神魔?居然还有人认为这些初中级VUE面试题简单!!?
前言
❝上次写了一篇
不会吧!都2020年了你还不会这些VUE面试题?
我遇到的一面的面试题,有小伙伴觉得这些题太easy了



❞
今天总结了一些比较新的VUE面试题,适用于初中级的面试者,也是我在面试中遇到概率比较高的题目
「面对疾风吧!!」
1.keep-alive的作用是什么?
比如: 有一个列表页面和一个 详情页面,那么用户就会经常执行打开详情=> 返回列表=>打开详情这样的话 列表 和 详情 都是一个频率很高的页面,那么 就可以对列表组件使用
1.用法
// 被keepalive包含的组件会被缓存
复制代码2.属性
-
include 包含的组件会被缓存
-
exclude 排除不缓存的组件
2.为什么data是一个函数?
因为组件是需要复用,所有的组件实例都会复用data,如果data是一个对象,会影响到其他的组件,所以data要写成函数(组件之间不会互相影响)
3.Vue组件通讯有哪些?
父子通讯
prop和emit
1.父向子 父组件把数据通过V-bind传递给子组件
//数据通过V-bind传递给子组件
子组件通过prop 来接收父组件传递过来的值
-
{{item}}
复制代码父组件通过一个自定义方法来接收子组件传递过来的值
3.在父组件使用children访问子组件,在子组件中使用parent访问父组件
-
在父组件使用 ref 可以直接拿到子组件里面的方法
兄弟组件通信
-
可以通过EvenBus 事件总线的方式
1.在main.js 全局绑定EvenBus
import Vue from 'vue';
Vue.prototype.$bus = new Vue
复制代码2.使用
添加
export default{
methods: {
addCart(event){
this.$bus.$emit('getTarget', event.target)
}
}
}
// 另一组件
export default{
created(){
this.$bus.$on('getTarget', target =>{
console.log(target)
})
}
}
复制代码-
通过 Vuex
Vuex 适用于 父子、隔代、兄弟组件通信 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 ( state )。
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化。
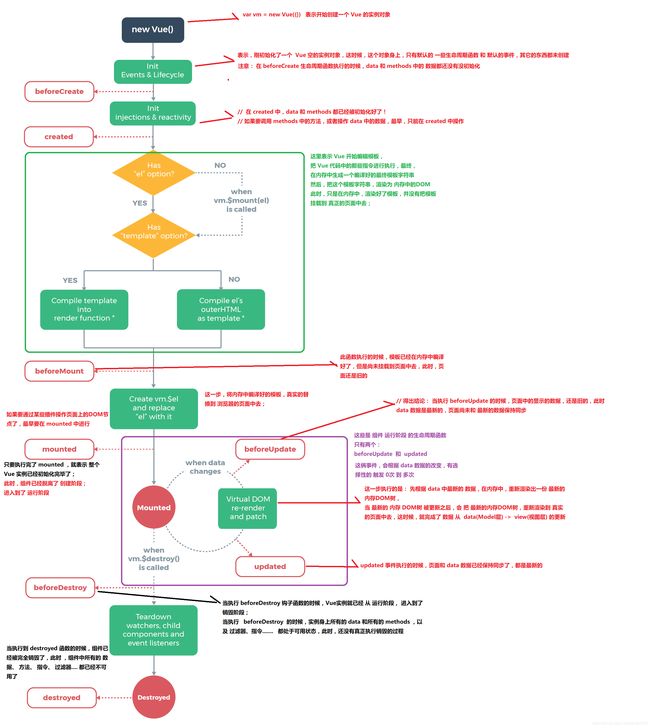
4.请说下你对vue生命周期的理解
5.什么是nextTick?
nextTick是在下一次DOM更新接触之后再执行的回调。
当修改数据后,DOM并没有更新,使用nextTick可以获取更新后的DOM
简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数。
6.为什么在v-for中使用key?
v-for中加key可以减少渲染次数,提升渲染性能。
7.Vuex页面刷新数据丢失怎么解决?
例如做电商项目购物车功能的时候,数据存放在vuex里,如果刷新页面,store的state存放的数据就会全部清空。购物车里面的商品就全都重置,这个时候就要做数据持久化。
使用 vuex-persist 插件,它就是为 Vuex 持久化存储而生的一个插件。不需要你手动存取 storage ,而是直接将状态保存至 cookie 或者 localStorage 中
8.怎么动态添加对象的类型的值?
Vue 是不能检测对象属性的添加或删除
data() {
return {
obj:{
name:'Vue'
}
};
},
mounted() {
this.name = 'zs' // 不是响应式的
this.$set(this.obj,'name','lisi') //响应式
},
复制代码9.你在之前的Vue项目做过那些优化?
-
v-if和v-show 区分场景使用
-
computed 和 watch 区分场景使用
-
v-for 遍历必须加key,key最好是id值,且避免同时使用v-if
-
图片懒加载
-
路由懒加载
-
第三方插件按需引入
作者:Jone_Yu
链接:https://juejin.im/post/5effdc5f6fb9a07eb417ae58
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。