.0",
"main": "os-info.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}
代码实现后需要执行cd到node-red的node_modules目录,
并执行命令ln -s <新建文件夹的路径>(window环境下使用npm install …)
此时重新启动node-red就可以在node-red左侧的节点面板中找到自定义的节点
并拖动使用。
node-red自定义节点B–动态显示UI图表panel-node
该节点一共有4个文件
public(静态资源文件夹),package.json, panel-node.html, panel-node.js
public(静态资源文件夹),默认访问页面为index.html。
该文件中使用highcharts.js来绘制UI动态图表。
其他三个文件与上述自定义节点类似。
Lenovo Dashboard
github源码地址
https://github.com/yangsh12/Node-red
