触摸事件分发机制
触摸事件分发这是我之前写的一篇事件分发的博客,这篇文章是在看了《Android开发艺术探索》后写的,书中已经给出了【外部拦截法】和【内部拦截法】的模板代码,我们可以直接拿来使用即可,书中也给出了看源码后的重要结论,博客里我写了个demo,以打印log的方式验证了一遍,帮助理解了一遍事件分发的流程。更加详细内容可参考触摸事件分发。
本篇博客贴出【外部拦截法】和【内部拦截法】代码,供大家上手使用,然后给出事件分发机制核心流程的伪代码。(其实看源码,不就是揣测源码意图,加以验证的过程吗,谁能把所有源码都搞懂呢,关键也没这个必要)
知识点
先上模板代码
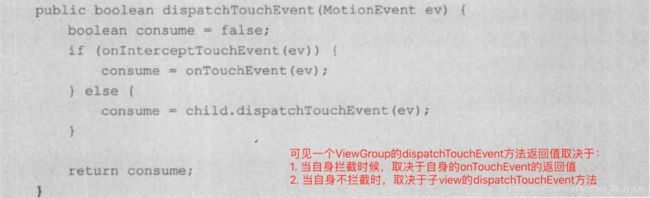
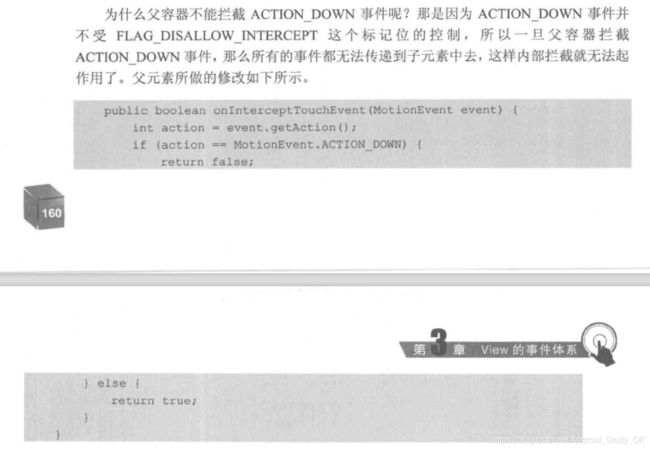
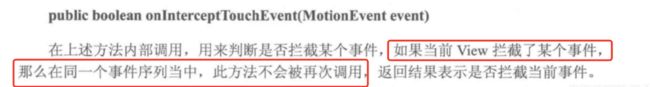
(来自《Android开发艺术探索》)
![]()
![]()

大神给出的模板代码,很好理解,理解不了,记住就行了,用的时候,把模板复制进去,只是修改需要按自己需求变的那块逻辑就好了。
基本知识点
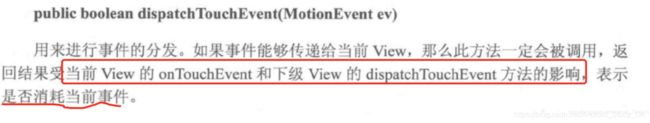
- dispatchTouchEvent 事件分发,这个方法是入口,如果事件能传递到给View,则一定会被调用的

- onInterceptTouchEvent 事件拦截,ViewGroup独有的,如果事件能传递到该View,也不一定每次事件都会被调用到,
如果当前View拦截了事件,在同一个事件序列中,没必要再询问当前View的onInterceptTouchEvent,如果是当前View的子View拦截了事件,那么onInterceptTouchEvent会一直被调用,他在时刻等待子View想要交出事件处理权的那一刹那(requestDisallowInterceptTouchEvent())。
注意当前ViewGroup一旦拦截,一次事件序列中就再也不会调用onInterceptTouchEvent了,所以子View再也不会得到事件处理的机会了
为了解决这个问题,就引出了《嵌套滑动》这个新的事物,见下篇博客

3. onTouchEvent 事件消费,如果返回true,表示消费事件,并导致该View的dispatchTouchEvent返回true
4. 三者关系是通过dispatchTouchEvent方法组织起来的
public boolean dispatchTouchEvent(MotionEvent ev) {
//如果控件可用&&设置了mOnTouchListener,
//&&onTouch方法返回true,该方法直接返回true,
//不去调用onTouchEvent方法
if (mOnTouchListener != null && enable
&& mOnTouchListener.onTouch(ev)) {
return true;
} else {
return onTouchEvent(ev);
}
}
应用
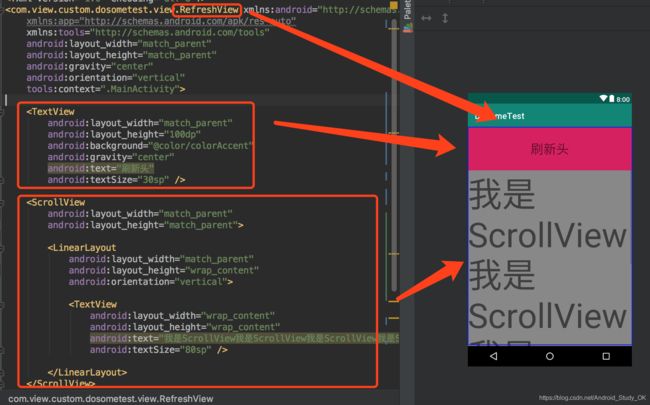
做一个下拉刷新的自定义View
只是最基本的实现,没有做封装,没有做下拉刷新、刷新中等接口回调,最核心原理就是前面说到的,view的滑动+平滑移动+事件分发,到现在这三件套在一起就可以做很多自定义View的效果了
其实onMeasure和onLayout只要你不是直接继承自View或ViewGroup,一般都是不需要重写的,我们很懒,也不想处理,所以继承一个现成的View即可,迫不得已才重写onMeasure和onLayout
说一个小问题:上文中的SwitchView开关,我们是在LinearLayout里添加了一个ImageView,如果,你添加的是ImageButton,会发现拖动滑块后,不动了,这是本节触摸事件分发的知识点,因为ImageButton天生可点击,而LinearLayout默认是不拦截事件的,所以手指触摸ImageButton时候,会走ImageButton的onTouchEvent方法,LinearLayout里的onTouchEvent就不生效了,所以不会拖动滑块,所以:
- 你可以使用ImageView,因为LinearLayout里没有子View能消费事件,会走LinearLayout的onTouchEvent方法,触摸事件分发博客里我打印了log就验证了这个结论
- 或者使用ImageButton后,把他的clickable=false,
- 或者在重写onInterceptTouchEvent方法,让LinearLayout永远拦截事件
上面这点,不注意会经常遇到类似的问题,为啥拖不动呀,看看你拖的是不是Button,ImageButton这种天生可以消费事件的view
直接上代码
package com.view.custom.dosometest.view;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ScrollView;
/**
* 描述当前版本功能
*
* @Project: DoSomeTest
* @author: cjx
* @date: 2019-12-01 10:06 星期日
*/
public class RefreshView extends LinearLayout {
private ScrollView mScrollView;
private View mHeader;
private int mHeaderHeight;
private MarginLayoutParams mLp;
public RefreshView(Context context) {
super(context);
init(context);
}
public RefreshView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public RefreshView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
setBackgroundColor(Color.GRAY);
post(new Runnable() {
@Override
public void run() {
initView();// 因为涉及到获取控件宽高的问题,所以写到post里
}
});
}
private void initView() {
if (getChildCount() > 2) {
// 给刷新头设置负高度的margin,让他隐藏
mHeader = getChildAt(0);
mHeaderHeight = mHeader.getMeasuredHeight();
mLp = (MarginLayoutParams) mHeader.getLayoutParams();
mLp.topMargin = -mHeaderHeight;
mHeader.setLayoutParams(mLp);
// 得到第二个view,scrollView
View child1 = getChildAt(1);
if (child1 instanceof ScrollView) {
mScrollView = (ScrollView) child1;
}
}
}
float mLastY;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercept = false;
int x = (int) ev.getX();
int y = (int) ev.getY();
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
intercept = false;
break;
case MotionEvent.ACTION_MOVE:
int deltaY = (int) (y - mLastY);
if (needIntercept(deltaY)) {//外部拦截的模板代码,只要重写needIntercept方法逻辑就行
//注意当前ViewGroup一旦拦截,一次事件序列中就再也不会调用onInterceptTouchEvent了,
// 所以子View再也不会得到事件处理的机会了
// 为了解决这个问题,就引出了《嵌套滑动》这个新的事物,见下文
intercept = true;
} else {
intercept = false;
}
break;
case MotionEvent.ACTION_UP:
intercept = false;
break;
default:
break;
}
mLastY = y;
return intercept;
}
private boolean needIntercept(int deltaInteceptY) {
// mScrollView已经下拉到最顶部&&你还在下来,那么父容器拦截
if (!mScrollView.canScrollVertically(-1) && deltaInteceptY > 0) {
Log.e("ccc", "不能再往下拉了&&你还在往下拉,父布局拦截,开始拉出刷新头");
return true;
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
float deltaY = y - mLastY;
// 防止刷新头被无限制下拉,限定个高度
if (mLp.topMargin + deltaY > mHeaderHeight) {
deltaY = mHeaderHeight - mLp.topMargin;
}
// 动态改变刷新头的topMargin
mLp.topMargin += (int) deltaY;
Log.e("ccc", "y:" + y + "mLastY:" + mLastY + "deltaY:" + deltaY + "mLp.topMargin:" + mLp.topMargin);
mHeader.setLayoutParams(mLp);
break;
case MotionEvent.ACTION_UP:
//松手后,看位置,如果过半,刷新头全部显示,没过半,刷新头全部隐藏
if (mLp.topMargin > -mHeaderHeight / 2) {
smoothChangeTopMargin(mLp.topMargin, 0);
} else {
smoothChangeTopMargin(mLp.topMargin, -mHeaderHeight);
}
break;
}
mLastY = y;
return true;
}
/**
* 使用属性动画平滑地过度topMargin
*
* @param start
* @param end
*/
private void smoothChangeTopMargin(int start, int end) {
ValueAnimator valueAnimator = ValueAnimator.ofInt(start, end);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mLp.topMargin = (int) animation.getAnimatedValue();
mHeader.setLayoutParams(mLp);
}
});
valueAnimator.setDuration(300);
valueAnimator.start();
}
}