找了好多博客实现效果都……emmm……
应用Vue自带的过渡 《 进入/离开 & 列表过渡 》和 嵌套路由 和 fixed定位实现
其实还是挺简单的。
在子页面把整个页面做绝对定位,覆盖整个屏幕,子父页面将 router-view 用 transition 套起来,并加上过渡动画就可以啦。
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Documenttitle>
<style>
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
.one { height: 100%; background-color: yellow; }
.two { background-color: tomato; position: fixed; top: 0; bottom: 0; left: 0; right: 0; }
.three { background-color: #ffe69f; position: fixed; top: 0; bottom: 0; left: 0; right: 0; }
.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
style>
head>
<body>
<div id="app">
<div class="one">
<p>
<router-link to="/foo">下一层router-link>
p>
<h1>第一层h1>
div>
<transition>
<router-view>router-view>
transition>
div>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
<script>
const Foo = {
template: `
<div class="whole-page two">
<router-link to="/foo/bar">下一层</router-link>
<router-link to="/">返回</router-link>
<h1>第二层</h1>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const Bar = {
template: `
<div class="whole-page three">
<router-link to="/foo">返回</router-link>
<h1>第三层</h1>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const routes = [
{ path: '/foo', component: Foo, children: [ { path: 'bar', component: Bar } ] }
]
const router = new VueRouter({ routes })
const app = new Vue({ router }).$mount('#app')
script>
body>
html>
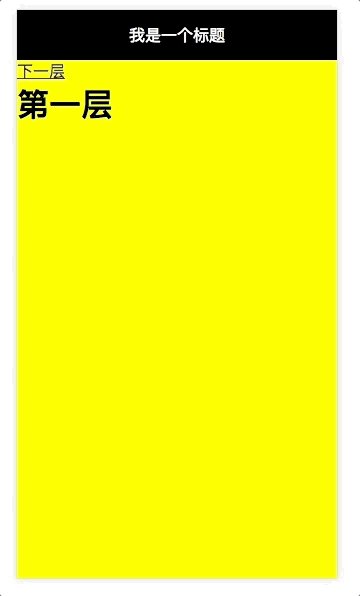
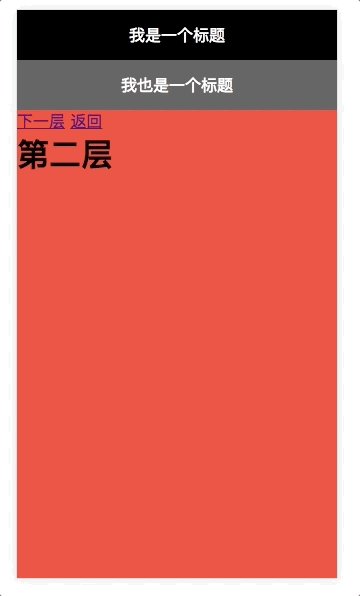
效果:
有一个问题需要注意一下,
我们知道,在应用transform属性的时候,fixed定位会变成absolute。
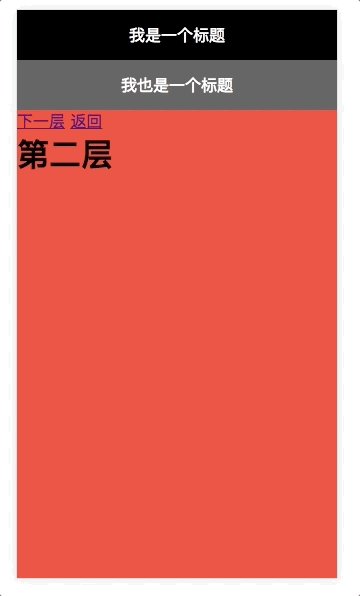
这里,页面转换的时候,就变成了相对translation定位。所以如果子页面中有绝对定位的话,移动的过程中页面会变形。
简单举个栗子,
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Documenttitle>
<style>
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
#app { padding-top: 50px; }
.one { height: 100%; background-color: yellow;}
.two { background-color: tomato; position: fixed; top: 100px; bottom: 0; left: 0; right: 0; }.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
header { height: 50px; background-color: #000; width: 100%; position: fixed; top: 0; color: #fff; line-height: 50px; text-align: center; }
.two header { top: 50px; background-color: #666; }
style>
head>
<body>
<div id="app">
<header>我是一个标题header>
<div class="one">
<p>
<router-link to="/foo">下一层router-link>
p>
<h1>第一层h1>
<transition>
<router-view>router-view>
transition>
div>
div>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
<script>
const Foo = {
template: `
<div class="whole-page two">
<router-link to="/">返回</router-link>
<header>我也是一个标题</header>
<h1>第二层</h1>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const routes = [
{ path: '/foo', component: Foo }
]
const router = new VueRouter({ routes })
const app = new Vue({ router }).$mount('#app')
script>
body>
html>
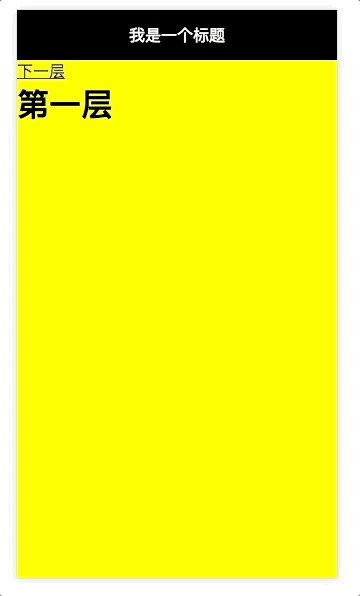
看下效果:
OKOK,反正就是这种bug嘛。
解决办法就是,就是,尽量让页面fixed定位都是0 0 0 0,然后偏移用padding实现。
大概吧……反正我是这么解决的……
比如上面那个可以把CSS改成这样解决问题。
* { padding: 0; margin: 0; } html, body, #app { width: 100%; height: 100%; } #app { padding-top: 50px; } .one { height: 100%; background-color: yellow;} .two { background-color: tomato; position: fixed; top: 0; padding-top: 100px; bottom: 0; left: 0; right: 0; }.v-enter-active, .v-leave-active { transition: all 0.3s; } .v-enter, .v-leave-to { transform: translateX(100%); } header { height: 50px; background-color: #000; width: 100%; position: fixed; top: 0; color: #fff; line-height: 50px; text-align: center; z-index: 100; } .two header { top: 50px; background-color: #666; }
嗯嗯 还有一个问题,还有个滑动穿透的问题,(真开心! 这么多问题!
我再举个栗子,
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Documenttitle>
<style>
* { padding: 0; margin: 0; }
html, body, #app { width: 100%; height: 100%; }
.one { min-height: 100%; background-color: yellow;}
.two { background-color: tomato; position: fixed; top: 0; bottom: 0; left: 0; right: 0; }
.three { background-color: #ffe69f; position: fixed; top: 50px; bottom: 0; left: 0; right: 0; }
.v-enter-active, .v-leave-active { transition: all 0.3s; }
.v-enter, .v-leave-to { transform: translateX(100%); }
style>
head>
<body>
<div id="app">
<div class="one">
<p>
<router-link to="/foo">下一层router-link>
p>
<h1>第一层h1><h1>第一层h1><h1>第一层h1><h1>第一层h1><h1>第一层h1>
<h1>第一层h1><h1>第一层h1><h1>第一层h1><h1>第一层h1><h1>第一层h1>
<h1>第一层h1><h1>第一层h1><h1>第一层h1><h1>第一层h1><h1>第一层h1>
<transition>
<router-view>router-view>
transition>
div>
div>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
<script>
const Foo = {
template: `
<div class="whole-page two">
<router-link to="/">返回</router-link>
<h1>第二层</h1>
<transition>
<router-view></router-view>
</transition>
</div>
`
}
const routes = [
{ path: '/foo', component: Foo }
]
const router = new VueRouter({ routes })
const app = new Vue({ router }).$mount('#app')
script>
body>
html>
看效果,第二页的高度明明就是视窗的高度,但是它有一个滚动条,实际上那是第一个页面的滚动条。
网上找了好多方法,一一试了,全部不生效。(当然很有可能是我的方法不对。
最后没办法只有找最笨的方法啦,就是通过 v-if 把父页面不显示就好了。
当然不能直接不显示,因为动画还没结束父元素就空白了呀!setTimeout 就好了……
具体代码就不写了,这个应该很容易理解。
还有什么问题,等我想起来在补充。或者还有什么没注意到的问题,欢迎路过的大佬们提出呀,反正我也解决不了。