Hello world详解
Hello world详解
一、流程
1. 新建helloworld程序,注意不要以小写字母开头命名。
2. Bug,6.0以上系统,monitor会显示离线,此事需启动4.X以下系统,在启动现在的版本才不会显示离线。
3. 面板介绍
① 编译
② 调试
③ 管理模拟器
④ 项目设置
⑤ SDK管理器
⑥ 目录层级关系,点击可切换
⑦ 目录打开折叠
⑧ CMD子进程,Android自行创建,可以输入CMD命令,调用的是系统CMD程序,只是返回给Android studio显示,可创建多个CMD进程。
二、代码详解
xml version="1.0" encoding="utf-8"?>xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.administrator.helloworld"> :allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme">android android :name=".MainActivity">android:name="android.intent.action.MAIN"/> android:name="android.intent.category.LAUNCHER"/>
1. 切换到Android结构。
2. 找到下面代码
这段代码表示Helloworldactivity这个活动进行注册,没有在AndroidManifest.xml里面注册的活动是不能使用的。其中intent-fileter里面的代码最为重要。
该代码表示helloworldactivity是这个项目的主活动,手机上点击应用,首先启动的就是这个活动。
活动:凡是能看见的东西都是活动。
3. 我们切换到java代码查看这个代码
package com.example.administrator.helloworld; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
查看核心代码
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
分析这段代码:MainActivity继承自AppCompatActivity的,这个活动可以向下兼容,最低可以兼容到Android2.1系统,Activity是Android系统提供的一个活动基类,我们所有的活动必须继承它或者是它的子类从能拥有活动特性(appCompatActivity是Activity的子类)。
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
可以看到,helloworldActivity调用了一个oncreate()方法,这个方法是一个活动被创建时必须要执行的方法。
注意:方法里面没有helloworld字样,并且只有两行代码。这是因为Android开发遵循逻辑和界面分开进行。
在oncreate方法中,继承了一个super.onCreste,调用了setcontentview,其中setcontentview方法包含布局文件。
怎么查看布局文件?
在project下面appapp--sr--main--re--布局文档xxxx.xml
在Android下面app--res--layout--布局文档xxxx.xml
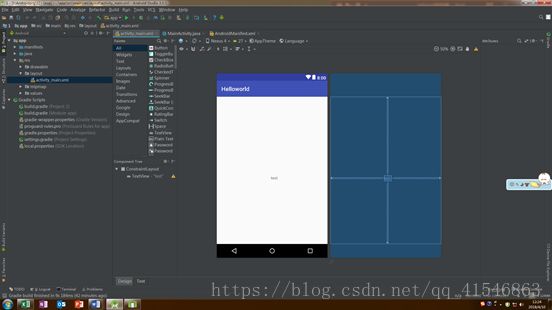
看看布局文档
design下面是设计布局,Text下面是代码文件,设计布局只需拖动,text布局需添加修改代码。
4. 布局文档
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.helloworld.MainActivity">
android :layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.52"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.553"/>
关注代码:android:text=”text”//进行定义的显示,修改值可以改变显示