二维码的扫描和生成二维码
前言
之前自己一直想要去实现一个二维码的扫描和生成,但是一直拖到现在,今天趁着夜色落幕,气氛还算可以(各种声音的夹杂中),完成了这个扫描和生成二维码的工具,在这里总结一下。
首先普及一下什么是二维码和二维码开源库
QR Code
- QRCode简介:
- QRCode全称Quick Response Code
- 通过在一个矩形区域内使用黑白像素来进行编码
- 高纠错性、高可用性、高识别性
ZXing简介:
- ZXing是一个开放源码的,用Java实现的多种格式的1D/2D条形图像处理库,它包含了联系到其他语言的端口
- ZXing可以实现使用手机的内置的摄像头完成条形码的扫描和解码
- ZXing项目地址:
- https://github.com/zxing/zxing
项目开始前
我们可以看下这个zxing,我们不可能去下载整个项目然后让我们的项目去依赖他,因为他足足有125MB左右啊,再说我们只需要实现可以在手机上实现扫描和生成二维码就行了,所以就有大神们从里面抽取了部分有关这方面的类和方法,这里我们可以找一下资料,这样就会大大减少,不到1MB。
这里先上项目地址(在这里可以看到这个依赖库):https://github.com/wuyinlei/LearnZxing
项目第一步:扫描二维码功能实现
- 完成工作的其实就是依赖库中的CaptureActivity.java,这里面已经为我们封装好了调用相机,解析二维码信息的类,并提供了返回值,我们只需要去调用,使用
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0);
然后重写onActivityResult(int requestCode, int resultCode, Intent data)这个方法,在这个方法中我们获取到扫描后获得的数据
if (resultCode == RESULT_OK) {
//接受返回的二维码数据
Bundle bundle = data.getExtras();
//这个key是在CaptureActivity中的this.setResult(RESULT_OK, resultIntent)查到的
String result = bundle.getString("result");
tvResult.setText(result);
}这个时候我们来看下实现的效果图:
这个是我用在线二维码生成器生成的一个二维码,这个时候我们看下扫描的结果。

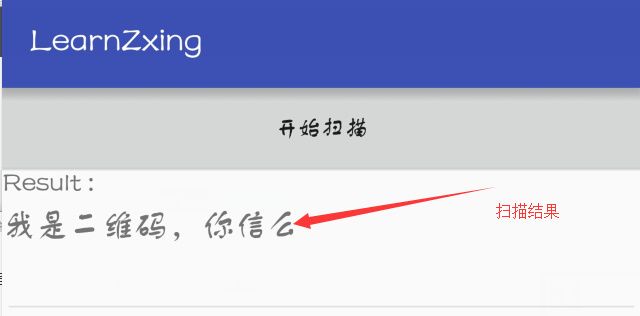
扫描之后的结果:

好了,这个时候扫描的功能实现了
项目第二步:生成二维码功能实现
其实这个也是很简单的,因为library里面已经提供了一个工具类EncodingUtils.java(二维码生成工具),这里面提供的这个方法
EncodingUtils.createQRCode(input, 500, 500, mCheckBox.isChecked() ? BitmapFactory.decodeResource(getResources(), R.mipmap.kenan) : null)
这个方法传入四个参数
/**
* 创建二维码
*
* @param content content 创建的二维码中包含的信息
* @param widthPix widthPix 宽度
* @param heightPix heightPix 高度
* @param logoBm logoBm 是否在二维码中间加入自定义的图片
* @return 二维码
*/我们来看下布局文件吧,也是很简答的:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.wuyin.learnzxing.MainActivity">
<Button
android:id="@+id/btn_start_scan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="开始扫描"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Result : "
android:textSize="16sp"/>
<TextView
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_zxing"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/make_qrcode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="创建二维码"/>
<ImageView
android:id="@+id/showQrcode"
android:layout_gravity="center"
android:background="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/checkbox"
android:text="是否在二维码中间生成图片"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
LinearLayout>
因为就一个方法调用,这里就不多做介绍了,大家有兴趣可以下载源码看下,这里不多做解释,直接来看下生成的二维码:
不需要生成中间自定义图片的二维码:

生成中间自定义图片的二维码:

好了,整个项目到这就完事了,是不是很简单,这个也要归功于大牛们的很好的封装哈,有了他们的封装和开源,我们才能用简单的几行代码实现比较困难的需求。MainActivity.java中的代码也不是很多,这里就附上了。
package com.example.wuyin.learnzxing;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ButtonBarLayout;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.xys.libzxing.zxing.activity.CaptureActivity;
import com.xys.libzxing.zxing.encoding.EncodingUtils;
public class MainActivity extends AppCompatActivity {
private Button btnStartScan, btnMakeQrcode;
private TextView tvResult,etZxing;
private ImageView showQrcode;
private CheckBox mCheckBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//扫描二维码
btnStartScan = (Button) findViewById(R.id.btn_start_scan);
btnStartScan.setOnClickListener(new MyClickListener());
tvResult = (TextView) findViewById(R.id.result);
//生成二维码
btnMakeQrcode = (Button) findViewById(R.id.make_qrcode);
btnMakeQrcode.setOnClickListener(new MyClickListener());
etZxing = (EditText) findViewById(R.id.et_zxing);
showQrcode = (ImageView) findViewById(R.id.showQrcode);
mCheckBox = (CheckBox) findViewById(R.id.checkbox);
}
/**
* 自定义的OnClickListener
*/
class MyClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_start_scan) {
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0);
} else if (v.getId() == R.id.make_qrcode) {
makeQrcode();
}
}
}
/**
* 生成二维码
*/
private void makeQrcode() {
String input = etZxing.getText().toString();
if (!TextUtils.isEmpty(input)) {
//二维码生成工具类
Bitmap bitmap = EncodingUtils.createQRCode(input, 500, 500, mCheckBox.isChecked() ? BitmapFactory.decodeResource(getResources(), R.mipmap.kenan) : null);
showQrcode.setImageBitmap(bitmap);
} else {
Toast.makeText(this, "输入不能为空", Toast.LENGTH_SHORT).show();
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
//接受返回的二维码数据
Bundle bundle = data.getExtras();
//这个key是在CaptureActivity中的this.setResult(RESULT_OK, resultIntent)查到的
String result = bundle.getString("result");
tvResult.setText(result);
}
}
}