IOS开发入门之四——开始纯代码写UI
需要iOS开发视频资料可以加我微信: 1914532832 验证信息请注明:IOS开发
接上一节,我们了解到简简单单的几行代码就可以写出一个动画,本节将进一步对IOS的纯代码UI开发做简单的入门。
什么是UI开发:这是给小白解释,熟人请绕过。手机的App可以认为是由一个一个页面组成。就好比你现在正在看的这个网页,就可以认为是一个页面,如果点击了这个网页上的一个按钮,就会跳到另外一个地方,这就跳到另外一个页面了。编写这些页面内容,就叫UI开发。UI开发直接影响用户的体验,在移动App开发中占有很重的比例,每一个IOS开发人员都必须掌握。本节介绍一种UI开发方法:用纯代码来写UI。
一、创建工程
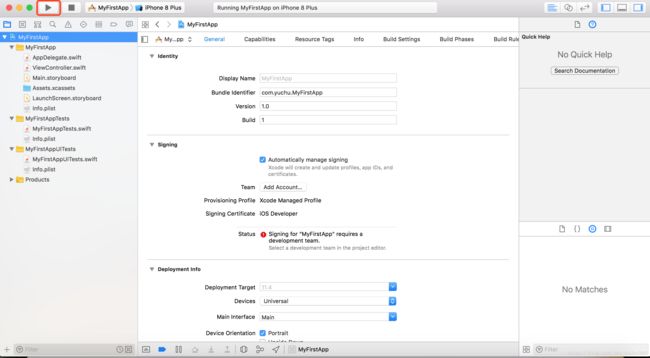
打开Xcode创建一个IOS的"Single View App"工程,不懂创建的人请参看"IOS开发入门之二——第一个App",创建后的界面如下图所示:
二、工程目录简介
上图界面中左侧有很多的文件夹,大致了解一些这些文件夹的作用:
外侧的四个大文件夹:
1. Products: 主要用于mac电脑开发,IOS开发用不到。
2. MyFirstAppTests: 用于单元测试。
3. MyFirstAppUITests: 用于UI测试。
3. MyFirstApp: IOS开发的内容主要都是存放在这个文件夹中。
MyFirstApp这个文件夹又包含:
3.1 AppDelegate.swift:代表应用程序,App初始化需要的内容都在这里做,App是从这里开始启动的,这个文件暂时不做深入。
3.2 ViewController.swift: 这是IOS视图控制器,其实说白了就是一个页面的容器,我们编写UI代码都要写在这个容器里,这是本节重点关注的文件。
3.3 Main.storyboard: storyboard文件可以帮助我们用比较直观的方式来快速的开发UI,通过这个文件我们可以看到我们设计的页面长什么样子。比如,我们要在页面上添加一张图片,我们只要将一个图片的控件直接拉到storyboard上,就可以看到这个图片在页面上到底是大是小,位置在哪里等等。这是IOS推荐的UI开发模式。有人要问了,那我们还要用代码写UI,不是很麻烦吗?其实这两种方式写UI各有优缺点,我们可以取长补短,这在后面讲到storyboard的时候再讨论。Main.storyboard顾名思义就是主页面。storyboard设计后效果如下图。
4. Assets.xcassets: 这个文件夹主要用于存放资源文件,比如图片
5. LauchScreen.storyboard: 顾名思义就是启动页面,在打开一个App的时候,一般不会直接跳到主页面,经常会先来个某某公司或则广告图片什么的,这就是启动页。
6. info.plist: 这个文件是项目的配置文件。比如主页面是哪个页面,所以Main.storyborad也不一定就是主页面,因为在这里可以修改。
三、认识视图
下面我们重点关注ViewController.swift这个文件,单击这个文件,得到如下界面(红框和箭头是我做的标记),下面逐一解释代码的作用
import UIKit:UIKit是IOS提供给我们专门用于编写UI代码的库,import是导入的意思,导入UIKit这个库后就可以在后续代码中用其提供的类来写UI。以后要使用第三方提供的库,类似也要这么导入。
ViewController:UIKit库中一个重要的类,顾名思义“视图控制器”。可以先这么认为吧,一个ViewController代表一个页面的容器。也就是一个页面对应一个ViewController。所以很明显,我们的UI代码应该写在ViewController类里面。
viewDidLoad(): 这是UIViewController中的一个方法,代表页面已经初始化完毕,这时页面还是空白的,可以往页面中添加其他的UI元素了,比如图片、文字。我们要添加的UI代码都是写在红色箭头所指的地方。每个页面都有一个完整的生命周期,从它开始被创建一直到它被销毁回收,UIViewController还提供很多的方法,对应这些不同的生命阶段,有兴趣可以自己查找学习,在这里不做介绍。
四、UIView
UIView是UIKit库中视图的基类,代表页面中的一个块,如下图大红框框中的部分就是一个页面,而其中的红色的块就是一个UIView。
1. 属性和布局
我们对视图最关心的有两点:
a) 它长什么样:这称为视图的属性,比如是什么颜色、是否有边框、边框的颜色、边框的大小等
b)它应该放在页面的哪个位置:这就是布局,布局有两种方法。一种使用frame,另一种是用AutoLayout。
(1)属性
对于以后要用到的其他更高级的视图控件,比如UILabel(专门显示文字)、UIImageView(专门显示图片)、UIButton(按钮)等都是类似的。只是他们有更多的属性而已。我们学习这些视图,无非就是熟悉他们的属性和布局,因此可以举一反三。
下面是一段最简单的例子:
let purpleView = UIView()
purpleView.backgroundColor=UIColor.purple
purpleView.frame=CGRect(x: 0, y: 100, width: 150, height: 150)
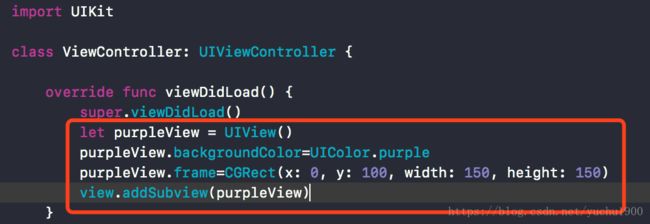
view.addSubview(purpleView)可以拷贝到如下图所示的位置(以后的代码都是拷贝到类似的位置,就不再贴出这些图):
let purpleView = UIView() //这句是创建一个视图
purpleView.backgroundColor = UIColor.purple //这句是将视图的背景色设置为紫色
purpleView.frame = CGRect(x: 0, y: 100, width: 150, height: 150) //这句是设置视图的大小和位置:x:0表示视图与页面的左边距离为0,y:150表示视图与页面的上边距离为150,width:150代表视图宽度为150,height:150代表视图的高度为150
view.addSubview(purpleView) //这句是表示将purpleView这个视图添加到的页面里
写完这些代码就可以点击运行App了,效果即使上面的红色方块图。
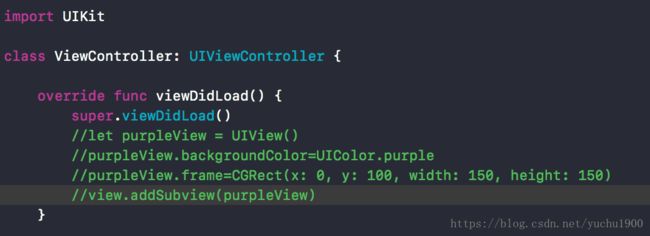
IOS用//来注释代码,可以用这个方法将临时不用的代码注释起来,也可以用来对代码进行说明。被//注释后的代码在程序运行时,将不会执行。如下图绿色部分的代码就是将临时不用的代码注释起来。
(2)布局
还可以用自动布局AutoLayout的约束方式来限制视图的位置:
//创建一个视图
let redView = UIView()
//禁止将AutoresizingMask转化为Constraints
redView.translatesAutoresizingMaskIntoConstraints = false
// 背景色为红色
redView.backgroundColor = UIColor.red
// 将视图添加到页面中
view.addSubview(redView)
//创建约束,注意:要在视图添加到其父容器(在此为页面)后,才能进行约束设置,否则App会奔溃
//宽度约束
let widthConstraint = NSLayoutConstraint(item: redView, attribute: .width, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 0, constant: 150)
//高度约束
let heightConstraint = NSLayoutConstraint(item: redView, attribute: .height, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 0, constant: 150)
//顶部约束
let topConstraint = NSLayoutConstraint(item: redView, attribute: .top, relatedBy: .equal, toItem: view, attribute: .top, multiplier: 1.0, constant: 100)
//左侧约束
let leftConstraint = NSLayoutConstraint(item: redView, attribute: .left, relatedBy: .equal, toItem: view, attribute: .left, multiplier: 1.0, constant: 150)
//在页面中添加多个约束
view.addConstraints([widthConstraint,heightConstraint,leftConstraint,topConstraint])用自动布局AutoLayout的约束来设置视图的位置是比较灵活的,但是IOS系统提供的这种写法,明显太繁琐。所以一般使用第三方提供的SnapKit库来简化代码的写法,有兴趣的人可以查阅相关资料,不懂如何导入第三方库的可以参考:IOS如何导入第三方库-CocoaPods。
2. 动画
上面谈到的属性和布局都是设置静止不动的内容,有时我们想让这些图片或文字能够动起来,这样看起来比较有趣。"IOS开发入门之三——从一个动画开始"那节我们只是简单的演示如何产生一个动画,没有对代码做任何解释,下面将对动画代码做详细说明。主要代码如下:
animView.frame=CGRect(x:0,y:0,width:100,height:100) //设置动画视图的尺寸
animView.center=view.center //动画视图放在父视图的正中央
animView.backgroundColor=UIColor.green//动画视图的背景色设置为绿色
view.addSubview(animView)//将动画视图添加到父视图(即页面)
UIView.animate(withDuration: 2,delay:1,usingSpringWithDamping:0.2,initialSpringVelocity:0,options:[.repeat,.autoreverse], animations:{
self.animView.transform=CGAffineTransform(scaleX: 0.5, y: 0.5)//将动画视图大小缩小为原来的一半
},completion:nil)前面四行,是设置属性和布局可以参看上面的,不做说明。我们重点关注最后一个方法:
UIView.animate()这个方法是UIView类提供的一个静态方法,专门用于播放和控制视图动画。里面的参数有:
withDuration: 2表示动画总的时长为2秒
delay:1表示动画延时1秒才开始播放,就是这段动画代码被执行后不马上播放,而要等1秒钟后才开始播放。
usingSpringWithDamping:0.2弹簧动画的阻尼值,也就是相当于摩擦力的大小,该属性的值从0.0到1.0之间,越靠近0,阻尼越小,弹动的幅度越大,反之阻尼越大,弹动的幅度越小,如果大道一定程度,会出现弹不动的情况。
initialSpringVelocity:0弹簧动画的速率,或者说是动力。值越小弹簧的动力越小,弹簧拉伸的幅度越小,反之动力越大,弹簧拉伸的幅度越大。这里需要注意的是,如果设置为0,表示忽略该属性,由动画持续时间和阻尼计算动画的效果。
options后面可以设置很多可选项,.repeat这个选项表示动画是重复的,.autoreverse这个选项表示动画播放完毕后会自动倒播,注意这些选项前面要加一个点。
animations:{}这个大括号里面我们要指定视图最终属性值。比如我们要让一个原来透明度为1的视图慢慢变为透明度为0.5,这个过程我们不需要关心,我们只要在这个大括号中将视图最终0.5这个值设置好就行了。系统会根据视图最初的透明度以及我们设置的这个0.5自动生成中间值并用这些值来控制完成动画过程。也就是说,我们代码只要告诉系统,视图最终的属性值是多少系统就会为我们自动生成这些动画过程。
scanX:0.5,y:0.5表示这是一个缩放动画,并且视图在X方向缩小为原来的一半,Y方向也缩小为原来的一半,总体看就是方块整体慢慢缩小一半。
2.1 动画类型
按照动作,动画可分为以下几个类型:
(1)平移:
self.animView.transform=CGAffineTransform(translationX: -200, y: 20)translationX: -200, y: 0表示视图向左移动200距离,同时向下移动20距离。x正值表示向右移动,负值表示向左移动;y正值表示向下移动,负值表示向上移动。
(2)缩放:
self.animView.transform=CGAffineTransform(scaleX: 0.5, y: 0.5)scanX:0.5,y:0.5表示视图在x方向缩小为原来的一半,y方向也缩小为原来的一半,总体看就是方块整体慢慢缩小一半。x和y的值一般要大于等于0
(3)旋转:
self.animView.transform=CGAffineTransform(rotationAngle:CGFloat.pi/4)rotaionAngle:CGFloat.pi/4表示顺时针旋转45度,CGFloat.pi/4代表旋转的角度。
2.1 组合动画
有的人说了:我想同时变可以吗?当然可以啦。要几个动画一起来可以这样写:
let scale=CGAffineTransform(scaleX:0.6,y:0.6)//缩小到原来的0.6倍
let rotation=CGAffineTransform(rotationAngle:CGFloat.pi/4)//顺时针旋转45度
self.animView.transform=rotation.concatenating(scale)用concatenating()这个方法,你想套几个动画都可以,比如还有一个平移动画可以这样写:
let transY=CGAffineTransform(translationX: 0, y: 150)//向下移动150的距离
let scale=CGAffineTransform(scaleX:0.6,y:0.6)//缩小到原来的0.6倍
let rotation=CGAffineTransform(rotationAngle:CGFloat.pi/4)//顺时针旋转45度
self.animView.transform=transY.concatenating(rotation.concatenating(scale))
请继续关注下一节:
IOS开发入门之五——storyboard的使用(上)
需要iOS开发视频资料可以加我微信: 1914532832 验证信息请注明:IOS开发