react-router 安装-使用
安装
yarn add react-router-dom
或者
npm install react-router-dom
在src/pages中创建两个文件

编辑src中的 App.js
import React from 'react';
import Home from './pages/Home'
import Mine from './pages/Mine'
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
function App() {
return (
<div className="App">
<Router>
<Route path='/home' component={Home}></Route>
<Route path='/mine' component={Mine} ></Route>
</Router>
</div>
);
}
export default App;
react 的 BrowserRouter 和 HashRouter 理解
BrowserRouter h5新特性 : 上线需要做重定向处理
http://127.0.0.1:3000/article/num1
HashRouter 锚点链接:
http://127.0.0.1:3000/#/article/num1(不一定是这样,但#是少不了的)
路径匹配精准 exact
为真时,仅当路径与位置匹配时才匹配。路径名。
import React from 'react';
import Home from './pages/Home'
import Mine from './pages/Mine'
import Ucenter from './pages/Ucr'
import {
HashRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
function App() {
return (
<div className="App">
<Router>
<ul>
<li><Link to='/home'>Home页面</Link></li>
<li><Link to='/mine'>Mine页面</Link></li>
<li><Link to='/mine/ucenter'>ucenter页面</Link></li>
</ul>
<Route path='/home' component={Home}></Route>
<Route exact path='/mine' component={Mine} ></Route>
<Route exact path='/mine/ucenter' component={Ucenter}></Route>
</Router>
</div>
);
}
export default App;
更加精准匹配 strict={true}
// 示例
// 浏览器访问
// http://localhost:3000/home 和http://localhost:3000/home/ 是两个路径
<Router>
<ul>
<li><Link to='/home'>Home页面</Link></li>
<li><Link to='/mine'>Mine页面</Link></li>
<li><Link to='/mine/ucenter'>ucenter页面</Link></li>
</ul>
<Route strict={true} path='/home' component={Home}></Route>
<Route exact path='/mine' component={Mine} ></Route>
<Route exact path='/mine/ucenter' component={Ucenter}></Route>
</Router>
设置404页面
Switch 只加载一个页面
<Router>
<ul>
<li><Link to='/home'>Home页面</Link></li>
<li><Link to='/mine'>Mine页面</Link></li>
<li><Link to='/mine/ucenter'>ucenter页面</Link></li>
</ul>
<Switch>
<Route path='/home' component={Home}></Route>
<Route exact path='/mine' component={Mine} ></Route>
<Route exact path='/mine/ucenter' component={Ucenter}></Route>
<Route component={NotFound} ></Route> // 这里是设置404页面
</Switch>
</Router>
页面跳转 Link
import React from 'react';
import Home from './pages/Home'
import Mine from './pages/Mine'
import {
HashRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
function App() {
return (
<div className="App">
<Router>
<ul>
<li><Link to='/home'>Home页面</Link></li>
<li><Link to='/mine'>Mine页面</Link></li>
</ul>
<Route path='/home' component={Home}></Route>
<Route path='/mine' component={Mine} ></Route>
</Router>
</div>
);
}
export default App;
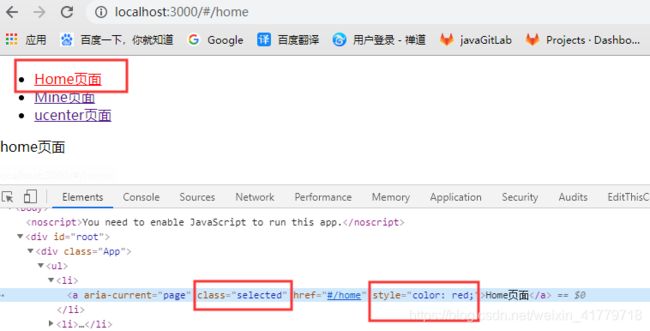
NavLink 选中添加样式
一个特殊版本的,它将在匹配当前URL时向呈现的元素添加样式属性
activeClassName: 选中的class名
activeStyle: 选中的样式
<ul>
<li><NavLink activeClassName="selected" activeStyle={{color: 'red'}} to='/home'>Home页面</NavLink></li>
<li><NavLink to='/mine'>Mine页面</NavLink></li>
<li><NavLink to='/mine/ucenter'>ucenter页面</NavLink></li>
</ul>
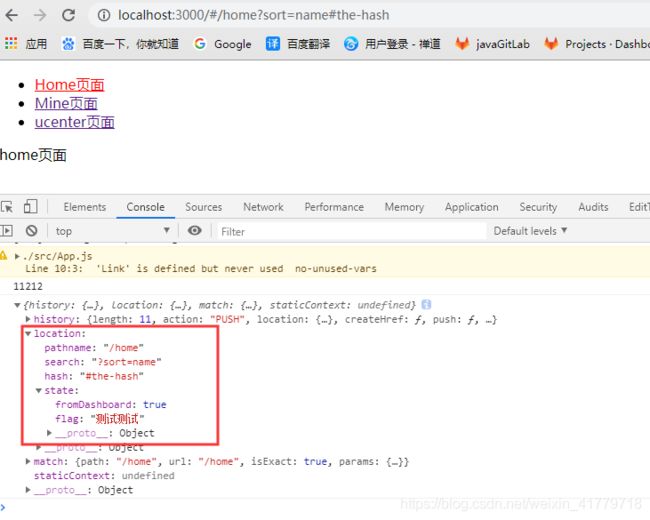
隐形传递参数
<Link
to={{
pathname: "/home",
search: "?sort=name",
hash: "#the-hash",
state: { fromDashboard: true, flag:'测试测试' } // 隐藏属性 可以传递隐蔽的东西
}}
/>
参数接收
<Router>
<Switch>
//必传
<Route exact path='/mine/ucenter/:id' component={Ucenter}></Route>
// 加问号可传可不传
<Route exact path='/mine/ucenter/:id?' component={Ucenter}></Route>
</Switch>
</Router>
传参数
http://localhost:3000/#/mine/ucenter/10

获取 /mine/ucenter/10/weixi
//接收参数
constructor(porps){
super(porps)
console.log(porps.match.params.id)
}
获取 ?name=11212&age=12 值
constructor(porps){
super(porps)
//方法一
const params = new URLSearchParams(porps.location.search)
console.log(params.get('name'))
// 方法二
// const val = querystring.parse(porps.location.search)
// console.log(val.name)
}
重定向 Redirect
// 访问/hellow 重定向到 /mine页面
<Router>
<Redirect form="/hellow" to="/mine" />
</Router>
页面跳转
import React, { Component } from 'react'
const Mine = (porps) => {
const clockebacl = () => {
console.log(porps)
porps.history.push('/home') //上一次页面存在
porps.history.replace('/home') // 上一次页面不存在
}
return (
<div>
<p>Mine页面</p>
<div onClick={ clockebacl }>回到页面</div>
</div>
)
}
export default Mine
如果路由被管理的情况下
import MineDemo from './MineDemo'
import { withRouter } from 'react-router-dom'
class Mine extends React.Component{
constructor(props){
super(props)
}
clockebacl() {
console.log(this.props)
// porps.history.push('/home') //上一次页面存在
// this.props.history.replace('/home') // 上一次页面不存在
}
render() {
return (
<div>
<p>Mine页面</p>
<div onClick={ this.clockebacl.bind(this) }>回到页面</div>
<MineDemo />
</div>
)
}
}
export default Mine
如果路由没有被管理
import React, { Component } from 'react'
import { withRouter } from "react-router-dom"; // 不调取这个this.props为空对象
class MineDemo extends Component {
constructor(props) {
super(props);
console.log(this)
}
sssss() {
console.log(this.props)
this.props.history.push('/home')
}
render() {
return (
<div>
跳转页面
<div onClick={ this.sssss.bind(this) }>回到home</div>
</div>
)
}
}
export default withRouter(MineDemo)
如果在填充数据时要跳转页面提示用户 Prompt
import React, { Component } from 'react'
import { Prompt } from 'react-router-dom'
export default class Home extends Component {
constructor(porps){
super(porps)
console.log(porps);
this.state = {
name:''
}
}
chinfgh(e) {
this.setState({
name: e.target.value
})
}
render() {
return (
<div>
<p>home页面</p>
<Prompt
when = { !!this.state.name }
message = { '确定要离开吗?'}
/>
<input type="text" value={this.state.name} onChange={this.chinfgh.bind(this)}/>
</div>
)
}
}
路由嵌套
创建三个文件
Book.jsx
JavaBook.jsx
WebBook.jsx
内容
// WebBook.jsx
import React, { Component } from 'react'
export default class WebBook extends Component {
render() {
return (
<div>
WebBook
</div>
)
}
}
// JavaBook.jsx
import React, { Component } from 'react'
export default class JavaBook extends Component {
render() {
return (
<div>
javaBook
</div>
)
}
}
// WBook.jsx
import React, { Component } from 'react'
export default class Book extends Component {
render() {
return (
<div>
Book{ this.props.children}
</div>
)
}
}
// App.jsx
import React from 'react';
import {BrowserRouter as Router,Switch, Route} from "react-router-dom";
import Book from './pages/Book'
import JavaBook from './pages/JavaBook'
import WebBook from './pages/WebBook'
function App() {
return (
<div className="App">
<Router>
<Switch>
<Book>
<Route path='/book/javab' component={ JavaBook }></Route>
<Route path='/book/webb' component={ WebBook }></Route>
</Book>
</Switch>
</Router>
</div>
);
}
export default App;