Flutter常用UI控件
二、常用控件
文本控件
文本显示控件:TextView
Text('文本显示')
富文本显示控件:RichText
RichText(
text: TextSpan(style: TextStyle(fontSize: 18), children: [
TextSpan(text: "红色", style: TextStyle(color: Colors.red)),
TextSpan(
text: "加粗",
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
),
),
TextSpan(
text: "字号+",
style: TextStyle(color: Colors.black, fontSize: 25.0),
),
TextSpan(
text: "字号-",
style: TextStyle(color: Colors.black, fontSize: 12.0),
),
]),
textDirection: TextDirection.ltr,
)
文本输入控件:TextField
普通文本输入
TextField()
密码输入
TextField(obscureText: true)
按钮控件
扁平化按钮:MaterialButton
new MaterialButton(
color: Colors.blue,
textColor: Colors.white,
child: new Text('MaterialButton'),
onPressed: () {},
)
扁平化按钮(背景透明):FlatButton
new FlatButton(
child: new Text('FlatButton'),
onPressed: () {},
)
凸起按钮:RaisedButton
new RaisedButton(
child: new Text('RaisedButton'),
onPressed: () {},
)
线框按钮:OutlineButton
new OutlineButton(
borderSide: new BorderSide(color: Theme.of(context).primaryColor),
child: new Text(
'线框按钮',
),
onPressed: () {},
)
图片按钮:IconButton
- 从Icons里自带图标加载
new IconButton(
icon: new Icon(Icons.add_circle),
onPressed: () {},
)
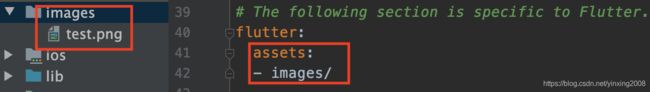
- 从本地指定目录下加载
new IconButton(
icon: ImageIcon(AssetImage("images/test.png")),
onPressed: () {},
)
PS:
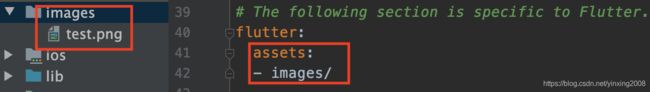
从本地目录加载时,需要先将图片放到本地指定目录,并修改pubspec.yaml添加图片目录.

悬浮按钮:FloatingActionButton
new FloatingActionButton(
child: new Icon(Icons.add_a_photo),
onPressed: () {},
),
开关:Switch
Switch(
activeColor: Colors.white,
activeTrackColor: Colors.green,
inactiveThumbColor: Colors.white,
inactiveTrackColor: Colors.grey,
value: true,
onChanged: (bool v) {},
)
IOS风格开关控件:CupertinoSwitch
new CupertinoSwitch(
value: true,
onChanged: (bool value) {},
)
带标题开关:SwitchListTile
new SwitchListTile(
secondary: const Icon(Icons.airplanemode_active),
title: const Text('带标题开关'),
value: this.isSwitchSelected,
onChanged: (bool value) {
setState(() {
this.isSwitchSelected = value;
});
},
)
单选框:Radio
- 简介
实现单选功能
- 单个单选框
new Radio(
groupValue: this.radioValue,
activeColor: Colors.blue,
value: '用户选择值',
onChanged: (String val) {
this.setState(() {
this.radioValue = val;
});
},
)
- 单选框组
多个单选框,可以以任何形式排列在一起,供用户选择.
Row(
children: [
Radio(
value: "单选框值1",
groupValue: radioValue,
onChanged: (val) {
setState(() {
radioValue = val;
});
}),
Radio(
value: "单选框值2",
groupValue: radioValue,
onChanged: (val) {
setState(() {
radioValue = val;
});
}),
],
)
带标题单选框组:RadioListTile
Column(
children: [
RadioListTile(
value: 0,
groupValue: radioListValue,
onChanged: (value) {
setState(() {
radioListValue = value;
});
},
title: Text('单选框值1'),
subtitle: Text('描述1'),
secondary: Icon(Icons.filter_1),
//右侧图标
selected: radioListValue == 0,
),
RadioListTile(
value: 1,
groupValue: radioListValue,
onChanged: (value) {
setState(() {
radioListValue = value;
});
},
title: Text('单选框值2'),
subtitle: Text('描述2'),
secondary: Icon(Icons.filter_2),
//右侧图标
selected: radioListValue == 0,
),
],
)
复选框:CheckBox
new Checkbox(
value: this.isChecked,
activeColor: Colors.blue,
onChanged: (bool val) {
setState(() {
this.isChecked = val;
});
},
)
带标题复选框:CheckboxListTile
CheckboxListTile(
secondary: const Icon(Icons.airplanemode_active),
title: const Text('带标题复选框'),
value: isChecked,
onChanged: (bool value) {
setState(() {
isChecked = value;
});
},
)
图片控件:Image
- 从本地读取图片
new Image.asset("images/test.png")
PS:
从本地目录加载时,需要先将图片放到本地指定目录,并修改pubspec.yaml添加图片目录.

- 从网络读取图片
Image.network('https://upload-images.jianshu.io/upload_images/6169789-91306f8ca35b8fe2.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240')
进度条控件:ProgressBar
日期与时间选择控件
日期选择控件:DatePicker
时间选择控件:TimePicker
菜单
弹出菜单:DropdownButton
new DropdownButton(
onChanged: (String newValue) {},
items: ['Menu1', 'Menu2', 'Menu3', 'Menu4']
.map>((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
)