RAP2本地开发环境部署
目录
RAP2简介
本教程简介
环境要求
服务端 delos 环境搭建
构建项目
启动项目
客户端 dolores 环境搭建
构建项目
启动项目
RAP2简介
RAP2 是在 RAP1 基础上重做的新项目,它能给你提供方便的接口文档管理、Mock、导出等功能,包含两个组件(对应两个 Github Repository)。
- rap2-delos: 后端数据 API 服务器,基于 Koa + MySQLlink
- rap2-dolores: 前端静态资源,基于 React link
详见github: https://github.com/thx/rap2-delos
本教程简介
RAP2提供了Docker 快速部署和手动部署两种方式,本教程参考github教程提供了手动部署中的本地搭建方式
环境要求
- Git
- Node.js 8.9.4+
- MySQL 5.7+
- Redis 4.0+
服务端 delos 环境搭建
构建项目
构建项目前,请确认 Node,Redis,MySQL 服务均能正常使用
克隆GitHub上的项目;
git clone https://github.com/thx/rap2-delos.git环境配置
创建数据库
- Mac or Linux
mysql -e 'CREATE DATABASE IF NOT EXISTS RAP2_DELOS_APP DEFAULT CHARSET utf8 COLLATE utf8_general_ci';
- Windows 环境
进入 mysql 命令后执行
CREATE DATABASE IF NOT EXISTS RAP2_DELOS_APP DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
- 配置文件
目录:rap2-delos/src/config
文件:config.dev.ts;其中 dev,表示开发环境,其他同理
修改:config.dev.ts文件中db对象中username,password参数与本地或者开发环境的数据库信息匹配
启动项目
安装项目依赖包
项目根目录下执行
# 安装项目所需依赖
$ npm install
# 全局安装PM2
$ npm install -g pm2
# 安装 TypeScript 编译包
$ npm install typescript -g编译
npm run build修改了项目的代码之后一定重新编译,不然修改不起作用。
一定要先编译,如果先初始化数据库,会提示dist目录不存在
初始化数据库
项目根目录下执行 (该过程比较慢,耐心等待初始化完成)
npm run create-db 编译启动项目
执行 mocha 测试用例和 js 代码规范检查
npm run check- 开发模式
启动开发模式的服务器 监视并在发生代码变更时自动重启 (第一次运行比较慢,请耐心等待)
npm run dev
- 生产模式
启动生产模式服务器
npm start看到浏览器中如下提示,表示服务端 delos 已经部署成功
RAP2 后端服务已启动,请从前端服务 (rap2-dolores) 访问。 RAP2 back-end server is started, please visit via front-end service (rap2-dolores).
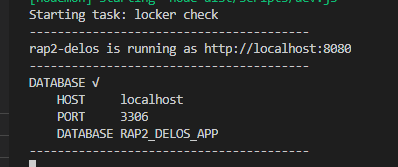
或者在程序控制台出现如下 Log,表示服务端 delos 已经部署成功
客户端 dolores 环境搭建
构建项目
获取源代码
git clone https://github.com/thx/rap2-dolores.git环境配置
配置文件
目录:rap2-dolores/src/config
文件:config.dev.js; 其中 dev,表示开发环境,其他同理
修改:config.dev.js文件,serve地址是 服务端 rap2-delos部署成功后的地址,默认:'http://localhost:8080'
启动项目
安装项目依赖包
项目根目录下执行
npm install编译启动项目
- 开发模式
自动监视改变后重新编译
npm run dev- 生产模式
编译 React 生产包
npm run build用 serve 命令或 nginx 服务器路由到编译产出的 build 文件夹作为静态服务器即可
serve -s ./build -p 80看到浏览器中出现登录页面,表示部署成功
参考网址:
https://github.com/thx/rap2-delos
https://github.com/thx/rap2-dolores
https://incoder.org/2018/03/27/rap2/
https://blog.csdn.net/TianKongDeTangGuo/article/details/87191743