使用Vue和Django开发Web系统全流程四(venv虚环境中的whl包移植)
使用venv开发的项目,最终都要移植在生产环境或其他机器上。
这种情况下首先要知道当前虚环境下具有哪些包
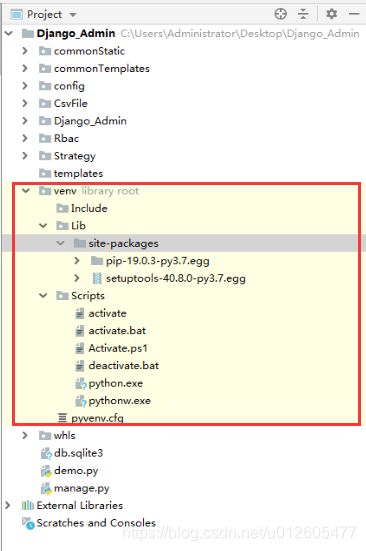
首先在工程下创建whl目录,该目录可以为任意名称,然后cd到这个目录
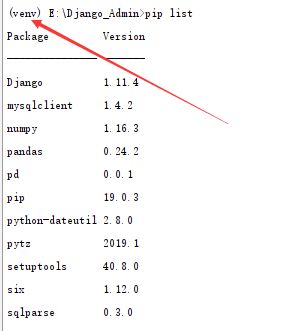
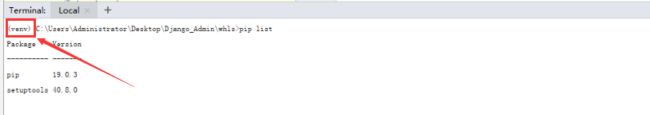
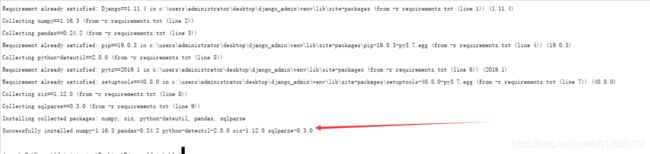
然后在terminal中使用pip list命令查看有哪些包(注意红色箭头,如果没有,则当前未处于虚环境状态)
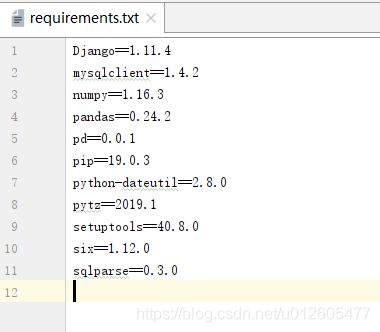
然后使用pip freeze --all > requirements.txt命令,将当前环境内容保存到requirements.txt文件中 ,如下图
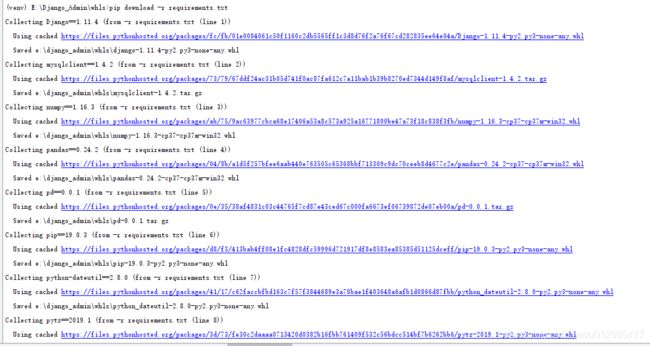
然后将上述的python包下载到本地,使用命令 pip download -r requirements.txt
网上使用的 pip install --download . -r requirements.txt 亲测不可行
文件夹下将多出以下内容,这个过程稍慢,耐心等待:
倘若上述的程序其他机器也要使用,则要将其打包并进行传输,暂且将其他机器命名为B:
在B机器上,我已经安装好了python环境,未安装的请安装python环境:
安装完成后,用B机器上pycharm打开该程序
首先删除里面的venv
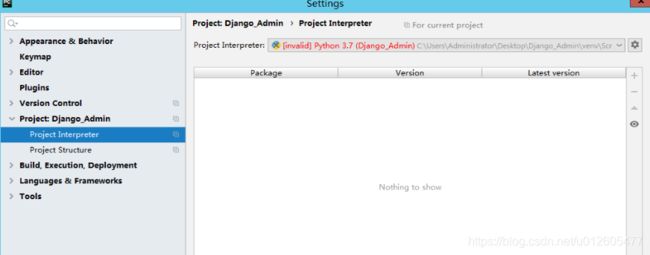
然后打开setting配置,配置程序的python环境,正常情况下一般会出现下面的红色错误
在Project Interpreter中选择本地的python环境(注意:这里要选择好对应的python版本)
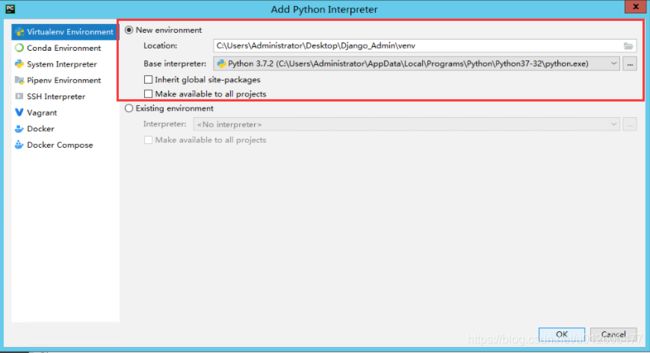
然后再按照下图,为程序创建一个新的虚拟环境,原有的虚拟环境我们要删掉,否则无法创建:
点击OK,我们要等一会
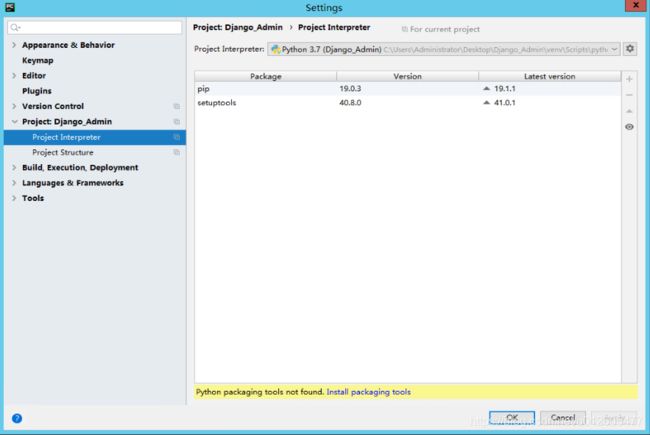
ok,一个新的虚环境创建OK了
接下来就是在该虚环境下导入我们之前下载好的whl离线包
老规矩,先查看当前虚环境下存在那些(注意:要确认terminal中是否是处于虚环境,如果未处于,则关闭重新打开就好了)
确认上面的无误,接下来开始导入离线包
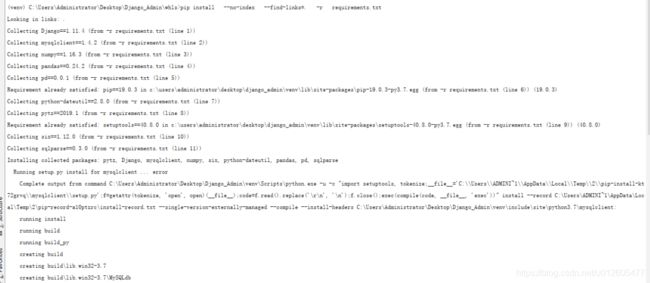
cd到whls包中,然后执行安装操作,命令为:pip install --no-index --find-links=. -r requirements.txt
正常情况下,一般都能一次安装成功,而有时候会出现下面的错误,报出缺少VC++ 14.0的环境:
想要安装vc ++ 14.0,则需要安装VS 2017,安装VS2017是个大工程,本人不推荐这样做。
回头看我们下载的whl包,发现里面存在一些以tar.gz结尾的文件,这些文件需要编译安装,因为没有C++环境,所以不能执行,我们去网上下载对应的whl包,替换这些tar包(注意:pip download 命令不是万能)
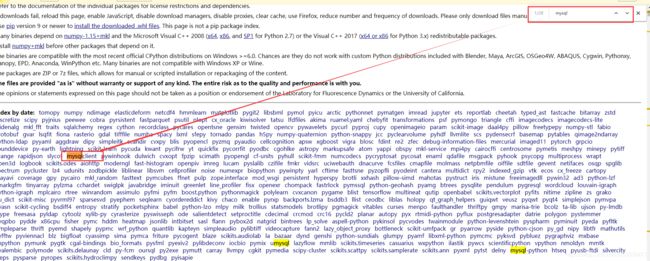
下载网址为:https://www.lfd.uci.edu/~gohlke/pythonlibs/#twisted
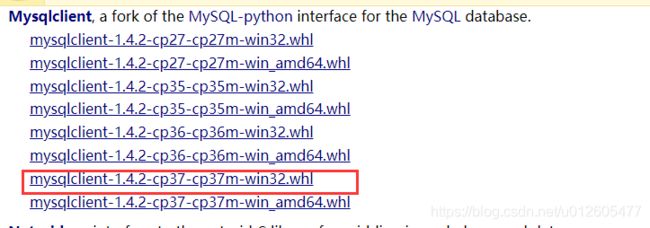
下面以mysqlClient为例:
首先在网页上找到对应的包,及合适的对应版本,然后下载放置到whls目录中如图:
找到对应版本的mysqlclient包进行下载,我这里是3.7的
然后删除不需要的tar包,且查看requirements.txt是否和whls文件夹中的内容对照
然后再次执行之前的命令:
pip install --no-index --find-links=. -r requirements.txt
ok,非单独处理的whl包安装完成
接下来安装浏览器下载whl包,使用pip install 命令,如图:
至此,所有包环境安装完成。