使用threejs开发微信小游戏全过程
我年前至今至今对微信小游戏尝了尝鲜,从开发到上线全流程做了一款小游戏。特做个记录分享给大家![]() 。
。
长文警告!全文共8527字,阅读此文会耗费不少时间。可收藏备用查看。
小游戏目前只支持JavaScript一种语言,但JS的支持也并不完全,最主要的区别是小游戏BOM 和 DOM API,小游戏提供了canvas,支持2d和webgl,可操作性还是挺高的。需要注意的是小游戏可以同时创建多个canvas画布,但只有一个上屏画布,而其它再次创建的皆是离屏画布。所谓上屏画布就是我们可以看到的画布,离屏画布如果要看到需要绘制到上屏画布。后面会有介绍到。
小游戏的制作引擎可以有几种选择:Cocos、Egret、Laya 和 threejs,跳一跳就是使用threejs作为引擎,本文主要介绍threejs。
01
—
使用threejs开发微信小游戏
1. 创建项目
使用threejs开发小游戏,首先需要下载微信开发者工具,注册一个微信小游戏的账号,然后根据流程创建一个微信小游戏。
使用微信开发者工具默认创建的小游戏项目是类似打飞机的一个小游戏,是使用canvas2d制作的一个有基本的游戏逻辑实现的小游戏,没有小游戏开发经验的可以先读一读这个小游戏的代码可以对小游戏开发有一个简单的了解。
构建项目时可以删除无用的文件,然后引入threejs的文件,需要保留原有项目中的symbol.js和weapp-adapter.js两个文件,这两个文件是对小游戏的适配,根据实际情况可能还需要修改,相关内容可以访问了解https://mp.weixin.qq.com/debug/wxagame/dev/tutorial/base/adapter.html
本文提供了一个简单的示例项目:
链接:https://pan.baidu.com/s/1T5-eDHdkTIjvRM_YZn0alA提取码:1n38
目录结构为:
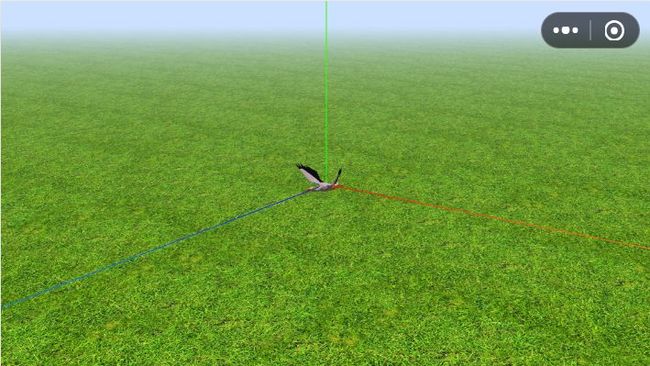
其中main.js和main1.js分别是两个示例,main1.js是使用threejs加载一个glb模型并应用模型动画:
main.js是一个旋转的正方体示例:
2. 如何绘制hud元素
什么是hud元素,hud全称平视显示器(head up display)简称HUD。就是在游戏中游戏场景外的元素,比如操作按钮、信息或弹窗等元素。
在使用threejs构建游戏场景中,一般我们场景会使用透视相机PerspectiveCamera渲染场景,透视相机展示的场景会更真实,物体会根据远近不同而显示的大小不同,渲染场景代码类似:
let THREE = require('../three/three')let ctx = canvas.getContext('webgl')export default class Main {constructor() {var camera, scene, renderer;this.init();this.animate();}init() {this.scene = new THREE.Scene();this.camera = new THREE.PerspectiveCamera(30, window.innerWidth / window.innerHeight, 1, 10000);this.camera.position.set(1000, 1000, 1000);this.camera.lookAt(0, 0, 0);this.renderer = new THREE.WebGLRenderer({ context: ctx, canvas: canvas })this.renderer.setPixelRatio(window.devicePixelRatio);}animate() {requestAnimationFrame(this.animate.bind(this), canvas);this.renderer.render(this.scene, this.camera);}}
而小游戏只有一个上层canvas,所有元素都需要展示在上层canvas,如果将hud类型的元素直接放在透视相机渲染的场景里,会出现一些问题,比如在游戏的过程中随着场景相机的变化,在场景中的hud元素可能会发生形状和位置的变化。
好在threejs可以有其它解决方法,可以利用正交相机OrthographicCamera渲染另一个场景来达到显示hud元素的目的,所谓正交相机简单来说就是元素无论距离远近大小都不会产生变化,具体可以查看threejs文档详细了解。使用正交相机渲染hud的场景代码:
let THREE = require('../three/three')let ctx = canvas.getContext('webgl')export default class Main {constructor() {var camera, scene, renderer;var hudCamera, hudScene;this.init();this.animate();}init() {this.scene = new THREE.Scene();this.camera = new THREE.PerspectiveCamera(30, window.innerWidth / window.innerHeight, 1, 10000);this.camera.position.set(1000, 1000, 1000);this.camera.lookAt(0, 0, 0);this.hudScene = new THREE.Scene();this.hudCamera = new THREE.OrthographicCamera(-window.innerWidth / 2, window.innerWidth / 2, window.innerHeight / 2, -window.innerHeight / 2, -100, 100);this.hudCamera.updateProjectionMatrix();this.hudCamera.lookAt(new THREE.Vector3(0, 0, 0));this.renderer = new THREE.WebGLRenderer({ context: ctx, canvas: canvas })this.renderer.setPixelRatio(window.devicePixelRatio);}animate() {requestAnimationFrame(this.animate.bind(this), canvas);this.renderer.render(this.scene, this.camera);this.renderer.render(this.hudScene, this.hudCamera);}}
这样渲染场景后,所有hud的元素内容都需要放在hudScene场景中。而游戏元素可以放在scene场景中即可。
3. 如何将离屏canvas绘制到上屏
微信小游戏只能显示一个上屏canvas,而通过微信api创建的其它canvas都是离屏canvas,是不会显示在上屏的,需要绘制在上屏才能显示。
而使用threejs创建的场景是基于webgl的,是没有在2d下使用的drawImage方法的。
threejs中我们也是有方法,就是使用纹理和一个二维的几何平面PlaneGeometry形成平面网格,然后放置在场景中,可以实现将离屏canvas绘制到上屏,且这种方法也可以使用图片做纹理。代码:
let THREE = require('./libs/three.js')//sharedCanvas为离屏canvasvar texture = new THREE.CanvasTexture(sharedCanvas);texture.minFilter = texture.magFilter = THREE.LinearFilter;texture.needsUpdate = true;var material = new THREE.MeshBasicMaterial({map: texture,transparent: true//背景透明})let geometry = new THREE.PlaneGeometry(width, height);let panel = new THREE.Mesh(geometry, material);//如果离屏canvas内容发生变化,需要执行needsUpdate = truesetInterval(() => {texture.needsUpdate = true}, 200);this.scene.add(panel);
4. 解决图片模糊问题
在使用图片绘制在离屏canvas上作为纹理时,会产生图片模糊的问题。我这里是在正交相机场景中绘制hud元素时,纹理图片模糊。如下图片:
可以看到图片文字模糊,且边缘有锯齿,因为canvas上绘制的内容实际上是小于实际设备像素绘制出来的canvas,所以绘制到设备上实际是canvas被放大了,导致模糊和锯齿。
解决方法就是在创建canvas时就将canvas的宽高根据设备的缩放比pixelRatio放大,然后绘制到上屏才会保证图片原有品质:
核心代码如下:
let curCanvas = wx.createCanvas();let ratio = wx.getSystemInfoSync().pixelRatio;curCanvas.width = curCanvas.width * ratio;curCanvas.height = curCanvas.height * ratio;scoreCanvasCtx = curCanvas.getContext('2d');scoreCanvasCtx.scale(ratio, ratio);
02
—
排行榜与开放数据域
1.关系链与开放数据域
1.1 关系链
关系链是微信小游戏提供的社交能力,可以存储和获取好友的信息,一般可以用来实现排行榜,好友成绩等。获取关系链api:
wx.getFriendCloudStorage 获取当前用户也玩该小游戏的好友的用户数据wx.getGroupCloudStorage获取当前用户在某个群中也玩该小游戏的成员的用户数据wx.getPotentialFriendList 获取当前用户对游戏感兴趣的未注册的好友名单
1.2 开放数据域
开放数据域是微信小游戏提供的封闭的独立的JavaScript作用域,获取用户的关系链数据只能在开放数据域中获取。并且开放数据域中不能访问主域的变量和发送请求等。
启用开放数据域需要在game.json中配置:
{"deviceOrientation": "portrait","openDataContext": "src/myOpenDataContext"}
同时还需要在myOpenDataContext文件夹下创建index.js文件,表示其代码运行在开放数据域。
1.3 开放数据域中绘制展示
在开放数据域中可以获得关系链数据,同时也需要再开放数据域中完成绘制。微信小游戏提供了一个主域和开放数据域都可以访问的画布sharedCanvas。
开放数据域中获取使用sharedCanvas:
let sharedCanvas = wx.getSharedCanvas()let context = sharedCanvas.getContext('2d')context.fillStyle = 'red'context.fillRect(0, 0, 100, 100)
主域中获取sharedCanvas:
let openDataContext = wx.getOpenDataContext()let sharedCanvas = openDataContext.canvas
1.4 主域和开放数据域通信
开放数据域不能想主域发送消息,只能被动接收。一般场景是主域发送绘制排行榜消息通知开放数据域,开放数据域请求好友数据,并将数据绘制在sharedCanvas上,主域再将sharedCanvas绘制到上屏完成交互。
主域发送消息:
let openDataContext = wx.getOpenDataContext()openDataContext.postMessage({text: 'hello',year: (new Date()).getFullYear()})
开放数据域中获取消息:
wx.onMessage(data => {console.log(data)/* {text: 'hello',year: 2018} */})
1.5 将sharedCanvas绘制到上屏
let open = wx.getOpenDataContext();window.sharedCanvas = open.canvas;const { pixelRatio, windowHeight, windowWidth } = wx.getSystemInfoSync();//在主域中设定shareCanvas宽高sharedCanvas.width = windowWidth * pixelRatio;sharedCanvas.height = windowHeight * pixelRatio;var texture = new THREE.CanvasTexture(sharedCanvas)texture.minFilter = texture.magFilter = THREE.LinearFiltertexture.needsUpdate = truevar material = new THREE.MeshBasicMaterial({map: texture,transparent: true})let geometry = new THREE.PlaneGeometry(windowWidth, windowHeight)let panel = new THREE.Mesh(geometry, material);this.scene.add(panel);setInterval(() => {texture.needsUpdate = true}, 200);
2. 好友排行
好友排行需要需要使用到微信的关系链数据,所以好友排行榜只能在开放数据域中进行读取和绘制。
在游戏结算后需要调用关系链提供的api wx.setUserCloudStorage() 将数据存储托管在微信后台,只有被托管过的数据才会认为玩过该小游戏:
const MAX_SCORE = 'maxScore';wx.setUserCloudStorage({KVDataList: [{ key: MAX_SCORE, value: String(self.maxScore) }],success: res => {console.log(res);},fail: res => {console.log(res);}});
在开放数据域文件中即可读取好友数据:
wx.getFriendCloudStorage({keyList: [MAX_SCORE],success: res => {if (res && res.data) {console.log(res);//drawRank}},fail: (res) => {resolve()}})
3. 世界排行
世界排行不能使用关系链的数据实现,所以就需要自己将玩家数据存储起来,然后进行排序读取进行绘制。
我这里使用云数据库对数据进行存储,然后读取前n条进行绘制
存储云函数代码:
const cloud = require('wx-server-sdk')cloud.init()const db = cloud.database();// 云函数入口函数exports.main = async (event, context) => {let result = null;const wxContext = cloud.getWXContext();event.userid = wxContext.OPENID;return await db.collection('score').add({data: event})}
小游戏中调用云函数代码:
wx.cloud.callFunction({name: 'insertScore',data: self,success: res => {console.log(res)}})
获取世界排行前100名代码:
const cloud = require('wx-server-sdk')cloud.init()const db = cloud.database();const score = db.collection('score');const $ = db.command.aggregate;exports.main = async (event, context) => {let data = await score.aggregate().group({_id: '$userid',username: $.first('$username'),maxScore: $.first('$maxScore'),userface: $.first('$userface'),}).sort({maxScore: -1}).limit(100).end();let result = {data: data.list,errMsg: data.errMsg}return result;}
4. 排行榜绘制方法
数据准备好之后需要将数据绘制到上屏,但在开放数据域中获取的好友数据需要在sharedCanvas上绘制再绘制到上屏。
排行榜的绘制不难,只是注意有一点是用户头像的获取问题。每个用户头像获取都是一个异步的过程,图片加载完才可以进行绘制。所以这里可以使用Promise.all对头像图片进行加载完成之后开始绘制,代码大概类似:
wx.getFriendCloudStorage({keyList: [MAX_SCORE],success: res => {if (res && res.data) {let data = res.data;let imgArr = [];//加载完头像的集合Promise.all(data.map(user => new Promise((resolve, reject) => {let scoreObj = user.KVDataList.find(kv => kv.key === MAX_SCORE);let curScore = 0;if (scoreObj && scoreObj.value) {curScore = parseFloat(scoreObj.value);}let image = wx.createImage();image.src = user.avatarUrl;image.onload=()=>{imgArr.push({score: curScore,name: user.nickname,image: image,//头像图片,直接绘制在canvas});}}))).then(e => {//使用imgArr绘制排行榜})}},fail: (res) => {}})
在没有绘制排行榜经验前提下,我在绘制排行榜过程中演变过几种绘制方法:
1.最开始获取到所有用户数据之后先全部加载头像,头像加载成功后在进行分页的绘制。但发现存在比较严重的问题:- 在数据量大时会比较耗时,浪费不必要的时间。- 偶发头像获取失败就不会进行下一步的绘制,导致排行榜绘制失败2.改进后:因为排行榜是分页绘制的,所以处理绘制哪一页就请求哪一页的头像,再进行绘制。请求过的头像暂时缓存,再次绘制不会重复请求。也存在问题:- 虽然性能会较前一种fang'shi有提升,但在翻页过程中有明显的卡顿,在加载头像的过程中可能会有一两秒的等待影响体验- 也会产生头像获取失败而导致的排行榜获取失败3.再次改进,在获取完数据之后,定义默认图片作为头像图片进行绘制,将名次、默认头像和分数等信息优先绘制,然后异步请求用户的真实头像,每请求成功一个头像,都会将头像覆盖绘制到相应位置,而且处理请求过的头像不会再次请求。
更改为第三种方式之后绘制和显示的时间大大缩短,用户体验上有所提升。
03
—
云开发
1. 什么是云开发
云开发是微信小程序、微信小游戏提供的云端能力,使用云开发可以替代服务器开发。
云开发有一个最基础的配置免费使用,访问量小的小游戏小程序或运营初期足够使用。
需要注意的是云开发必须注册微信小游戏账号,测试号不能使用云开发功能。
需要在project.config.json配置目录作为云开发目录:
"cloudfunctionRoot": "cloudfunctions/",
1.1 云开发包括能力
1 云函数云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。2 云数据库云数据库是一个 JSON 数据库,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。3 云存储提供了上传文件到云端、带权限管理的云端下载能力4 云调用云调用是云开发提供的基于云函数使用小程序开放接口的能力,支持在云函数调用服务端开放接口,如发送模板消息、获取小程序码等操作都可以在云函数中完成
2. 云函数
在项目配置中配置了云开发的目录后,右键目录即可创建云函数,开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
2.1 创建云函数:
小游戏内部调用云函数:
wx.cloud.callFunction({name: 'insertScore',data: self,success: res => {console.log(res)}})
2.2 云函数本地调试
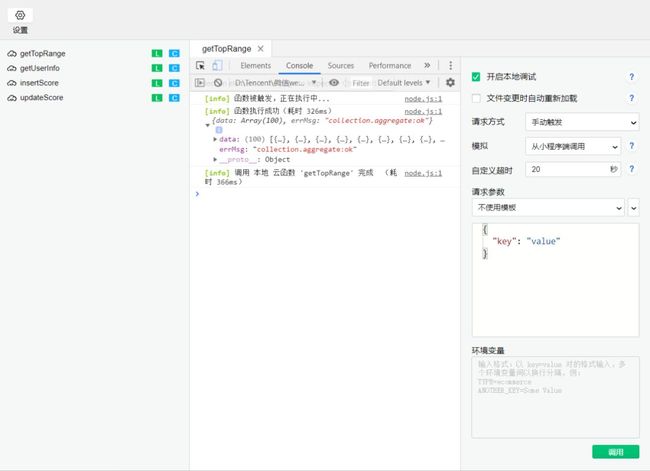
云函数写完之后可以进行本地调试,右键云函数即可看到本地调试菜单。
需要注意本地调试前需要安装依赖,cmd进入云函数目录,执行npm install(需安装nodejs)
安装依赖之后可以进行本地调试:
2.3 云函数上传
云函数本地测试成功后点击右键可以上传并部署后即可作为生产环境使用。我在上传云函数后一般没有立即生效,会等一段时间才生效。
在云开发控制台中可以对上传的函数进行云端测试
3. 云数据库
云数据库作为一个JSON数据库,使用起来也是比较简单的,需要注意的是
数据库 API 分为小程序端和服务端两部分,小程序端 API 拥有严格的调用权限控制,开发者可在小程序内直接调用 API 进行非敏感数据的操作。对于有更高安全要求的数据,可在云函数内通过服务端 API 进行操作。云函数的环境是与客户端完全隔离的,在云函数上可以私密且安全的操作数据库。
所以建议在云函数中调用云数据库的api然后将结果返回给小游戏端。
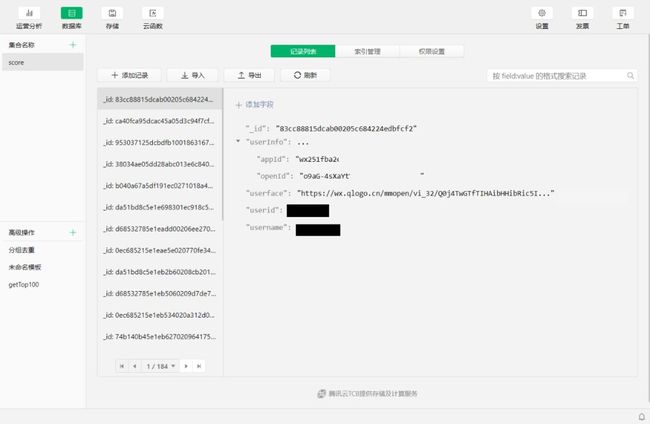
打开云开发控制台数据库页签可以对所有集合进行操作。
其中高级操作就是类似sql脚本类似的功能,可以定义查询方法进行实时查询,其api的调用方法与云函数中的调用方法基本相同。但高级操作中也是有一定的限制,比如聚合操作aggregate()在高级操作中会提示未支持,但是在云函数中是可以调用的。
04
—
软件著作权申请
小游戏审核上线必须要有软件著作权证书。
申请软件著作权可以自己进行办理,通过访问中国版权保护中心网址:http://www.ccopyright.com.cn/进行申请办理。
也可以委托机构代办,我第一次办理没有经验就果断选择了阿里云代办,流程相对快速和简单些,且阿里云也不太贵,不到四百大洋。
使用阿里云申请软著也比较简单,大致分为以下步骤:
1. 填写表单
1.1 软件基本信息
微信小游戏软件全称一般要以游戏软件结尾,软件简称可以与微信小游戏注册的名称相同,就是去掉游戏软件后的名称。
1.2 软件技术特点
软件技术特点中编程语言不要些微信api等相关技术,源程序量如果3000行以下要准确,最后要与提供的源码文档匹配。
1.3 软件鉴别材料
软件鉴别材料是相对重要的内容,需要提供软件说明文档和代码文档。
说明文档可以是软件使用说明书,也可所以是设计文档。我这里是写的设计文档,从功能设计、软件约束、页面设计、架构设计等方面进行描述,图文并茂,不少于七页,需要有目录。
软件源代码和说明书的页眉必须标明软件名称、版本号和页码,应当与申请表中相应内容完全一致,不能写公司名称等其他无关信息;
代码文档需要提供3000行源代码,每页最少50行代码,提交前30页和后30页,代码不足3000行全部提交,且最后代码需要时结尾代码且完整。
2. 阿里云初审
填写完表单后阿里云会进行初审,会对表单信息和文档进行审查和修改意见,根据提示修改即可。
3. 下载打印邮寄
阿里云初审通过之后就可以尽心打印和邮寄材料,需要邮寄的材料有:
1 登记申请表(需要签字或盖章)2 源代码文档源代码文档可以没有封皮3 软件说明文档必须有标记页码和封皮,并加上页眉页脚,页眉内容为“软件全程+版本号”,不能有公司名称等其它信息4 申请人的身份证明文件(身份证复印件并签字)
打印邮寄后的步骤就是等待,一般版权中心受理的时间是最长的,可能会耗费一个月左右的时间,如果没有问题就会下发证件,电子版可以直接下载,纸质版会邮寄。
05
—
游戏版本审核相关
1. 上传游戏版本
在微信开发者工具中点击上传按钮,填写版本号和备注点击上传即可完成上传一个体验版本。
登陆微信平台,在版本管理中就能看到体验版。点击体验版提交审核开始进行版本审核。提交审核需要填写以下主要信息:
1 服务类目2 游戏引擎3 游戏自身自查报告4 计算机软件著作登记证书5 著作权人6 授权书(选填)7 版本更新说明
在初次提交小游戏审核还需要填写一个游戏内容介绍,在后面会说到。
点击提交之后开始进入审核过程,审核时间不会太长,审核通过后会变成审核版本。审核版本可以选择上线即可成为线上版本。
2. 小游戏自身自查报告
个人小游戏除了需要提供软件著作权外,还需要一个自身自查的报告,需要打印出然后签字后再拍照上传,我这里提供一个模板:
《****》自审自查报告《****》游戏软件是本人自主研发的手机游戏软件,并于20**年**月**日取得了中华人民共和国国家版权局颁发的《计算机软件著作权登记证书》,登记号为:2020SR0023781。本人根据文化部出台的《网络游戏管理暂行办法》、《互联网信息服务管理办法》、《网络文化经营单位内容自审管理办法》、《关于加强网络游戏虚拟货币管理工作的通知》等相关法律法规的要求进行了《飞空弹球》游戏自行审核。依据上述相关法律法规的要求,主要审核事项如下:(一)无违反宪法确定的基本原则的;(二)无危害国家统一、主权和领土完整的;(三)无泄露国家秘密、危害国家安全或者损害国家荣誉和利益的;(四)无煽动民族仇恨、民族歧视,破坏民族团结,或者侵害民族风俗、习惯的;(五)无宣扬邪教、迷信的;(六)无散布谣言,扰乱社会秩序,破坏社会稳定的;(七)无宣扬淫秽、色情、赌博、暴力,或者教唆犯罪的(八)无侮辱、诽谤他人,侵害他人合法权益的;(九)无违背或者危害社会公德和民族优秀文化传统的;(十)产品无严重bug;(十一)产品无关于博彩类的道具、无意识上引诱的色情服务和暴力引导内容;(十二)无法律、行政法规和国家规定禁止的其他内容的。综上,本人《****》游戏软件不存在违反相关规定的内容。特此报告!签字:20**年 ** 月 ** 日
3. 游戏内容介绍
游戏内容介绍是小游戏初审之前需要填写并审核的内容,需要填写的东西比较详细,刚开始看到这个的时候真的头疼,因为小游戏大多玩法简单,而游戏内容介绍让写什么呢:
1 游戏背景2 扮演角色3 游戏角色(NPC)4 场景5 主要情节6 玩法7 功能(系统)8 主要特点
而且要求比较复杂,有一些限制,比如说截图要真实,与实际游戏相同,且不能重复,而且基本以上每一项都可能需要最少两张游戏截图,大多小游戏玩法简单的场景比较少,甚至没有NPC,比较难写,不过大致多发挥一些想象力尽量不重复且多的写内容,多截一些不同场景的图,或者是相同场景不同角度的截图,也可以通过审核。
4. 关于公测
微信小游戏的公测功能大概类似一种新游扶持,申请位置在微信平台->设置->游戏设置中,于2019年1月10日后首次发布的游戏,可在首次发布后90天内申请。
公测功能申请之后会在几天内给游戏带来一些流量,根据游戏的情况不等,我在公测后一天内带来了四千五百多的新用户,用户的来源都是其它。
建议游戏上线之后自己运营一段时间,将问题和玩法都完善之后再进行公测后可能效果会更好,想办法更大限度的用户留存。
06
—
广告相关
广告需要小游戏累计独立用户数1000才可以开通流量主,放置广告。一千还不算太多,一般公测过后就能达到这个数字。
目前小游戏支持的广告类型有几种:
1 banner广告就是比较经典的页面上的广告,一般在游戏首页或游戏结算页可以使用2 激励式视频一般是作为奖励或复活使用的点击即播放一段推广视频的广告3 插屏广告插屏广告即是弹出一个悬浮框显示广告内容的一种广告4 格子广告格子广告的样式类似banner广告,不过显示多个内容。
不过广告的使用还是比较严格的,一般有一些禁止规则:
1 适配问题
iphonex 底部不能与操作条重叠广告不能与操作按钮或点击区域重叠广告不能超出屏幕
2 诱导操作
不能明示或暗示用户点击广告组件不能将广告置顶,引导用户点击点击广告不能作为任务形式出现
3 不能任何形式的诱导点击
4 不能违规自动切换广告,广告的最小自动刷新时间是30秒,不能通过技术手段快速刷新广告
5 不能因为布局问题影响广告体验,不能修改广告的透明度,不能缩放小于80%,不能修改广告为圆角等。
6 激励视频禁止问题:
不能自动播放广告激励视频不能作为唯一出口奖励下发问题,不能未播放完就下发,也不能播放完成后没有下发不能和其他广告相互遮挡
每次提交审核小游戏版本, 广告组件会自动进入审核状态,审核通过之后广告组件才能正常使用
banner代码示例:
init(){this.bannerAd = wx.createBannerAd({adUnitId: 'adunit-********',adIntervals: 30,style: {left: 0,top: 0,width: 300}})this.bannerAd.onError(err => {console.log(err)})this.bannerAd.onLoad(() => {this.adStatus = true;})}showBanner(){if(instance.bannerAd != null){instance.bannerAd.onResize(function () {if (model && model.toLowerCase().indexOf('iphone x') >= 0){instance.bannerAd.style.top = Math.ceil(h*0.94 - instance.bannerAd.style.realHeight);}else{instance.bannerAd.style.top = h - instance.bannerAd.style.realHeight;}})instance.bannerAd.show();instance.bannerAd.style.width = w;}}hideBanner(){if (instance.bannerAd != null){instance.bannerAd.hide();}}
激励视频代码示例:
init(){this.videoAd = wx.createRewardedVideoAd({adUnitId: 'adunit-082567e9a4060558'})this.videoAd.onError(err => {console.log(err)})}this.videoAd.show().catch(() => {this.videoAd.load().then(() => this.videoAd.show()).catch(err => {//播放失败})})this.videoAd.onClose(res => {// 用户点击了【关闭广告】按钮// 小于 2.1.0 的基础库版本,res 是一个 undefinedif (res && res.isEnded || res === undefined) {// 正常播放结束,可以下发游戏奖励}else {// 播放中途退出,不下发游戏奖励window.toast.showInfoToast('中途退出视频', '复活失败');}})
以上是全部分享内容,以上经验来自游戏: 欢迎关注公众号:
最后想说一下中国加油,武汉加油!