- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- 今日BUG记录
真香饱饱鸭
QTqt
QSS添加资源路径时候,最好加上单引号或者双引号,虽然有些资源路径添加正常,但是碰到路径中存在特殊字符如“@”时,会显示异常。
- 【论文阅读】Availability Attacks Create Shortcuts
开心星人
论文阅读论文阅读
还得重复读这一篇论文,有些地方理解不够透彻可用性攻击通过在训练数据中添加难以察觉的扰动,使数据无法被机器学习算法利用,从而防止数据被未经授权地使用。例如,一家私人公司未经用户同意就收集了超过30亿张人脸图像,用于构建商业人脸识别模型。为解决这些担忧,许多数据投毒攻击被提出,以防止数据被未经授权的深度模型学习。它们通过在训练数据中添加难以察觉的扰动,使模型无法从数据中学习太多信息,从而导致模型在未见
- 开发者必看!添加 RTT 功能的详细指南
WPG大大通
NXP产线大大通RTT调试工程笔记经验分享
SEGGERRTT(Real-TimeTransfer)是一种高效的实时调试技术,通过J-Link调试器实现主机与目标设备间的双向通信。相比传统调试手段(如串口),RTT无需额外硬件引脚,且传输速度更快,特别适合资源受限的嵌入式场景。本文以NXPKW38芯片为例,详细介绍如何将SEGGERRTT功能集成到SDK工程中,助力开发者快速捕获调试信息。一、准备工作1.安装J-Link软件包确保已安装SE
- UV - Python 包管理
丽英y
Pythonuvpython开发语言
文章目录创建uv项目已有项目已有uv项目创建uv项目#创建项目uvinitm3#创建环境cdm3uvvenv--python3.11#激活环境source.venv/bin/activate#添加库uvaddflask如果创建项目后,给库取别的名字,add的时候,会自动创建.venv文件夹>uvvenv--python3.12e312[0]UsingCPython3.12.8interpreter
- 流浪地球 - 华为OD机试真题(E卷、Java)
什码情况
华为odjava数据结构算法面试机试
针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。有兴趣的同学可以扫码添加我们的微信(code5bug)了解,免费试课一下。题目描述流浪地球计划在赤道上均匀部署了N个转向发动机,按位置顺序编号为0~N。1).初始状态下所有的发动机都是未启动状态;2).发动机启动的方式分为”手动启动”和”关联启动”两种方式;3).如果在时刻1一个发动机被启动,下一个时刻
- 【重温设计模式】访问者模式及其Java示例
万猫学社
重温设计模式及其Java实现设计模式访问者模式java
访问者模式的基本概念访问者模式,一种行为型设计模式,其基本定义是:允许一个或者多个操作应用到一组对象上,解耦操作和对象的具体类,使得操作的添加可以独立于对象的类结构变化。在面向对象编程中,访问者模式的重要性不言而喻。它将数据操作和数据结构分离,使得在不改变数据结构的前提下,可以添加新的操作,从而增强了系统的灵活性和可扩展性。在访问者模式中,数据结构是稳定的,而操作是易变的。这就像一座博物馆,展品(
- zynq设计学习笔记2——GPIO之MIO控制LED实验
墨漓_lyl
FPGA之zynq设计学习笔记嵌入式fpga
vivado软件操作步骤与学习笔记1——helloworld差不多,这里不再过多赘述,不同点是在zynq的设置中添加上GPIO的设置即可。进入SDK软件后,程序如下:#include"stdio.h"#include"xparameters.h"#include"xgpiops.h"#include"sleep.h"#defineGPIO_DEVICE_IDXPAR_XGPIOPS_0_DEVIC
- 数据湖Iceberg、Hudi和Paimon比较_数据湖框架对比(1)
2301_79098963
程序员知识图谱人工智能
4.Schema变更支持对比项ApacheIcebergApacheHudiApachePaimonSchemaEvolutionALLback-compatibleback-compatibleSelf-definedschemaobjectYESNO(spark-schema)NO(我理解,不准确)SchemaEvolution:指schema变更的支持情况,我的理解是hudi仅支持添加可选列
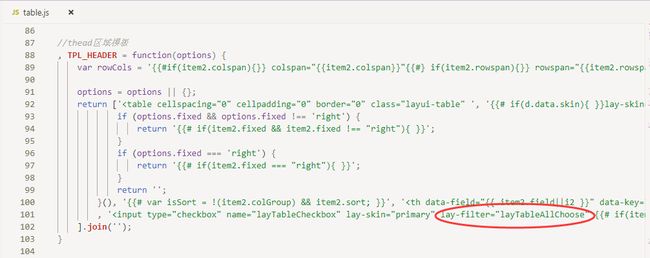
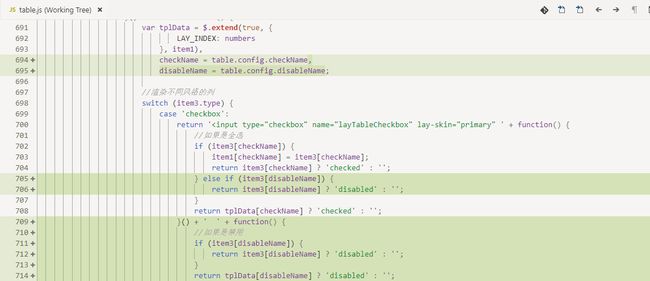
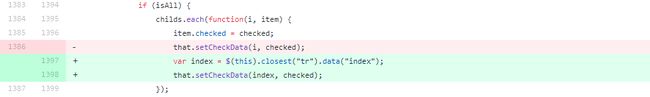
- el-table保持多选框选中状态
稳住别慌
vue.jselementuijavascript
往往我们在开发时勾选了几个多选框点击了按钮触发功能,会重新获取表格信息,这时勾选框也会被刷新。但在实际应用中使用者往往需要对勾选的列进一步操作,在这种情况下保持勾选框的状态会使得界面更加友好。解决方案:1.使用reserve-selection和row-key://1、在标签添加:row-key="getRowKeys"//2、在type="selection"处添加:reserve-select
- Unity编辑器扩展快速回顾
托塔1
Unity知识快速回顾unity编辑器游戏引擎
知识点来源:总结人间自有韬哥在,唐老狮,豆包目录1.自定义菜单栏拓展1.1.Editor文件夹用途1.2.添加自定义页签1.3.Component菜单加脚本1.4.Inspector脚本右键菜单1.5.快捷键设置2.自定义窗口扩展2.1.创建窗口类2.2显示窗口2.3.窗口事件回调函数2.4.窗口中常用的生命周期函数2.5.编辑器窗口类中的常用成员3.EditorGUI3.1.EditorWind
- RK3588开发笔记-buildroot添加telnet服务
flypig哗啦啦
RK3588buildrootbusybox
目录前言一、Telnet服务背景与适用场景二、telnet服务开启Busybox配置三、固件编译及烧录RK3588烧录验证客户端连接测试3.1Linux/MacOS连接3.2Windows连接总结前言本文主要介绍在RK3588SDK文件包中添加telnet服务,由于sdkbuildroot默认添加的是ssh服务,如用户需要主动开启telnet,则需要另外在busybox中开启telnetd服务,下
- 数据结构二叉树进阶
z一一m
数据结构数据结构算法
1.根据二叉树创建字符串1.题目2.分析原理要把二叉树元素按照前序顺序取出来,并且以字符串的形式返回,还要添加括号对于左子树和右子树,那么第一步就是向定义一个string类型来接收取出的元素,需要用到to_string函数把整型变成string类型,第二步就是递归来深度遍历了,但是需要判断一下,题目有些情况是省略了括号,有些没有省去,题目例子可以知道左为空右不为空就不能省略括号,左不为空右为空就可
- 【Rust日报】 2020-02-17 WASM向量图形 --wasm_svg_graphics 0.3.0
Rust语言中文社区
WASM向量图形--wasm_svg_graphics0.3.0一个用于通过WASM渲染SVG图形的Rust库它提供了快速有效的方法,可以使用WebAssembly与SVG进行交互。它能够:声明形状和样式以用于这些形状使用SVG标签将这些形状渲染到DOM自动检测两个形状是否相同,因此只有一个SVG将添加到DOM中声明已命名的项目/容器,以便以后进行例如隐藏,重新显示和重新放置之类的调整。声明开发团
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- 青少年编程与数学 02-011 MySQL数据库应用 10课题、记录的操作
明月看潮生
编程与数学第02阶段数据库青少年编程mysql编程与数学
青少年编程与数学02-011MySQL数据库应用10课题、记录的操作一、表的记录表的记录的组成示例插入记录查看记录记录的操作1.插入记录(INSERT)2.更新记录(UPDATE)3.删除记录(DELETE)4.查询记录(SELECT)记录的约束示例:带约束的表总结二、添加记录1.插入单条记录插入单条记录2.插入多条记录插入多条记录3.插入部分字段插入部分字段4.插入查询结果插入查询结果5.插入时
- 如何保证 Redis 缓存与数据库双写一致性?
凌志学java
后端数据库缓存redis数据库
在做系统优化时,想到了将数据进行分级存储的思路。因为在系统中会存在一些数据,有些数据的实时性要求不高,比如一些配置信息。基本上配置了很久才会变一次。而有一些数据实时性要求非常高,比如订单和流水的数据。所以这里根据数据要求实时性不同将数据分为三级。第1级:订单数据和支付流水数据;这两块数据对实时性和精确性要求很高,所以不添加任何缓存,读写操作将直接操作数据库。第2级:用户相关数据;这些数据和用户相关
- 景联文科技提供高质量文本标注服务,驱动AI技术发展
景联文科技
科技人工智能
文本标注是指在原始文本数据上添加标签的过程,这些标签可以用来指示特定的实体、关系、事件等信息,以帮助计算机理解和处理这些数据。文本标注是自然语言处理(NLP)领域的一个重要环节,它通过为文本的不同部分提供具体的含义和上下文信息,增强机器学习和深度学习模型对文本内容的理解能力。标注类型情感分析情感极性:确定文本表达的情感倾向,如正面、负面或中立。强度评估:衡量情感的强烈程度,从轻微到极端不等。命名实
- Python 用户账户(让用户拥有自己的数据)
钢铁男儿
Python从入门到精通python数据库sqlite
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。然后,我们将实现一个用户身份验证系统。你将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。接下来,我们将修改一些视图
- Python 用户账户(让用户能够输入数据)
钢铁男儿
Python从入门到精通python数据库sqlite
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。然后,我们将实现一个用户身份验证系统。你将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。接下来,我们将修改一些视图
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- C# 派生 详解
千亦学不会编程
c#java开发语言
1.1派生继承设计的目的:经常需要扩展现有类型来添加功能(行为和数据)。定义派生类要在类标识符后添加冒号,接着添加基类名称。注意:1.通过继承,基类的每个成员都出现在派生类构成的链条中。2.除非明确指定基类,否则所有类都默认从object派生。写法:publicclassContact:PdaItem{}
- 端到端的NLP框架(Haystack)
deepdata_cn
NLP自然语言处理人工智能
Haystack是一个端到端的NLP框架,专门用于构建基于文档的问答系统,是实现RAG的理想选择。它提供了数据预处理、文档存储、检索和生成等一系列组件,支持多种语言模型和检索器。提供可视化界面,方便用户进行配置和调试;支持多模态数据,可处理文本、图像等多种类型的数据;具有可扩展性,可根据需求添加自定义组件。2020年在自然语言处理技术快速发展,对高效、易用且灵活的端到端NLP框架需求日益增长的背景
- C#自定义曲线便器功能实现(简化版)
Big_潘大师
C#c#曲线编辑器贝塞尔曲线
目录一、曲线编辑器实现功能二、实现方法说明三、关键代码说明1、绘制背景板和曲线2、绘制坐标系面板3、绘制曲线四、工程下载连接一、曲线编辑器实现功能添加或者删除控制点,通过移动控制点来修改曲线形状二、实现方法说明1、坐标系系统:使用0-500的范围映射到屏幕坐标系自动绘制网格线(间隔50单位)坐标轴显示在左侧和底部2、控制点功能:左键点击空白区域添加新控制点拖动现有控制点调整位置自动按X坐标排序保持
- Tenacity(Python的坚韧重试库)
ftpeak
Pythonpython开发语言网络爬虫
概述Tenacity是一个基于Apache2.0协议的通用重试库,用Python编写,旨在简化向任何代码添加重试逻辑的过程。它起源于已停止维护的retrying库的分叉版本。Tenacity不兼容retrying的API,但新增了大量功能并修复了长期存在的错误。文档:Tenacity—Tenacitydocumentation主页:https://github.com/jd/tenacity核心功
- Maven插件学习(一)——生成可执行的 JAR 文件
螺旋小蜗
mavenjarmaven插件学习
默认打包生成的jar是不能够直接运行的,因为带有main方法的类信息不回添加到manifest中(打开jar文件中META/MANIFEST.MF文件,将无法看到Main-Class行)maven-shade-plugin插件生成可运行的jar文件,该插件会自动将依赖包生成到jar包中。maven-assembly-plugin插件生成可运行的jar文件,需要配置属性jar-with-depend
- Golang可选参数实践
yzh_1346983557
golang可选参数
背景:go不支持类似java的方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加。实现:通过options选项,使用函数进行参数的初始化和可选值的设置。代码:packagemainimport"fmt"//go实现可选参数实践//背景:go不支持方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加//实现:通过o
- 微服务SpringCloud配置Gateway网关
weixin_46088323
springcloud微服务gateway
微服务SpringCloud配置Gateway网关1.新建Modulecloud-gateway-gateway95272.pom文件添加修改org.springframework.cloudspring-cloud-starter-gatewayorg.springframework.cloudspring-cloud-starter-netflix-eureka-client3.yml文件配置
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu