WatchOS系统开发大全
点击上方“iOS开发”,选择“置顶公众号”
关键时刻,第一时间送达!
![]()
![]()
AppleWatch背景
前言
苹果从2014年推出AppleWatch设备至今已经三个年头,笔者作为国内第一批AppleWatch的用户(购买的是2014年3月份预定的第一代苹果手表)以及第一批WatchOS系统开发人员(2014年五年开发第一款AppWatch应用),最近重新系统整理了WatchOS系统的技术大纲,特此写一个WatchOS系统系列文章分享一下。
本系列主要以WatchOS4.0系统为准(预计在2017年9月份发布),也会穿插一些从WatchOS1.0时代到4.0之间的一些变化。
1.1 简介
1.1.1 什么是AppWatch?
Apple Watch 是苹果公司于2014年9月公布的一款智能手表 。
有Apple Watch、Apple Watch Sport 和Apple Watch Edition 三种风格不同的系列。
目前系列非常多,但是主要区别在于表带(运动塑胶,帆布,金属,皮革,黄金等)
AppWatch手表至今已经发布两代硬件,第一代叫做AppWatch,第二代叫做Watch Series。
Apple Watch 采用人造蓝宝石水晶屏幕与Force Touch触摸技术,有多种颜色可供选择。
1.2 AppWatch功能
1.2.1 官方介绍
苹果官方的简短视频介绍 http://www.apple.com/cn/watch/more-to-love/
苹果的营销部分介绍AppWatch的功能更加的专业。
苹果官方的网页介绍 http://www.apple.com/cn/watch/
1.2.2 主要功能简介
Apple Watch拥有各种各样的个性化表盘,令你随心改变、自定义的设置。在自定义的表盘上,可以增加天气、下一个活动等实用信息。可以显示用户的心跳信息。Apple Watch与iPhone 配合使用,同全球标准时间的误差不超过 50 毫秒。
收到通知时,Taptic Engine 立刻就会通过 Tap来提醒你。
Apple Watch可以通过 Digital Touch 向其他 Apple Watch 用户发送 Sketch、Tap和心跳等。
WatchKit:WatchKit SDK 让开发人员能为Apple Watch 量身打造出全新的各种App体验。
手表内置UBER。并且手表可以直接解锁房间门,Passbook作为登机牌,可以远程看视频、图像等。
中国应用:微信、微博、支付宝、美拍、携程等,不过适配Apple Watch 之一的支付宝钱包仅保留了余额宝、付款码、汇率换算三个功能。而其他应用也将相应去繁为简,只保留更为适合穿戴设备的功能。
WatchApp运行原理
WatchOS与iPhone交互框架
1.1-简介
我们都知道,一个App主要由两部分组成,一个是界面UI部分,一个是代码逻辑部分
在Wach OS1.0的Watch App中,界面UI是编译在App Watch上,代码逻辑编译在iPhone上
那么Watch App是如何运行的呢?
1.2-WatchOS1.0框架图
Watch App 部分位于用户的Apple Watch上,它目前为止只允许包含Storyboard文件和Resources文件。在我们的项目里,这一部分不包括任何代码。
WatchKit Extension 部分位于用户的iPhone安装的对应App上,这里包括我们需要实现的代码逻辑和其他资源文件。
这两个部分之间就是通过 WatchKit进行连接通讯。
1.3-WatchOS2.0之后框架图
Watch App 部分位于用户的Apple Watch上,它目前为止只允许包含Storyboard文件和Resources文件。在我们的项目里,这一部分不包括任何代码。
WatchKit Extension 部分位于用户的Watch安装的对应App上,这里包括我们需要实现的代码逻辑和其他资源文件。
在1.0中,这一部分是位于iPhone中的
这两个部分不再通过Watch Kit进行通讯,而是一个新的框架Watch Connectivity框架。
在1.0中,这两部分是通过Watch Kit框架进行通讯的。
1.4-Watch Kit
WatchKit用来为开发者构建Apple Watch App。它所有的类如下,其中最上层的类继承于NSObject。
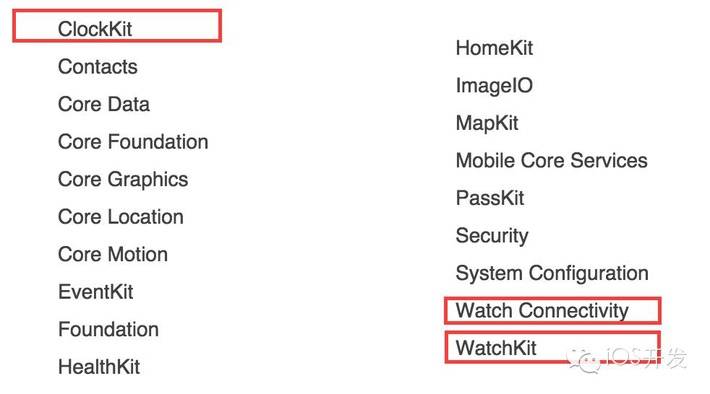
1.5-Watch OS2.0 中的 frameworks
其中红框中的 frameworks 是 watch SDK 特有的库,其他的 frameworks 在 ios SDK 都可以找到。相信 apple 后面将开放更多的 api,给予开发者更多的权限,丰富 watch app 类型
ClockKit是自定义表盘的框架
Watch Connectivity是Watch与iPhone进行双向通讯的框架
1.5.2-Watch OS2.0 中的 Networking
watch os2.0 支持的网络技术包括:
WatchKit extensions:可使用 NSURLSession
object 对象直接连接网络。watchSDK 中 NSURLSession 类开放的属性和函数功能和 ios
SDKNSURLSession 类无异,包括上传和下载文件的能力
Watch Connectivity framework 支持 watch app 和 ios app 之间的双向通信。
由于Watch OS2.0的网络通讯与iPhone是完全一致的,所以本章节我们不做过多讲述
2007 年,如果你错过了第一代 iPhone 的开发,八年后,不要再错过 Apple Watch 这块新平台了
创建第一个WatchApp工程
创建第一个WatchApp工程
1.1-WatchOS2.0之后工程的创建
(1)点开xcode新建一个工程,选择Watch OS直接建一个Watch应用,点击next输入项目名称进行下一步
因为WatchOS2.0之后,WatchApp不再依赖iOS App,可以独立运行
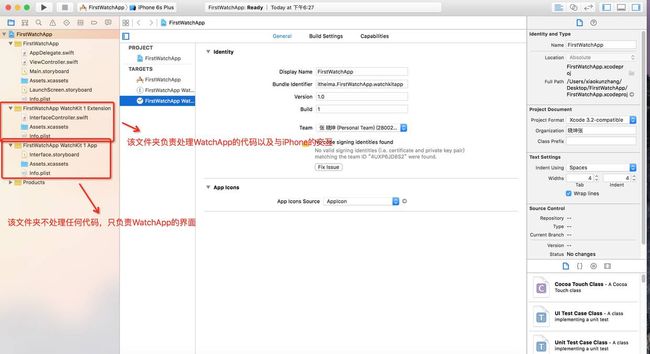
(2)可以看到,在Watch OS 2.0的项目中比1.0多了一个文件:ExtensionDelegate
该文件负责Watch App的生命周期。
func applicationDidFinishLaunching() :项目加载时会调用
func applicationDidBecomeActive() :项目显示界面时会调用
func applicationWillResignActive() : 项目退到后台时会调用
(3)虽然WachOS2.0能够独立运行,但是一个WatchOS2.0的App仍然有一个iOS App,这是因为苹果将Watch App作为iOS App的延伸和拓展
创建WatchApp之后一定要给storyboard添加一个模块,也就是我们常说的表芯,否则程序将报错:ERROR -[SPRemoteInterface _interfaceControllerClientIDForControllerID:] clientIdentifier for interfaceControllerID:395F0002 not found(说是controller的id找不到)
如果是使用OC语言开发,这不需要设置
1.2-WatchOS1.0工程的创建
这部分了解即可,现在已经成为了过去
(1)点开xcode新建一个工程,选择Single View创建一个iPhone应用,点击next输入项目名称进行下一步
*WatchOS1.0不能够脱离iOS App独立运行,所以要先创建一个iOS App的工程
(2)点击菜单栏File —>New—>Target 或者在项目Target界面点击+号,选择Watch OS —>Application 选择Watch OS 1 APP
(3)添加Watch App Target之后可以看到项目多了两个文件,Watch App和Extension。
其中 Watch App 部分位于用户的Apple Watch上,它目前为止只允许包含Storyboard文件和Resources文件。在我们的项目里,这一部分不包括任何代码。
WatchKit Extension 部分位于用户的iPhone安装的对应App上,这里包括我们需要实现的代码逻辑和其他资源文件。
WatchOSAPP生命周期
WatchOSAPP生命周期
1.1-简介
WatchOS2.0之后的工程与WatchOS1.0的工程有什么不同之处?
创建的方式不同
2.0的工程多了一个文件:ExtensionDelegate
ExtensionDelegate文件是干嘛用的?
用于管理应用的生命周期(能够独立运行)
WatchOS1.0没有应用的生命周期,只有WKInterfaceController的生命周期
Controller的生命周期和应用的生命周期有什么区别?
controller的生命周期是管理每一个界面的生命周期
应用的生命周期是管理整个App的生命周期
1.2-API
//应用加载时会调用
func applicationDidFinishLaunching() {
// Perform any final initialization of your application.
print(__FUNCTION__)
}
//应用激活时会调用(进入前台)
func applicationDidBecomeActive() {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
print(__FUNCTION__)
}
//应用失活时会调用(退到后台)
func applicationWillResignActive() {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, etc.
print(__FUNCTION__)
}
WatchApp的生命周期没有iPhoneApp的生命周期那么复杂,只有三个方法
WKInterfaceController的生命周期
WKInterfaceController的生命周期
1.1-简介
WKInterfaceController是我们开发Watch App的核心类,它的地位和之前使用的UIViewController一样。
每一个Watch App构建时,至少需要在Storyboard上设置一个WKInterfaceController实例作为程序入口。我们可以在Storyboard上使用Main Entry Point设置。
当用户launch了Watch App时,Watch OS 会开始加载程序中的Storyboard。我们在Storyboard中为每一个WKInterfaceController设置的响应事件,会在用户触发时在WatchKit Extension中响应。我们可以像以前一样push, pop, present 目标WKInterfaceController。
1.2-生命周期
1.3-框架
(1)当Watch OS加载App中的Storyboard时,iPhone端也会开始加载对应的WatchKit Extension。
(2)当Watch OS开始初始化我们Watch App的Storyboard中的UI时,iPhone端WatchKit Extension会生成对应的WKInterfaceController,并且响应initWithContext:方法。
(3)当Watch OS显示当前加载的UI时,WatchKit Extension中对应的WKInterfaceController响应willActivate方法。
(4)当用户切换页面或者停止使用时,WatchKit Extension中对应的WKInterfaceController响应didDeactivate方法。
1.4-使用
从上图可知这三个API,对应了Watch OS加载一个视图控制器的三个状态。我们在自己的WKInterfaceController类中,应该实现这三个API用来处理不同的情况:
initWithContext: 我们可以在这里加载数据或者更新在StoryBoard中当前Controller添加的interface objects。
willActivate 我们可以在这里更新interface objects或者处理其他事件
didDeactivate 我们应该在这里清理task或者数据。在这里更新interface objects将会被系统忽略。
WKInterfaceLabel
WKInterfaceLabel
1.1-简介
WKInterfaceLabel与iOS的UIKit框架中UILabel一样,是一个显示文本的控件。
1.2-API介绍
WKInterfaceLabel的API比UILabel要简单的多。
//设置文本
public func setText(text: String?)
//设置文本颜色
public func setTextColor(color: UIColor?)
//设置富文本
public func setAttributedText(attributedText: NSAttributedString?)
1.3-使用示例
/* 设置文本 */
topLabel.setText("heima")
/* 设置文本颜色 */
bottomLabel.setTextColor(UIColor.greenColor())
/* 设置富文本 */
//先初始化一个AttributedString
let attribute = NSMutableAttributedString(string: "itcast")
//添加属性
attribute.addAttributes([NSFontAttributeName:UIFont.systemFontOfSize(20),NSForegroundColorAttributeName:UIColor.redColor()], range: NSMakeRange(0, 2))
bottomLabel.setAttributedText(attribute)
效果
WKInterfaceImage
WKInterfaceImage
1.1-简介
WKInterfaceImage与iOS的UIKit框架中UIImageView一样,是一个显示图片的控件。
1.2-API介绍
WKInterfaceImage的API只有四个方法。
//设置图片(UIimage) **该方法只能加载Extension文件中的图片**
public func setImage(image: UIImage?)
//设置图片(NSData)
public func setImageData(imageData: NSData?)
//设置图片(图片名字) **该方法只能加载WatchApp文件中的图片**
public func setImageNamed(imageName: String?)
//设置填充颜色
public func setTintColor(tintColor: UIColor?)
1.3-使用示例
//1.我想显示Extension中的图片,我用哪个方法?
image.setImage(UIImage(named: "image02"))
//2 我想显示WttchApp中的图片,用该方法
image.setImageNamed("image01")
效果
WKInterfaceGroup
WKInterfaceGroup
1.1-简介
1.1.1 WatchApp的storyboard中控件的布局规则
一行只能显示一个控件,无法将一个控件拖到另一个控件的左边或者右边。
1.1.2 如果想让一行显示多个控件,应该怎么办?
使用Group控件
1.1.3 Group控件的作用
Group控件是WatchApp中独有的控件,它是一个可以放置子控件的容器。
在IOS中有一个控件跟Group有一些类似,就是UIScrollerView控件。
1.1.4 Group控件的特性
WatchOS系统中唯一一个可以放置控件的容器
子控件也只能选择水平和竖直放置。 Group控件的Layout属性Vertical和Horizontal
1.2-API介绍
//设置圆角
public func setCornerRadius(cornerRadius: CGFloat)
//设置边距偏移量
@available(watchOS 2.0, *)
public func setContentInset(contentInset: UIEdgeInsets)
//设置背景颜色和背景图片
public func setBackgroundColor(color: UIColor?)
public func setBackgroundImage(image: UIImage?)
public func setBackgroundImageData(imageData: NSData?)
public func setBackgroundImageNamed(imageName: String?)
//MARK:--WKInterfaceGroup
//WKInterfaceGroup是WatchOS中唯一一个可以放视图的容器,有点类似UIScrollView,它的子视图也只能选择水平或者竖直布局
//设置边距偏移量(2.0新增)
/**
*ContentSize:表示的是视图的区域,如scorllView的可滚动区域
*ContentOffSet:表示的是当前显示区域顶点相对于视图顶点的偏移量,如scorllView和UITableViwe的x和y的偏移量
*ContentInset:表示视图容器的内部视图的边距偏移量
*/
group.setContentInset(UIEdgeInsets(top: 5, left: 5, bottom: 5, right: 5))
![]()
![]()
作者:坤小
链接:http://mp.weixin.qq.com/s/Ho9rfNL8YK97DK5rC8Mr_g
iOS开发整理发布,转载请联系作者授权
![]()
![]()