Android仿淘宝首页UI(附代源代码及示例图片)
Android仿淘宝首页UI(附代源代码及示例图片)
- 可以收获
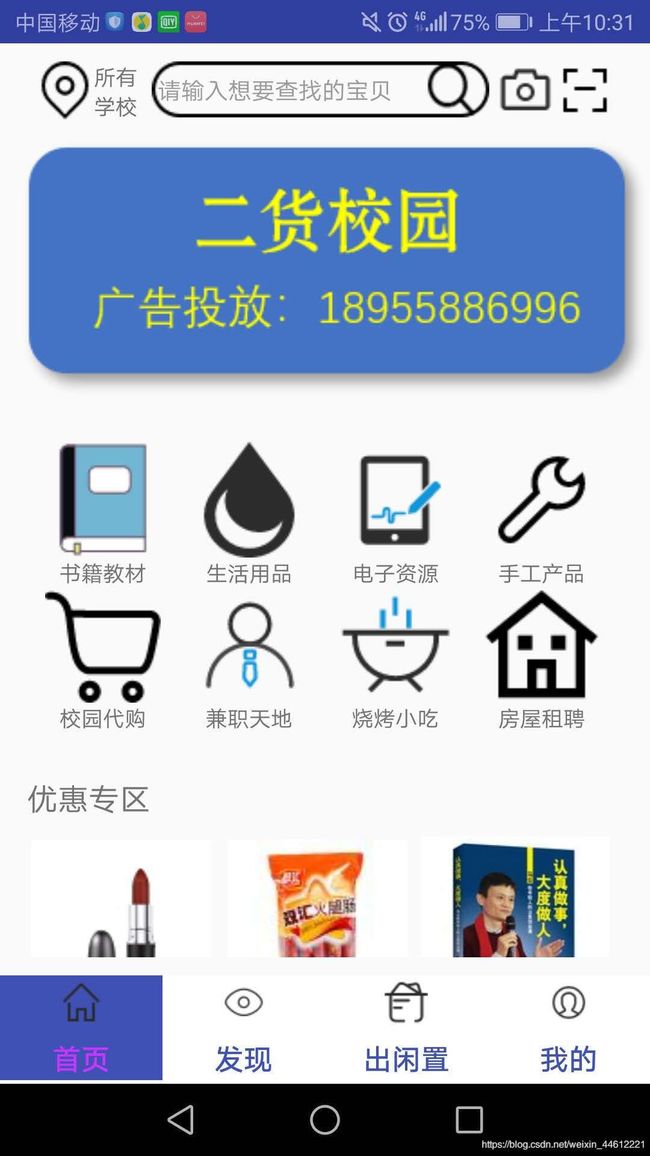
- 运行出来的效果
- 部分代码
- 源代码
可以收获
- 更改Layout中的文字和drawble中的图片即可生成适应于不同情景的APP,帮助开发者完成项目或者大学生做创业类比赛
- 代码包含详细注释,帮助学习导航栏、Fragement、Linearlayout、TableLayout等方面的知识
运行出来的效果
部分代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:paddingBottom="1dp"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/school"
/>
<LinearLayout
android:layout_width="27dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="27dp"
android:layout_height="wrap_content"
android:textSize="12dp"
android:text="所有"/>
<TextView
android:layout_width="27dp"
android:layout_height="wrap_content"
android:textSize="12dp"
android:text="学校"/>
</LinearLayout>
<EditText
android:id="@+id/edit"
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/edit"
android:hint=" 请输入想要查找的宝贝"
android:textSize="13dp"
android:focusable="false" />
<ImageView
android:layout_marginLeft="4dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/camera" />
<ImageView
android:layout_marginLeft="1dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sao"/>
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="12dp"
android:src="@drawable/poster"/>
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="25dp">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tableRow1">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/a"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/book"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="书籍教材"
android:textSize="12dp"/>
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tableRow2">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/shopping"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="校园代购"
android:textSize="12dp"/>
</LinearLayout>
</TableRow>
</TableLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="优惠专区"
android:textSize="17dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
>
<ImageView
android:layout_width="104dp"
android:layout_height="104dp"
android:src="@drawable/kouhong"
android:scaleType="centerInside"
/>
</LinearLayout>
<TextView
android:layout_marginTop="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="精品抢购"
android:textSize="17dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="10dp">
<ImageView
android:layout_width="159dp"
android:layout_height="159dp"
android:src="@drawable/lamp"
android:scaleType="fitXY"
/>
<TextView
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="8dp"
android:paddingBottom="2dp"
android:layout_width="159dp"
android:layout_height="wrap_content"
android:text="美的无线可充式LED台灯护眼书桌学生学习专用"
android:textSize="13dp"
android:textColor="@color/dark_black"
android:background="@color/white"
/>
<LinearLayout
android:layout_width="159dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥18.8"
android:textColor="@color/colorRedAccent"
android:paddingLeft="8dp"
android:textSize="13sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 36721人付款"
android:textSize="11dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:text="闲置区"
android:textSize="17dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:orientation="horizontal">
<LinearLayout
android:layout_marginTop="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="159dp"
android:layout_height="159dp"
android:src="@drawable/oldbook"
android:scaleType="fitXY"
/>
<TextView
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="8dp"
android:paddingBottom="2dp"
android:layout_width="159dp"
android:layout_height="wrap_content"
android:text="上热力学统计物理的教材汪志诚编著已划了重点"
android:textSize="13dp"
android:textColor="@color/dark_black"
android:background="@color/white"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
为了使代码不那么长,影响阅读思路,我将删除了部分XML代码】,有需要源代码的朋友们可以私信我,或者点击下方链接下载哦!
源代码
点击这里(前一个月做项目在CSDN查找资源时,发现下载的好多资源要么少代码,要么少图片,在此我向大家推荐我的代码,希望好评哦,遇到问题可以留言,我会耐心为大家解决)