使用echarts插件制作多x轴多y轴图、自定义悬浮窗内容
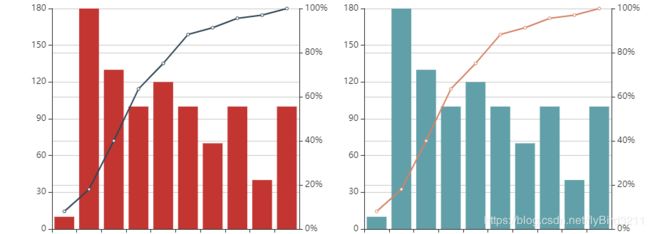
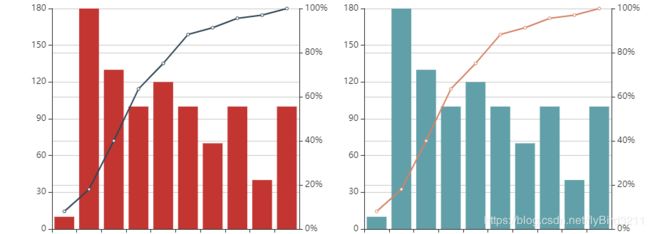
渲染之后的样子是:

echarts的option设置
option = {
tooltip: { //鼠标划入的指示器样式
trigger: 'item',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
title: [{
text: '图一标题:',
x: 'left',
},{
text: '图二标题:',
x:'50%'
}],
grid: [//表示有两个图(表示两个x轴) 重点一
{x: '7%', y: '7%', width: '38%',top:80},
{x2: '7%', y: '7%', width: '38%',top:80}
],
legend: {
top:30,//图例距离上边框的距离
},
//xAxis与yAxis的数量依赖于grid属性中定义的数组长度 重点二
//其中,gridIndex指的是该轴归属于grid数组中的第几个元素
xAxis: [ //x轴的设置,因type为category(类目轴),所以data是必须要有的
{
type: 'category',
gridIndex:0,
data: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月'],
axisPointer: {
type: 'shadow'
}
},
{
type: 'category',
gridIndex:1,
data:['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [ //y轴设置,每个x轴对应两个y轴,所以共有4个y轴
{
type: 'value',
gridIndex: 0,
name: '总金额'
},
{
type: 'value',
name: '总累计占比',
gridIndex: 0,
axisLabel: {
formatter: '{value}%'
}
},
{
type: 'value',
name: '单金额',
gridIndex: 1
},
{
type: 'value',
name: '单累计占比',
gridIndex: 1,
axisLabel: {
formatter: '{value}%'
}
}
],
//重点三
//每个数据都应设置xAxisIndex和yAxisIndex。用于告诉echarts该数据渲染时依靠的轴
series: [
{
name:'总金额',
type:'bar',
xAxisIndex: 0,
yAxisIndex: 0,
data:charData.bar,
//用于自定义悬浮窗上展示的内容。
/*tooltip:{
formatter:function(params){
//自定义悬浮窗上展示的内容的时候。图例的样式。用于展示
//该样式来源于params
var bar = '';
var line = '';
return "总金额
"+bar+
params.data.name+":"+params.data.text+
"
" + line + charData.line[params.dataIndex].name +
":"+ charData.line[params.dataIndex].text;
}
}*/
},
{
name:'总累计占比',
type:'line',
xAxisIndex: 0,
yAxisIndex: 1,
data:charData.line,
/*tooltip:{
formatter:function(params){
var bar = '';
var line = '';
return "总累计占比
"+line+
params.data.name+":"+params.data.text+
"
" + bar + charData.bar[params.dataIndex].name +
":"+ charData.bar[params.dataIndex].text;
}
}*/
},
{
name:'单金额',
type:'bar',
xAxisIndex: 1,
yAxisIndex: 2,
data:charData.bar1,
/*tooltip:{
formatter:function(params){
var bar = '';
var line = '';
return "单金额
"+bar+
params.data.name+":"+params.data.text+
"
" + line + charData.line[params.dataIndex].name +
":"+ charData.line[params.dataIndex].text;
}
}*/
},
{
name:'单累计占比',
type:'line',
xAxisIndex: 1,
yAxisIndex: 3,
data:charData.line1,
/*tooltip:{
formatter:function(params){
var bar = '';
var line = '';
return "单累计占比
"+line+
params.data.name+":"+params.data.text+
"
" + bar + charData.bar[params.dataIndex].name +
":"+ charData.bar[params.dataIndex].text;
}
}*/
}
]
}