vue组件可视化_Vue HTML5音频可视化组件
vue组件可视化
视听 (vue-audio-visual)
VueJS audio visualization components.
VueJS音频可视化组件。
Vue HTML5 audio visualization components.
Vue HTML5音频可视化组件。
An audio spectrum visualizer plugin for VueJS framework. It is built with HTML5 Web Audio API and compatible with all browsers that support HTML5 audio API. It provides several Vue components that allows to draw light and nice visualization for "audio" HTML elements.
VueJS框架的音频频谱可视化插件。 它使用HTML5 Web Audio API构建,并且与所有支持HTML5音频API的浏览器兼容。 它提供了多个Vue组件,这些组件允许为“音频” HTML元素绘制亮丽的外观。
It provides several Vue components that allows to draw light and nice visualization for "audio" HTML elements.
它提供了多个Vue组件,这些组件允许为“音频” HTML元素绘制亮丽的外观。
Component AvLine. Vue template name
组件AvLine 。 Vue模板名称
This will create following element:
这将创建以下元素:
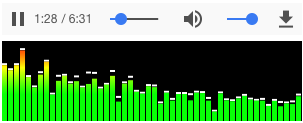
Component AvBars. Vue template name
组件AvBars 。 Vue模板名称
This will create following element:
这将创建以下元素:
Component AvCircle. Vue template name
组件AvCircle 。 Vue模板名称
This will create following element:
这将创建以下元素:
安装和设置 (Install and setup)
Install using npm
使用npm安装
npm install --save vue-audio-visualEnable plugin in main.js:
在main.js中启用插件:
import Vue from 'vue'
import AudioVisual from 'vue-audio-visual'
Vue.use(AudioVisual)Example of usage in App.vue or any other Vue component:
App.vue或任何其他Vue组件中的用法示例:
API (API)
There are three components that comes with plugin: av-line, av-bars, av-circle.
插件附带三个组件:av-line,av-bars,av-circle。
There are a lot of props available to configurate each component. The only mandatory "prop" to pass to component: audio-src. Prop audio-src value should contain URL to media file. Example:
有很多道具可以配置每个组件。 传递给组件的唯一必需的“ prop”: audio-src 。 道具audio-src值应包含指向媒体文件的URL。 例:
audio-src="http://example.com/media/song.mp3"Plugin will generate "audio" to control media playback and "canvas" element for visualization.
插件将生成“音频”以控制媒体播放,并生成“画布”元素以进行可视化。
There are props that are common for all components and special props for each component.
存在所有组件通用的道具,每个组件都有特殊的道具。
常用道具 (Common props)
| Name | Type | Default | Description |
|---|---|---|---|
| audio-controls | Boolean |
true |
Audio element controls attribute. When provided should display audio element with controls. |
| cors-anonym | Boolean |
false |
Set CORS attribute for audio element. Set this attribute when using audio source is pointing to different host/domain. When set, parameter crossOrigin of audio element will be set to 'anonymous'. |
| audio-class | String |
null |
Audio element css class name. |
| canv-class | String |
null |
Canvas element css class name. |
| canv-top | Boolean |
false |
By default plugin creates "audio" element wrapped in "div" and puts "canvas" element below. When "canv-top" is "true" then "canvas" element is set on top. Example: :canv-top="true" or v-bind:canv-top="true" |
| canv-fill-color | String, Array |
null |
Canvas fill background color. Can be string RGB color or Array of RGB color. When Array is given, plugin creates linear gradient and set it as background. Array value should be binded. Default is null, which makes background transperent. Examples:canv-fill-color="#00AAFF":canv-fill-color="['#FFF', 'rgb(0,255,127)', '#00f']" |
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 音频控制 | Boolean |
true |
音频元素控件属性。 提供时应显示带有控件的音频元素。 |
| cors-匿名 | Boolean |
false |
为音频元素设置CORS属性。 当使用音频源指向不同的主机/域时,请设置此属性。 设置后,音频元素的参数crossOrigin将设置为“匿名”。 |
| 音频类 | String |
null |
音频元素CSS类名称。 |
| 坎夫级 | String |
null |
画布元素CSS类名称。 |
| 顶篷 | Boolean |
false |
默认情况下,插件创建包裹在“ div”中的“ audio”元素,并将“ canvas”元素放在下面。 当“ canv-top”为“ true”时,“ canvas”元素设置在顶部。 例如:: :canv-top="true"或v-bind:canv-top="true" |
| 填充颜色 | String , Array |
null |
画布填充背景色。 可以是字符串RGB颜色或RGB颜色数组。 给定Array时,插件会创建线性渐变并将其设置为背景。 数组值应绑定。 默认值为null,这会使背景透明。 例子: canv-fill-color="#00AAFF" :canv-fill-color="['#FFF', 'rgb(0,255,127)', '#00f']" |
AvLine道具 (AvLine props)
| Name | Type | Default | Description |
|---|---|---|---|
| canv-width | Number |
300 |
Canvas element width. Default 300. Example: :canv-width="600" |
| canv-height | Number |
80 |
Canvas element height. Default 80. Example: :canv-height="120" |
| line-width | Number |
2 |
Graph line width in px. Integer or float number. Example: :line-width="0.5" |
| line-color | String, Array |
#9F9 |
Graph line color. Can be string RGB color or Array of RGB color. When Array is given, plugin creates linear gradient and set it as background. Array value should be binded. Examples:line-color="#00AAFF":line-color="['#FFF', 'rgb(0,255,127)', '#00f']" |
| fft-size | Number |
128 |
Represents the window size in samples that is used when performing a Fast Fourier Transform (FFT) to get frequency domain data. Must be power of 2 between 25 and 215. Example: :fft-size="512" |
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 宽度 | Number |
300 |
画布元素的宽度。 默认值300。例如:: :canv-width="600" |
| 高度 | Number |
80 |
画布元素高度。 默认值80。例如:: :canv-height="120" |
| 行宽 | Number |
2 |
图线宽度(以像素为单位)。 整数或浮点数。 例如:: :line-width="0.5" |
| 线色 | String , Array |
#9F9 |
图线颜色。 可以是字符串RGB颜色或RGB颜色数组。 给定Array时,插件会创建线性渐变并将其设置为背景。 数组值应绑定。 例子: line-color="#00AAFF" :line-color="['#FFF', 'rgb(0,255,127)', '#00f']" |
| 英尺大小 | Number |
128 |
表示执行快速傅立叶变换(FFT)以获得频域数据时使用的样本中的窗口大小。 在2 5和2 15之间必须为2的幂。 例如:: :fft-size="512" |
AvBars道具 (AvBars props)
| Name | Type | Default | Description |
|---|---|---|---|
| canv-width | Number |
300 |
Canvas element width. Default 300. Example: :canv-width="600" |
| canv-height | Number |
80 |
Canvas element height. Default 80. Example: :canv-height="120" |
| bar-width | Number |
5 |
Width of bars in pixels. Example: :bar-width="12" |
| bar-space | Number |
1 |
Space between bars. Example: :bar-space="1.6" |
| bar-color | String, Array |
#0A0AFF |
Bar fill color. Can be string RGB color or canvas gradients array. Examples: bar-color="#00AAFF":bar-color="['#FFF', 'rgb(0,255,127)', 'green']" |
| caps-height | Number |
0 |
Create caps on bars with given height in pixels. When zero no caps created. Example: :caps-height="2" |
| caps-drop-speed | Number |
0.9 |
Caps drop down animation speed. The higher nubmer the faster caps are going down. Example: :caps-drop-speed="0.5" |
| caps-color | String |
#A0A0FF |
Caps rectangles RGB color. Example: caps-color="lime" |
| brick-height | Number |
0 |
Draw bar as bricks when height is set and not zero. Example: :brick-height="6" |
| brick-space | Number |
1 |
Space between bricks. Example: :brick-space="2" |
| symmetric | Boolean |
false |
Draw bars symmetric to canvas vertical center. Example: :symmetric="true" |
| fft-size | Number |
1024 |
Represents the window size in samples that is used when performing a Fast Fourier Transform (FFT) to get frequency domain data. Must be power of 2 between 25 and 215. Example: :fft-size="2048" |
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 宽度 | Number |
300 |
画布元素的宽度。 默认值300。例如:: :canv-width="600" |
| 高度 | Number |
80 |
画布元素高度。 默认值80。例如:: :canv-height="120" |
| 条宽 | Number |
5 |
条形宽度(以像素为单位)。 示例:: :bar-width="12" |
| 酒吧空间 | Number |
1 |
酒吧之间的空间。 例如:: :bar-space="1.6" |
| 条形 | String , Array |
#0A0AFF |
条形填充颜色。 可以是字符串RGB颜色或画布渐变数组。 例子: bar-color="#00AAFF" :bar-color="['#FFF', 'rgb(0,255,127)', 'green']" |
| 帽高 | Number |
0 |
在具有给定高度(以像素为单位)的条上创建上限。 当为零时,不创建上限。 示例:: :caps-height="2" |
| 落帽速度 | Number |
0.9 |
上限会降低动画速度。 数字越大,上限越快。 例如:: :caps-drop-speed="0.5" |
| 帽子颜色 | String |
#A0A0FF |
加盖矩形RGB颜色。 示例: caps-color="lime" |
| 砖高 | Number |
0 |
当高度设置为非零时,将条形绘制为砖形。 示例:: :brick-height="6" |
| 砖空间 | Number |
1 |
砖块之间的空间。 示例:: :brick-space="2" |
| 对称的 | Boolean |
false |
与画布垂直中心对称的绘制条。 示例:: :symmetric="true" |
| 英尺大小 | Number |
1024 |
表示执行快速傅立叶变换(FFT)以获得频域数据时使用的样本中的窗口大小。 在2 5和2 15之间必须为2的幂。 例如:: :fft-size="2048" |
AvCircle道具 (AvCircle props)
| Name | Type | Default | Description |
|---|---|---|---|
| canv-width | Number |
100 |
Canvas element width. Example: :canv-width="600" |
| canv-height | Number |
100 |
Canvas element height. Example: :canv-height="120" |
| radius | Number |
0 |
Base circle radius. If zero, then will be calculated from canvas width: (canv-width / 2) * 0.7 Example: :radius="20" |
| line-width | Number |
1 |
Frequency bit line width to draw. Example: :line-width="0.4" |
| line-space | Number |
1 |
Space between lines to draw. Example: :line-space="2" |
| outline-color | String |
#0000FF |
Outline (contour) style RGB color. Example: outline-color="rgb(0,255,0)" |
| outline-width | Number |
0.3 |
Outline (contour) line width. Float value. Example: :outline-width="1" |
| bar-width | Number |
1 |
Frequency graph bar width. Example: :bar-width="1" |
| bar-length | Number |
0 |
Frequency graph bar length/height. Default is a difference between radius and canvas width. Example: :bar-length="27" |
| bar-color | String, Array |
[#FFF,#00F] |
Bar style RGB color or radient gradient when array. Example: :bar-color="#12AA55" |
| progress | Boolean |
true |
Draw playtime progress meter. Example: :progress="false" |
| progress-width | Number |
1 |
Playtime progress meter width. Example: :progress-width="2.4" |
| progress-color | String |
#0000FF |
Playtime progress meter color. Example: :progress-color="green" |
| progress-clockwise | Boolean |
false |
Playtime progress meter arc draw direction. Example: :progress-clockwise="true" |
| outline-meter-space | Number |
3 |
Space between outline and progress meter. The bigger the closer to the circle centre. Example: :outline-meter-space="1" |
| playtime | Boolean |
false |
Draw played time as text in the center of the circle. Example: :playtime="true" |
| playtime-font | String |
14px Monaco |
Played time print font. Example: playtime-font="18px monospace" |
| playtime-color | String |
#00f |
Played time font color. Example: playtime-color="green" |
| rotate-graph | Boolean |
false |
Rotate graph clockwise enable. Example: :rotate-graph="true" |
| rotate-speed | Number |
0.001 |
Rotate graph speed. Example: :rotate-speed="0.2" |
| fft-size | Number |
1024 |
Represents the window size in samples that is used when performing a Fast Fourier Transform (FFT) to get frequency domain data. Must be power of 2 between 25 and 215. Example: :fft-size="2048" |
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 宽度 | Number |
100 |
画布元素的宽度。 示例:: :canv-width="600" |
| 高度 | Number |
100 |
画布元素高度。 示例:: :canv-height="120" |
| 半径 | Number |
0 |
基本圆半径。 如果为零,则将从画布宽度计算:(canv-width / 2)* 0.7示例:radius="20" |
| 行宽 | Number |
1 |
绘制频率位线的宽度。 例如:: :line-width="0.4" |
| 行空间 | Number |
1 |
画线之间的空间。 示例:: :line-space="2" |
| 轮廓色 | String |
#0000FF |
轮廓(轮廓)样式RGB颜色。 示例: outline-color="rgb(0,255,0)" |
| 轮廓宽度 | Number |
0.3 |
轮廓线(轮廓线)的宽度。 浮点值。 示例:: :outline-width="1" |
| 条宽 | Number |
1 |
频率图条的宽度。 示例:: :bar-width="1" |
| 条长 | Number |
0 |
频率图栏的长度/高度。 默认值是半径和画布宽度之间的差异。 示例:: :bar-length="27" |
| 条形 | String , Array |
[#FFF,#00F] |
条形样式RGB颜色或阵列时的辐射渐变。 示例:: :bar-color="#12AA55" |
| 进展 | Boolean |
true |
绘制游戏时间进度表。 示例:: :progress="false" |
| 进度宽度 | Number |
1 |
播放时间进度表的宽度。 示例:: :progress-width="2.4" |
| 进度色 | String |
#0000FF |
播放时间进度表颜色。 示例:: :progress-color="green" |
| 顺时针方向 | Boolean |
false |
游戏时间进度表弧线绘制方向。 示例:: :progress-clockwise="true" |
| 轮廓米空间 | Number |
3 |
大纲和进度表之间的空间。 越大,越靠近圆心。 示例:: :outline-meter-space="1" |
| 游戏时间 | Boolean |
false |
在圆心中以文字形式绘制播放时间。 示例:: :playtime="true" |
| 游戏时间字体 | String |
14px Monaco |
播放时间打印字体。 例如: playtime-font="18px monospace" |
| 游戏时间色 | String |
#00f |
播放的时间字体颜色。 示例: playtime-color="green" |
| 旋转图 | Boolean |
false |
顺时针旋转图形启用。 示例:: :rotate-graph="true" |
| 转速 | Number |
0.001 |
旋转图形速度。 示例:: :rotate-speed="0.2" |
| 英尺大小 | Number |
1024 |
表示执行快速傅立叶变换(FFT)以获得频域数据时使用的样本中的窗口大小。 在2 5和2 15之间必须为2的幂。 例如:: :fft-size="2048" |
去做 (Todo)
Using Vue refs to parent audio element as alternative to "audio-src".
使用Vue引用将父音频元素用作“ audio-src”的替代。
This will allow to use single audio element with many different plugin components.
这将允许将单个音频元素与许多不同的插件组件一起使用。Pre-load media source and create waveform graph.
预加载媒体源并创建波形图。
翻译自: https://vuejsexamples.com/vue-html5-audio-visualization-components/
vue组件可视化