vue + echarts封装 mock模拟数据
一、准备工作
1、vue全家桶
2、mock 安装配置
作⽤:⽣成随机数据,拦截ajax请求
安装: 用yarn或者npm
yarn add mockjs
npm install mockjs
核⼼:
Mock.mock()
// 根据数据模板⽣成模拟数据
Mock.mock( rurl, rtype, template)
/*
** rurl: 表示需要拦截的 URL,可以是 URL 字符串或 URL 正则
** eg. /\/domain\/list\.json/、'/domian/list.json'
*/
Mock.Random()
随机⽣成数据
3、axios 全局配置
安装:npm install axios

目录 src/api/config.js
import axios from "axios";
// 创建一个axios实例
const service = axios.create({
// 请求超时时间
timeout: 3000
});
// 添加请求拦截器
service.interceptors.request.use(
config => {
return config;
},
err => {
console.log(err);
}
);
// 添加响应拦截器
service.interceptors.response.use(
response => {
let res = {};
res.status = response.status;
res.data = response.data;
return res;
},
err => console.log(err)
);
export default service;
挂在到main.js
import http from "@/api/config";
Vue.prototype.$http = http;
二、使用Mock随机返回主页数据
1、新建mock文件夹
2、配置mock请求时间
目录src/mock/index.js
import Mock from "mockjs"; //引入mockjs
//设置200-2000毫秒延迟数据 模拟随机延时效果
Mock.setup({
timeout: "200-2000"
});
3、新建home.js存放主页测试数据
目录src/mock/home.js
import Mock from "mockjs";
// 图表数据
let List = [];
export default {
getStatisticalData: () => {
for (let i = 0; i < 7; i++) {
List.push(
Mock.mock({
vue: Mock.Random.float(100, 8000, 0, 2)
})
);
}
return {
code: 20000,
data: {
// 饼图
videoData: [
{
name: "极高",
value: Mock.Random.float(0, 100, 0, 2)
},
{
name: "高",
value: Mock.Random.float(0, 100, 0, 2)
},
{
name: "中",
value: Mock.Random.float(0, 100, 0, 2)
},
{
name: "低",
value: Mock.Random.float(0, 100, 0, 2)
}
],
videoData1: [
{
name: "APP",
value: Mock.Random.float(0, 100, 0, 2)
}
],
videoData2: [
{
name: "网站",
value: Mock.Random.float(0, 100, 0, 2)
},
{
name: "",
value: Mock.Random.float(0, 100, 0, 2)
}
],
mapData: [
{ name: "北京", value: Mock.Random.integer(100, 1000) },
{ name: "天津", value: Mock.Random.integer(100, 1000) },
{ name: "上海", value: Mock.Random.integer(100, 1000) },
{ name: "重庆", value: Mock.Random.integer(100, 1000) },
{ name: "河北", value: Mock.Random.integer(100, 1000) },
{ name: "河南", value: Mock.Random.integer(100, 1000) },
{ name: "云南", value: Mock.Random.integer(100, 1000) },
{ name: "辽宁", value: Mock.Random.integer(100, 1000) },
{ name: "黑龙江", value: Mock.Random.integer(100, 1000) },
{ name: "湖南", value: Mock.Random.integer(100, 1000) },
{ name: "安徽", value: Mock.Random.integer(100, 1000) },
{ name: "山东", value: Mock.Random.integer(100, 1000) },
{ name: "新疆", value: Mock.Random.integer(100, 1000) },
{ name: "江苏", value: Mock.Random.integer(100, 1000) },
{ name: "浙江", value: Mock.Random.integer(100, 1000) },
{ name: "江西", value: Mock.Random.integer(100, 1000) },
{ name: "湖北", value: Mock.Random.integer(100, 1000) },
{ name: "广西", value: Mock.Random.integer(100, 1000) },
{ name: "甘肃", value: Mock.Random.integer(100, 1000) },
{ name: "山西", value: Mock.Random.integer(100, 1000) },
{ name: "内蒙古", value: Mock.Random.integer(100, 1000) },
{ name: "陕西", value: Mock.Random.integer(100, 1000) },
{ name: "吉林", value: Mock.Random.integer(100, 1000) },
{ name: "福建", value: Mock.Random.integer(100, 1000) },
{ name: "贵州", value: Mock.Random.integer(100, 1000) },
{ name: "广东", value: Mock.Random.integer(100, 1000) },
{ name: "青海", value: Mock.Random.integer(100, 1000) },
{ name: "西藏", value: Mock.Random.integer(100, 1000) },
{ name: "四川", value: Mock.Random.integer(100, 1000) },
{ name: "宁夏", value: Mock.Random.integer(100, 1000) },
{ name: "海南", value: Mock.Random.integer(100, 1000) },
{ name: "台湾", value: Mock.Random.integer(100, 1000) },
{ name: "香港", value: Mock.Random.integer(100, 1000) },
{ name: "澳门", value: Mock.Random.integer(100, 1000) }
],
// 柱状图
userData: [
{
date: "2019-8",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-9",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-10",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-11",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-12",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
}
],
// 柱状图
userData1: [
{
date: "2019-8",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-9",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-10",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-11",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
},
{
date: "2019-12",
new: Mock.Random.integer(1, 2500000),
active: Mock.Random.integer(100, 1000)
}
],
// 折线图
orderData: {
names: ["拦截数量"],
date: [
"20191001",
"20191002",
"20191003",
"20191004",
"20191005",
"20191006",
"20191007"
],
data: List
},
tableData: [
{
name: "ES6",
unit: "Kbps",
todayBuy: Mock.Random.float(100, 1000, 0, 2)
}
]
}
};
}
};
4、安装mock的语法生成数据
目录src/mock/index.js
import Mock from "mockjs";
import homeApi from "./home";
//设置200-2000毫秒延迟数据
// Mock.setup({
// timeout: "200-2000"
// });
//首页相关
Mock.mock(/\/home\/getData/, "get", homeApi.getStatisticalData);
挂在到main.js
import "./mock";
三、封装echarts组件
1、首先安装echarts
yarn add echarts
2、建立EChart组件
在目录componetns下新建EChart.vue
<template>
<div style="height:100%" ref="echart"></div>
</template>
<script>
//封装思路
//1.观察文档,考虑组件需要的基本参数
//2.参数筛选,分为从父组件传来的参数和自身的参数
//3.完善组件,观察设计图,找不同,在文档中寻找对应的配置项
//4.细节优化,考虑多种场景下,图标的自适应的处理
import echarts from "echarts";
export default {
//父组件出来的数据
props: {
//定义动态传入
chartData: {
type: Object,
//默认值
default() {
return {
//动态传入的参数
xData: [],
serites: []
};
}
},
//判断图表有无坐标轴
isAxisChart: {
type: Boolean,
default: true
}
},
computed: {
//判断使用axisOption 还是normalOption
options() {
return this.isAxisChart ? this.axisOption : this.normalOption;
}
},
//监听
watch: {
chartData: {
handler: function() {
this.initChart();
},
deep: true
}
},
data() {
return {
echart: null,
//有坐标轴
axisOption: {
//d
// legend: {
// textStyle: {
// color: "#fff"
// }
// },
grid: {
left: "10%",
y: 20
},
//触发时机
tooltip: {
trigger: "axis"
},
//X轴
xAxis: {
//category类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
type: "category",
data: [],
axisLine: {
lineStyle: {
color: "#333333"
}
},
axisLabel: {
color: "#fff",
fontSize: 6
}
},
//Y轴
yAxis: [
{
type: "value",
axisLine: {
lineStyle: {
color: "#333333"
}
},
axisLabel: {
color: "#fff",
fontSize: 6
},
splitLine: {
show: false
}
}
],
color: [
"#29FCB5",
"#b6a2de",
"#5ab1ef",
"#ffb980",
"#d87a80",
"#8d98b3",
"#e5cf0d",
"#97b552",
"#95706d",
"#dc69aa",
"#07a2a4",
"#9a7fd1",
"#588dd5",
"#f5994e",
"#c05050",
"#59678c",
"#c9ab00",
"#7eb00a",
"#6f5553",
"#c14089"
],
series: []
},
//无坐标轴
normalOption: {
tooltip: {
trigger: "item"
},
color: [
"#0f78f4",
"#dd536b",
"#9462e5",
"#a6a6a6",
"#e1bb22",
"#39c362",
"#3ed1cf"
],
series: []
}
};
},
methods: {
//初始化图表
initChart() {
this.initChartData();
//如果容器存在
if (this.echart) {
this.echart.setOption(this.options);
//容器不存在 初始化对象
} else {
//取得对应的容器
this.echart = echarts.init(this.$refs.echart);
this.echart.setOption(this.options);
}
},
//对传入的数据进行处理
initChartData() {
if (this.isAxisChart) {
this.axisOption.xAxis.data = this.chartData.xData;
this.axisOption.series = this.chartData.series;
console.log("axis");
} else {
this.normalOption.series = this.chartData.series;
console.log("normal");
}
},
//浏览器变化的时候 自适应
resizeChart() {
this.echart ? this.echart.resize() : "";
}
},
mounted() {
window.addEventListener("resize", this.resizeChart);
},
//销毁
destroyed() {
window.removeEventListener("resize", this.resizeChart);
}
};
</script>
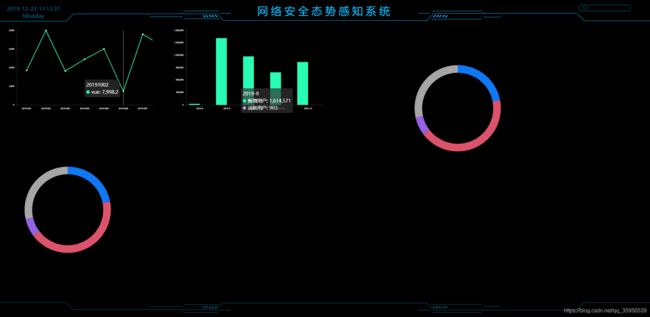
3、项目导入组件
导入目录 views/demo1/index.vue
<template>
<div>
<div style="float:left;width:60%">
<echart
:chartData="echartData.order"
style="height:300px;width:500px;float:left"
></echart>
<echart
:chartData="echartData.user"
style="height:300px;width:500px;float:left"
></echart>
<echart
:chartData="echartData.video"
:isAxisChart="false"
style="height:300px;width:500px;float:left;margin-top:100px"
></echart>
</div>
<div style="float:left;width:40%">
<EPied
:chartData="echartData.video"
:isAxisChart="false"
style="height:300px;width:500px;float:left;margin-top:100px"
></EPied>
</div>
</div>
</template>
<script>
import Echart from "../../components/EChart/EChart";
import EPied from "../../components/EChart/EChartBardemo";
export default {
components: {
Echart,
EPied
},
data() {
return {
echartData: {
order: {
xData: [],
series: []
},
user: {
xData: [],
series: []
},
video: {
series: []
},
map: {
series: []
}
}
};
},
methods: {
getTableData() {
this.$http.get("/home/getData").then(res => {
res = res.data;
//订单折线图
const order = res.data.orderData;
this.echartData.order.xData = order.date;
//第一步取出series中的name部分 -键名
let keyArray = Object.keys(order.data[0]);
console.log(keyArray);
keyArray.forEach(key => {
this.echartData.order.series.push({
name: key === "wechat" ? "小程序" : key,
data: order.data.map(item => item[key]),
type: "line"
});
});
// 用户柱状图
this.echartData.user.xData = res.data.userData.map(item => item.date);
this.echartData.user.series.push({
name: "新增用户",
data: res.data.userData.map(item => item.new),
type: "bar"
});
this.echartData.user.series.push({
name: "活跃用户",
data: res.data.userData.map(item => item.active),
type: "bar",
barGap: 0
});
this.echartData.video.series.push({
data: res.data.videoData,
type: "pie",
radius: ["70%", "85%"],
center: ["40%", "50%"],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: "center"
},
emphasis: {
show: true,
// 自定义标签
formatter: ["{num|{d}" + "%}", "{bt|{b}}"].join("\n"),
rich: {
num: {
fontSize: "24",
lineHeight: "40"
},
bt: {
fontSize: "10"
}
}
}
},
// 视觉引导线隐藏
labelLine: {
normal: {
show: false
}
}
});
// 地图
this.echartData.map.series.push({
data: res.data.mapData,
type: "map",
mapType: "重庆",
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
}
});
});
},
pieActive() {
// 用定时器控制饼图高亮
setInterval(() => {
let index = -1; //高亮所在下标
let dataLength = this.echartData.video.series[0].data.length; // 当前饼图有多少个扇形
// 清除之前的高亮
this.echartData.video.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: index
});
index = (index + 1) % dataLength;
// 高亮当前图形
this.echartData.video.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex: index
});
// 显示 tooltip
this.echartData.video.dispatchAction({
type: "showTip",
seriesIndex: 0,
dataIndex: index
});
}, 2000);
}
},
created() {
this.getTableData();
this.pieActive();
},
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.Echart) {
if (newVal) {
this.Echart.setOption(newVal);
} else {
this.Echart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}
};
</script>

项目下载地址 //download.csdn.net/download/qq_35956539/12046855
安装 npm install
运行 npm run serve
项目地址:https://github.com/menglanbote/data-vis
