前言
在上一篇博文中介绍了Vue.js的常用指令,今天总结归纳一下弹窗Dialog的使用,弹窗经常被使用在一些表单的增删改查啊,或者弹出一些提示信息等等,在保留当前页面状态的情况下,告知用户并承载相关操作。
之前做了表格的增删改查任务,其中用到了dialog弹窗,今天总结归纳一下Vue.js中几种弹窗Dialog的使用
基本用法
dialog弹出对话框
<el-button type="text" @click="dialogVisible = true">点击打开 Dialogel-button> <el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <span>这是一段信息span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消el-button> <el-button type="primary" @click="dialogVisible = false">确 定el-button> span> el-dialog>
<script> export default { data() { return { dialogVisible: false }; }, methods: { handleClose(done) { this.$confirm('确认关闭?') .then(_ => { done(); }) .catch(_ => {}); } } }; script>
在上面的代码当中,一个dialog弹窗需要设置visible属性,它接收Boolean,当为true时显示 Dialog。Dialog 分为两个部分:body和footer,footer需要具名为footer的slot。title属性用于定义标题,它是可选的,默认值为空。最后,本例还展示了before-close的用法,before-close 仅当用户通过点击关闭图标或遮罩关闭 Dialog 时起效。如果你在 footer 具名 slot 里添加了用于关闭 Dialog 的按钮,那么可以在按钮的点击回调函数里加入 before-close 的相关逻辑。
自定义弹窗内容
Dialog 组件的内容可以是任意的,甚至可以是表格或表单,下面分别举例嵌套表单和表格
嵌套表格
eg:
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialogel-button> <el-dialog title="球员信息" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="number" label="球衣号码" width="150">el-table-column> <el-table-column property="name" label="姓名" width="200">el-table-column> <el-table-column property="position" label="所打位置">el-table-column> el-table> el-dialog>
<script> export default { data() { return { gridData: [{ number: '23', name: 'lebron', position:'SF' }, { number: '3', name: 'wade', position:'SG' }, { number: '3', name: 'paul', position:'PG' }, { number: '7', name: 'anthony', position:'SF' }], dialogTableVisible: false, }; } }; script>
嵌套表单
eg:
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialogel-button> <el-dialog title="增加球员" :visible.sync="dialogFormVisible"> <el-form :model="form"> <el-form-item label="球员名称" :label-width="formLabelWidth"> <el-input v-model="form.name" auto-complete="off">el-input> el-form-item> <el-form-item label="球员位置" :label-width="formLabelWidth"> <el-select v-model="form.number" placeholder="请选择球员位置"> <el-option label="组织后卫" value="PG">el-option> <el-option label="得分后卫" value="SG">el-option> <el-option label="小前锋" value="SF">el-option> <el-option label="大前锋" value="PF">el-option> <el-option label="中锋" value="C">el-option> el-select> el-form-item> el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消el-button> <el-button type="primary" @click="dialogFormVisible = false">确 定el-button> div> el-dialog>
<script> export default { data() { return { dialogFormVisible: false, form: { name: '', region: '', }, formLabelWidth: '120px' }; } }; script>
嵌套的Dialog
如果需要在一个Dialog内部嵌套另外一个Dialog,则需要使用"append-to-body"属性
eg:
<template> <el-button type="text" @click="outerVisible = true">点击打开外层 Dialogel-button> <el-dialog title="外层 Dialog" :visible.sync="outerVisible"> <el-dialog width="30%" title="内层 Dialog" :visible.sync="innerVisible" append-to-body> el-dialog> <div slot="footer" class="dialog-footer"> <el-button @click="outerVisible = false">取 消el-button> <el-button type="primary" @click="innerVisible = true">打开内层 Dialogel-button> div> el-dialog> template>
<script> export default { data() { return { outerVisible: false, innerVisible: false }; } } script>
正常情况下,不建议使用嵌套的 Dialog,如果需要在页面上同时显示多个 Dialog,可以将它们平级放置。对于确实需要嵌套 Dialog 的场景,使用append-to-body属性。如上代码示例,将内层 Dialog 的该属性设置为 true,它就会插入至 body 元素上,从而保证内外层 Dialog 和遮罩层级关系的正确。
居中布局
标题和底部可水平居中
eg:
<el-button type="text" @click="centerDialogVisible = true">点击打开 Dialogel-button> <el-dialog title="提示" :visible.sync="centerDialogVisible" width="30%" center> <span>需要注意的是内容是默认不居中的span> <span slot="footer" class="dialog-footer"> <el-button @click="centerDialogVisible = false">取 消el-button> <el-button type="primary" @click="centerDialogVisible = false">确 定el-button> span> el-dialog>
<script> export default { data() { return { centerDialogVisible: false }; } }; script>
Dialog 的内容是懒渲染的,即在第一次被打开之前,传入的默认 slot 不会被渲染到 DOM 上。因此,如果需要执行 DOM 操作,或通过 ref 获取相应组件,请在 open 事件回调中进行。
如果 visible 属性绑定的变量位于 Vuex 的 store 内,那么 .sync 不会正常工作。此时需要去除 .sync 修饰符,同时监听 Dialog 的 open 和 close 事件,在事件回调中执行 Vuex 中对应的 mutation 更新 visible 属性绑定的变量的值。
dialog弹窗(Attributes)属性总结
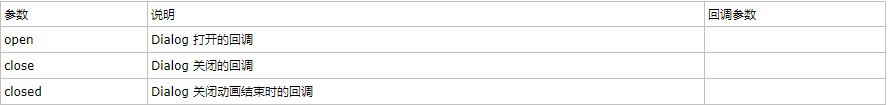
Dialog弹窗(Events)事件总结
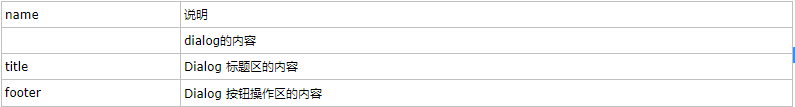
Dialog弹窗(slot)插槽总结(插槽决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性)