这次遇到个问题:
1. 动态的添加指定的view内容。。嗯。。很简单。。wx:for就搞定
2. 动态添加的内容中有input,最终获取值的时候,要获取到所有input的值并且是一个数组。。嗯。。
3. 动态删除指定的已经添加的view内容。。
思路:
1. wx:for 循环view,添加一个,wx:for的内容就增加1个,那么循环的内容是用数字来循环还是数组呢?
2. input是循环出来的,所以不可能给不同的input绑定不同的 bindInput 事件,那么只有绑定一个输入事件,而且所有的值必须是一个数组的话,就必须要获取到装input的view块的索引,然后通过索引值来修改数组中的值。。
3. 删除的话,如果循环的内容是数字,那么就只有数字减一,最终删除的只有最后一个。那么循环的内容就只能是数组了。只要获取到当前需要删除的索引值,然后删除循环内容对应的值就完成了。
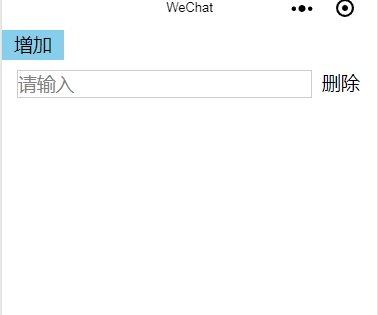
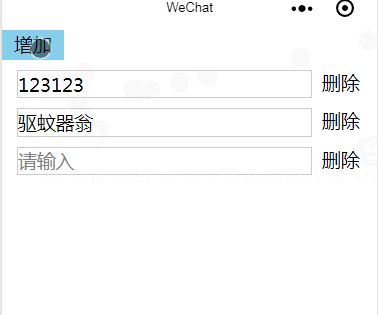
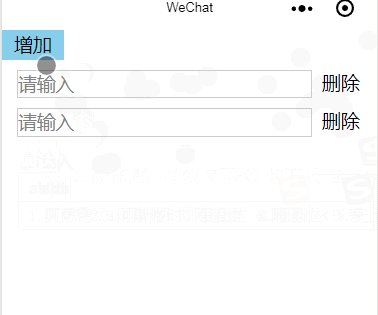
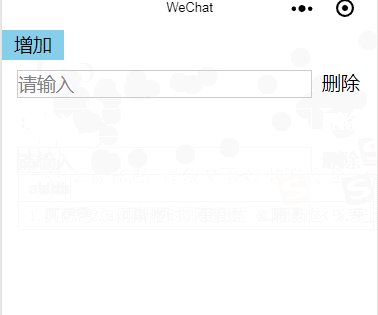
先来看看效果:
wxml:
<view class='add' bindtap='addInput'>增加view> <view class='box' wx:for='{{array}}' wx:key=''> <view class='del' bindtap='delInput' data-idx='{{index}}'>删除view> <input type='text' class='b-ipt' placeholder='请输入' data-idx='{{index}}' value='{{inputVal[index]}}' bindinput='getInputVal'/> view>
(1) 循环的array是一个数组
(2) 删除和input都加了data-idx属性是因为都需要用到当前索引值。
wxss:
.add{ display: inline-block; line-height: 30px; padding: 0 12px; background: skyblue; } .box{ margin-top: 10px; clear: both; overflow: hidden; padding: 0 15px; } .b-ipt{ overflow: hidden; border: 1px solid #ccc; } .del{ width: 40px; float: right; margin-left: 10px; }
js:
data: { array:[0],//默认显示一个 inputVal:[]//所有input的内容 }, //获取input的值 getInputVal:function(e){ var nowIdx=e.currentTarget.dataset.idx;//获取当前索引 var val=e.detail.value;//获取输入的值 var oldVal=this.data.inputVal; oldVal[nowIdx]=val;//修改对应索引值的内容 this.setData({ inputVal:oldVal }) }, //添加input addInput:function(){ var old=this.data.array; old.push(1);//这里不管push什么,只要数组长度增加1就行 this.setData({ array: old }) }, //删除input delInput:function(e){ var nowidx=e.currentTarget.dataset.idx;//当前索引 var oldInputVal=this.data.inputVal;//所有的input值 var oldarr=this.data.array;//循环内容 oldarr.splice(nowidx,1); //删除当前索引的内容,这样就能删除view了 oldInputVal.splice(nowidx,1);//view删除了对应的input值也要删掉 if (oldarr.length < 1) { oldarr = [0] //如果循环内容长度为0即删完了,必须要留一个默认的。这里oldarr只要是数组并且长度为1,里面的值随便是什么 } this.setData({ array:oldarr, inputVal: oldInputVal }) }
(1) array[0]表示最初需要循环一次,因为wx:for是根据数组长度来循环的。array里面的内容随便写,只要保证长度为1就行
(2) 如果你担心input输入的时候每次都要去取索引值影响性能,我建议你可以把获取input值的事件由 bindinput 改成 bindblur 。这样也没问题。
这样就完成了动态删除和添加的效果^_^。。