X5WebView使用
用过 Android 自带 WebView 的都知道,每次加载数据过多时,等待时间非常久,体验非常差。所以腾讯推出了:腾讯浏览服务,也就是 X5WebView ;下面来看一下效果图:
GitHub 下载地址:https://github.com/wuqingsen/X5WebView
1. 下载jar包及so文件
打开官网,下载 jar 包和 so 文件,下载地址为:https://x5.tencent.com/tbs/sdk.html
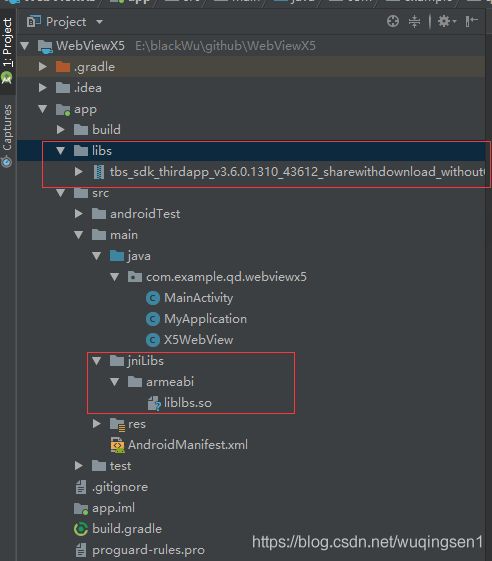
下载完毕将 jar 包和 so 文件分别复制到 libs 和 jniLibs 文件夹下,如下图所示:
2. 新建类Application
新建类 MyAplication 在里面启动 x5WebView 内核加载:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initX5WebView();
}
private void initX5WebView() {
//搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。
QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
if (arg0) {
Log.e("=====myApp", " x5WebView内核加载成功" + arg0);
} else {
Log.e("=====myApp", " x5WebView内核加载失败" + arg0);
}
}
@Override
public void onCoreInitFinished() {
}
};
//x5内核初始化接口
QbSdk.initX5Environment(getApplicationContext(), cb);
}
}
别忘了在 AndroidManfest.xml 文件中应用:
3. 加入权限
在 AndroidManfest.xml 文件中加入相应的权限:
4. 重写 webView
重写 webView 类,名字为 X5webView,( 注意:不要把包名导入错了 ):
import android.annotation.SuppressLint;
import android.content.Context;
import android.util.AttributeSet;
import com.tencent.smtt.sdk.WebSettings;
import com.tencent.smtt.sdk.WebView;
import com.tencent.smtt.sdk.WebViewClient;
/**
* author: wu
* date: on 2019/2/13.
* describe:腾讯X5WebView封装
*/
public class X5WebView extends WebView {
private WebViewClient client = new WebViewClient() {
/**
* 防止加载网页时调起系统浏览器
*/
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
};
@SuppressLint("SetJavaScriptEnabled")
public X5WebView(Context arg0, AttributeSet arg1) {
super(arg0, arg1);
this.setWebViewClient(client);
// this.setWebChromeClient(chromeClient);
// WebStorage webStorage = WebStorage.getInstance();
initWebViewSettings();
this.getView().setClickable(true);
}
private void initWebViewSettings() {
WebSettings webSetting = this.getSettings();
webSetting.setJavaScriptEnabled(true);
webSetting.setJavaScriptCanOpenWindowsAutomatically(true);
webSetting.setAllowFileAccess(true);
webSetting.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS);
webSetting.setSupportZoom(true);
webSetting.setBuiltInZoomControls(true);
webSetting.setUseWideViewPort(true);
webSetting.setSupportMultipleWindows(true);
// webSetting.setLoadWithOverviewMode(true);
webSetting.setAppCacheEnabled(true);
// webSetting.setDatabaseEnabled(true);
webSetting.setDomStorageEnabled(true);
webSetting.setGeolocationEnabled(true);
webSetting.setAppCacheMaxSize(Long.MAX_VALUE);
// webSetting.setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);
webSetting.setPluginState(WebSettings.PluginState.ON_DEMAND);
// webSetting.setRenderPriority(WebSettings.RenderPriority.HIGH);
webSetting.setCacheMode(WebSettings.LOAD_NO_CACHE);
// this.getSettingsExtension().setPageCacheCapacity(IX5WebSettings.DEFAULT_CACHE_CAPACITY);//extension
// settings 的设计
}
public X5WebView(Context arg0) {
super(arg0);
setBackgroundColor(85621);
}
}
5. 在 xml 文件中加入 X5WebView
下面是进度条的样式 progress_bar_states :
-
-
6. activity 中加入代码
在对应 activity 中加入代码,代码中包括启动加速、设置进度条、设置点击事件和加载错误的设置 ( 注意:包不要导入错了 ) 。
import com.tencent.smtt.export.external.interfaces.WebResourceError;
import com.tencent.smtt.export.external.interfaces.WebResourceRequest;
import com.tencent.smtt.sdk.WebChromeClient;
import com.tencent.smtt.sdk.WebView;
import com.tencent.smtt.sdk.WebViewClient;
public class MainActivity extends AppCompatActivity {
private X5WebView mX5WebView;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mX5WebView = findViewById(R.id.x5WebView);
progressBar = findViewById(R.id.progressBar);
mX5WebView.loadUrl("https://blog.csdn.net/wuqingsen1");
initX5WebView();
setProgressBar();
setClick();
}
/**
* 启用硬件加速
*/
private void initX5WebView() {
try {
if (Integer.parseInt(android.os.Build.VERSION.SDK) >= 11) {
getWindow()
.setFlags(
android.view.WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
android.view.WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
}
} catch (Exception e) {
}
}
/**
* 设置进度条
*/
private void setProgressBar() {
mX5WebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
//显示进度条
if (newProgress < 100) {
progressBar.setProgress(newProgress);
progressBar.setVisibility(View.VISIBLE);
}else {
progressBar.setVisibility(View.GONE);
}
}
});
}
/**
* 点击事件
*/
private void setClick() {
mX5WebView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
return super.shouldOverrideUrlLoading(view, request);
//点击事件
}
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, request, error);
//加载错误
}
});
}
/**
* 返回键监听
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (mX5WebView != null && mX5WebView.canGoBack()) {
mX5WebView.goBack();
return true;
} else {
return super.onKeyDown(keyCode, event);
}
}
return super.onKeyDown(keyCode, event);
}
@Override
protected void onDestroy() {
//释放资源
if (mX5WebView != null)
mX5WebView.destroy();
super.onDestroy();
}
}
这样 X5WebView 就可以使用了。