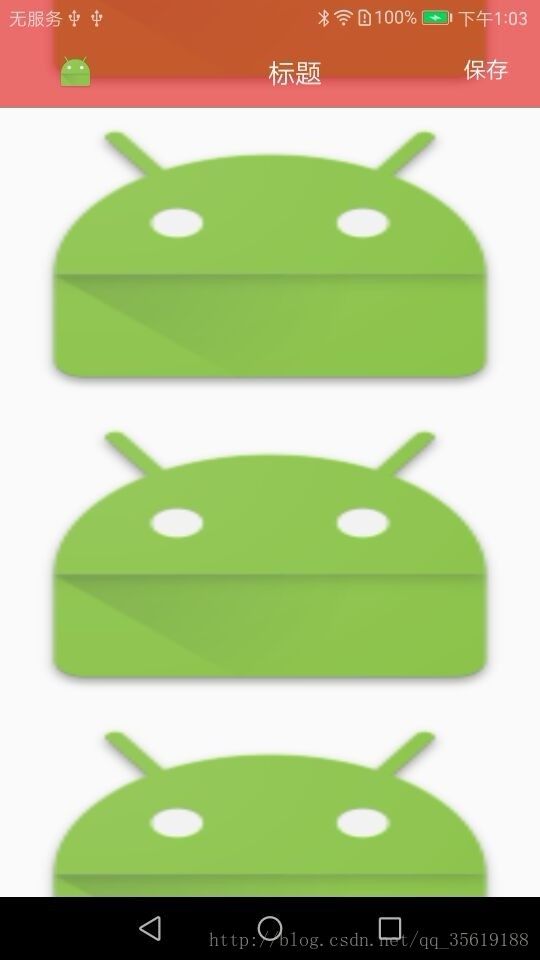
Android 自定义ScrollView实现滑动时状态栏变色。
public class DiscolourScrollView extends ScrollView {
private ScrollViewListener scrollViewListener;
public DiscolourScrollView(Context context) {
super(context);
}
public DiscolourScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DiscolourScrollView(Context context, AttributeSet attrs,int defStyle) {
super(context, attrs, defStyle);
}
//接口回调
public interface ScrollViewListener {
void onScrollChanged(DiscolourScrollView scrollView, int x, int y,int oldx, int oldy);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}布局的实现:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<包名.DiscolourScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@mipmap/ic_launcher"/>
LinearLayout>
包名.DiscolourScrollView>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="72dp"
android:fitsSystemWindows="true" //关键 要加上
android:background="#00000000"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/tocamera_fg"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"
/>
<TextView
android:id="@+id/top_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="9"
android:gravity="center"
android:text="标题"
android:textColor="#fafaf3"
android:textSize="18sp"/>
<TextView
android:id="@+id/query_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:layout_weight="1"
android:text="保存"
android:textColor="#FFFFFF"
android:textSize="15sp"
/>
LinearLayout>
android.support.v7.widget.Toolbar>
RelativeLayout>让状态栏透明化
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}Activity中的实现
public class Main2Activity extends AppCompatActivity implements DiscolourScrollView.ScrollViewListener {
private DiscolourScrollView scrollView;
private ImageView imageView;
private Toolbar textView;
private int imageHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}
setContentView(R.layout.activity_main2);
scrollView = (DiscolourScrollView) findViewById(R.id.scrollview);
imageView = (ImageView) findViewById(R.id.imageview);
textView = (Toolbar) findViewById(R.id.textview);
initListeners();
}
private void initListeners() {
// 获取顶部图片高度后,设置滚动监听
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(
this);
imageHeight = imageView.getHeight();
scrollView.setScrollViewListener(Main2Activity.this);
}
});
}
@Override
public void onScrollChanged(DiscolourScrollView scrollView, int x, int y,
int oldx, int oldy) {
// TODO Auto-generated method stub
// Log.i("TAG", "y--->" + y + " height-->" + height);
if (y <= 0) {
textView.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//这里设置颜色
} else if (y > 0 && y <= imageHeight) {
float scale = (float) y / imageHeight;
float alpha = (255 * scale);
// 只是layout背景透明
textView.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26));
} else {
textView.setBackgroundColor(Color.argb((int) 255, 227, 29, 26));
}
}
}