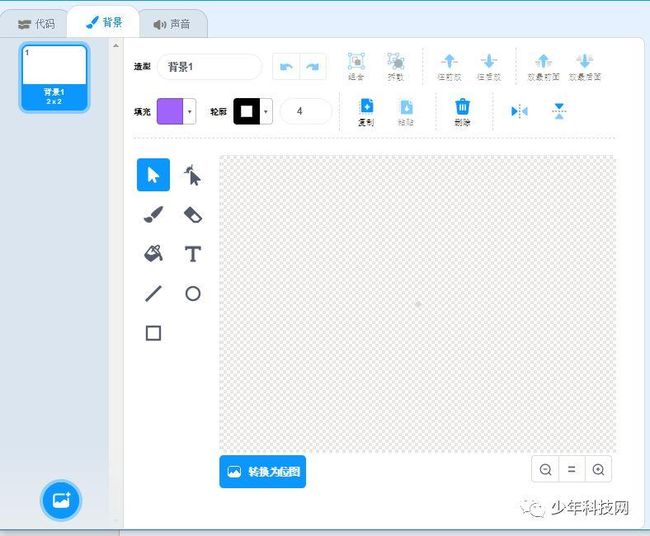
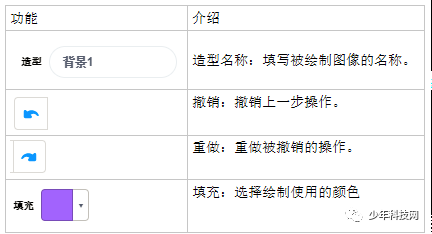
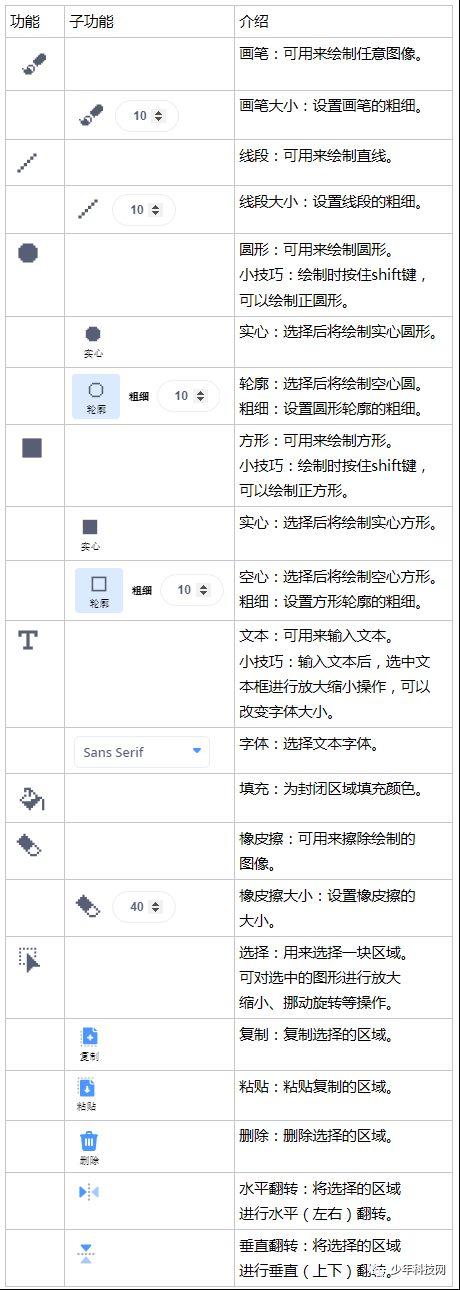
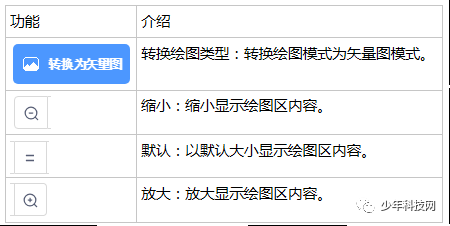
- Java如何导出word(根据模板生成),通过word转成pdf,放压缩包
R-sz
javawordpdf
com.deepoovepoi-tl1.10.0-betaorg.apache.poipoi4.1.2org.apache.poipoi-ooxml4.1.2org.apache.poipoi-scratchpad4.1.2com.documents4jdocuments4j-local1.0.3com.documents4jdocuments4j-transformer-msoffice-wor
- GitHub 趋势日报 (2025年06月22日)
qianmoQ
GitHub项目趋势日报(2025年)github
由TrendForge系统生成|https://trendforge.devlive.org/本日报中的项目描述已自动翻译为中文今日获星趋势图今日获星趋势图624LLMs-from-scratch523ai-engineering-hub501n8n320data-engineer-handbook243gitingest217edit188claude-code172NotepadNext语言分
- 【蓝桥杯省赛真题53】Scratch游乐场 蓝桥杯scratch图形化编程 中小学生蓝桥杯省赛真题讲解
小兔子编程
蓝桥杯scratch省赛真题详解蓝桥杯scratch真题蓝桥杯scratch省赛真题scratch游乐场scratch摩天轮scratch案例scratch创意编程scratch蓝桥杯省赛真题
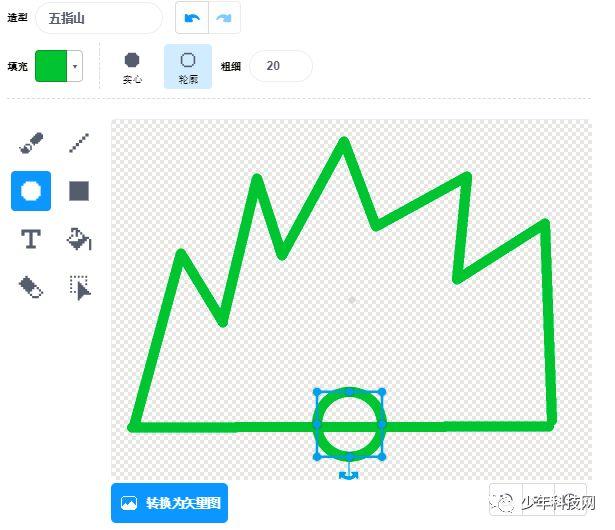
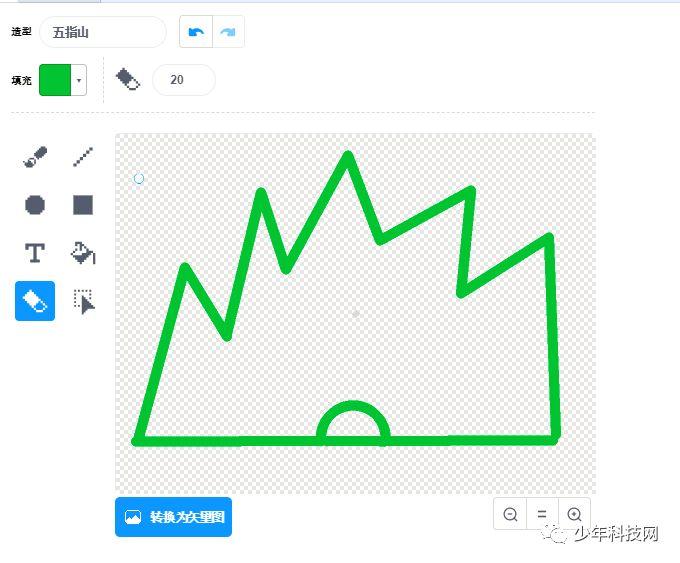
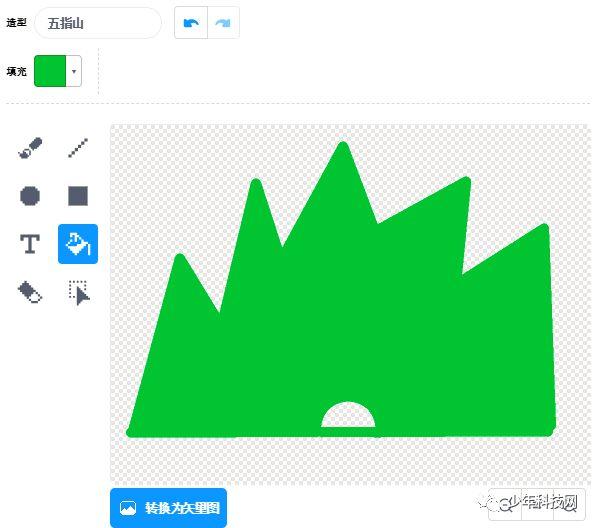
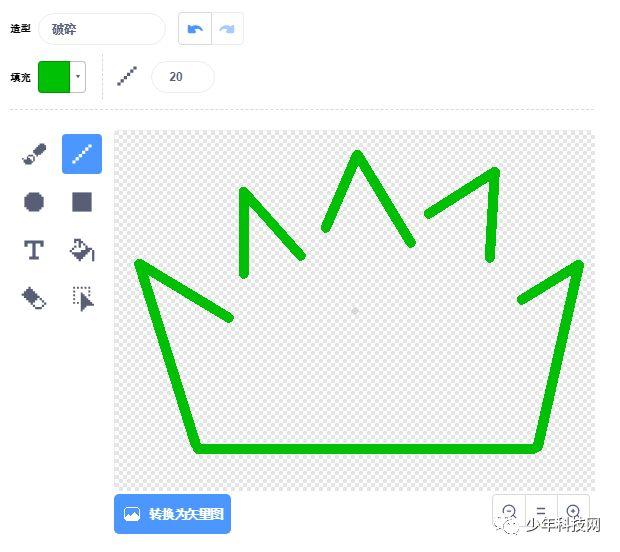
目录scratch游乐场一、题目要求编程实现二、案例分析1、角色分析2、背景分析3、前期准备三、解题思路1、思路分析2、详细过程四、程序编写五、考点分析六、推荐资料1、入门基础2、蓝桥杯比赛3、考级资料4、视频课程5、python资料scratch游乐场第十五届青少年蓝桥杯scratch编程省赛真题解析一、题目要求编程实现1)点击绿旗,角色背景如图所示:2)如果当前摩天轮是静止的,按下一次键盘空格
- 2025年大模型学习新攻略!掌握未来AI的关键技能
AI大模型-大飞
人工智能产品经理程序员AgentAI大模型大模型教程
1.公开课(视频):李宏毅机器学习斯坦福CS336:从零开始构建语言模型卡内基梅隆大学【多模态机器学习】RAGFromScratchHuggingFaceNLP课程2.机器学习和编程基础:pytorch官方中文教程[中英字幕]吴恩达机器学习李宏毅机器学习3.Attention机制:论文:《AttentionIsAllYouNeed》Transformer论文逐段精读【论文精读】-跟李沐学AIzhi
- X11 - Xorg Drivers -- Xorg-Server环境下移植显示屏和鼠标,键盘,触摸屏等驱动
香雨亭榭
嵌入式XorgX11inputvideolinux
平台:ARM翻译自:http://www.linuxfromscratch.org/blfs/view/7.6/x/x7driver.html#libevdev##增加X11的显示屏,鼠标,键盘,触摸屏的支持xorg-server又称X11服务器,该软件是基于X协议的一种实现,这个服务器提供显示屏,鼠标,键盘,触摸屏的接口,我们只需要将这些接口的驱动库添加到X11这个软件中即可。在Xorg的有关的
- Scratch少儿编程案例-部分效果运行图(十三)
芝麻粒儿
Scratch编程案例scratch青少年编程少儿编程编程猫游戏案例
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- Scratch少儿编程案例-部分效果运行图(十)
芝麻粒儿
Scratch编程案例scratch青少年编程少儿编程编程猫游戏案例
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 少儿编程是不是智商税
小眼哥
少儿编程经验分享
少儿编程是不是智商税引言少儿编程是否属于智商税,取决于课程选择和学习目标。对于单纯以兴趣培养或升学规划为导向的适龄学习者,科学规划的编程教育能有效提升逻辑思维、解决问题等核心能力;但低龄化教学、过度商业化包装的Scratch课程等偏离教育本质的模式,则可能成为无效投入。少儿编程教育的核心价值思维训练维度培养系统性思维:通过分解问题、设计算法等环节锻炼逻辑推理能力。强化跨学科应用
- SpringBoot 实现通用导出excel文件案例
splendor.s
#微服务技术云原生技术体系springbootjava
核心的思路:①从不确定的类的集合list中,取出里面的类,采用反射技术,取出类的属性名,做第一行表格行标题名称拼接。②拼接内容,由于类不确定,则采取反射把类全部字段属性作为key映射至map,同时把值放入value,最后,拼接内容的时候只需要map进行数据拼接即可。1.依赖org.apache.poipoi-ooxml3.15org.apache.poipoi-scratchpad3.15com.
- LLM基础1_语言模型如何处理文本
激进小猪1002
语言模型人工智能自然语言处理
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn工具介绍tiktoken:OpenAI开发的专业"分词器"torch:Facebook开发的强力计算引擎,相当于超级计算器理解词嵌入:给词语画"肖像"传统方法:给每个词一个编号(就像学生学号)词嵌入:给每个词画一幅多维画像(就像用颜色、形状、纹理描述一幅画),但是计算机
- LLM基础2_语言模型如何文本编码
激进小猪1002
java服务器前端
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn字节对编码(BPE)上一篇博文说到为什么GPT模型不需要[PAD]和[UNK]?GPT使用更先进的字节对编码(BPE),总能将词语拆分成已知子词为什么需要BPE?简单分词器的问题:遇到新词就卡住(如"Hello")BPE的解决方案:把陌生词拆成已知的小零件BPE如何工作
- 备战2025年全国青少年信息素养大赛-图形化编程挑战赛—省赛—每日一练—绘制图形-多个五边形
2024全国青少年信息素养大赛-图形化编程复赛/省赛真题——绘制图形-多个五边形题目点下方,支持在线编程,在线获取源码和素材~绘制图形-多个五边形(2024信息素养大赛复赛真题)_scratch_少儿编程题库学习中心-嗨信奥程序演示可点下方,支持源码获取~多个五边形(华东赛区)-scratch作品-少儿编程题库学习中心-嗨信奥更多赛事真题和考级真题,可在题库自行检索~题库收集了历届各白名单赛事真题
- Scratch节日 | 六一儿童节抓糖果
aa3242243243
节日青少年编程学习游戏
六一儿童节怎么能没有糖果?这款六一儿童节抓糖果小游戏,让你变身小猫,开启一场甜蜜大作战!游戏玩法帮助小猫收集所有丢失的糖果,收集越多分数越高!小心虫子一样的“坏糖果”,抓到它会让你失去很多分数哦!但别忘了,还是要抓,别放过任何一个挑战!游戏特色节日氛围满满,专为儿童设计,轻松上手,乐趣无穷!甜蜜的糖果收集挑战,考验反应力和策略!动画效果可爱,玩法简单又充满挑战,适合家庭一起玩耍!在抓糖果的过程中,
- Scratch节日 | 六一儿童节射击游戏
aa3242243243
节日游戏青少年编程学习
六一儿童节快乐!这款超有趣的六一儿童节射击游戏,让你变身小猫弓箭手,守护节日的快乐时光!游戏玩法上下方向键:控制小猫的位置,自由移动,瞄准目标!空格键:发射弓箭,阻止调皮的小狗飞上天!游戏特色节日氛围感拉满,专为儿童设计的趣味射击小游戏!操作简单易上手,轻松体验射击的乐趣!锻炼手眼协调能力,提升专注力和反应速度!让孩子在欢笑中度过一个特别的六一儿童节!快来和小猫一起守护节日快乐吧!在小虎鲸Scra
- 2024全国青少年信息素养大赛python复赛真题——计算握手次数
嗨信奥
python青少年编程
2024全国青少年信息素养大赛python复赛真题——计算握手次数题目可点下面去处,支持在线编程,在线测评~计算握手次数(2024全国青少年信息素养大赛复赛真题)_python_少儿编程题库学习中心-嗨信奥题库收集了历届各白名单赛事真题和权威机构考级真题,覆盖初赛—省赛—国赛,支持在线考试,在线编程,配有题解分析,错题记录,支持获取素材和源码,满足你学习编程不同阶段的需求~题目涵盖scratch、
- docker镜像大小优化指南
码哝小鱼
docker容器运维
减少Docker镜像大小对于优化开发工作流程、加快构建速度、缩短部署时间以及节省宝贵的存储空间至关重要。根据我的经验,我发现了几种有效的策略,不仅可以优化Docker镜像,还能提高整体性能和效率。以下是我使用并强烈推荐的维护精简、高效Docker镜像的最佳实践指南。1、使用最小基础镜像选择最小基础镜像是减少镜像大小的最有效方法之一。最小基础镜像(如alpine、scratch或debian-sli
- EasyExcel 使用文档说明
TokyoCatZ
easyexcelexceljava前端框架
EasyExcel使用文档说明EasyExceljar包引入EasyExcel工具类EasyExceljar包引入com.alibabaeasyexcel2.2.4com.deepoovepoi-tlorg.apache.poipoi-ooxmlorg.apache.poipoiorg.apache.poipoi-scratchpad4.1.0EasyExcel工具类packagecom.hrss
- Scratch游戏推荐 | 《敖丙》——水中冒险,挑战极限反应速度!
aa3242243243
游戏青少年编程
作品介绍:《敖丙》是一款充满创意的Scratch游戏,灵感来自《哪吒2》中的经典角色敖丙。游戏中,玩家将控制敖丙在水下进行冒险,穿越障碍物和敌人,考验你的反应速度和操作技巧。作为龙族的继承人,敖丙在水中展现出强大的力量,而你的任务就是帮助他完成这场水下冒险,避开障碍并顺利到达终点!操作说明:←→方向键:控制敖丙的左右移动。↑↓方向键:控制敖丙的上下升降,灵活穿越水中的障碍。空格键:释放特殊技能,帮
- Scratch教学作品 | 哪吒踢毽——用代码编织传统游戏的数字韵律
aa3242243243
游戏青少年编程
今天为大家推荐一款融合传统文化与现代编程思维的Scratch敏捷类游戏——《哪吒踢毽》!本作通过极简的操作机制展现Scratch的事件驱动特性,是初学者理解物理模拟与交互设计的绝佳案例。✨完整源码已在小虎鲸Scratch资源站开放下载,即刻体验编程与传统游戏的创意碰撞!核心机制解析️交互控制系统鼠标事件驱动:通过当角色被点击事件触发踢毽动作,实现零延迟响应动态轨迹算法:scratch复制[毽子y坐
- Scratch教学作品 | 植物大战僵尸——用智慧播种,用策略守护家园!
aa3242243243
青少年编程
今天为大家带来一款经典塔防游戏的Scratch复刻版——《植物大战僵尸》!由开发者warfame精心移植,你将重返那片熟悉的草坪,用向日葵收集阳光,用豌豆射手抵御入侵,体验原汁原味的塔防乐趣!✨完整源码已登陆小虎鲸Scratch资源站,快来打造你的植物军团!核心玩法亮点资源管理艺术向日葵每秒产生25阳光,需要合理规划种植位置阳光消耗与植物强度成正比,考验你的经济运营能力植物能力组合输出型:豌豆射手
- 2024年粤港澳青少年信息学创新大赛图形化编程小高组真题试卷
@小码农
算法机器人c++青少年编程开发语言python
2024年粤港澳青少年信息学创新大赛图形化编程小高组真题试卷题目总数:16总分数:100单选题第1题单选题默认小猫角色,以下哪个Scratch程序可以让小猫一直在舞台上随机移动,且每次在移动过程中用时1秒A.B.C.D.第2题单选题Scratch执行以下代码以后v1的值为
- Minum:轻量级Java Web框架从零开始搭建教程
贡沫苏Truman
Minum:轻量级JavaWeb框架从零开始搭建教程minumAnobsessivelyminimalJavawebframeworkbuiltfromscratch项目地址:https://gitcode.com/gh_mirrors/mi/minum项目介绍Minum是一款极简主义的JavaWeb框架,旨在提供一个基础但功能齐全的平台来开发Web应用。该框架强调最小化依赖——除Java21SD
- 图形化编程平台对比:iVX 与 Blockly/Scratch
hongdou199
开发语言低代码
写在前面:iVX和Blockly都是一种可视化编程工具,有人开山立派,就有人继往开来。什么是Scratch和Blockly说到Scratch,很多人可能都知道,它的界面是这样的:作为一款面向儿童开发的“编程语言”(准确地说是开发方式),这种图形化的积木块和磁吸效果显著降低了理解难度,降低学习门槛,国内几乎所有的少儿编程类产品都采用了类似的逻辑表达方式,少儿编程一度如火如荼。这也是Scratch在国
- 全国青少年软件编程Scratch(图形化)考级真题下载-202203
kodu
语音识别人工智能
少儿编程资源下载青少年软件编程(图形化)等级考试试卷(一级)分数:100题数:37一、单选题(共25题,共50分)1.天天收到了一个语音机器人,当天天说“a”的时候,机器人会说“apple”,当天天说“b”的时候,机器人会说“banana”,当天天说“c”的时候,机器人会说“cat”,如果天天说其它内容,机器人就会说“Idon’tknow”。机器人可以识别一连串字母,并按顺序说出对应的单词,比如天
- The English teacher
枫叶本叶
其他
TheEnglishteacherinourclassisveryyoungandbeautiful,oftenwearingsandalsandshortskirts.WheneverIseetheteacher'sbeautifulfeet,IalwayswanttoTKher,ofcourse,Inotonlywanttoscratchthepartundertheteacher'sskir
- 第17课 Scratch入门篇:时钟
小英子架构
Scratch编程青少年编程开发语言
时钟故事背景: 在一个遥远的科技星球上,时间对于居民们来说无比珍贵。这个星球上的居民们都是技术高手,他们使用先进的编程技术来管理自己的生活。然而,星球上的时间系统最近出现了故障,导致时间的流逝变得不稳定。为了修复这个问题,星球的统治者决定举行一场编程大赛,寻找能够编写出最精确、最富有创意的时钟程序的年轻编程师。让我们一起来设计一个时钟吧!程序原理: 一个钟表有表盘、时针、分针、秒针,秒针一分钟转一
- Scratch编程项目:日常生活音效集-上课铃声
轮胎技术Tyretek
本文还有配套的精品资源,点击获取简介:Scratch是一个面向儿童的编程工具,由MIT开发,目的是培养儿童的逻辑、创新和计算思维。该音效素材包提供了日常生活相关的音频资源,特别强调“上课铃声”在编程项目中的应用。该铃声可用作游戏或应用中场景切换的信号,以增强互动性和趣味性。通过在Scratch中导入并控制播放音效,孩子们可以创建更生动的作品并提高用户参与度。本素材还涉及如何添加和编辑音效的步骤,以
- 【Scratch】青少年蓝桥杯_每日一题_1.17_春夏秋冬四季
梁同学与Android
Scratch青少年蓝桥杯考试真题青少年蓝桥杯每日一题1.17Scratch季节
用心写好每一篇文章上效果图一、背景信息本题是Scratch编程问题,出现在2020年10月的STEMA考试中。二、编程实现点击绿旗﹐拨动左上角滑杆对舞台背景切换进行控制﹐拨动范围:1~4,对应春、夏、秋、冬。同时小猫说出此背景对应季节。三、具体要求1)点击绿旗﹐舞台呈现春天背景,同时小猫说出此背景对应季节-春(持续显示说话内容);2)拨动左上角滑杆﹐背景和数字发生改变(拨动范围∶1~4,对应1∶春
- 新的scratch作品更新了:发明站气候变化,源码直接给
青少儿编程课堂
希望大家能持续关注我们,我们经常会分享一些少儿编程相关的资料。请大家记得我们是一个资料分享的公众号,只要你找少儿编程相关的资料,来我们这里就对了相关资料分享如果有问题,大家可以在文字底部留言。大家方便转发文章到朋友圈的可以帮忙转发一下,非常感谢我用夸克网盘分享了「发明站气候变化」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。链接:https://pan
- Scratch编程实战:鸡兔同笼问题解决案例.zip
艾古力斯
本文还有配套的精品资源,点击获取简介:这款编程学习资源专为青少年设计,借助Scratch编程语言,引导孩子们掌握基础编程概念,并解决经典的“鸡兔同笼”数学问题。Scratch的图形化界面和积木式代码块让孩子们易于上手,并能够创建动画、游戏和交互式故事。在这个案例中,孩子们将通过变量、条件语句和循环结构来编程解决问题,同时锻炼逻辑思维和问题解决能力。通过实践,孩子们能学习编程基础知识,了解数学问题的
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla