【Sketch最新文档】2.5-Resizing Constraints(调整尺寸约束 )
Resizing Constraints
调整尺寸约束
Applying constraints to layer sallows you to determine how they should behave when you resize the Symbol, Art board, or group those layers are in.
对符号、画板或者小组中的图层使用约束条件在调整整体的大小时,可以控制它们的变化形式。
For example, you may want a layer to always stay in the middle of an Art board—or a particular group to stay in the top-left corner of a Symbol—no matter how tall or wide an object is. All this is possible with the resizing constraints that you can apply to your layers.
例如,你想要某个图层一直处于画板的中间——或者某个特定的组固定在符号的左上角——不论它的宽高如何变换。所有这些都可以通过应用调整图层的尺寸约束实现。
Applying Constraints
应用约束
Constraints can be applied to any layer that lies inside an Art board or group. When that layer is selected, you can see the resizing constraints appear under the layer properties section in the Inspector. This is where you can tell a layer how to behave when its parent is resized.
约束可以被应用于画板或者组中的任何一个图层。当你选中图层,你会在检测器中图层属性下边看到调整尺寸约束的操作区域。
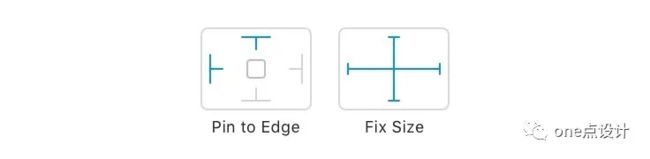
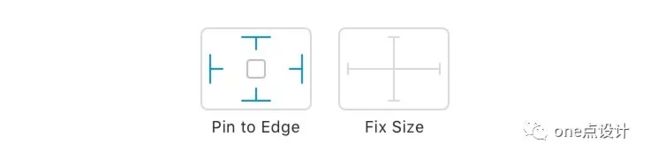
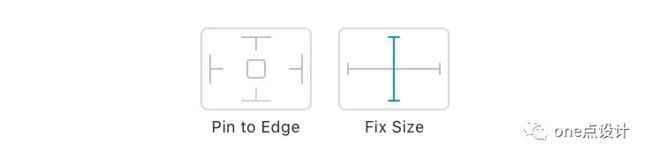
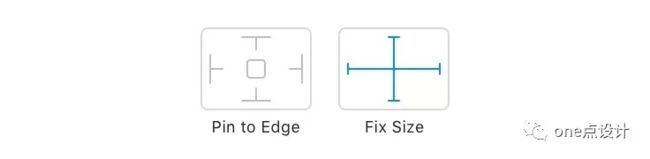
This section is split into three parts: On the left; you can define the edges each side of your layer should pin to, in the middle; you can determine whether the size of your layer should stretch, or remain at a fixed height and/or width on resize. On the right is a preview of how your layer (in green) will behave when the group it is in is resized.
操作区域由3部分组成:在左边部分里,你可以设置图层任何一边固定不变;在中间部分,你可以设置图层的宽高在调整整体大小时是否也会拉伸或者保持固定。右边部分(绿色)是预览部分,可以看到调整图层所在组的尺寸时图层是如何变化的。
By default, none of these constraints are applied in Sketch. If you resize a group containing alayer, the layer inside the group will resize in relation to its parent too.
默认情况下,Sketch中不应用这些约束。如果你调整包含图层的组的大小,则组内的图层也将跟随它的父级对象调整大小。
However, when you apply a constraint to pin to the left edge of the layer, and another to the right edge, this means that the distances between the edges of the layer, and its parent will be respected. Because of these rules the layer’s width is flexible, meaning that this is what changes on resize.
当你应用约束固定了图层的左边,也固定了图层的右边,这就意味着图层的左右边缘之间的距离会随着父级对象变化而变化。由于这些约束,图层的宽度就在父级对象变化时也灵活可变。
In order for your content to adjust when you resize an Art board, check the Adjust contention resize option in the Art board Inspector.
要在调整画板大小时调整内容的尺寸,请勾选画板检查器中“调整内容尺寸”选项。
Examples
案例
Below are some examples of common scenarios you may come across when applying resizing constraints to your layers, along with solutions on how to remedy them.
下面是图层应用调整尺寸约束时一些常见的例子,以及如何修复它们的解决方案。
Fix to Edges
固定边缘
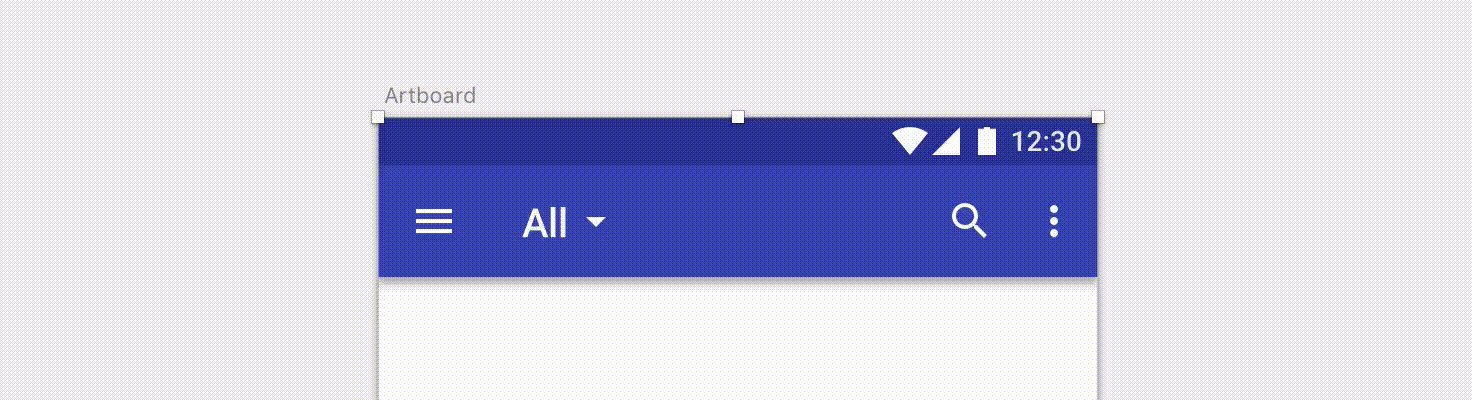
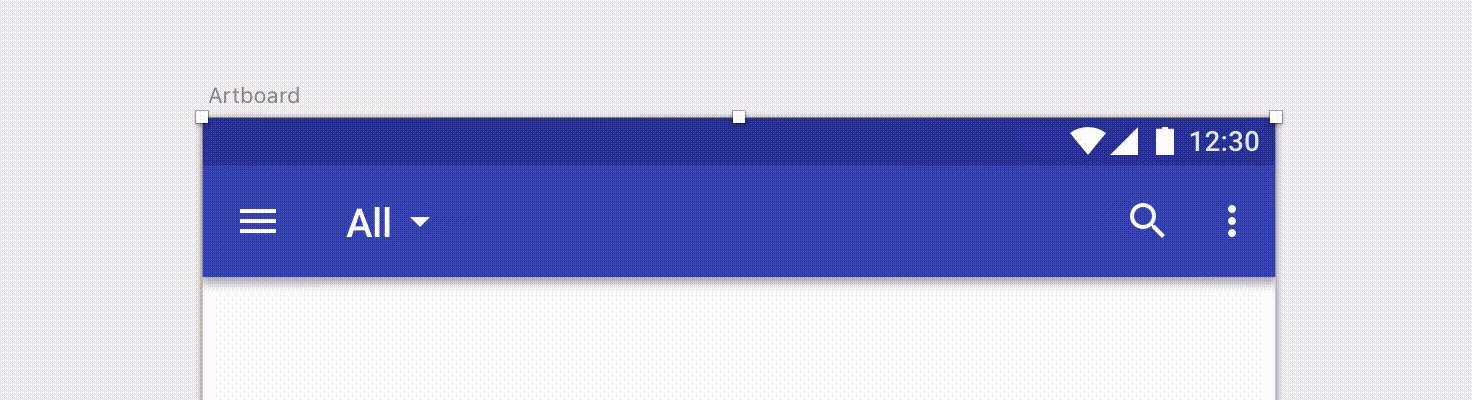
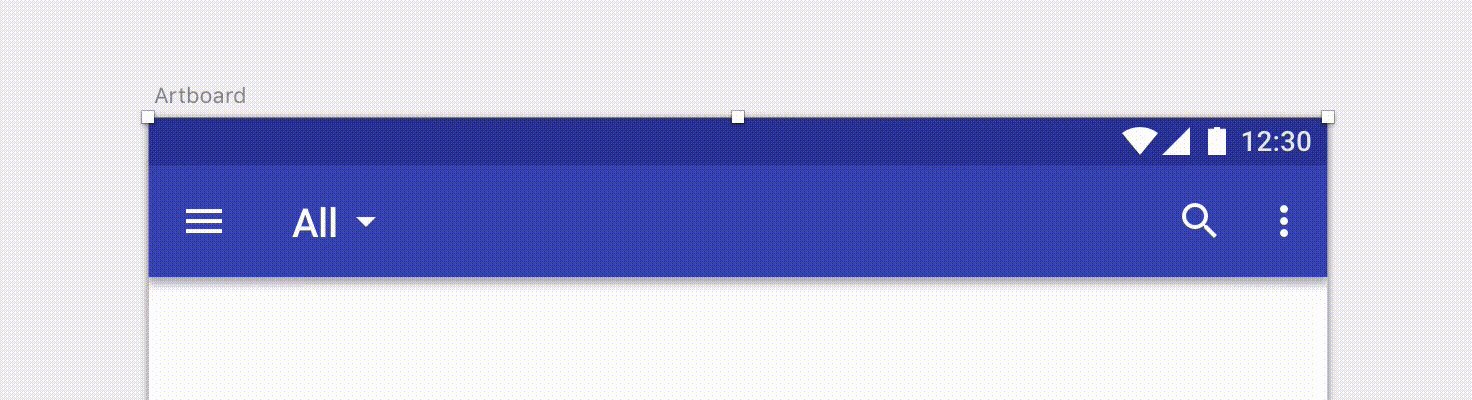
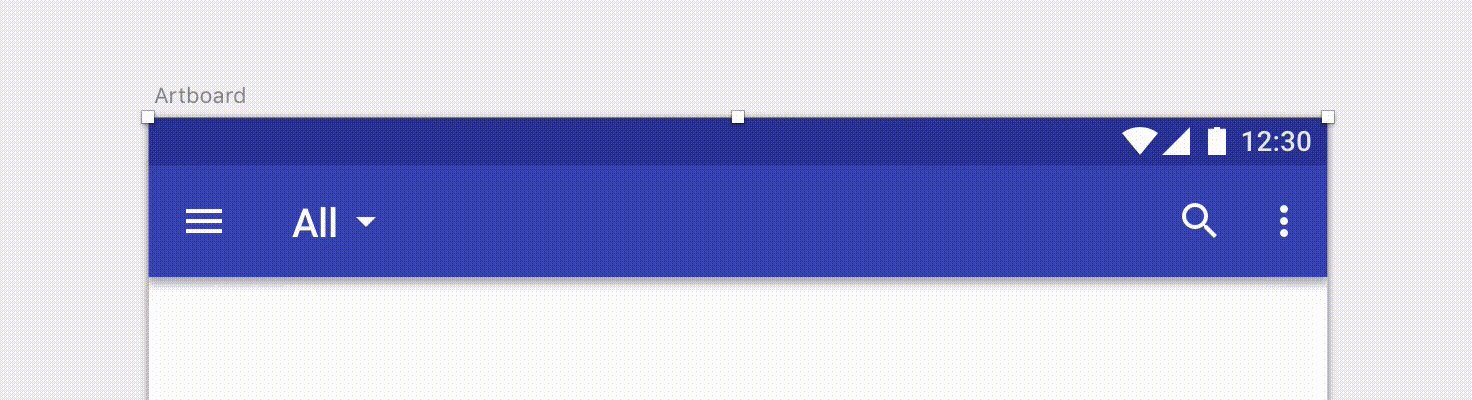
When dealing with common interface elements such as navigation and tab bars, you’ll of course want them to stretch horizontally, whilst maintaining a fixed height.This is particularly easy and only requires you to apply one constraint: FixHeight, so the height doesn’t grow if you resize the parent vertically.
在处理常见界面元素(如导航和标签栏)时,你当然希望它们可以水平拉伸的同时保持高度固定。这非常简单,只需要你应用一个约束:固定高度,这样一来就算你调整父级对象该图层的高度也不会变化。


You may be wondering why you don’t need to define any constraints to fix to the edges here: Because Sketch stretches content by default, including any padding, and the layer itself—it’s not necessary. As the layer is flush with the edges of its parent, no gaps will open up as the width increases.
你可能想问为什么通常情况下不需要任何约束来固定边缘:这是因为Sketch默认子级图层会跟随父级调整等比拉伸。由于图层与其父图层的边缘齐平,所以即便宽度增加也不会产生间隙。
Pin to Corner#
固定角点
Unlike the example above, where your layer is near the edges of its parent, but is not hugging them, then you’ll need to pin it to there levant edges so its distance does not change when you resize the parent group or Art board. This is ideal for things like icons inside a navigation bar, or something like a floating action button.
与上面的案例不同,如果你的目标图层靠近父级的边缘,但却没有齐平,那么你需要将它固定到相关的父级边缘,以便在调整父级组或画板时边缘的间距保持不变。
Once you know what corner you want to have your layer “pinned” to, click the constraints (eg, bottom, right) and then Fix Height and Width to stop the layer from resizing.
一旦知道要将图层固定到哪个角,请单击约束(例如,底部,右侧),然后单击固定高度和宽度以组织图层调整大小。
Float in Place, and Fix Padding#
浮动位置,和固定填充间距
If you’re wanting an icon to stay the same size when you resize its parent, but for it to always remain in the center for example, just fix its Height and Width. This means that it’s only the padding around the layer that will be affected on resize.
如果你想让某个图标在调整父级大小时保持原有尺寸,并且始终保持在中心位置。要做到这样,你只需要固定图层的高度和宽度。这就意味着只有子级图层与父级图层之间的间距随着调整变化。

If you’re looking for the opposite behaviour, and want to fix the padding around your layer so it doesn’t change on resize, then pin the object on all four of its sides. There’s a quick way to do this: simply click the square in the middle of the resizing control and it’ll be pinned to each edge.
如果你想要相反的效果,希望改变父级对象大小时固定子级图层与其的间距,则需要将子级图层的四个边进行约束固定。有一种快捷方式:只需单击调整大小空间中间的方块,就会固定四边。

To see how these resizing constraints affect Symbol instances, try out the official iOSDesign Resources Library, and resize any of the Symbol layers you insert.
要查看这些调整大小约束如何影响Symbol实例,请尝试iOS的官方设计资源库,并调整你插入的任何符号图层的大小,看看效果。
Last modified on Oct 02, 2018
最后一次修改于2018年10月02日
更多内容:
The Interface(界面概述)
Canvas
Inspector
Layer List
Toolbar
Touch Bar
Layer Basic(图层概述)
Adding Layers
Selecting Layers
Moving Layers
Resizing Layers
更多内容请关注公众号——“one点设计”,点击“设计翻译”>“Sketch最新文档”查阅,会陆续上传全部文档,希望该文档能够帮助到大家。
由于个人水平有限,如翻译中有什么问题,还请指正。如果你也有兴趣翻译设计文档可以和小编联系,欢迎大家多多交流。