下载地址:
http://www.yiiframework.com/
http://www.yiichina.com/
由美籍华人薛强研究而出,
Yii 这个名字(读作易(Yee))代表
简单(easy), 高效(efficient)和可扩展(extensible).
基于MVC,纯OOP,强大
基本配置要求:数据库:mysql,php5.0.1以上;pdo,【图片等需开启gd库模块】
- 下载完成,解压后,通过127.0.0.1或localhost访问其文件夹,可以查看requirements文件夹,代表framework基本需求配置,核心文件仅framework,
- 创建项目方式:【简:使用yiic.php webapp ../bbs 安装】
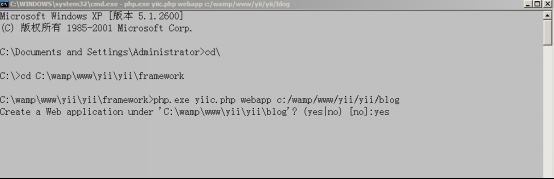
A: windows系统将php.exe文件目录地址加入到计算机环境变量,运行cmd进入【framework】目录,运行【php yiic.php webapp ../bbs】,会提示创建 【Create a webapp location ‘…yii目录\项目名称’ yes or no:】,键入【yes】,或者仍然找不到php.exe手动指定php目录,执行php.exe yiic.php webapp c:/wamp/www/yii/yii/bbs也可以完成功能,如果不行,重新执行上述步骤,以下两个图片都可建立
![]()
B: linux系统也可进入相对应目录执行【php】,执行【php yiic.php webapp ../bbs】,提示创建 【……yes or no:敲入yes】,如果不行,重新执行上述步骤
- 现在可以访问localhost/yii/yii/bbs/ 地址相等于 localhost/yii/yii/bbs/index.php?r=site/index
表示当前默认访问的是index.php入口文件里路由r为site控制器[controllers层]里的index方法,
- 默认主页文件为protected/controllers文件夹里的SiteController.php下的 actionIndex方法,
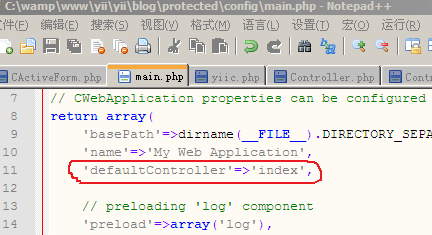
关键*修改默认控制器:
打开protected/config文件夹下main.php文件,在 return array()里最外层array添加 ‘defaultController’=>’index’;
*:在protected/controller下创建默认主页控制器IndexController.php,继承Controller基本内容如下: 
class IndexController extends Controller{
public function actionIndex(){
/*//显示index.php,第二个参数必须以数组的形式发送(可选)*/
$this->render(‘index’[,array(‘mixed’=>$a)]);//加载布局
$this->renderPartial(‘index’[,array(‘x’=>$x)]);//不加载布局,不加载默认框架自带jquery等
}
}/*注:所有的控制器都必须继承Controller,且控制器中方法必须以action开头*/
- 关键*:修改默认布局目录,打开components下的Controller.php文件
在Controller类中将 public $layout = ‘//laylouts/column1’;修改为public $layout = ‘//laylouts/bbs’;
- 布局内容:如果没有什么需要改变的,直接 就可以,而根据默认控制器令,打开的是index控制器下的index方法,打开的是名为index的文件,所以要在protected/view文件夹下创建一个index文件夹,文件夹内创建一个index.php文件(yii规定为php文件,且内容可以包含php语法)
- 这样就形成了一个页面,由//layout/bbs.php公共布局 与 /protected/view/index/index.php两个文件共同形成的一个文件,首页就出来了,/layout/bbs.php内容为:
<公共的头部内容>
-------意思即代表index.php中的所有内容
<公共的尾部内容>
而/protected/view/index/index.php内容为:
<首页去除头部和脚部以后中间部分的内容()>
- 配置css,js,image等相关外部文件,这些文件放入assets文件夹里,视图层中为了方便写路径,yii框架定义了方法
调用方式:Yii::app()->request->baseUrl 等同于 项目根目录url地址
代表着:当前项目目录
例:’image/aaa.png’> 更改为
’request->baeUrl; ?>/assets/image/aaa.png’>
- 如要增加模块,只需在相应的文件夹建立相应的文件,相应的文件建立相应的方法即可
例1:如果需要在index下建立一个注册模块,只需在IndexControll.php的IndexController类下建立actionregister方法,在方法内执行 $this->render(‘register’); 在view模块的index目录下新建立一个名为register.php的注册文件,同时遵守//layour/blog布局样式;
例2:如果想替换布局文件,即可在当前方法中加上 public $layout=’//layouts/布局文件名’
想替换js,css,image相关文件,直接可以在文件中修改地址即可
可以选择建立一个新的控制器,在视图文件夹下建立一个新的控制器名称文件夹,包含方法名文件
- 控制器发送数据给页面:例: $data = array(‘id’=>’45’,’title’=>’my title’,’name’=>’zhangsan’);
$this->render(‘pageUrl’,$data);
视图层处理:
注:如果用单独的每行描写php语法,有需要大括号的地方可以不加,但是行为结束必须有
另注:数据在Yii框架中view层中以对象形式存在,所以不能直接echo,直接调用发送来的变量即可
- 可以选择自定义函数,引入,require_once(‘./obj_path/myfunc.php’);
- gii 模块 作用:更加便捷的模块管理,例如,需要建立一个后台管理模块,步骤如下:
13.1在config/main.php文件里开启gii模块 'gii'=>array(
'class'=>'system.gii.GiiModule',
‘password’=>‘Enter Your Password Here’,//设置密码
'ipFilters'=>array('127.0.0.1','::1'),
), //将/* */去掉
13.2访问http://localhost/yii/yii/index.php?r=gii 地址,根据main.php文件自己设置的密码登陆模块系统,新建模块选择第四个 Module Generator,填写需要建立的模块 admin,点击preview浏览,Yii默认创建一个modules/admin文件夹,AdminModule.php文件,controllers层DefaultController.php ,视图层default文件夹默认index.php文件,点击Generate创建(提示在main.php文件添加名为admin的元素),在main.php文件modules 对应的数组中添加 ‘admin’ 元素,添加完以后即可访问 index.php?r=admin 页面
注:与前台没有直接关系的模块尽量选择在modeules里创建
http://localhost/yii/yii/blog/index.php?r=admin
至此admin模块有了,有时间可以把后台admin搭建起来
- 后台模块要拥有自己的布局必须将当前项目根目录下的components文件夹复制到admin目录下,并且删除文件夹内的UserIdentity.php文件,修改admin/components文件夹里的Controller.php文件,将布局文件名修改为自己需要的,去掉一根斜线//*public $layout=’layouts/admin’; *//,代表为当前modules的layouts布局文件,所以就要在admin目录下的views文件夹下单独创建一个layouts文件夹,用来存放admin布局文件,不然会出错,另外如果需要加载外部文件,最好自己在assets里另建一个文件夹来存放。