【小程序】踩坑记2
目录
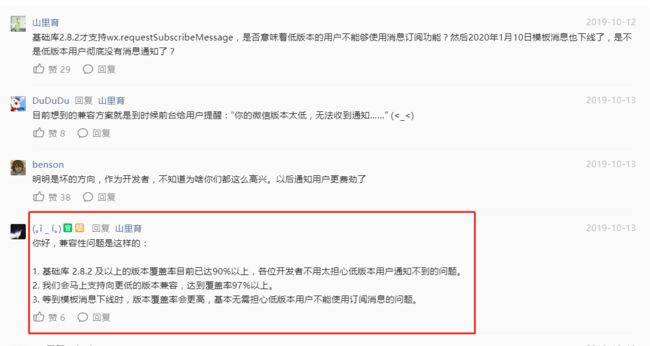
1.低版本微信用户不支持订阅消息,会报错
2.订阅消息的字段长度限制
3.图片懒加载
4.小程序客户端缓存storage,切换微信号时未清除,会导致串号
5.企业微信小程序不支持获取手机号
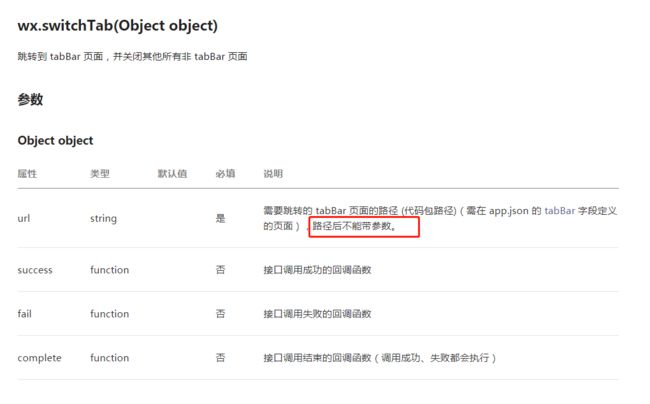
6.switchTab不支持传参
7.小程序不支持长按识别图片二维码
原文地址:http://www.chunling.online/#/article/5e1d57472bfd56244e44db8a
1.低版本微信用户不支持订阅消息,会报错
订阅消息发布的官方通告:https://developers.weixin.qq.com/community/develop/doc/00008a8a7d8310b6bf4975b635a401?highLine=%25E8%25AE%25A2%25E9%2598%2585%25E6%25B6%2588%25E6%2581%25AF
订阅消息官方API:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/subscribe-message.html
其中的巨巨巨巨巨坑,基础库2.8.2才支持wx.requestSubscribeMessage,官方回复:“别担心!!!覆盖率很高!马上覆盖率会更高!”
天真的我轻信了官方的话,没有对低版本用户做考虑(没有特地找低版本的测试机进行测试)。项目上线了,马上出大问题了!在低版本中wx.requestSubscribeMessage直接报错了,没错,就是报错了!而我又把wx.requestSubscribeMessage写在promise中,resolve()后程序可以下一步执行,报错直接导致没有resolve,程序无法执行下一步,没有页面跳转!天真的我以为就算低版本不支持wx.requestSubscribeMessage,也会进入fail的回调,能成功的resolve(),然而低版本遇到wx.requestSubscribeMessage,是直接报错,并不会进入fail的回调。
const tmpIds = {
payError: ['模板消息id48415ered515', '模板消息idffref545451', '模板消息id484151521515'],
paySuccess: ['模板消息id**********', '模板消息id**********'],
}
function subscribe(msgType) {
console.log('订阅消息类型', msgType)
return new Promise((resolve, reject) => {
wx.requestSubscribeMessage({
tmplIds: tmpIds[msgType],
success (res) {
if(res.errMsg == 'requestSubscribeMessage:ok') {
console.log('用户允许订阅消息', msgType, tmpIds[msgType])
resolve(1)
} else {
console.log('微信wx.requestSubscribeMessage接口报错或者用户不订阅消息')
resolve(0)
}
},
fail (err) {
console.log('requestSubscribeMessage error --------------', err)
resolve(0)
},
complete (r) {
console.log('requestSubscribeMessage complete --------------', r)
resolve(0)
},
})
})
}
export default subscribe
OK!Fine!得马上补坑啊!加上 try catch异常捕捉,处理报错!
function subscribe(msgType) {
console.log('订阅消息类型', msgType)
return new Promise((resolve, reject) => {
try {
wx.requestSubscribeMessage({
tmplIds: tmpIds[msgType],
success (res) {
if(res.errMsg == 'requestSubscribeMessage:ok') {
console.log('用户允许订阅消息', msgType, tmpIds[msgType])
resolve(1)
} else {
console.log('微信wx.requestSubscribeMessage接口报错或者用户不订阅消息')
resolve(0)
}
},
fail (err) {
console.log('requestSubscribeMessage error --------------', err)
resolve(0)
},
complete (r) {
console.log('requestSubscribeMessage complete --------------', r)
resolve(0)
},
})
} catch (error) {
console.log('微信版本过低,不支持订阅消息!')
resolve(0)
}
})
}
2.订阅消息的字段长度限制
官方文档: https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html
这是一个小坑,后台按照模板消息的思维惯性去开发订阅消息,没有仔细阅读订阅消息文档,OK!Fine!报错了!查了一通,发现是参数的长度超过了限制,再一看,官方限制20个字符以内!!!20个字符,够写啥!是时候发挥语文的功底,极尽最大可能缩减文字。
3.图片懒加载
这是一个优化问题,之前一直没注意到,当页面内image过多时,可以给image加上lazy-load。
图片懒加载,在即将进入一定范围(上下三屏)时才开始加载。
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
4.小程序客户端缓存storage,切换微信号时未清除,会导致串号
https://developers.weixin.qq.com/community/develop/doc/000c2ad098cc7015af483ebac56000?highLine=%25E5%25BE%25AE%25E4%25BF%25A1%25E7%25BC%2593%25E5%25AD%2598%25E5%25AF%25BC%25E8%2587%25B4%25E4%25B8%25B2%25E5%258F%25B7
这是个迷思啊,按照官方的说法,不同的微信账号storage应该是独立的,所以切换微信号,应该缓存也切换了,不应该存在串号的情况。但是实际开发应用中,偶尔会接到用户获取的信息跟自己信息不匹配的情况反馈。让用户先删除小程序(即删掉了缓存信息),重新打开小程序,此时获取的信息就匹配上了。
串号的问题暂时只能通过增加一个“退出登录”的按钮去解决,当用户发现信息不匹配时,点击“退出登录”按钮,清除缓存,重新登录。
5.企业微信小程序不支持获取手机号
https://developers.weixin.qq.com/community/enterprisewechat/doc/000e2aabb408789d33b91d7605bc00
这是一个折磨我很久,让我周末在家加班的恐怖的坑。正常开发上线,关联了企业微信,却发现iOS在企业微信中点击登录按钮毫无反应,然而安卓正常表现。
iOS会报错“getPhoneNumber fail function cannot run on webview”
但实质上代码中完全没有使用webview。
经过反复查找资料,得到其他开发者的回答
①企业微信版本太低,需要升级。但实质上,升级了还是无法使用。
②微信社区说企业微信不支持这个接口,但是根本找不到不支持这个接口的官方文档说明。(最后得到官方的回答,在企业微信的API文档的运营规范-应用市场上架规范中,有说明企业微信不支持获取手机号,我的天啊!这么重要的开发问题,不写在开发文档,写在运营规范里!!!!)
③微信社区说企业微信获取手机号要用wx.qy.getMobile,但是官方文档根本搜不到这个接口。(经了解发现,原本是有wx.qy.getMobile接口的,后来官方文档删除掉该接口了,实际开发该接口仍可以使用,至于什么时候被封掉就不清楚了。)
6.switchTab不支持传参
switchTab不能带参的问题经常会被忽略,有的时候习惯在url后直接带参,控制台就给出警告了。那switchTab页面究竟如何解决带参的问题呢?目前解决方法就是使用app.globalData。从A页面跳转到B页面前,先在A页面保存一下app.globalData.switchTabQueryObj,再跳转到B页面,B页面从app.globalData.switchTabQueryObj中取参数
let obj = app.globalData.switchTabQueryObj
if(obj && obj.id) { // 带参id
// .....
}
7.小程序不支持长按识别图片二维码
小程序只能识别小程序码,不支持识别普通二维码。故,在小程序内,只能通过长按保存图片,引导用户自己扫码。
// 长按保存图片 - 授权相册功能
function saveImage(url) {
//用户需要授权
wx.getSetting({
success: (res) => {
if (!res.authSetting['scope.writePhotosAlbum']) {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success: () => {
saveImg1(url); // 同意授权
},
fail: (res) => {
console.log(res);
}
})
} else { // 已经授权了
saveImg1(url);
}
},
fail: (res) => {
console.log(res);
}
})
}
// 长按保存图片 - 保存图片
function saveImg1(url) {
wx.getImageInfo({
src: url,
success: (res) => {
let path = res.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success: (res) => {
console.log(res);
wx.showToast({
icon: 'success',
title: '图片保存成功!',
duration: 2500
})
},
fail: (res) => {
console.log(res);
}
})
},
fail: (res) => {
console.log(res);
}
})
}
export default saveImage