仿乐优商城后台管理-前端vue+后端thinkphp5.1+数据库mysql项目开发----前端第一天
仿乐优商城前端后台管理开发文档
目录
文章目录
- 1、功能要求
- 二、技术选择
- 2.1、要求
- 2.2、技术选型
- 三、开发
- 3.1、项目搭建
- 3.2、目录结构
- 3.2、基础配置
- 3.2.1、入口文件main.js
- 2.3.1、全局基础配置
- 3.2.2、路由组件导入和注册
- 3.2.3、vuetify导入和注册
- 2.3.4、axios配置
- 3.2.5、导入样式
- 3.2.6、导入自定义组件
- 3.2.7、自定义组件介绍
- 3.2.8、导入自定义全局过滤器
内容
1、功能要求
- 功能详细目录
- 菜单列表
- 首页
- 商品统计
- 商品管理
- 分类管理
- 列表展示
- 分页
- 搜索
- 新增
- 修改
- 删除
- 列表展示
- 品牌管理
- 列表展示
- 分页
- 搜索
- 新增
- 修改
- 删除
- 列表展示
- 商品列表
- 列表展示
- 分页
- 搜索
- 新增
- 修改
- 删除
- 列表展示
- 规格参数
- 列表展示
- 分页
- 搜索
- 新增
- 修改
- 删除
- 列表展示
- 分类管理
- 会员管理
- 会员统计
- 会员管理
- 销售管理
- 交易统计
- 订单管理
- 物流管理
- 促销管理
- 权限管理
- 权限管理
- 教师管理
- 人员管理
二、技术选择
2.1、要求
- 高效数据渲染
- 页面简洁
- 功能明确
2.2、技术选型
| 名称 | 版本 | 简介 | 功能 |
|---|---|---|---|
| vue-cli | 4.0.15 | vue脚手架 | 搭建vue项目工具 |
| vue | 2.6.10 | 前端框架 | 高效的数据渲染 |
| vue-router | 3.1.3 | vue路由 | 前端路由导航 |
| axios | 0.19.0 | 网络请求 | 实现对后端数据请求 |
| vue-axios | 2.1.5 | axios简单封装 | axios接口使用更加简洁 |
| vuetify | 2.1.15 | UI | UI界面组件 |
| moment | 2.24.0 | 时间模块 | 日期时间处理 |
三、开发
3.1、项目搭建
本项目使用vue-cli4脚手架搭建,vue-cli安装与项目创建不在详述,下面贴出参考地址:https://blog.csdn.net/mengxianglong123/article/details/102949138
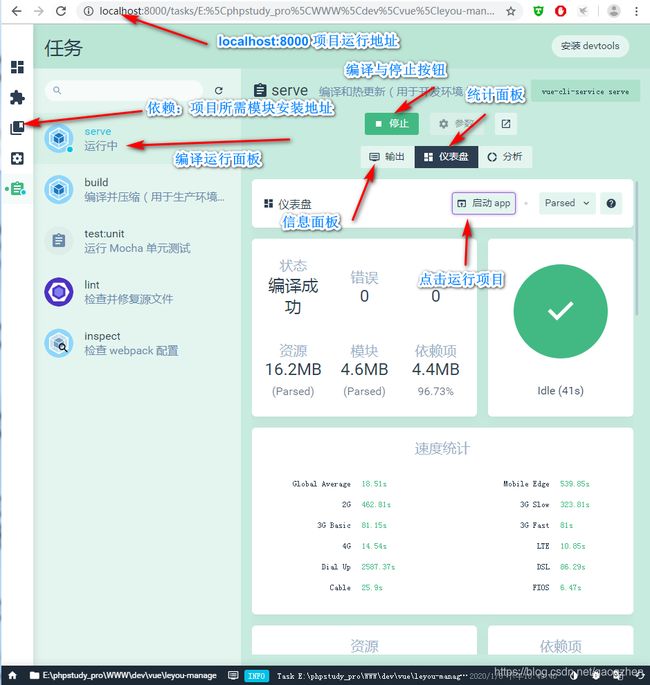
项目搭建成功,自动打开浏览器,界面如图所示:
项目运行效果图:

tips : 关于windows cmd窗口创建项目期间不能使用方向键的问题,给出连接地址:https://blog.csdn.net/gaogzhen/article/details/103601526
3.2、目录结构
初始项目目录结构图:

其中config与register目录为后面自定义添加。下面为目录简单介绍:
- node_modules: npm 包管理工具安装的模块位置
- public: 公共目录
- src: 源代码目录
- assets : 公共资源目录,存放css,image,font等。
- components: 自定义组件目录
- plugins: 自定义插件或者需要简单封装的第三方插件,比如vuetify,element-ui等
- router: 路由组件
- index.js: 路由组件配置入口文件
- views : 视图目录
- APP.vue: vue根组件
- main.js:项目入口文件
- .browserslistrc
- .eslintrc.js: eslint配置文件
- .gitignore: git管理忽略配置文件
- babel.config.js: babel配置文件
- package.json:
自定义目录,为src子目录:
- config: 公共配置目录
- config.js: 配置文件
- register: 注册目录,简化入口mian.js配置
- asserts.js : css导入文件
- component.js: 组件注册文件
- filter.js: 自定义全局过滤器注册文件
3.2、基础配置
3.2.1、入口文件main.js
- 位置:@/main.js
- 源代码:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify'
// 导入样式注册器
import './register/assets'
//导入组件注册器
import './register/component'
// 导入全局过滤器注册器
import './register/filter'
Vue.config.productionTip = false
new Vue({
el: '#app',
router, // 路由组件注册
vuetify, // vuetify注册
render: h => h(App)
}).$mount('#app')
2.3.1、全局基础配置
- 位置:@/config/config.js
- 源代码:
const baseUrl = 'http://api.leyou.com'
const config = {
locale: 'zh-CN', // en-US, zh-CN
url: baseUrl,
debug: {
http: false // http request log
},
api: `${baseUrl}/api`,
theme:{ // vuetify主题
primary: "#2196F3",
secondary: "#455A64",
accent: "#9c27b0",
error: "#f44336",
warning: "#FFC107",
info: "#64B5F6",
success: "#4caf50"
},
isDark:true,
unitOption:[ // 单位配置
{ header: '长度' },
{ value: 'mm'},
{ value: 'cm'},
{ value: 'dm'},
{ value: 'm'},
{ value: '寸'},
{ value: '英寸'},
{ value: '尺'},
{ divider: true },
{ header: '重量' },
{ value: 'mg'},
{ value: 'g'},
{ value: 'kg'},
{ value: 't'},
{ divider: true },
{ header: '像素' },
{ value: '万像素'},
{ divider: true },
{ header: '频率' },
{ value: 'Hz'},
{ value: 'mHz'},
{ value: 'gHz'},
{ divider: true },
{ header: '存储' },
{ value: 'KB'},
{ value: 'MB'},
{ value: 'GB'},
{ divider: true },
{ header: '电压' },
{ value: 'V'},
{ value: 'KV'},
{ divider: true },
{ header: '电池容量' },
{ value: 'mAh'},
{ divider: true },
{ header: '功率' },
{ value: 'w'},
{ value: 'Kw'},
{ divider: true },
{ header: '电流' },
{ value: 'μA'},
{ value: 'mA'},
{ value: 'A'},
{ divider: true },
{ header: '电阻' },
{ value: 'Ω'},
{ value: 'KΩ'},
{ value: 'A'},
{ divider: true },
]
}
export default config
3.2.2、路由组件导入和注册
路由组件可以直接导入,也可以通过懒加载实现,这里推荐懒加载实现。本例只有一个组件-Category.vue组件使用懒加载,如果要实现性懒加载,照做就可以。
本例router/index.js源代码@3.2.1.1:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Layout from '../views/Layout.vue'
import Reports from '../views/home/Reports.vue'
import Brand from '../views/item/Brand.vue'
// import Category from '../views/item/Category.vue' // 下面懒加载模式
import GoodsList from '../views/item/GoodsList.vue'
import Specification from '../views/item/Specification.vue'
import Statistics from '../views/user/Statistics.vue'
import UserList from '../views/user/UserList.vue'
import Statistics1 from '../views/sale/Statistics.vue'
import Order from '../views/sale/Order.vue'
import Logistics from '../views/sale/Logistics.vue'
import Promotion from '../views/sale/Promotion.vue'
import AuthList from '../views/authority/AuthList.vue'
import Role from '../views/authority/Role.vue'
import Member from '../views/authority/Member.vue'
Vue.use(VueRouter)
const routes = [{
path: '/',
name: 'layout',
component: Layout,
redirect: '/index/report', // 默认跳转首页管理统计页面
children: [
{
name: 'reports',
path: 'index/report',
component: Reports
},
{
name: 'brand',
path: 'item/brand',
component: Brand
},
{
name: 'category',
path: 'item/category',
component: () => import('@/views/item/Category.vue') // 懒加载模式
},
{
name: 'goodsList',
path: 'item/goodsList',
component: GoodsList
},
{
name: 'specification',
path: 'item/specification',
component: Specification
},
{
name: 'statistics',
path: 'user/statistics',
component: Statistics
},
{
name: 'userList',
path: 'user/userList',
component: UserList
},
{
name: 'statistics1',
path: 'sale/statistics',
component: Statistics1
},
{
name: 'order',
path: 'sale/order',
component: Order
},
{
name: 'logistics',
path: 'sale/logistics',
component: Logistics
},
{
name: 'promotion',
path: 'sale/promotion',
component: Promotion
},
{
name: 'authList',
path: 'authority/authList',
component: AuthList
},
{
name: 'role',
path: 'authority/role',
component: Role
},
{
name: 'member',
path: 'authority/member',
component: Member
},
]
}]
const router = new VueRouter({
routes
})
export default router
- @ : 指src目录
main.js 相关源代码@3.2.1.2:
import Vue from 'vue'
import App from './App.vue'
import router from './router' // 路由组件导入
import vuetify from './plugins/vuetify'
// 导入样式注册器
import './register/assets'
//导入组件注册器
import './register/component'
// 导入全局过滤器注册器
import './register/filter'
Vue.config.productionTip = false
new Vue({
el: '#app',
router, // 路由组件注册
vuetify,
render: h => h(App)
}).$mount('#app')
3.2.3、vuetify导入和注册
- 位置:@/plugins/vuetify.js
- 源代码:
import Vue from 'vue'
import Vuetify from 'vuetify'
import config from '../config/config.js'
Vue.use(Vuetify)
const opts = {
theme: config.theme, // 主题
icons: { // 字体图标
iconfont: ['mdi']
}
}
export default new Vuetify(opts)
2.3.4、axios配置
- 位置:@/plugins/http.js
- 源代码:
// axios 模块
import axios from 'axios'
import config from '../config/config.js'
// 创建实例,配置默认值
const http = axios.create()
// 配置基路径
http.defaults.baseURL = config.api
export default http
3.2.5、导入样式
- 位置:@/register/assets.js
- 源代码:
// 导入字体图标
import 'material-design-icons-iconfont/dist/material-design-icons.css'
import '@mdi/font/css/materialdesignicons.css'
// 导入vuetify样式
import 'vuetify/dist/vuetify.min.css'
import '../assets/material.css'
// 导入element-ui样式
import 'element-ui/lib/theme-chalk/index.css'
// 导入ivewer样式
import "iview/dist/styles/iview.css"
3.2.6、导入自定义组件
- 位置:@/register/component.js
- 源代码:
import Vue from 'vue'
import VueAxios from 'vue-axios'
import Http from '../plugins/http'
import CustomComponent from '../components/custom-component'
import config from '../config/config'
Vue.use(VueAxios, Http) // 对axios简单封装
Vue.use(CustomComponent) // 自定义组件注册
Vue.prototype.$config = config // 挂载基础配置
3.2.7、自定义组件介绍
- 目录:@/component/
- cascader: 级联组件
- Cascader.vue: 详细见v-combobox组件文档
- form: 表单组件
- Upload:上传组件:详细见添加-修改-删除表单项文档
- message: 消息提示组件
- index.js:详细见添加-修改-删除表单项文档
- cascader: 级联组件
3.2.8、导入自定义全局过滤器
- 位置:@/register/filter.js
- 源代码:
import Vue from 'vue'
import Moment from 'moment'
// 定义全局过滤器:日期时间格式化过滤器
Vue.filter('dateFormat', function (dataStr, pattern = 'YYYY-MM-DD HH:mm:ss') {
return Moment(dataStr).format(pattern)
})
后记 :本项目为参考某马视频thinkphp5.1-乐优商城前后端项目开发,相关视频及配套资料可自行度娘或者联系本人。上面为自己编写的开发文档,持续更新。欢迎交流,本人QQ:806797785
- 前端项目源代码地址:https://gitee.com/gaogzhen/vue-leyou
- 后端thinkphp源代码地址:https://gitee.com/gaogzhen/leyou-backend-thinkphp