原生JS实现省市县三级联动
文章目录
- 介绍
- 思路
- 实现
- 页面初始化效果
- 编写JS文件
- area.js
- main.js
- 注意
介绍
做页面开发或客户端程序开发,都会碰到几个下拉菜单联动的情况,例如在网上买东西的时候,就会选择收货地址,以及在填写家庭信息的时候,都会用到常见的省,市,区三级联动。
思路
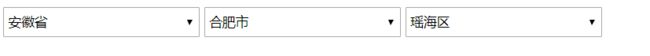
页面加载的时候显示的是默认的初始省市县,通过选择不同的省和市,则该省对应的市和县显示为默认。
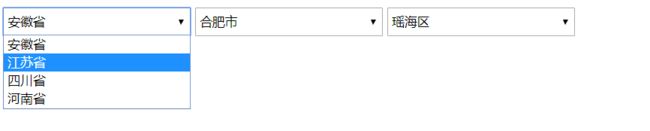
当点击省份列表中的某一项,此时触发省份下拉框的onchange事件,在onchange事件中根据前面所选的省份来显示对应城市。这里用到一个select的selectedIndex属性,从而获取刚刚点击的是哪个省份。
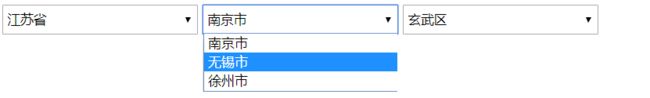
当点击城市列表中的某一项时,原理同上(此处不赘述)
实现
页面初始化效果
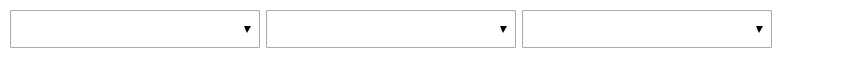
首先创建3个下拉列表框,分别设置Id为prov、city和area,以便在后期可以获取对应的DOM节点,不添加任何option节点,后面通过js实现节点的添加。
初始页面效果:

代码如下:
编写JS文件
area.js
创建一个object对象,以JSON的形式存储省市县信息,通过js创建节点将该信息添加到对应的下拉列表中显示。
代码如下:
var obj={
"安徽省":[{
"合肥市":[{
"瑶海区":"1","庐阳区":"2","蜀山区":"3","包河区":"4","肥东县":"5","肥西县":"6","长丰县":"7", "庐江县":"8"
}],
"芜湖市":[{
"镜湖区":"1","弋江区":"2","鸠江区":"3","三山区":"4","无为县":"5","芜湖县":"6","繁昌县":"7","南陵县":"8"
}]
}],
"江苏省":[{
"南京市":[{
"玄武区":"1","秦淮区":"1","鼓楼区":"1","建邺区":"1","栖霞区":"1","雨花台区":"1","江宁区":"1","浦口区":"1","六合区":"1","溧水区":"1",
"高淳区":"1"
}],
"无锡市":[{
"滨湖区":"1","梁溪区":"1","新吴区":"1","锡山区":"1","惠山区":"1","江阴市":"1","宜兴市":"1"
}],
"徐州市":[{
"云龙区":"1","贾汪区":"1","泉山区":"1","铜山区":"1","丰县":"1","沛县":"1","睢宁县":"1","邳州市":"1","新沂市":"1"
}]
}],
"四川省":[{
"成都市":[{
"锦江区":"1","青羊区":"1","金牛区":"1","武侯区":"1","成华区":"1","青白江区":"1","龙泉驿区":"1","新都区":"1","温江区":"1","简阳市":"1",
"崇州市":"1"
}],
"绵阳市":[{
"涪城区":"1","游仙区":"1","安州区":"1","江油市":"1","梓潼县":"1","三台县":"1","盐亭县":"1"
}],
"攀枝花市":[{
"东区":"1","西区":"1","仁和区":"1","米易县":"1","盐边县":"1"
}]
}],
"河南省":[{
"郑州市":[{
"中原区":"1","二七区":"2","金水区":"3","惠济区":"4","管城区":"5","上街区":"6","巩义市":"7", "新郑市":"8"
}],
"开封市":[{
"龙亭区":"1","鼓楼区":"2","禹王台区":"3","顺河区":"4","祥符区":"5","兰考县":"6","通许县":"7","尉氏县":"8"
}]
}]
};
main.js
用于实现省市县三级联动的效果
代码如下:
window.onload=function(){
var prov=document.getElementById("prov");
var city=document.getElementById("city");
var area=document.getElementById("area");
//这是一种增强的for循环,是一种不使用下标的遍历方式,可以用作json的遍历
for(var x in obj){
var node=document.createElement("option");
node.innerHTML=x;
prov.appendChild(node);
}
//设置默认的省市为"安徽省"
var prov_con="安徽省";
for(var x in obj[prov_con][0]){
var node=document.createElement("option");
//console.log(node);
node.innerHTML=x;
city.appendChild(node);
}
//设置安徽省的市默认为"合肥市"
var city_con="合肥市";
for(var x in obj[prov_con][0][city_con][0]){
var node=document.createElement("option");
//console.log(node);
node.innerHTML=x;
area.appendChild(node);
}
//城市改变,让县也发生改变
city.onchange= function () {
//检测当前选择的市
var city_sel=city[this.selectedIndex].innerHTML;
//console.log(city_sel);
area.innerHTML="";
var area_sel=obj[prov_con][0][city_sel][0];
for(var x in area_sel){
var node=document.createElement("option");
//console.log(node);
node.innerHTML=x;
//console.log(node);
area.appendChild(node);
}
};
//改变省,让市也发生改变
prov.onchange= function () {
//console.log(prov_sel);
//检测当前选择的省
var prov_sel=prov[this.selectedIndex].innerHTML;
//console.log(prov_sel);
//每次在选择省的时候,将原先的市和县清空,重新添加新的对应的省和市的节点
city.innerHTML="";
area.innerHTML="";
//将当前选择的省作为默认值
prov_con=prov_sel;
//遍历该省下面的JSON对象,创建option节点
for(var x in obj[prov_con][0]){
var node=document.createElement("option");
node.innerHTML=x;
console.log(node);
//向市下拉列表框中添加节点
city.appendChild(node);
}
//将当前选中的市作为默认值,遍历该市下面的县对象
city_con=city[city.selectedIndex].innerHTML;
for(var x in obj[prov_con][0][city_con][0]){
var node=document.createElement("option");
//console.log(node);
node.innerHTML=x;
//console.log(node);
area.appendChild(node);
}
};
};
注意
因为文件与样式分离,所以一定要通过script标签方式引入area.js和main.js文件。