- 随笔记录git提交出错和原生js以JSON格式请求接口导出Excel
山丘lemon
GIT提交代码出错Fileexists.原文链接https://www.cnblogs.com/sweetbullet/p/9889997.html前端js导出,参数以json格式发送post请求原文链接https://www.cnblogs.com/sweetbullet/p/9843178.html
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- 前端如何上传文件到七牛
叶落无痕123
七牛javascript前端七牛sdknode.js
以下内容都是依据官方链接进行实践时的经验框架简介Node.js使用express框架提供http支持。使用express+ejs提供渲染带数据页面的服务来响应浏览器的页面请求使用express的static中间件提供静态cssjs图片资源的服务使用express的getpost响应页面中的请求并进行与七牛相关的处理在浏览器打开的进行上传操作的交互页面中使用Plupload前端js库来进行上传,并利
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- 前端js控制点击切换效果且刷新浏览器不会重置
spring39
前端javascript
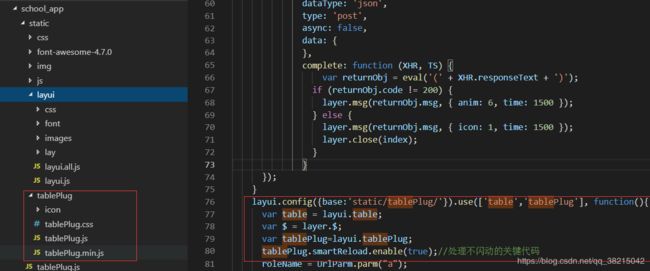
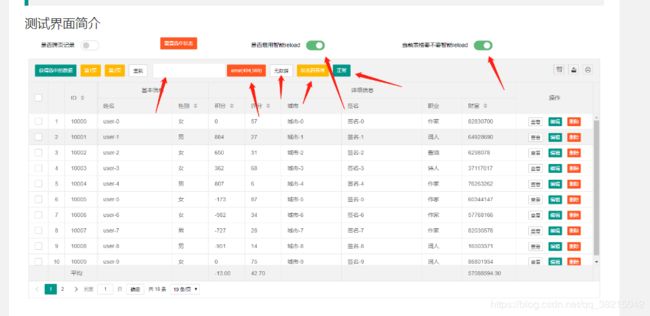
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、布局的部分代码和样式二、使用js来控制点击时颜色变化,点击哪一个图标,哪一个图标就应该变橙色且带有下边框1.分析流程及思路2.为什么要有刷新浏览器闪亮图标不变的需求?3.依靠sessionStroage的浏览器未关闭,不会消失的特性来存储相关数据4.整体实现前言原生js实现点击切换样式效果,且刷新浏览器不会丢失当前数据
- SpringBoot解决前端js处理大数字丢失精度问题Long转String
shun35
面试必学前端springbootjavascript
一、Jackson对Long类型的处理导致精度丢失的问题表的某一个字段的类型是BIGINT,对应的Java类的属性的类型就是Long。当这个字段的值由后端返回给前端网页时,发现了精度丢失的问题。比如后端返回的值是588085469986509185,到了前端是588085469986509200,后面的几位数变成了0,精度丢失了二、原因JavaScript中数字的精度是有限的,BIGINT类型的的
- smart-backend-standard-guide前端代码规范
ʚ梅梅ɞ
vue前端javascriptvue.js
前端JS项目开发规范规范的目的是为了编写高质量的代码,让你的团队成员每天得心情都是愉悦的,大家在一起是快乐的。引自《阿里规约》的开头片段:----现代软件架构的复杂性需要协同开发完成,如何高效地协同呢?无规矩不成方圆,无规范难以协同,比如,制订交通法规表面上是要限制行车权,实际上是保障公众的人身安全,试想如果没有限速,没有红绿灯,谁还敢上路行驶。对软件来说,适当的规范和标准绝不是消灭代码内容的创造
- 前端JS调用浏览器打印服务打印doc文件
马coder
前端htmlcssjavascript
头两天客户提了一个需求,原来某个业务流程的doc文档预览网页弹窗上,要添加一个一键打印的按钮,时间没做限制,但是要求尽量打印出来的效果和预览弹窗上的尽可能的一致。由于文档预览窗口的效果,是用JS和CSS模拟doc文本显示效果做的,本质上还是HTML那套。一开始想的直接将HTML元素给print打印出来,但是一看打印窗口的效果,简直不忍直视,要是一点点的改,麻烦不说,后期要是还有别的文档要打印,那岂
- 处理iOS double精度丢失问题
夏日冰霜
有些时候,后台返回类型为double类型的数值,如(double)558.93,那前端json解析后,会有精度丢失的问题,解析的结果为558.9299999999999那如果需要前端把丢失的精度找回来,需要怎么做呢。我这里自己封装了一个方法,大家可以直接拿到项目中调用。+(NSString*)reviseString:(NSString*)str{//直接传入精度丢失有问题的Double类型dou
- @Validated注解自定义参数校验
chaojunma
javaspringbootValidated校验
个人博客纯净版@Validated注解自定义参数校验|代码搬运工参数校验是我们程序开发中必不可少的过程。用户在前端页面上填写表单时,前端js程序会校验参数的合法性,当数据到了后端,为了防止恶意操作,保持程序的健壮性,后端同样需要对数据进行校验。后端参数校验最简单的做法是直接在业务方法里面进行判断,当判断成功之后再继续往下执行。但这样带给我们的是代码的耦合,冗余。当我们多个地方需要校验时,我们就需要
- Node.js的接口跨域的问题与解决方案,使用 CORS中间件解决跨域问题
noahsark747
中间件node.js前端
cors简介CORS是由一系列HTTP响应头组成,由这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。浏览器的同源安全策略会阻止网页跨域获取资源,但如果接口服务器配置了CORS相关的HTTP响应头,就可以接触浏览器端的跨域访问限制。**注意:**CORS主要在服务器端进行配置,浏览器无需做额外的配置,即可请求开启了CORS的接口。CORS在浏览器中有兼容性,ie10+、chrome4+
- 前端JS学习(三)
ALEX朱先生
一、时间函数|定时器1.重复执行定时器方法名:setInterval()作用:每隔多长时间执行一次函数,重复执行参考语法:setInterval(function(){},时间)2.延迟执行定时器方法名:setTimeOut()作用:延迟多长时间以后执行一次参考语法:setTime(function(){...要执行的代码..},时间)时间:毫秒数2.1流程方法1.获取div节点2.添加一个点击事
- 使用百度Echarts制作力导向图
weixin_30780649
javascriptjson测试ViewUI
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现。先上效果图,再看代吗哎,本来想整个工程扔出来,发现好像没地方上传附件,所以就先附上部分重要代码,节点的参数大部分封装在后台代码中,前端js只负责配置参数以及调用后台获取对应的节点以及关系线。你也可以所有节点和线的数据都在js中构造也是可以的。//C#代码usingSy
- ajax跨域请求接口介绍及解决方案
唐人不自醉
在前端开发过程中,将常出现前端代码和后台服务不在一个服务器的情况,这时候前端js代码调用后台接口,会出现跨域问题。1、这里的域是通过URL的头部来识别的。浏览器并不会去尝试判断相同的ip地址对应着两个域或者两个域是否在同一个ip上。URL的头部指window.location.protocol+window.location.host,也可以理解为“Domains,protocolsandport
- 前端js流式获取接口数据
欧偶藕
javascript前端开发语言
consturl='url'asyncfunctiongetdata(content){constresp=awaitfetch(url,{method:'post',headers:{'Content-Type':'application/json',}body:json.stringify({content})})//获取流读取器constreader=resp.body.getReader(
- 小猿圈分享2019年前端JavaScript面试题(一)
小猿圈IT教育
互联网发展到了今天,很多同学都开始学习编程,java、python、linux、html5前端都是现在比较火爆的行业之一,而学习html5前端的同学也是最多的,简单、易上手是它的最主要特点,但是在面试中,就由很多朋友会因为html5中的js出错,接下来的几天小猿圈前端讲师就会为你分享几个前端js面试题,希望对你的面试有一定的帮助。JavaScript的ES2015改变了一切。ES2015规范带来了
- 前端JS实现简易一键复制黏贴函数(可复制换行)
Xiaop
废话不多说,直接上代码,有问题下面或者私信讨论哈定义functioncopy(copyContent){//1.创建并添加一个输入框元素(最后会销毁)consttextareaEle=document.createElement("textarea");document.body.appendChild(textareaEle);//2.将需要复制的文本传入输入框,并调用select方法,选中输入
- VUE
栗子树下_
什么是VUE如何使用VUEMVVM绑定原理指令一.什么是VUE:什么是:(1).第三方开发的——下载(2).基于MVVM设计模式的?(3).渐进式的——可以逐步在项目中使用vue的部分继承。而不要求必须把整个项目都改为vue。(4).纯前端js——只要有浏览器就可以运行,和后端nodejs无关。(5).框架——自动化,避免大量重复劳动为什么:简化开发,避免重复劳动!何时:今后,凡是以数据操作(增删
- Vue基础语法篇
Gao_xu_sheng
vue.js前端javascript
1.1web前端三大主流框架web前端三大主流框架都是Angular、React、Vue。1.2AngularAngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular1.3R
- JS atob btoa方法处理base64数据后转Blob类型实现文字转语音.mp3文件
星云-
前端javascriptgoogletalk前端html5html
前端js+googleText-to-SpeechAPI实现文字转mp3文件使用由Google的AI技术提供支持的API将文字转换为自然而逼真的语音。地址GoogleText-to-Speech官网Tip:官网可以在线体验文字转语音,切换语言、男女声、语音速度等功能(详情见下图)访问需要fq官网API详情截图查阅google开发者文档发现Text-to-SpeechAPI返回的是base64编码的
- Upload靶场通关教程(旧版20关)
I_WORM
php安全upload靶场通关
文件上传类型:前端验证:1MIME类型验证:2黑名单验证:3~10,19大小写绕过、空格绕过、解析后缀+数字绕过、点绕过、/绕过、::$DATA绕过白名单验证:11~18,20%00截断、二次渲染、文件包含、解析漏洞、逻辑漏洞第一关先上传一句话木马文件判断对方的验证方式,发现是前端JS验证方法1:关闭火狐浏览器JS渲染在浏览器地址栏中输入about:config;关闭JavaScript_enab
- 前端js华为云obs上传下载文件与进度条的设置
sweet202005
前端javascript华为云
前端js华为云obs上传下载文件与进度条的设置首先下载OBSBrowserJSSDK安装包用git将代码拉到本地gitclonehttps://github.com/huaweicloud/huaweicloud-sdk-browserjs-obs.git下载到本地安装依赖npminstall安装依赖完成后可以看到其中包含examples文件夹(示例代码),dist文件夹(SDK库文件)。在所需要
- 前端js以application/octet-stream方式上传文件
员宇宙
java前端
今天又学会了一种上传文件的文件流方法。本人后端采用了CXF框架实现的api层packagecom.inspur.gs.tax.tbs.utils;importorg.glassfish.jersey.media.multipart.FormDataParam;importjavax.activation.DataHandler;importjavax.jws.WebParam;importjava
- 前端JSON对象根据key获取多层数据结构里的对应map
qq_22905801
前端json
数据结构示例:varjsonString='[{"id":2,"label":"AAAA","children":[{"id":3,"label":"AAAA_1"}]},{"id":24,"label":"A_01_children","children":[{"id":28,"label":"7657"}]},{"id":19,"label":"B001"}]';varjsonString=J
- 前端js实现密码块的显示与隐藏(按钮)
10Eugene
前端JavaScript前端js密码
最近老师上课有讲到这个问题,写了就顺便就发出来吧js部分window.onload=function(){varoPass=document.getElementById('pass');varoBtn=document.getElementById('btn');vara=true;oBtn.onclick=function(){if(a){oPass.type='text';a=false;o
- 35、WEB攻防——通用漏洞&XSS跨站&反射&存储&DOM&盲打&劫持
PT_silver
小迪安全前端xss
文章目录XSS产生于前端的漏洞,常产生于:XSS分类:反射型(非持久型)存储型(持久型),攻击代码被写入数据库中。常见于:写日志、留言、评论的地方DOM型DOM型XSS与反射型XSS、存储型XSS的最大区别在于:DOM型XSS前端的数据是传输给前端JS代码进行处理,而反射型XSS、存储型XSS是后端PHP代码对前端数据进行处理。mXSS(突变型XSS)UXSS(通用型XSS)FlashXSSUTF
- 前端JS实现图片质量压缩
百里狂生
HTMLjavascriptjsimagehtmlcanvasblob
前端JS实现图片质量压缩用户在选择图片文件进行上传的时候是不会考虑文件的大小的,比如场景:某用户只是想更换一下自己的用户头像,于是用自己的手机拍了一张照片,上传到应用中更换用户头像,然而现在的手机拍照功能保存的图片大多都超过3MB,而头像只是一个占用空间很小的显示区域,所以上传一个很大的图片会浪费资源和消耗不必要的性能目的:降低流量的消耗降低http请求性能消耗降低服务器压力原文件:压缩后的文件:
- 文件上传漏洞小结
想拿 0day 的脚步小子
#文件上传网络安全web安全安全
首先进行操作系统判断改url大小写看能否正常访问windows(正常访问)无视大小写linux(不能访问)看大小写一.前端js绕过Bp看有没有包二.后端绕过MIME-Type验证查http包的Content-Type字段中的值来判断上传文件是否合法的小技巧,可以先成功上传一个案例,观察服务器允许的mime的类型,然后再抓包修改测试利用Burpsuite工具截断HTTP请求,在Repeater重放修
- 关于JAVA中的MVC结果,Controller方法返回字符串到前端js出现乱码问题
和Ye哥学架构
前后端交换乱码jsjavamvc乱码前端
解决spring-mvc@responseBody注解返回json乱码问题收藏刘志成发表于3年前阅读26213收藏5点赞11评论8【粉丝福利】-《web前端基础到实战系列课程》免费在线直播教学>>>在使用spring-mvc的mvc的时候既享受它带来的便捷,又头痛它的一些问题,比如经典的中文乱码问题。现在是用json作为客户端和服务端的数据交换格式貌似很流行,但是在springmvc中有时候会因为
- 文件上传笔记整理
I_WORM
笔记文件上传安全php
文件上传web渗透的核心,内网渗透的基础通过上传webshell文件到对方的服务器来获得对方服务器的控制权成功条件文件成功上传到对方的服务器(躲过杀软)知道文件上传的具体路径上传的文件可以执行成功文件上传的流程前端JS对上传文件进行检测(文件类型)服务器端MIME类型(文件类型)检测服务器端目录路径检测服务器端文件扩展名检测服务器端文件内容检测常用的一句话木马phpaspaspx文件上传的几种情况
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1