vue + element 前端分页缓存实现
vue + element 分页缓存实现
需求起源:
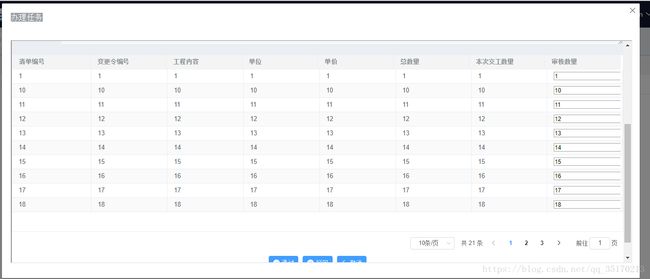
我填了第一页的审批数量,如果翻页的话就会覆盖第一页的数据,这肯定不行的啊!
分析问题:
1、简单的缓存没啥问,从第一页翻到第二页、第二页翻到第三页,这样有顺序的翻页缓存比较的简单,只需要把每次拿到的值放到一个数组中,如果用户不按规矩来,例如刚进来是第一页,用户立马翻到第3页,第二页的数据也就空了。如果追加到数组中顺序就乱掉了!所以我的办法是,将第二页的位置补null来填满位置,这样的话我第三页的数据放到数组的位置就是对的!
2、用户改变每页条数问题,比如默认页面显示10个,第一页,然后用户点到了第3页,然后用户改变每页显示的条数为20,此时会有两个问题,第一,数据超过总条数的问题,第二部分数据没拿到的问题因为我们的缓存的数组有部分为空,所以可能拿到部分的为null的数据,所以我弄了个检查每10条中是否有包含null的数据,如果有就加载这10条!
最终实现:
element-ui代码:
<el-table :data="midSubmitDetailTableData" border stripe style="width: 100%; height: 400px;">
<el-table-column prop="billCode" label="清单编号">el-table-column>
<el-table-column prop="changeCode" label="变更令编号">el-table-column>
<el-table-column prop="projectContent" label="工程内容">el-table-column>
<el-table-column prop="unit" label="单位">el-table-column>
<el-table-column prop="unitPrice" label="单价">el-table-column>
<el-table-column prop="totalAcount" label="总数量">el-table-column>
<el-table-column prop="submitAmount" label="本次交工数量">el-table-column>
<el-table-column prop="confirmAmount" label="审核数量">
<template slot-scope="scope">
<input :value="scope.row ? scope.row.confirmAmount : ''" @change="updateConfirmAmount($event, scope.row)" placeholder="请输入审核数量" />
template>
el-table-column>
el-table>javascript代码:
//获取明细数据
getDetailData() {
let pageNo = this.midSubmitDetail.currentPage;
let pageSize = this.midSubmitDetail.pageSize;
let total = this.midSubmitDetail.totalPage;
let pageStart = (pageNo - 1) * pageSize;
let pageEnd = pageStart + pageSize;
let cacheLength = this.cacheData.length;
let dataList = [];
if(cacheLength == 0 ){
let url = "a/investment/midSubmit/detail/data";
let params = {
submitId: this.queryParam.businessKey ,
pageNo: this.midSubmitDetail.currentPage,
pageSize: this.midSubmitDetail.pageSize
};
bus.$emit("getAjax", url, params, rs => {
//获取列表数据
this.midSubmitDetail.totalPage = rs.body.total;
let index = 0;
for(let i = 0 ; i < rs.body.total; i++){
if( i >= pageStart && i < pageEnd){
let data = rs.body.rows[index++];
this.cacheData.push(data);
dataList.push(data);
}else if(!this.cacheData[i]){
this.cacheData.push(null);
}
}
this.midSubmitDetailTableData = dataList;
});
}else{
var isAjax = false;
for(var k = pageStart; k < pageEnd ; k+=10){
if(cacheLength > k && this.cacheData[k] == null){
isAjax = true;
var sessionId = sessionStorage.getItem("JsessionId");
var url = testUrl + "a/investment/midSubmit/detail/data?__sid="+sessionId;
var params = {
submitId: this.queryParam.businessKey ,
pageNo: k / 10 + 1,
pageSize: 10,
maxPageNo : Math.ceil(pageEnd / 10)
};
var obj = this;
$.ajax({
url : url,
type : 'get',
data : params,
success : function(rs){
var _this = this;
var _url = this.url;
var _params = _url.substring(_url.indexOf('?')+1, _url.length);
var _paramsArray = _params.split('&');
var _paramsJson = {};
for (var i = 0 ; i < _paramsArray.length; i++) {
var temp = _paramsArray[i].split('=');
_paramsJson[temp[0]] = temp[1];
}
debugger;
var index = 0;
var start = ( _paramsJson.pageNo - 1) * _paramsJson.pageSize;
for(var j = start ; j <= start + ( _paramsJson.pageSize - 1); j++ ){
obj.cacheData[j] = rs.rows[index++];
}
if(_paramsJson.pageNo == _paramsJson.maxPageNo){
dataList = [];
for (var i = pageStart; i < rs.total; i++ ) {
dataList.push(obj.cacheData[i]);
}
obj.midSubmitDetailTableData = dataList;
}
}
});
}
}
if(!isAjax){
pageEnd = pageEnd > total ? total : pageEnd;
this.midSubmitDetailTableData = [];
for (let i = pageStart; i < pageEnd; i++ ) {
this.midSubmitDetailTableData.push(this.cacheData[i]);
}
}
}
},
//footer控制页面数据条数
midSubmitDetailSizeChange(val) {
this.midSubmitDetail.currentPage = 1;
this.midSubmitDetail.pageSize = val;
this.getDetailData();
},
//footer控制页面跳转
midSubmitDetailCurrentChange(val) {
this.midSubmitDetail.currentPage = val;
this.getDetailData();
},