HTML5 + CSS3新特征
HTML5
1. 什么是HTML5简介
1.1 HTML5简介
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。作为新HTML语言,具有新的元素,属性和行为。
XHTML和HTML5区别:
- XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求。我们基础班学习的是 XHTML
- HTML5有更大的技术集,允许更多样化和虽大的网站和应用程序。增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。这个集合有时称为HTML5和朋友,通常缩写为HTML5
1.2 广义的HTML5
- 广义的HTML5是HTML5本身+CSS3+JavaScript
- 这个集合有时称为HTML5和朋友,通常缩写为HTML5
- 虽然HTML5的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势
- HTML5 MDN介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
2. H5新增语义化标签
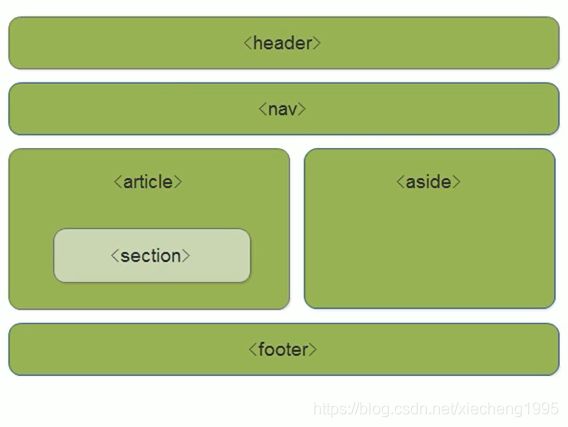
新增语义化标签
:导航标签:内容标签:块级标签:侧边栏标签:尾部标签

注意:- 这种语义化标准主要针对搜索引擎的
- 这些新标签页面中可以使用多次的
- 在IE9中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5还増加了很多其他标签,我们后面再慢慢学
3. H5新增多媒体标签
多媒体标签包含两个,具体如下:
- 音频:
- 视频:
使用它们可以很方便的在页面中嵌入视频,而不再去使用落后的flash和其他浏览器插件。
3.1
HTML5在不使用插件的情況下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
1. 音频格式
当前,
2.
<audio src="文件地址" controls="controls">audio>
多种格式:
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.ogg" type="audio/ogg">
audio>
3.
3.2
<video src="文件地址" controls="controls">video>
多种格式:
<video controls="controls" width="300">
<source src="happy.ogg" type="video/ogg">
<source src="happy.mp4" type="video/mp4">
video>
2. 视频标签常见属性
注:Chrome浏览器吧自动播放功能给禁用了,解决方案是:给视频添加静音属性
3. 总结
- 音频标签和视频标签使用基本一致
- 浏览器支持情況不同
- 谷歌浏览器把音频和视频自动放禁止了
- 我们可以给视频标签添加 muted属性可以自定播放视频,音频不可以
- 视频标签是重点,我们经常设置自动播放,不使用 controlst控件,循环和设置大小属性
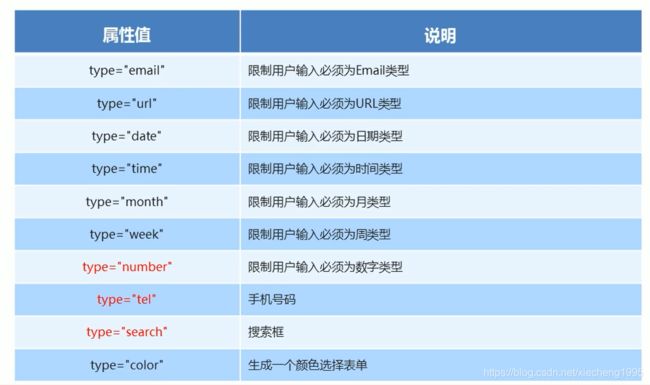
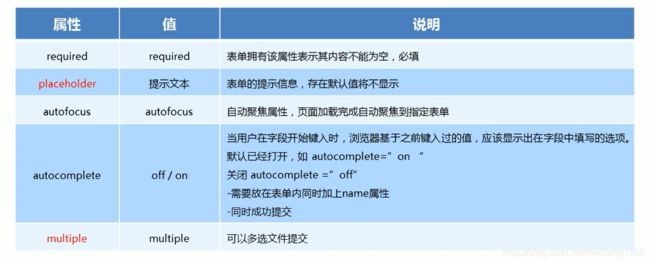
4. H5新增input表单、表单属性
CSS3
1. CSS3现状
- 在CSS2的基础上新增(扩展)样式
- 移动端支持优于PC端
- 不断改进中
- 应用相对广泛
2. CSS3选择器
2.1 属性选择器
<button>按钮button>
<button>按钮button>
<button disabled="disabled">按钮button>
<button disabled="disabled">按钮button>
button[disabled]{
cursor: pointer; // 选择具有disabled属性的button标签
}
注:类选择器、属性选择器、伪类选择器,权重为10
2.2 结构伪类选择器
nth-chlid(n)
- n可以是数字、关键字和公式
- n如果是数字,就是选择第几个;n如果是关键字,代表0、1、2、3…
- 常见的关键词有even偶数、odd奇数
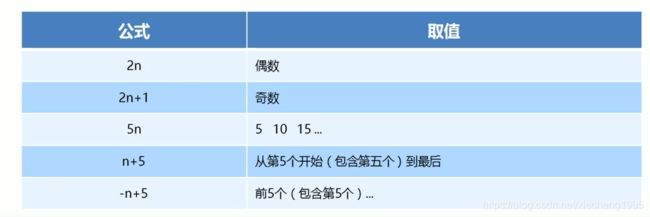
- 常见的公式如下(如果n是公式,则从0开始计算)
- 但是第0个元素或者超出了元素的个数会被忽略
eq:
ul li:nth-child(5n){
// li元素中5的倍数
}
总结:nth-child(n) 选择父元素里面的第n个孩子,它不管里面的孩子是否为同一种类型。
-of-type
选择指定类型的元素
div span:first-of-type{
//选择div中的第一个span
}
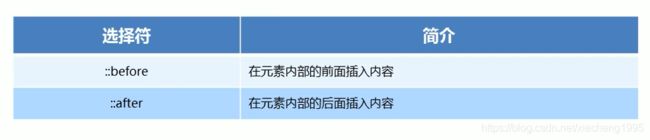
3. 伪元素选择器
div::before {
content:'我'
}
div::after{
content:'小猪佩奇'
}
<div>是div>
注意:
- before和 after必须有 content属性
- before在内容的前面, after 在内容的后面
- before和 after创建一个元素,但是属于行内元素。
- 因为在dom里面看不见刚才创建的元素,所以我们称为伪元素
- 伪元素和标签选择器一样,权重为1
4. 2D转换
转换(transform)是CSS3中具有覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。转换(transform)可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
4.1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

4.2 2D转换之移动translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
1. 语法
transform: translate(x,y); // x就是x轴上移动的位置,y就是y轴上移动的位置,中间用逗号分隔
// 分开写
transform: translateX(n);
transform: translateY(n);
2. 重点
- 定义2D转换中的移动,沿着X和Y轴移动元素,默认点为元素中心点
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate(50%50%);
- 对行内标签没有效果
4.3 2D转换之旋转rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
- 语法
transform:rotate(度数)
- 重点
- rotate里面跟度数,单位是deg,比如rotate(45deg)
- 角度为正时,顺时针;负时,逆时针
- 默认旋转的中心点是元素的中心点
鼠标hover旋转一圈:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
transition: all 1s; /* 过渡写到本身上,谁做动画给谁加 */
}
div:hover{
transform: rotate(360deg)
}
style>
head>
<body>
<div>div>
body>
html>
4.4 2D转换中心点transform-origin
我们可以设置元素转换的中心点
1. 语法
transform-origin:x y;
2. 重点
- 注意后面的参数x和y用空格隔开
- x y默认转换的中心点是元素的中心点50% 50%,等价于center center
- 还可以给x y设置像素或者方位名词(top bottom left right center)
- 比如:
transform-origin: left bottom; // 以左下角旋转
4.5 2D转换之缩放scale
缩放,顾名思义可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。
- 语法
transform:scale(x,y);
- 注意
- 注意其中的x和y用逗号分隔
- transform: scale(1,1): 宽和高都放大一倍,相当于没有放大
- transform: scale(2,2): 宽和高都放大了2倍
- transform: scale(2): 只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform: scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
案例之分页按钮:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
li{
width: 30px;
height: 30px;
border: 1px solid pink;
text-align: center;
line-height: 30px;
list-style: none;
float: left;
margin: 10px;
border-radius: 50%;
transition: all 0.8s;
}
li:hover{
transform: scale(1.3)
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
body>
html>
4.6 2D转换综合写法
注意:
- 同时使用多个转换,中间空格隔开,其格式为:transform : translate() rotate() scale()…等
- 其顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得将位移放在最前面
5. 动画
**动画(animation)**是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
5.1 动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
1. 用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
动画序列
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列
- 在 @keyframes 中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from"和"to",等同于0%和100%
2. 元素使用动画
div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration:持续时间;
}
示例:页面刷新,div向右移动500px,花费时间2s。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px)
}
/* 结束状态 */
100% {
transform: translateX(500px)
}
}
div {
width: 100px;
height: 100px;
background: red;
/* 调用动画 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
style>
head>
<body>
<div>div>
body>
html>
示例:页面刷新,div以右下左上四个方向走一圈
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
@keyframes move {
0% {
transform: translate(0,0)
}
25%{
transform: translate(500px,0)
}
50%{
transform: translate(500px,300px)
}
75%{
transform: translate(0,300px)
}
100% {
transform: translateX(0,0)
}
}
div {
width: 100px;
height: 100px;
background: red;
/* 调用动画 */
animation-name: move;
/* 持续时间 */
animation-duration: 10s;
}
style>
head>
<body>
<div>div>
body>
html>
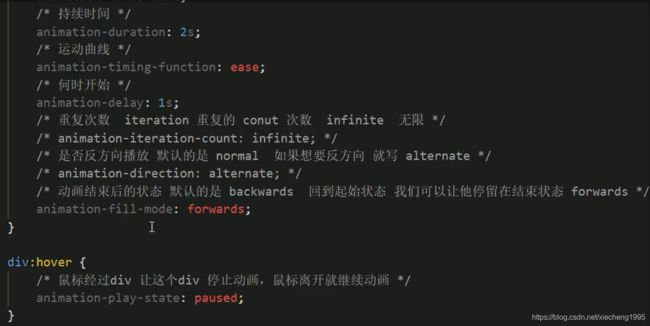
5.2 动画的常用属性
5.3 动画简写属性
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
- 简写属性里面不包含 animation-play-state
- 暂停动画: animation-play-state: paused,经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来: animation-direction: alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode: forwards
5.4 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是ease

注:steps就是分几步来完成我们的动画,有了steps就不要再写ease或者linear了
6. 3D转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
有什么特点?
- 近大远小
- 物体后面遮挡不可见
6.1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
3D转换我们主要学习工作中最常用的3D位移和3D旋转
主要知识点
- 3D位移:translate3d(x,y,z)
- 3D旋转:rotate3d(x,y,z)
- 透视:perspective
- 3D呈现:transform-style
6.2 3D移动translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- transform: translateX(100px):仅仅是在X轴上移动
- transform: translateY(100px):仅仅是在Y轴上移动
- transform: translateZ(100px):仅仅是在Z轴上移动(注意: translateZ一般用px单位)
- transform: translate3d(x,y,z):其中x、y、z分别指要移动的轴的方向的距离
- 上面写法的xyz是不能省略的,如果没有就写0
/* 分别向xyz轴移动100px */
transform: translateX(100px) translateY(100px) translateZ(100px);
/* 或写成:*/
transform: translate3d(100px,100px,100px);
6.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
透视指的是人眼到屏幕的距离
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
body{
/* 透视写在被观察元素的父盒子上面 */
/* 值越小,人眼离屏幕越近,盒子越大 */
perspective:200px;
}
6.4 translateZ
translateZ是物体到屏幕的距离
transform: translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到 translateZ引起的变化了
使用时,以下面标签组合为例:
<body>
<div>div>
<div>div>
<div>div>
body>
一般父元素给固定的perspective(透视),改变子元素的translateZ,实现不同的3D效果。
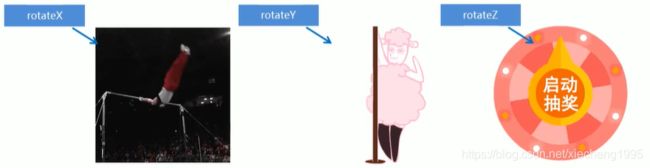
6.5 3D旋转rotate3d
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
- transform: rotateX(45deg):沿着X轴正方向旋转45deg
- transform: rotateY(45deg):沿着y轴正方向转45deg
- transform: rotateZ(45deg):沿着Z轴正方向旋转45deg
- transform: rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)
对于元素旋转的方向的判断我们需要先学习一个左手准则。以x轴为例:
- 左手的手拇指指向x轴的正方向
- 具余手指的弯曲方向就是该元素沿着x轴旋转的方向(正值)

transform: rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)。
xyz是表示旋转轴的失量,是标示你是否希望沿着该轴旋转,最后一个表示旋转的角度。
- transform: rotate3d(1,0,0,45deg)就是沿着x轴旋转45deg
- transform: rotate3d(1,1,0,45deg)就是沿着xy轴的对角线旋转45deg
6.6 3D呈现transform-style
- 控制子元素是否开启三维立体环境
- transform-style: flat子元素不开启3d立体空间 默认的
- transform-style: preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用
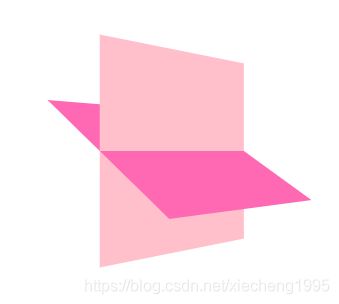
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transform-style: preserve-3d;
transition: all 1s;
}
.box:hover {
transform: rotateY(45deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: pink;
}
.box div:last-child {
background: hotpink;
transform: rotateX(60deg);
}
style>
head>
<body>
<div class="box">
<div>div>
<div>div>
div>
body>
html>
案例:两面翻转的盒子
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box{
width: 200px;
height: 200px;
position: relative;
margin: 100px auto;
transform-style: preserve-3d;
transition: all 1s;
}
.box:hover {
transform: rotateY(180deg);
}
.box div{
width: 100%;
height: 100%;
position: absolute;
border-radius: 50%;
text-align: center;
line-height: 200px;
color: #ffffff;
font-size: 32px;
}
.front{
background: pink;
z-index: 10;
}
.back{
background: hotpink;
transform: rotateY(180deg); /* 前后背靠背 */
}
style>
head>
<body>
<div class="box">
<div class="front">adiv>
<div class="back">bdiv>
div>
body>
html>
7. H5C3综合案例
案例:旋转木马
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>rotate picturetitle>
<style>
body{
perspective: 800px;
}
section{
width: 200px;
height: 100px;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
animation: rotate 10s linear infinite;
background: yellow;
}
@keyframes rotate{
0% {
transform: rotateY(0)
}
100% {
transform: rotateY(360deg)
}
}
section div{
width: 100%;
height: 100%;
background: pink;
position: absolute;
top: 0;
left: 0;
}
section div:nth-child(1){
transform: translateZ(300px);
}
section div:nth-child(2){
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3){
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4){
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5){
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6){
transform: rotateY(300deg) translateZ(300px);
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
section>
body>
html>
8. 浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
1. 私有前缀
- -moz-:代表 firefox浏览器私有属性
- -ms-:代表ie浏览器私有属性
- -webkit-:代表 Safari、 Chrome私有属性
- -o-:代表 Opera私有属性
2. 提倡写法
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
参考资料
参考B站pink老师视频教程:https://www.bilibili.com/video/BV1wJ411H7sa?p=1