Vue手把手带你入门(一) nodejs安装配置以及vue-cli脚手架创建第一个vue项目(超级详细)
开发Vue程序的第一步就是PC安装配置node.js
1官网下载安装Node(我的安装路径是D:\nodejs\)
2 检查node和npm是否安装完成
下载安装完毕后:在node.exe这个根目录下使用cmd,然后输入node -v命令查看node.js的版本,安装node的时候npm包管理工具同时集成在nodejs中了。可以同时查看npm版本。
3 基础知识
当你安装node的时候选择的安装路径系统会将其自动添加到系统变量path路径中(在DOS运行命令中会先从这些路径中找起来)
4 全局安装路径以及缓存路径
我将全局模块路径和缓存路径放在我node.js安装的文件夹中,则在我的Node安装路径:D:\nodejs下创建两个文件夹node_global及node_cache。
此时打开cmd,输入两个命令设置npm的全局安装路径和缓存路径
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
设置完成后,可以使用如下两个命令检查是否配置完成:
npm config get prefix;
npm config get cache
5 node环境变量配置(新建系统变量NODE-PATH)
关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在系统变量下新建 NODE_PATH,输入D:\nodejs\node_global\node_modules
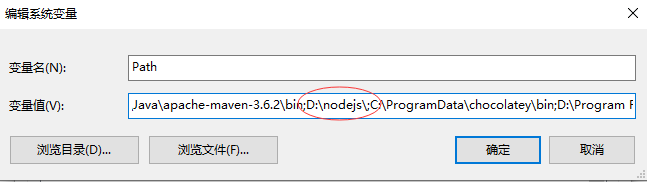
6 node环境变量配置(bianji 用户变量Path)
原来的path为C:\用户\xxx\AppData\Roaming\npm\
改为:
7 进行全局模块安装
打开cmd输入:npm install express -g (-d可以加上查看详情,也可以不加)
npm install express -g 完成后即可使用node.js和npm开发vue项目了。
8 加菜
开发vue项目可以下载官网推荐IDE HBuilder(轻量级好用),创建vue-cli脚手架项目可以使用HBuilder进行创建
但是最好用CMD创建然后用HBuilder打开
创建vue-cli2项目使用的命令是:npm install -g vue-cli
当然我们要跟着潮流走啦:
创建vue-cli3项目使用的命令是:npm install -g @vue/cli (该命令的作用是全局安装vue-cli3.0脚手架,Vue CLI 3需要 nodeJs ≥ 8.9)
然后检测vue是否安装,命令:vue -V
开始第一个vue项目之旅吧: vue create hello_world
9 继续加菜
9.1 第一个提示:让你你选择一个preset
9.2 选择Manually select features自定义配置
9.3 是否使用历史router
![]()
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由,为了实现SPA(single page application)单页应用,需要引入前端路由系统(vue-router)。
前端路由的核心是:改变视图的同时不会向后端发出请求。
为了达到这个目的:改变视图的同时不会向后端发出请求:
浏览器提供了 hash 和 history 两种模式。这两种模式都能改变视图的同时不会向后端发出请求。...题外话有点多啦,先抛个砖头嘿嘿。
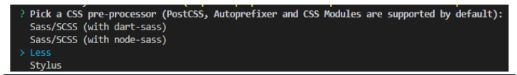
9.4 选择css预处理器(为了追求潮流我选择Sass/SCSS with node-sass)
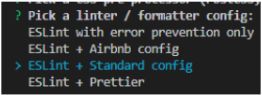
9.5 选择javascript代码检测工具(ESLint + Prettier,对代码格式要求很高,格式不好会报很多警告和错误.....)
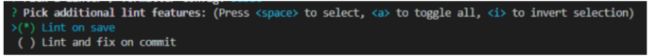
9.6 什么时候检测代码呢?(ctrl + s以后 我喜欢)
9.7 选择单元测试
? Pick a unit testing solution: (Use arrow keys) :据说都选择Jest,作为一名后端开发,我是不太了解这些了,也没用过啦
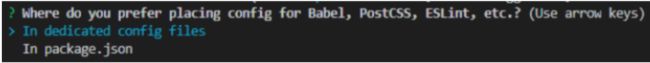
9.8 如何存放配置(专门放在config文件中)
vue-cli升级到3之后,减少了很多的配置文件,将所有的配置项都浓缩到了vue.config.js这个文件中,所以学懂并会用vue.config.js文件很重要。
9.9 是否记录本次配置(当然要记录了,下次创建新项目就方便了许多)
来自:geekAntony