【已验证】使用.net做微信公众号后台
asp.net mvc 后台 + 微信开发入门 的研究
本人小白.net出身,第一次做微信开发。又不会php和别的语言。只有用.net做了。
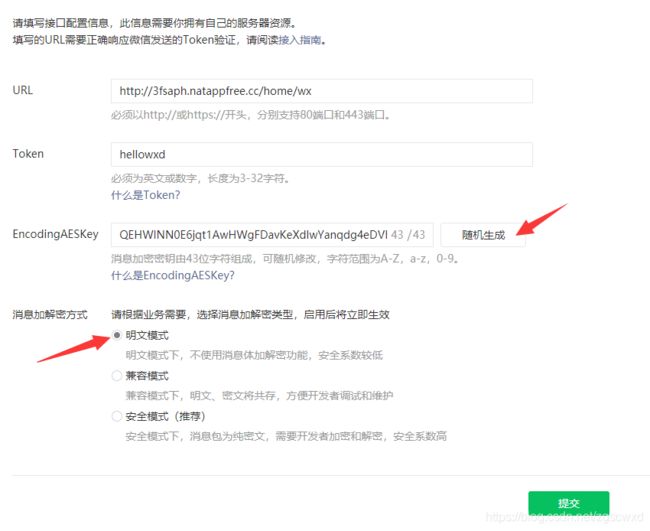
打开基本设置页面,填写如下:
点击提交,会提示错误。提交不成功。
那么 ,我们就想到,要写一个web程序处理这个请求了。
打开vs2017,新建一个asp.net mvc应用程序。添加一个HomeControl ,在HomeControl里面添加一个public void wx(){}方法。
呃,这个步骤不懂的话,建议先去学一下asp.net mvc【下文有:VS2017创建ASP.NET MVC项目——asp.net mvc笔记(1)】。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Security.Cryptography;
using System.Text;
namespace WebApplication3.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public void wx()
{
#region 验证请求来源是否是微信
string signature = Request["signature"]?.ToString();
string timestamp = Request["timestamp"]?.ToString();
string nonce = Request["nonce"]?.ToString();
string echostr = Request["echostr"]?.ToString();
string token = "hellowb";
List list = new List() { token, timestamp, nonce };
list.Sort();
string data = string.Join("", list);
byte[] temp1 = Encoding.UTF8.GetBytes(data);
SHA1CryptoServiceProvider sha = new SHA1CryptoServiceProvider();
byte[] temp2 = sha.ComputeHash(temp1);
var hashCode = BitConverter.ToString(temp2);
hashCode = hashCode.Replace("-", "").ToLower();
if (hashCode == signature)
{
Response.Write(echostr);
Response.End();
}
#endregion
}
}
}
如图所示,给它返回echostr就说明验证成功了。那么,如果 你也可以省事,不去验证请求来源的真实性,直接 返回echostr.当然这样的产品是有风险的(什么风险我也不知道,不然它让验证干嘛,是吧^_^)。
将网站布置到你的服务器上,占用80端口(只能使用80,不会布置网站的请自行百度)。然后回到微信后台基本配置页。如图
令牌你可以自己随便写一个自己喜欢的,然后代码里面对应着改就好。
点击提交。如果提示提交成功,那么 万事大吉。成功了。
当然还会有意外,如果 提示发生错误,请稍后重试。试着把url复制到浏览器里访问,看能不能通。
好了,现在验证成功了,就可以真正成为一个微信开发者了。
【升级版】
消息处理
本次先从处理微信用户发送的消息为切入点。点击接收普通消息。如图
根据开发文档,了解到,如果用户关注了你,并给你发送了一个文本消息,微信服务器会给你填写的url(示例为 http://3fsaph.natappfree.cc/home/wx)发送一个post 请求,内容为
是一个xml。那么 。添加一个xmlHelper类,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Collections.Generic;
using System.Xml;
namespace WebApplication3
{
public class XmlHelper
{
public static Dictionary GetMsgEntity(string text)
{
try
{
XmlDocument doc = new XmlDocument();
doc.LoadXml(text);
Dictionary dict = new Dictionary();
XmlNodeList xml = doc.SelectSingleNode("/xml").ChildNodes;
foreach (XmlNode node in xml)
{
dict.Add(node.Name, node.InnerText);
}
return dict;
}
catch (Exception)
{
return new Dictionary();
}
}
}
}
现在我们的url要能区分post get 请求了。改写如下
public void wx()
{
//现在我们的url要能区分post get 请求了。改写如下
if (HttpContext.Request.RequestType=="GET")
{
#region 验证请求来源是否是微信
string signature = Request["signature"]?.ToString();
string timestamp = Request["timestamp"]?.ToString();
string nonce = Request["nonce"]?.ToString();
string echostr = Request["echostr"]?.ToString();
string token = "hellowxd";
List list = new List() { token, timestamp, nonce };
list.Sort();
string data = string.Join("", list);
byte[] temp1 = Encoding.UTF8.GetBytes(data);
SHA1CryptoServiceProvider sha = new SHA1CryptoServiceProvider();
byte[] temp2 = sha.ComputeHash(temp1);
var hashCode = BitConverter.ToString(temp2);
hashCode = hashCode.Replace("-", "").ToLower();
if (hashCode == signature)
{
Response.Write(echostr);
Response.End();
}
#endregion
}
else
{
ProcessPost(Request );
}
} 在HomeControl 新建一个private void ProcessPost(HttpRequestBase request)(){}方法.
private void ProcessPost(HttpRequestBase request)
{
var istream = Request.InputStream;
byte[] temp = new byte[istream.Length];
istream.Read(temp, 0, (int)istream.Length);
string xml = Encoding.UTF8.GetString(temp);
var dic = XmlHelper.GetMsgEntity(xml);
switch (dic["MsgType"])
{
case "text":
ProcessTextMsg(dic, request);
break;
default:
break;
}
}
在HomeControl 新建一个private void ProcessTextMsg(Dictionary
private void ProcessTextMsg(Dictionary dic, HttpRequestBase request)
{
string tempxml = "-time 现在我们的处理方法就ok了。
【测试前,需要绑定开发者微信号】开发者微信号可在进行本公众号的开发和调试
【具体绑定见下午:微信公众号开发之绑定微信开发者】
打开微信,关注我们自己的公众号,发送一个消息,它就会回复一个消息了。
效果如下
其它消息处理也是如此,以此类推就可。
这次就写到这里了,欢迎留言。
--------------------------------------------------------
以下为帮助文件
帮助链接:
asp.net mvc 后台 + 微信开发入门 的研究
Win10下IIS配置、项目发布、添加网站
C# ASP.NET 解决方案开发微信公众号
Natapp临时域名隧道的申请和应用
微信公众号开发之绑定微信开发者
第一步:登录微信公众号,
在登录后的界面中,我们向下拉在左侧会看到有一个“开发者工具”点击。
在这里,我们就会看到有一个“绑定开发者微信号”按钮,我们点击。
进入后,我们输入需要绑定的微信号,点击“邀请绑定”按钮即可,然后在手机上确认一下即可。
VS2017创建ASP.NET MVC项目——asp.net mvc笔记(1)
第一步,打开VS2017(我用社区版,装好了ASP.NET相关部件),点击文件->新建->项目:
选择web中的APS.NET Web项目,现在最流行的是上面的.net core(下一步准备学),然后就是输入项目名称和选择项目路径。这里我的解决方案和项目名不同,是因为一个解决方案下可以有不止一个项目。如果你觉得麻烦,可以什么都不改,就按默认的名称和路径来也没问题。然后点击确定。
第二步,选择空,然后勾选MVC核心引用。如果直接选MVC模板,那么项目里就有一些生成好的样板文件,我个人喜欢纯净一些的,所以就没选,如果你有兴趣的话可以都创建一下。如果勾选添加单元测试,那么你的解决方案里就会多一个单元测试项目,一般在正式项目中都有,我这里为了纯净就不勾选了。最后点击确定等待一会儿项目就生成好了。
项目生成好了就是这个样子:
但一开始应该关注右侧的解决方案管理器,先大致看一看:
Models、Views、 Controllers就是编写MVC三个组件的三个目录,APP_Data是存放数据库连接.mdf文件的地方。最下面的Web.config(不同于Views目录里的另一个同名文件)是Web项目的全局配置文件,我们连接数据库时要修改这个文件。
第三步,创建简单控制器。我们右击Controller目录,添加一个控制器:
由于是最简单的入门程序,就选择第一个MVC5空,点击添加:
取名为HomeController(Home是默认控制器,之后的笔记中会记录原因):
完成之后如下:
在要发布Web Service接口的服务器上添加网站
将上述项目文件夹下的bin\release\publish文件夹内的内容复制到要发布Web Service接口的服务器的某个文件夹,如F:\website\WebServiceTest。
在我的电脑右击,选择管理->打开计算机管理页面 ,点击 服务和应用程序下面的Internet Information Services(IIS)管理器,在左侧栏中右击“网站”,选“添加网站”,如下图所示。
输入网站名称->选择物理路径->更改端口号(默认的80端口被IIS默认的网站占用了,如想用80,可将默认网站删除或停止)->确定。
浏览器输入localhost:8080,发现前台已经可以访问了
更新网站
在iis管理器的左侧栏中单击上述建立的网站,在右则栏中单击停止命令。
重新发布项目,用新生成publish文件夹中的内容代替上述网站对应的文件夹的内容。
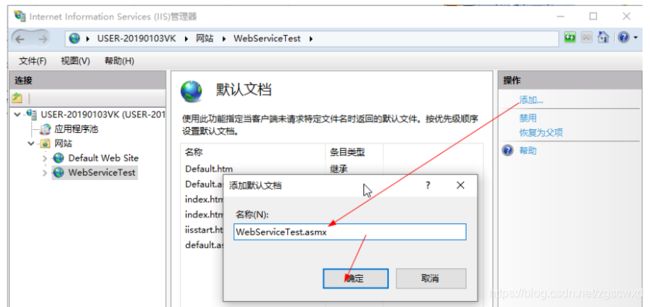
回到iis管理器,在左侧栏中单击上述建立的网站,在中间栏双击默认文档,单击右侧档中的添加命令,输入对应的asmx文件(如WebServiceTest.asmx)即可
学会NATAPP内网穿透(简易教程)
本文将会讲述natapp的申请和使用,他的作用是即使不在同一局域网内也能访问,比防火墙的作用范围更广。假如您的上司出差去了别的城市,然后想看你的项目完成情况,可使用natapp申请个免费的域名,然后将域名发送给上司即可查看。那这个域名什么时候不可访问呢?您的电脑关机,或者关闭了natapp运行程序,就不可访问了哟~
使用natapp大致流程
-
使用之前,需要注册natapp,注册时需要实名认证,并且需要支付宝关联
-
申请完毕之后可以购买免费域名
-
下载natapp客户端
-
下载本地配置文件config.ini
使用natapp具体操作
Natapp的注册
打开natapp官网,点击免费注册,输入手机号和验证码,输入昵称等信息,注册的过程中还会有支付宝绑定相关的操作,因为购买域名肯定是要实名制的,防止你做各种意义上的坏事(你懂得)。
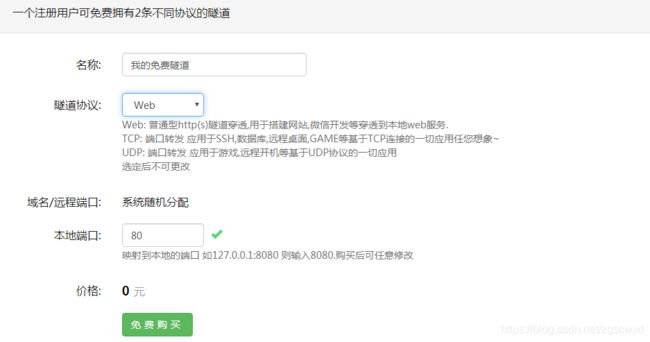
账号注册成功之后就可以购买域名啦,点击免费隧道,本地端口填写80即可,一般默认端口都是80,最后点击免费购买。
注意:一个注册用户可免费拥有2条不同协议的隧道。购买成功之后有一个参数需要记录下,【authtoken】,这个参数最后需要配置到配置文件config.ini中。
注册账号并购买(或免费使用)隧道
在页面左侧选择购买隧道,然后根据自己的需求选择对应的隧道,除了已经说明选定后无法更改的,其他配置可以在之后再次修改。
购买完成后,可以在我的隧道查看。
其中第四列就是我们刚刚需要拿到的authtoken值,点击显示将完整authtoken复制并填入到我们的config.ini文件对应的地方。最终完成了隧道的创建和映射
修改隧道配置
在修改页面中,修改自己的内网地址和端口
如果是想购买的,给大家一个推荐码,可以打九折:5A2FE0EA。
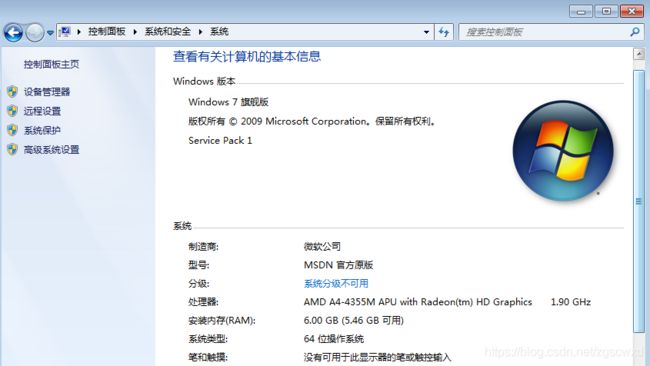
查看计算机是32位还是64位操作系统:“控制面板—系统”
我们点立即下载,选择对应的版本客户端,下载结果是一个压缩包,我们进行解压后,只能看到一个.exe后缀的文件
下载本地配置文件config.ini,点击【使用本地配置文件config.ini】,点击【下载(右键另存为)】
载成功之后,需要把这个config.ini配置文件放到natapp运行程序同一个文件夹中
修改config.ini配置文件,只需要修改下配置文件中authtoken参数的值,其他的不用修改
获取authtoken,生成域名
购买完隧道后在左边导航栏上“我的隧道中“可以找到,点击显示按钮可以直接获取到该authtoken
开始内网穿透
以上配置全部完成后,即可开始我们的内网穿透之旅。旅行之前必须先打开natapp运行程序(natapp.exe文件),如下图,表示natapp打开之后运行成功,红框中的是natapp给我们随机分配的域名,将这个域名发送给别的城市的小伙伴,小伙伴们能通过这个域名打开网站哦。
说明:红框中的域名是natapp随机分配给我们的免费域名,每次打开natapp程序,这个域名都是不一样的,除非您的电脑和natapp程序一直不关闭233~