一、问题
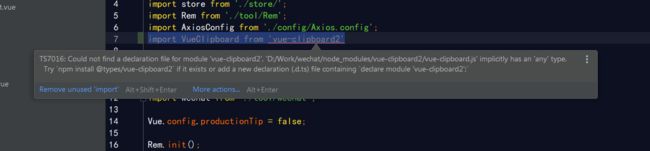
在实际开发项目中就遇到了这样的问题,需要在Vue+Typescript项目中添加复制文本的功能,就找了clipboard插件,先是新建了一个新的项目用来实验看看是否好用,都写好了以后发给别人让在项目里添加,结果采用常规的方法导入第一句话就提示错误。然后又用了vue-clipboard2插件导入 import VueClipboard form'vue-clipboard2'同样报一样问题,刚开始一直没意识到是typescript的原因。报错如下:
TS7016: Could not find a declaration file for module 'vue-clipboard2'. 'D:/Work/wechat/node_modules/vue-clipboard2/vue-clipboard.js' implicitly has an 'any' type. Try `npm install @types/vue-clipboard2` if it exists or add a new declaration (.d.ts) file containing `declare module 'vue-clipboard2';
二、错误原因
因为第三方类库并没有ts的.d.ts 类型的声明文件,所以无法在目前的项目中正常使用。举个栗子,我们使用vant,首先是在项目里安装,然后再项目里引入。
npm i vant -S //在项目里安装 import { Toast } from 'vant'; //引入项目
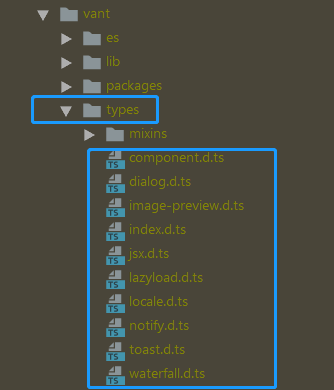
会发现这里并没有报错,我们查看node_modules,找到vant文件,发现里面有types文件夹,types文件夹里面有index.d.ts等文件,这个文件夹的用处就在于将弱类型转换为强类型,对插件里面的变量方法什么的进行了声明和定义。所以可以在typescript项目里正常使用。
而我不管是安装vue-clipboard2还是clipboard,在文件里都未发现types文件夹及index.d.ts等文件,所以项目不支持使用。
查阅网上资料,可以自定定义(.d.ts)来描述库的类型和@types两种声明方式,第一次我模仿官网上jquery来写.d.ts(如下图:)不过没成功,就想着那就试试@types。
三、解决方法
查阅相关资料后在,做了下面的尝试。
npm install @types/vue-clipboard2
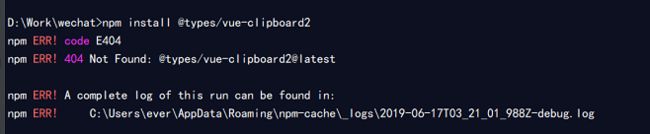
即vue-clipboard2安装的前提下再增加安装@types的npm modules即可,然后就尝试了一下,依旧报错(如下):
npm ERR! code E404
npm ERR! 404 Not Found: @types/vue-clipboard2@latest
npm ERR! C:\Users\ever\AppData\Roaming\npm-cache\_logs\2019-06-17T03_21_01_988Z-debug.log

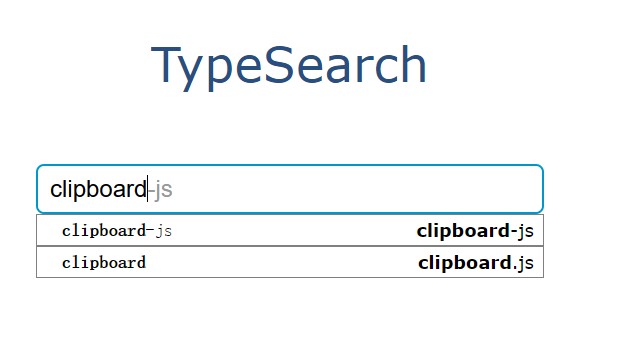
这个原因是并没有vue-clipboard2的types声明文件,所以在使用之前还是需要在typesearch里面查看一下相关的类库是否有声明文件,https://microsoft.github.io/TypeSearch/ 查询结果如下:
所以就采用了clipboard
通过npm执行安装@types/clipboard插件,安装完成后就可以在项目中正常的使用clipboard了。
在项目里安装
npm install --save @types/clipboard
在项目中引入
import clipboard from 'clipboard'; //注册到vue原型上(这里不是很明白,还没搞清楚) Vue.prototype.clipboard = clipboard;
{{couponCode}}
我们需要定义data-clipboard-action 属性,来选择是复制还是剪切,如果忽略这个,默认是copy
public copyLink() { const This = this; const clipboard = new Vue.prototype.clipboard('.btn'); clipboard.on('success', () => { // Toast('复制成功'); This.$toast('复制成功'); }); clipboard.on('error', () => { Toast('复制失败,请手动选择复制!'); }); }