egg.js连接mysql数据库遇到的问题
最近在策划写一个博客采用前后端分离模式,前端使用vue后端使用egg.js,我也是刚开始学习egg.js,所以会将自己踩的坑都记录下来.
首先介绍下后端为什么采用egg.js吧,之前我是学习了koa2的,大部分基础知识基本都学完了,后来看了下egg.js最终选用了他,其实egg.js也是基于koa开发的,但是egg.js号称为企业级框架而生,所以我想尝试下,其实最大的原因不是这个,主要由于egg.js比较规范化奉行约定优于配置的原则,与egg.js媲美的还有一款sails框架!话不多说!
首先需要安装egg-mysql
npm i --save egg-mysql
然后开启插件
在config/plugin.js里面加入以下代码
exports.mysql = {
enable: true,
package: 'egg-mysql',
};
其次就是连接mysql数据库了,连接数据库的基础要点就是你电脑上安装了mysql数据库哇,不要说数据库都没安装你就去连接,或者你有线上的数据库连接也是可以的.egg-mysql插件官方文档这样写的(我们因为是博客所以用的是单数据源),单数据源配置如下:
// config/config.${env}.js
exports.mysql = {
// 单数据库信息配置
client: {
// host
host: 'mysql.com',
// 端口号
port: '3306',
// 用户名
user: 'test_user',
// 密码
password: 'test_password',
// 数据库名
database: 'blog',
},
// 是否加载到 app 上,默认开启
app: true,
// 是否加载到 agent 上,默认关闭
agent: false,
};
个人建议直接配置在config.default.js里面
module.exports = appInfo => {
const config = exports = {};
config.mysql = {
client: {
host: 'localhost',
port: '3306',
user: 'test_user',
password: 'test_password',
database: 'blog'
},
app: true,
agent: false
};
}
然后测试下是否连接成功,在一个service里面用一段代码
const user = await this.app.mysql.query('select * from user_list','');
官方文档这样的
await app.mysql.query(sql, values);
官网的写法是在有
const {app}=this;
1.在连接数据库的时候还遇到一个坑,在以上所有都对的情况下还在控制台报如下的错误
Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client
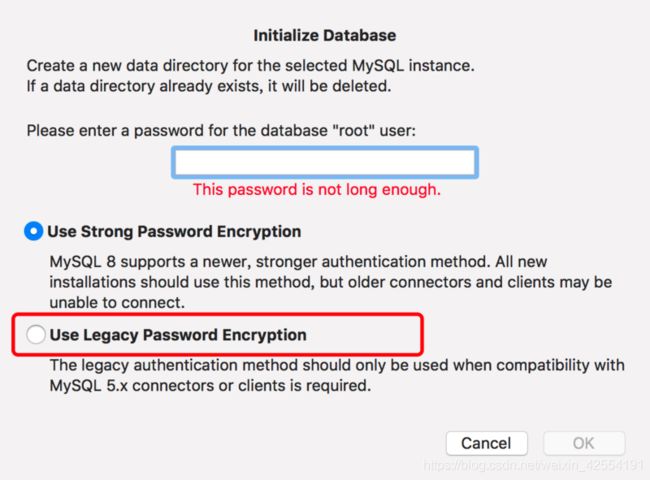
这个主要是mysql安装的时候有个叫强密码模式导致这种错误的

点到下面按钮选择Use Legacy Password Encryption,或者在安装的时候选择这个选项
2.查询数据库返回结果会出现RowDataPacket导致这样的数据结构取不到数据,
类似以下
[ RowDataPacket { user_name: 'wzj', password: '123456' },
RowDataPacket { user_name: 'hyn', password: '123456' } ]
我们该如何处理以下的情况呢,其实很简单JSON.stringify()把对象转为对象字符串就可以了!
目前就这么多,如果道友你遇到啥奇葩的问题,在下方评论,我们共同摸索然后补到后续,让更多的人更快的开发!