常见的浏览器css和js兼容性问题汇总
无论是在工作或者面试中,总会遇到关于浏览器兼容性的问题,往往会感到一头雾水不知从何说起,于是我结合一些工作经验及从网上搜集的一些资料对此做了一些汇总,希望对从事前端工作的朋友们起到一些帮助。
css:
1.初始化样式:由于浏览器对标签的默认支持不同,所以我们要统一,就要进行CSS reset。如YaHoo的CSS reset。
2.IE6双边距bug: 块属性标签添加了浮动float之后,若在浮动方向上也有margin值,则margin值会加倍,就会把某些元素挤到了第二行。给float元素添加display:inline 即可正常显示。
解决方案:
img{border:none}||img{border:0}||img{
disply:block;
}3.行内属性标签,设置display:block后采用float布局,又有横行的margin的情况,ie6间距bug(类似第二种):
解决方案:在display:block;后面加入display:inline;display:table;
4.图片默认有间距
解决方案:vertical-align:middle
5.超链接访问过后 样式就混乱了,hover样式不出现了。其实主要是其CSS属性的排序问题。
解决方案:最好按照这个顺序:L-V-H-A
a:link{} a:visited{} a:hover{} a:active{}
6.chrome下默认会将小于12px的文本强制按照12px来解析。
解决办法是给其添加属性:-webkit-text-size-adjust: none;
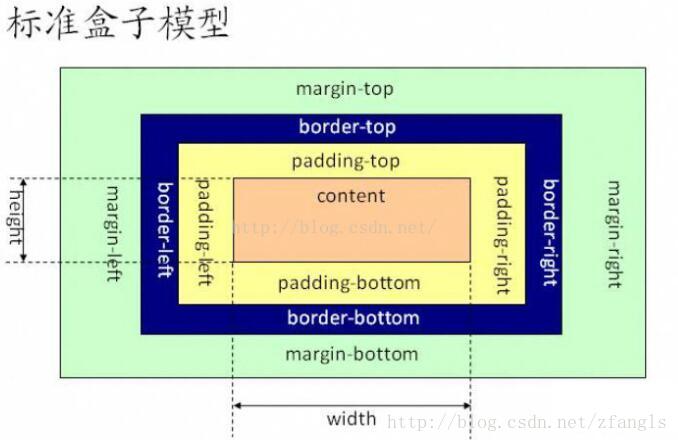
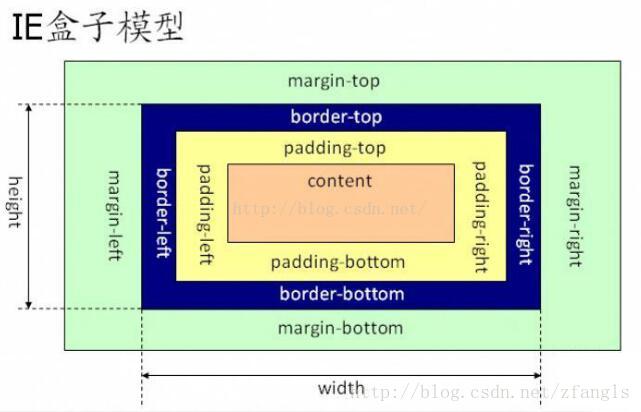
7.两种盒子模式:IE盒子模式和W3C标准模式,所以对象的实际宽度也要注意。


举例说明:一个盒子的 margin 为 20px,border 为 5px,padding 为 10px,content 的宽为 200px,如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2 +5*2+10*2+200=270px,盒子的实际宽度为:5*2+10*2+200=230px;如果用IE 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px,盒子的实际宽度依然是: 200px。
8.鼠标的手势也有问题:FireFox的cursor属性不支持hand,但是支持pointer,IE两个都支持;所以为了兼容都用pointer
9.opacity透明度问题:一般就直接 opacity: 0.6 ; IE就 filter: alpha(opacity=60)。ie6下:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60);
10.IE6下div高度无法小于10px
解决方案:verflow:hidden | zoom:0.08 | line-height:1px|font-size:0
11.由于浮动引起的无法识别父盒子高度问题
解决方案:4种清除浮动的方法
清除浮动方法1:给浮动的元素的祖先元素加高度。有高度的盒子,才能关住浮动。
清除浮动方法2:clear:both;但是有致命缺陷,margin失效。
清除浮动方法3:隔墙法。在两个浮动的div间增加一个空div,就像一个屏障隔开了2个浮动,使两个浮动间互不影响。缺点: 额外增加了很多的标签,对页面结构及其的不好。
清除浮动方法4:overflow:hidden;zoom:1;
缺点: 里面尽肯能的不能有定位。 如果有定位,可能会切掉一部分。
清除浮动方法5:利用after伪类清除浮动
.clearfix:after{
content:""; 内容
visibility:hidden; 隐藏
height:0; 高度一定是0
display:block; 转换
clear:both; 清除浮动
}
.clearfix{
zoom:1; 为了照顾ie6
}
谁清除浮动,谁引用。清除浮动方法6:利用before 和 after 伪类清除浮动
.clearfix:before,.clearfix:after{
content:””;
display:table; /*转换为表格模式 css3 新加*/
}
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;
}12.行内块元素之间空白缝隙的问题:
解决方案:
(1.)利用margin 负值,例如Margin-left:-8px;
(2.)把行内块写到一行上去。
(3.)给父盒子加:font-size:0;
(4.)利用js来清除缝隙。
13.为什么web标准中IE无法设置滚动条颜色了
解决方案:将body换成html
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
--
html {
scrollbar-face-color:#f6f6f6;
scrollbar-highlight-color:#fff;
scrollbar-shadow-color:#eeeeee;
scrollbar-3dlight-color:#eeeeee;
scrollbar-arrow-color:#000;
scrollbar-track-color:#fff;
scrollbar-darkshadow-color:#fff;
}
-->
</style>14.怎么样才能让层显示在FLASH之上呢?
解决的办法是给FLASH设置透明
<param name="wmode" value="transparent" />javascript :
1.HTML对象获取问题
FireFox:document.getElementById(“idName”);
ie:document.idname或者document.getElementById(“idName”).
解决办法:统一使用document.getElementById(“idName”);
2.const问题
说明:Firefox下,可以使用const关键字或var关键字来定义常量;
IE下,只能使用var关键字来定义常量.
解决方法:统一使用var关键字来定义常量.
3.event.x与event.y问题
说明:IE下,event对象有x,y属性,但是没有pageX,pageY属性;
Firefox下,event对象有pageX,pageY属性,但是没有x,y属性.
解决方法:使用mX(mX = event.x ? event.x : event.pageX;)来代替IE下的event.x或者Firefox下的event.pageX.
4.window.location.href问题
说明:IE或者Firefox2.0.x下,可以使用window.location或window.location.href;
Firefox1.5.x下,只能使用window.location.
解决方法:使用window.location来代替window.location.href.
5.firefox与IE的父元素(parentElement)的区别
IE:obj.parentElement
firefox:obj.parentNode
解决方法: 因为firefox与IE都支持DOM,因此使用obj.parentNode是不错选择.
6.集合类对象问题
问题说明:IE下,可以使用 () 或 [] 获取集合类对象;Firefox下,只能使用 [ ]获取集合类对象。
解决方法:统一使用 [] 获取集合类对象。
7.自定义属性问题
问题说明:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute() 获取自定义属性;Firefox下,只能使用getAttribute() 获取自定义属性。
解决方法:统一通过getAttribute() 获取自定义属性。
8.input.type属性问题
问题说明:IE下input.type属性为只读;但是Firefox下input.type属性为读写。
解决办法:不修改input.type属性。如果必须要修改,可以先隐藏原来的input,然后在同样的位置再插入一个新的input元素。
9.event.srcElement问题
问题说明:IE下,even对象有srcElement属性,但是没有target属性;Firefox下,even对象有target属性,但是没有srcElement属性。
解决方法:使用srcObj = event.srcElement ?event.srcElement : event.target;
10.event事件问题
document.onclick=function(ev){//谷歌火狐的写法,IE9以上支持,往下不支持;
var e=ev;
console.log(e);
}
document.onclick=function(){//谷歌和IE支持,火狐不支持;
var e=event;
console.log(e);
}
document.onclick=function(ev){//兼容写法;
var e=ev||window.event;
var mouseX=e.clientX;//鼠标X轴的坐标
var mouseY=e.clientY;//鼠标Y轴的坐标
}11.DOM节点相关的问题
//DOM节点相关,主要兼容IE 6 7 8
function nextnode(obj){//获取下一个兄弟节点
if (obj.nextElementSibling) {
return obj.nextElementSibling;
} else{
return obj.nextSibling;
};
}
function prenode(obj){//获取上一个兄弟节点
if (obj.previousElementSibling) {
return obj.previousElementSibling;
} else{
return obj.previousSibling;
};
}
function firstnode(obj){//获取第一个子节点
if (obj.firstElementChild) {
return obj.firstElementChild;//非IE678支持
} else{
return obj.firstChild;//IE678支持
};
}
function lastnode(obj){//获取最后一个子节点
if (obj.lastElementChild) {
return obj.lastElementChild;//非IE678支持
} else{
return obj.lastChild;//IE678支持
};
}12.document.getElementsByClassName问题
window.onload = function() {
// 封装自己的类名
function getClass(classname)
{
//判断支持否
if(document.getElementsByClassName)
{
return document.getElementsByClassName(classname);
}
var arr = []; //用于返回 数组
var dom = document.getElementsByTagName("*");
for(var i=0;i// 遍历所有的 盒子
{
var txtarr = dom[i].className.split(" "); // 分割类名 并且 转换为数组
// ["demo","test"];
for(var j=0;j// 遍历 通过类名分割的数组
{
if(txtarr[j] == classname)
{
arr.push(dom[i]); // 我们要的是 div
}
}
}
return arr;
}
} 13.获取元素的非行间样式值:
function getStyle(obj,attr) { // 谁的属性
if(obj.currentStyle) // ie 等
{
return obj.currentStyle[attr]; // 返回传递过来的某个属性
}
else
{
return window.getComputedStyle(obj,null)[attr]; // w3c 浏览器
}
}14.阻止事件传播:
<script>
var btn = document.getElementById("btn");
document.onclick = function() {
alert("点击了空白处")
}
btn.onclick = function(event) {
alert("点击了按钮")
var event = event || window.event;
if(event && event.stopPropagation)
{
event.stopPropagation(); // w3c 标准
}
else
{
event.cancelBubble = true; // ie 678 ie浏览器
}
}
script>15.阻止默认事件:
//js阻止默认事件
document.onclick=function(e){
var e=e||window.event;
if (e.preventDefault) {
e.preventDefault();//W3C标准
}else{
e.returnValue='false';//IE..
}
}16.鼠标滚轮滚动事件:
//鼠标滚轮事件
//火狐中的滚轮事件
document.addEventListener("DOMMouseScroll",function(event){
alert(event.detail);//若前滚的话为 -3,后滚的话为 3
},false)
//非火狐中的滚轮事件
document.onmousewheel=function(event){
alert(event.detail);//前滚:120,后滚:-120
}17.设置监听事件:
//设置监听事件
function addEvent(obj,type,fn){//添加事件监听,三个参数分别为 对象、事件类型、事件处理函数,默认为false
if (obj.addEventListener) {
obj.addEventListener(type,fn,false);//非IE
} else{
obj.attachEvent('on'+type,fn);//ie,这里已经加上on,传参的时候注意不要重复加了
};
}
function removeEvent(obj,type,fn){//删除事件监听
if (obj.removeEventListener) {
obj.removeEventListener(type,fn,false);//非IE
} else{
obj.detachEvent('on'+type,fn);//ie,这里已经加上on,传参的时候注意不要重复加了
};
}18.浏览器的宽高问题:
IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量 19.可视区域大小
<script>
function client() {
if(window.innerWidth != null) // ie9 + 最新浏览器
{
return {
width: window.innerWidth,
height: window.innerHeight
}
}
else if(document.compatMode === "CSS1Compat") // 标准浏览器
{
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
return { // 怪异浏览器
width: document.body.clientWidth,
height: document.body.clientHeight
}
}
document.write(client().width);
script>