- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- 探索Java中的事件驱动架构(EDA)
微赚淘客机器人开发者联盟@聚娃科技
java架构python
探索Java中的事件驱动架构(EDA)大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我想和大家分享一下Java中的事件驱动架构(Event-DrivenArchitecture,EDA),希望能帮助大家在构建高效、可扩展的系统时有所启发。一、什么是事件驱动架构?事件驱动架构(EDA)是一种软件架构模式,其中系统中的各个组件通
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (正在更新中~)别人能写出来的,你也能行!多学习别人的思路,形成自己的思路,高薪工作奔你而来!
小白的大数据历程
Spark源码解析开发语言spark大数据分布式scala
后一篇链接在这接上一章请先看解读序列化抽象类第一部分(这是一个链接)目录接上一章请先看解读序列化抽象类第一部分2.Java序列化实现类JavaSerializer(1)JavaSerializationStream类代码实际例子1:序列化(2)JavaDeserializationStream代码实际例子2:反序列化Spark源码下类图在学习过程中,抓住主要问题,请思考问题为什么Kryo序列化更加
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (java序列化部分完结,正在更新RpcEnv部分~)
小白的大数据历程
Spark源码解析sparkjavapython
目录(3)JavaSerializerInstance定义了一个Java序列化实例(1)构造方法参数(2)方法1:serializeStream(3)方法2:deserializeStreamdefaultClassLoader(4)方法3:deserializeStreamloader(5)方法4:serialize(6)方法5:deserializeloader(7)方法6:deseriali
- 【自动化革命】——Java云原生应用故障注入测试的全自动化之旅
墨夶
Java学习资料2自动化java云原生
在当今快速变化的技术环境中,确保应用程序的高可用性和容错能力是开发者和运维团队的核心关注点。特别是在微服务架构之上构建的Java云原生应用中,面对复杂的网络环境、动态变化的服务依赖关系以及随时可能出现的各种意外情况,传统的手动测试方法已经难以满足需求。为了验证这些系统在遭遇突发状况时依然能够保持稳定运行,故障注入测试(FaultInjectionTesting,FIT)应运而生,并逐渐成为一种不可
- 洞察事件驱动架构的灵魂——Java中实现高度可观察性的艺术
墨夶
Java学习资料1架构java开发语言
在当今的软件开发领域,构建一个既能够高效响应变化又具备强大监控能力的应用系统已成为开发者们追求的目标。事件驱动架构(EDA)因其天然的支持异步处理、松耦合特性而备受青睐。然而,如何确保这样一个复杂且动态变化的系统具有良好的可见性和可控性?这就需要我们深入探讨“可观察性”这一概念,并学习如何通过精心设计让Java应用程序中的每一个事件都能被清晰地追踪和理解。本文将带您走进事件驱动架构的核心,揭示增强
- Java 8新特性详解与实战
小码快撩
java
引言Java8是Java发展历程中的一个里程碑版本,它引入了众多革新性的新特性和优化,大大提升了开发者的工作效率和代码质量。本文将详细解析Java8中的关键新特性,并通过实例代码进行深入讲解。一、Lambda表达式(LambdaExpression)Lambda表达式(LambdaExpression)是Java8中引入的一个重大特性,它提供了一种更简洁的匿名函数实现方式。Lambda表达式允许将
- 【linux命令】ip命令使用
温柔如酒
linux命令linuxtcp/ip网络
1、设置网口IP方法1:通过IP设置网口ip添加静态IP:ipaddradd1.1.1.1/24deveth0删除ip:ipaddrdel1.1.1.1/24deveth0方法2:nmtui配置IP另外方法:nmtui2、添加路由添加路由:iprouteadd目标网络地址/子网掩码via网关地址iprouteadd目标网络地址/子网掩码via网关地址dev网口名称eg:iprouteadd2.2.
- 事件驱动架构下的Java应用——构建响应迅速、解耦合的高效系统
墨夶
Java学习资料2java架构开发语言
在当今快速变化的技术环境中,软件系统的灵活性和响应速度成为了决定其成功与否的关键因素之一。传统的同步处理方式往往难以满足现代应用程序对于高性能和低延迟的要求。而事件驱动架构(Event-DrivenArchitecture,EDA)作为一种新兴的设计模式,通过引入异步机制来实现组件间的松散耦合,从而极大地提高了系统的可扩展性和维护性。本文将深入探讨如何基于Java语言构建一个高效的事件驱动架构,并
- Java 数组排序
赔罪
Java系统学习java排序算法算法java-ee数组排序
目录1.Java冒泡排序(BubbleSort)1.冒泡排序2.冒泡排序的算法原理3.冒泡排序的复杂度和性能4.形成代码2.Java快速排序(QuickSort)3.Java归并排序(MergeSort)4.Java选择排序(SelectionSort)5.Java直接插入排序6.Java希尔排序(ShellSort)1.Java冒泡排序(BubbleSort)1.冒泡排序冒泡排序(BubbleS
- OpenSPG docker 安装教程
@comefly
NLPdockeropenspg知识图谱llm
文章目录前言自述一、OpenSPG1.介绍二、安装步骤1.安装服务端2.客户端部署前言自述我最近是想结合chatglm3-6b和知识图谱做一个垂直领域的技术规范的问答系统,过程中也遇到了很多困难,在模型微调上,在数据集收集整理上,在知识图谱的信息抽取上等等,咬咬牙,多学习就可以解决,本文主要写一下利用openspg做技术规范的信息抽取的部署安装过程。一、OpenSPG1.介绍OpenSPG是蚂蚁集
- java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
- docker的staut一直是exit1_Docker随笔记—docker run执行后,容器的状态是Exited的一些困惑...
长颈鹿很忙
问题:运行dockerrun-itd-p5000:5000localregistryregistry:2.5/bin/bash命令后,发现容器并没有跑起来,而是变成了Exit状态。如果将末尾的/bin/bash去掉,容器就能正常的start了解决:翻看不少docker资料,到目前位置,对导致此问题的出现算是有了一个比较清晰的认识。1.容器的生命周期。要把docer容器看做是一个单独的进程。它不是一
- Java数据结构__Arraylist与顺序表(1)
suger__salt
Java基础知识java数据结构算法
目录1.线性表2.顺序表3.ArrayList介绍ArrayList构造4.ArrayList使用1.常见操作2.ArratList的遍历3.ArrayList的扩容机制1.线性表线性表是一种数据结构,它由n(n≥0)个数据元素组成,数据元素类型相同,且呈现一对一的线性关系。常见的线性表有:顺序表,链表,栈,队列…2.顺序表顺序表是用一段地址连续的存储单元一次存储数据元素的线性结构,一般情况下采用
- SpringBoot整合Logback日志框架
洛上言
后端springboot后端java
文章目录一、引入二、默认日志格式三、控制台输出四、文件输出五、日志级别六、日志组七、自定义日志格式八、自定义log配置九、logback-spring.xml自定义注意事项一、引入SpringBoot使用CommonsLogging进行所有内部日志的记录,但默认配置也提供了对常用日志的支持,如JavaUtilLogging,Log4J2,和Logback.每种logger都可以通过配置使用控制台或
- Java 基础之泛型:类型安全的保障与灵活运用
幽兰的天空
Java基础启航:从零到小有所成开发语言java
在Java编程的世界里,泛型是一个至关重要且非常实用的特性。它在Java5中被引入,从根本上改变了我们处理数据类型的方式,提供了更强的类型安全保障,同时也增加了代码的复用性和可读性。一、什么是泛型泛型(Generics)简单来说,就是允许在定义类、接口和方法时使用类型参数。这些类型参数在使用时会被具体的类型所替代。例如,我们常见的集合类ArrayList就是一个泛型类,它的定义形式是ArrayLi
- Servlet中配置和使用过滤器
幽兰的天空
Java基础启航:从零到小有所成Servlet技术servlethivehadoop
在Servlet中配置和使用过滤器主要包括创建过滤器类、配置过滤器以及在Web应用中使用过滤器等步骤,以下是具体内容:创建过滤器类过滤器类需要实现javax.servlet.Filter接口,并重写其中的init、doFilter和destroy方法。init方法用于过滤器的初始化,在服务器启动时被调用,通常用于加载配置文件、初始化资源等操作。doFilter方法是过滤器的核心方法,用于实现具体的
- grafana数据库从sqlit3迁移至mysql(tidb)
mark.meng
监控系统数据库grafanamysql
背景grafana默认采用的是sqlite3,由于sqlite3不支持同时写,sqlite的锁是文件锁,作用的是整个DB文件,同一时间可以有多个读事务,但是同一时间最多只能有一个写事务。容易锁库导致grafana报错,现决定将grafana默认sqlite3db文件迁移至mysql(tidb)中。报错信息:Error:databaseislocked迁移步骤1.下载迁移工具镜像dockerpull
- Java虚拟机(JVM)深入解析
I~Lucky
jvm
Java虚拟机(JVM)是Java程序运行的核心环境,它负责将Java字节码转换为机器码并执行。本文将深入解析JVM的运行时数据区、类加载机制以及执行引擎,帮助读者更好地理解JVM的工作原理。一、运行时数据区(RuntimeDataArea)运行时数据区是JVM在执行Java程序时分配的内存区域,主要包括以下几个部分:1.方法区(MethodArea)方法区用于存储类信息、常量、静态变量以及即时编
- Spring 框架中的 Bean 生命周期全解析
码农小灰
面试题Springjavajavaspringservlet
目录一、Bean生命周期的关键步骤二、使用场景说明在当今的软件开发领域,Spring框架凭借其强大的依赖注入和控制反转特性,已成为Java开发中不可或缺的一部分。而Spring框架的核心组件之一——Bean,其生命周期的管理对于应用程序的稳定运行和资源的有效利用至关重要。本文将深入探讨Spring框架中Bean的生命周期,从实例化到销毁的每一个关键步骤,并结合使用场景进行说明,帮助开发者更好地理解
- Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
- Java语言的数据结构
豪宇刘
java数据结构windows
Java提供了多种内置的数据结构,这些数据结构可以分为两大类:基本的数组(Array)和集合框架(CollectionsFramework)。集合框架又细分为多个接口和实现类,提供了丰富的功能来管理对象集合。以下是Java中常见数据结构的详细介绍:1.数组(Array)一维数组:最简单的数据结构,用于存储固定大小的同类型元素。多维数组:如二维数组、三维数组等,它们本质上是一维数组的嵌套。//一维数
- 最长回文字串的多种解法(java)
心 -
java
文章目录1.暴力解法2.中心扩散法3.动态规划法题目要求:给你一个字符串s,找到s中最长的回文子串1.暴力解法列举所有子串;将字符串分解为字符数组char[]arr,方便后续判断是否为回文字符串,接着使用两层for循环去跑字符串s,使用maxf初始化为1去记录最长回文字符串的长度,min记录最长字符串的起始下标。代码如下:publicStringlongestPalindrome(Strings)
- Java常见面试题2
七禾页话
java面试java算法
Java常见面试题面向对象和面向过程的区别面向对象(POP):将方法和数据封装为对象作为程序的基本单元,提炼出封装继承多态来作为代码指导,注重代码灵活性和复用性面向过程(OOP):将过程作为基本程序的基本单元,过程对应到代码中就是函数,将函数和数据分离,注重步骤和流程对象实体和对象引用有什么不同Personperson=newPerson()你尝试打印person变量本身,输出可能是类似于"Per
- MyBatis 注解使用指南
小小小妮子~
tomcatjava开发语言MyBatis
什么是MyBatis注解?MyBatis是一个老牌而强大的ORM框架,通过配置文件或注解来实现数据库操作。在注解模式中,你可以不用写XML配置文件,而是通过在代码中直接使用Java注解来实现。这种方式更简洁,会让你的项目代码极大约简化,同时保持构件的结构化。MyBatis注解的优势优化代码结构:较乎使用XML配置,注解使用更简洁。所有于SQL直接直观地位于接口中,汇总于一个场景中。清除多余配置文件
- Python Sqlite数据库与配置文件的加载、编辑和保存
2201_75335496
数据库sqlitepythonjsonpyqt
一、Sqlite数据库SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,比如T
- 使用java代码消费kafka数据
二进制_博客
大数据javakafka
首先创建maven项目,导入jar包org.apache.kafkakafka-clients3.0.0org.slf4jslf4j-log4j121.7.25示例一:使用java代码消费kafka所有数据packagecom.bigdata.day03;importorg.apache.kafka.clients.consumer.ConsumerConfig;importorg.apache.
- JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
- EL表达式与JSTL标签库详解
秦老师Q
JavaWeb基础java
前言本章主要学习EL表达式与JSTL标签库,用于简化JSP数据操作。收录JavaWeb基础系列,该系列主要学习JavaWeb开发原生框架、Servlet、JSP、request请求对象、response响应对象、Session会话对象、Filter过滤器、EL表达式、JSTL标签库、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标一、EL表达式1.概念2.语法3.示例4.EL
- 在electron中实现一个桌面悬浮球
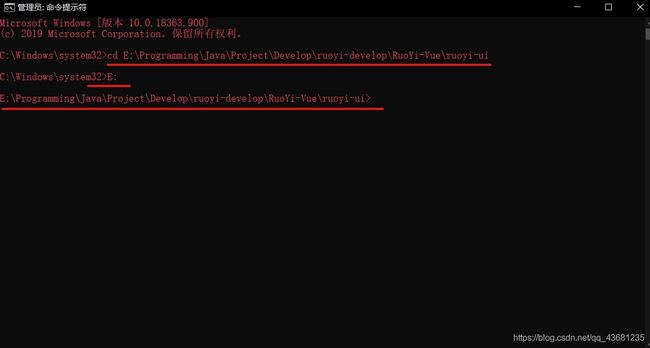
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持