2019独角兽企业重金招聘Python工程师标准>>> ![]()
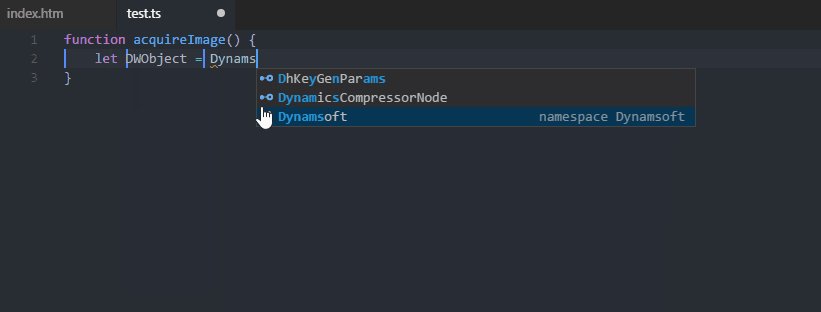
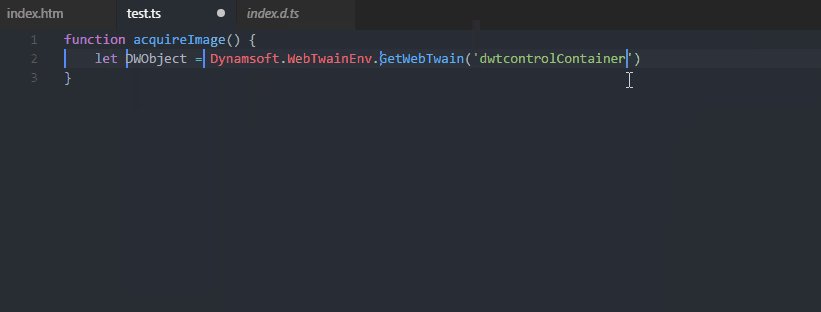
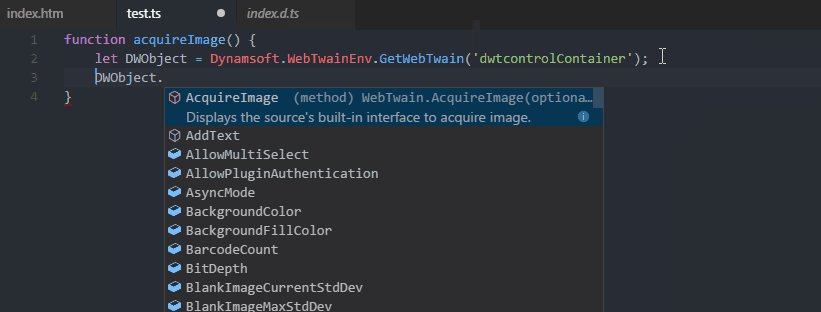
最近为Dynamic Web TWAIN的JavaScript接口编写了一份.d.ts文件。这个文件就像C/C++用.h文件。好处就是在使用TypeScript开发的时候,可以提供IntelliSense智能提示。开发者可以直接看到接口的定义。
使用TypeSearch可以找到已经发布的TypeScript声明文件,比如dwt。安装方法:
npm install --save @types/dwt创建一个.d.ts文件很简单,只需要安装官网的方法。那么如何发布这个文件?如果你已经有一个js库,只需要把.d.ts文件放到同样的目录里,然后通过npm publish发布就可以了。但是如果想要发布到统一的types下,就需要把文件提交到DefinitelyTyped。
通过GitHub提交.d.ts文件
Fork一份DefinitelyTyped源码,并clone到本地。比如我的:
git clone github.com/dynamsoft-dwt/DefinitelyTyped在types目录下新建一个包目录,并包含四个文件:
types\dwt:
|-- dwt-tests.ts
|-- index.d.ts
|-- tsconfig.json
|-- tslint.jsondwt-tests.ts里写一些测试代码。
tsconfig.json是TypeScript的配置文件。和其它的包比较,只需要修改files:
{
"compilerOptions": {
"module": "commonjs",
"lib": [
"es6"
],
"noImplicitAny": true,
"noImplicitThis": true,
"strictNullChecks": false,
"baseUrl": "../",
"typeRoots": [
"../"
],
"types": [],
"noEmit": true,
"forceConsistentCasingInFileNames": true
},
"files": [
"index.d.ts",
"dwt-tests.ts"
]
}tslint.json里需要写一些规则,具体可以参考TSLint core rules。这是我写的:
{
"extends": "dtslint/dt.json",
"rules": {
"max-line-length": [false],
"no-trailing-whitespace": false,
"space-before-function-paren": false,
"only-arrow-functions": [false]
}
}
接下来在根目录运行脚本:
npm run test
npm run lint如果运行lint的时候发生问题,可以修改.d.ts文件,也可以修改规则来屏蔽问题。比如max-line-length不符合默认的长度,如果你不想修改长度,就设置成false。
没有问题了就把代码上传到github,并创建一个pull request。这个时候会出来一个提交模版,你需要根据提示勾选模版选项。
提交之后travis-ci会自动检测所有的文件,如果有问题,你需要修改之后重新提交。管理员可能会和你沟通提交的问题。所有问题都修复之后,管理员会把你的代码合并到主代码库中。接下来就等待管理员发布,大概一天的时间。