iOS Storyboard约束详解(附gif图)
约束,就是指……此处略去1万字……都懂的,就不说了。直接进入实战环节。
本文的控件约束都是围绕着UITableView展开的。
UITableView约束:
在UITableViewController中的tableView是不用添加约束的,已经被绑定了。
UITableViewCell的约束也是不用添加的,宽度都是跟其UITableView一致,高度由协议方法:
tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath)来决定。
约束的基本
约束基本内容为约束其位置、大小。
位置
位置基本可以靠约束x坐标(左边到父视图的距离),y坐标(上边到父视图的距离),也可以约束其中心位置。
大小
大小可以靠约束其宽(width)高(height),也在可在约束x坐标,y坐标的前提下,约束其右边到父视图的距离和下边到父视图的距离(前提都是父视图已经约束好了)等。
约束类型
距离约束
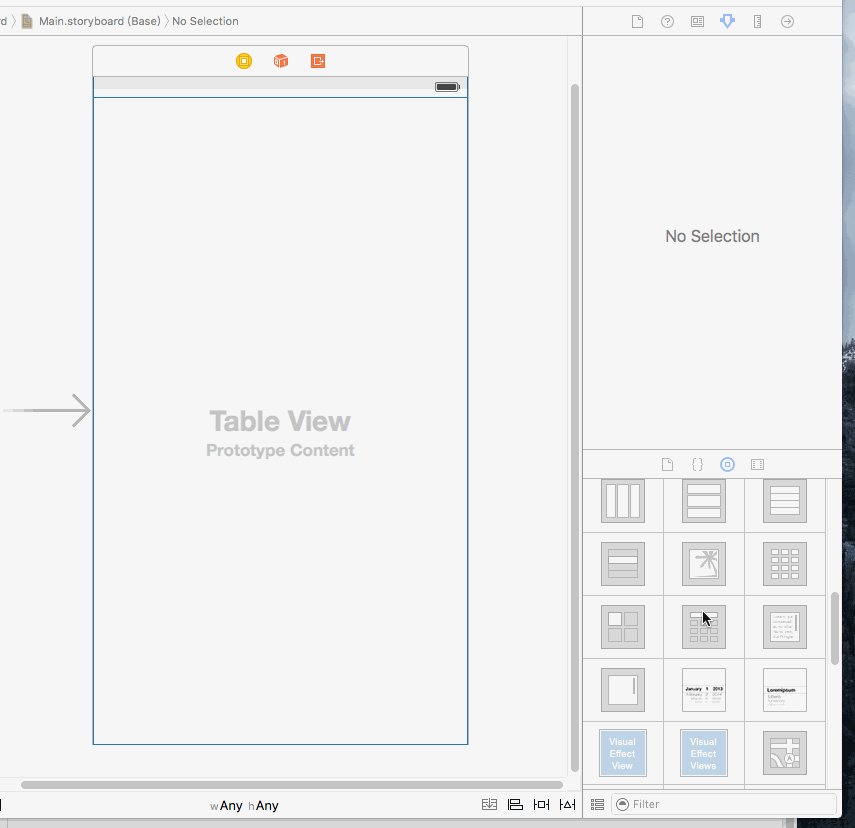
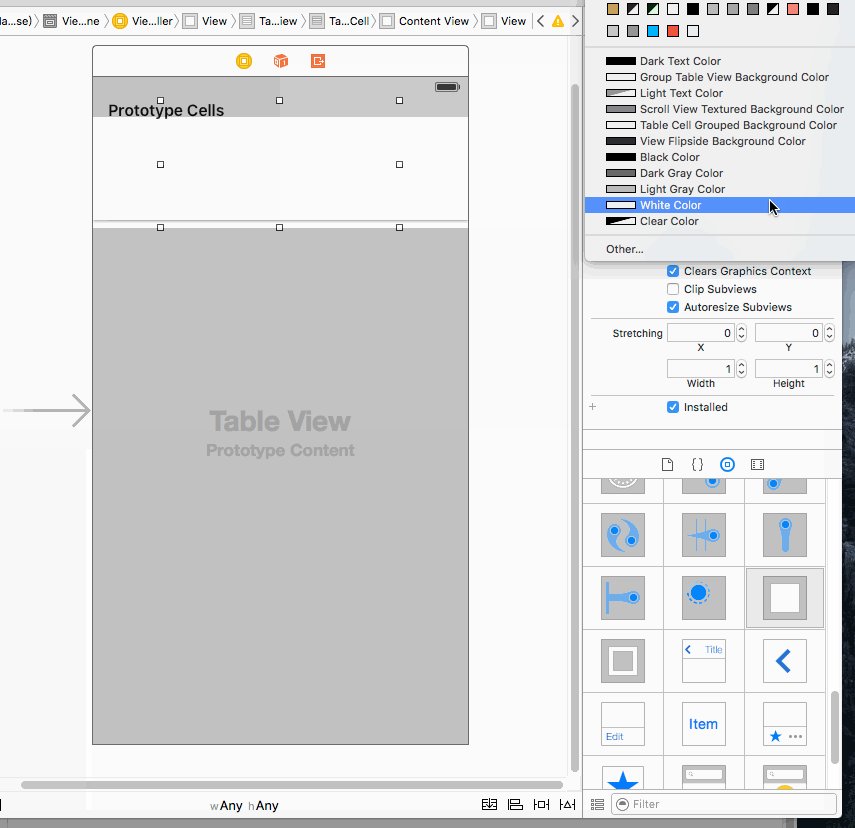
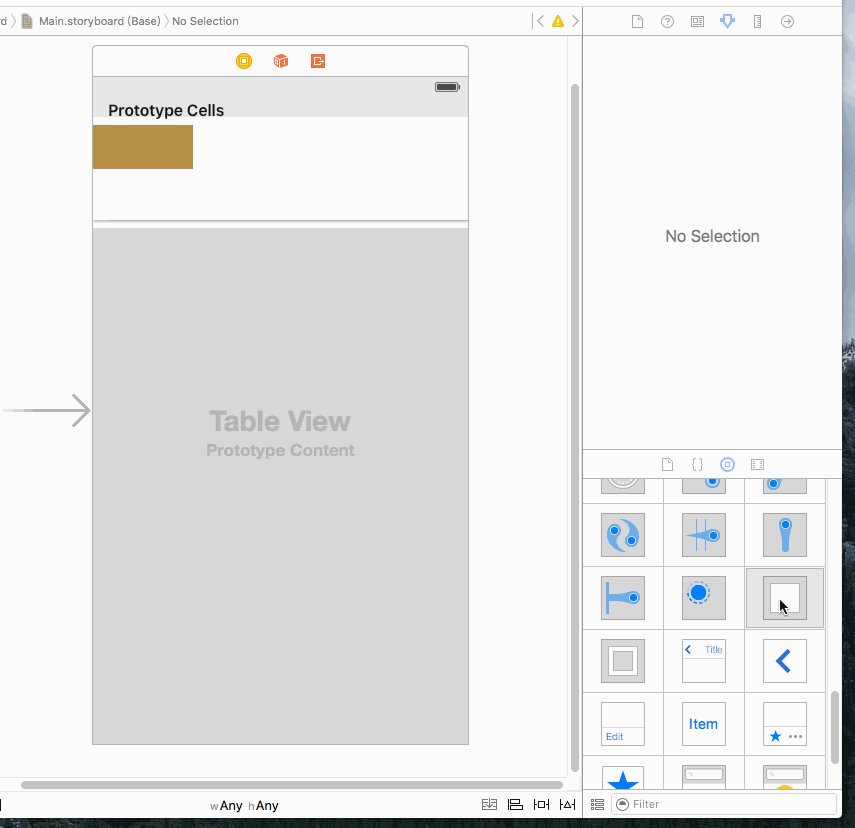
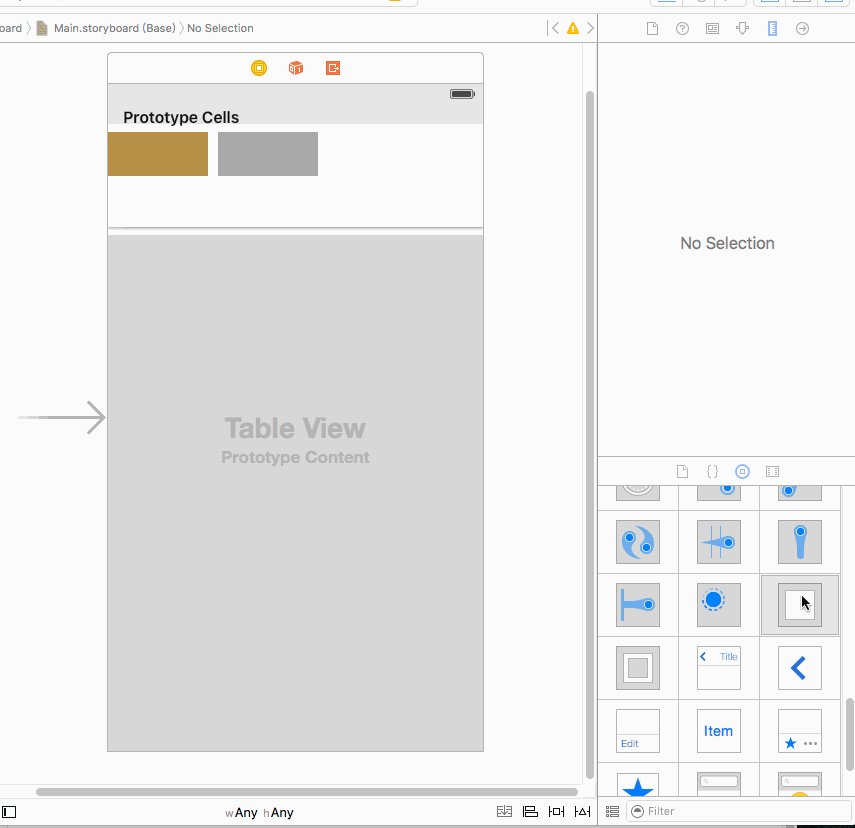
下边,在UIViewController中添加UITableView,并添加约束。
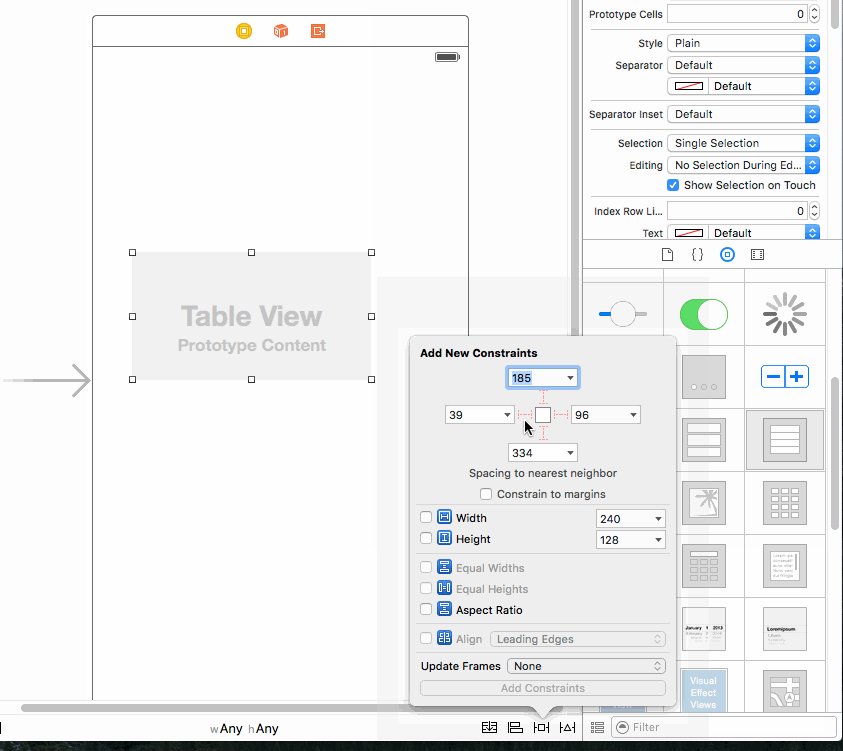
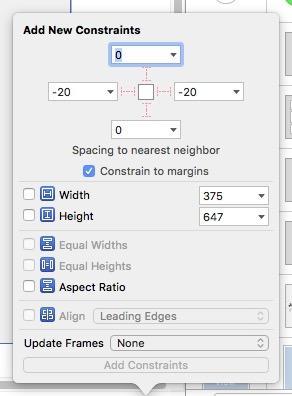
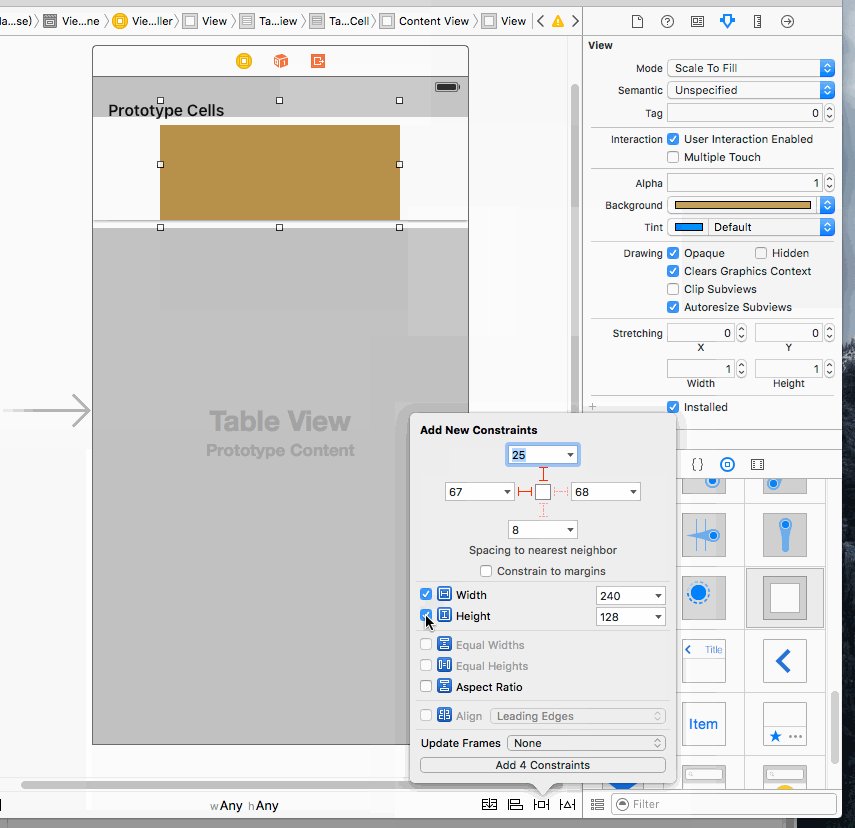
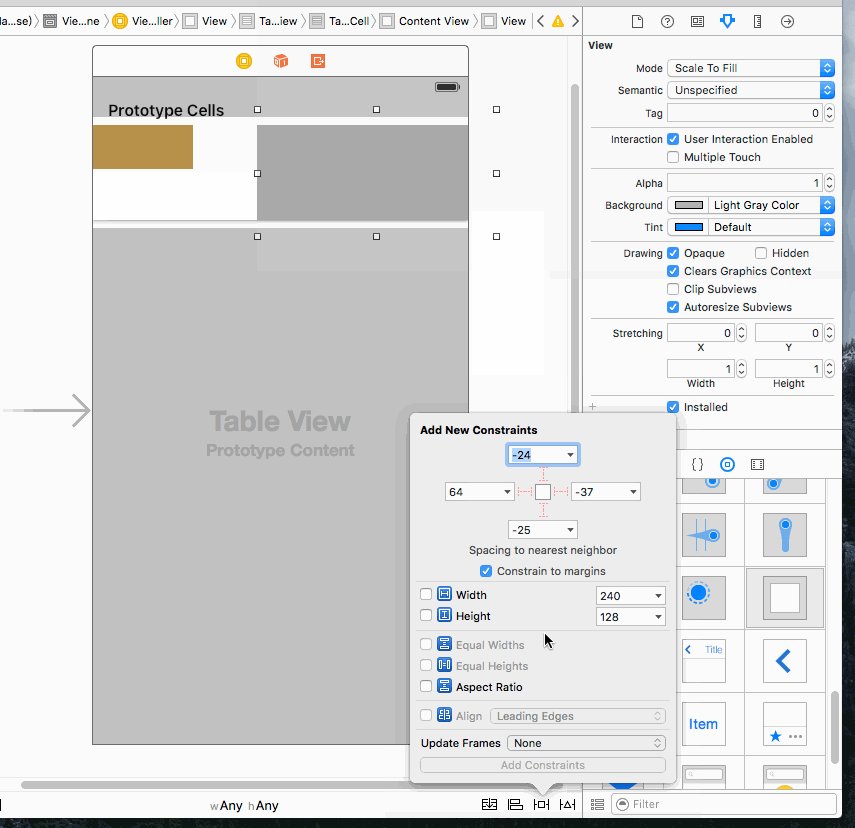
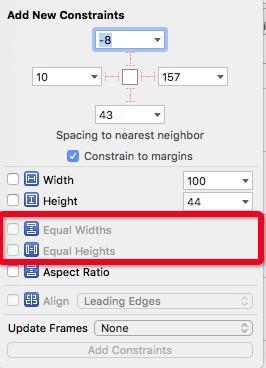
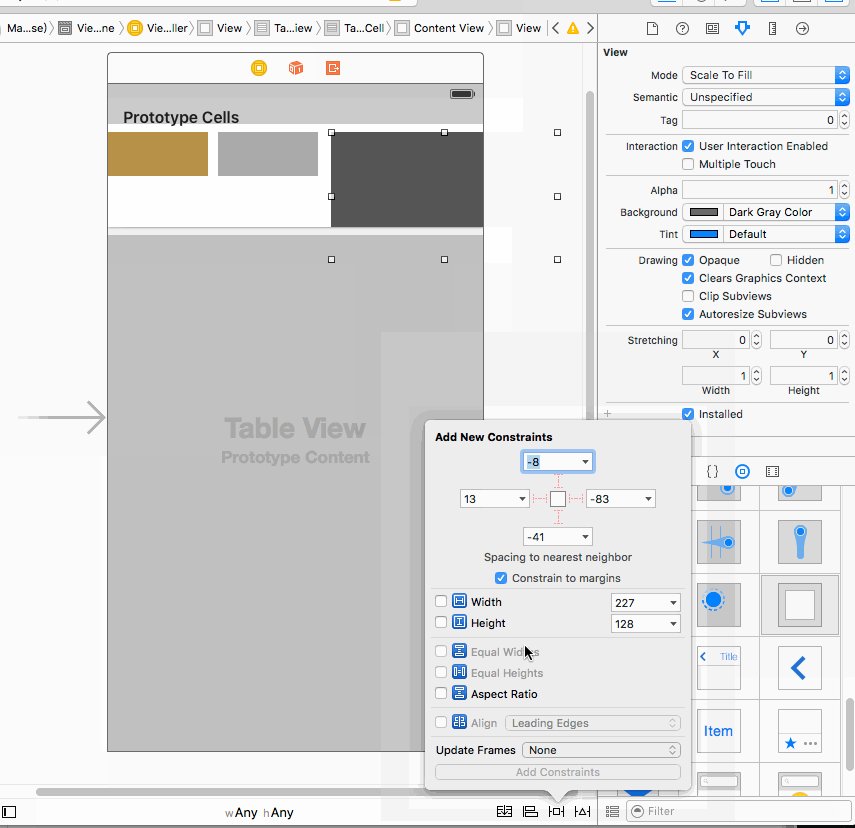
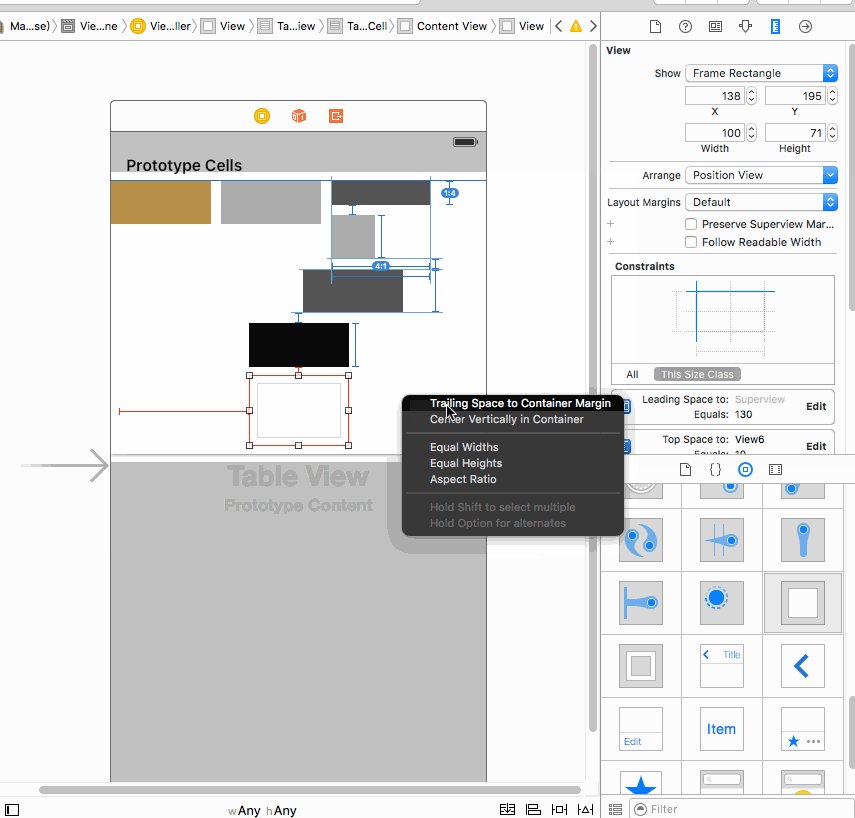
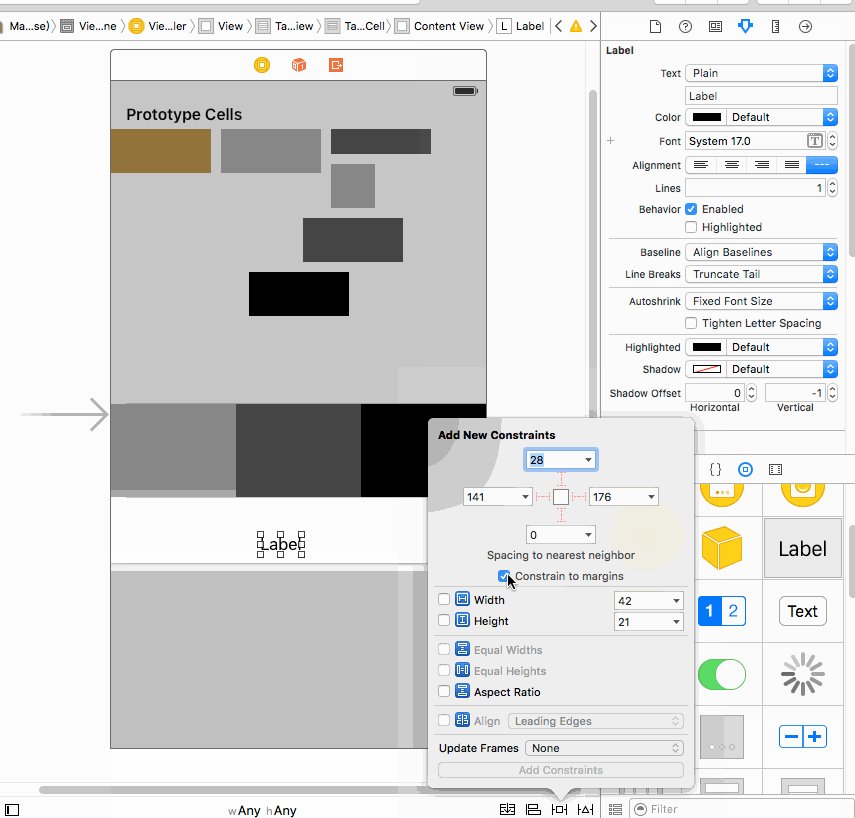
首先,看这个弹出框
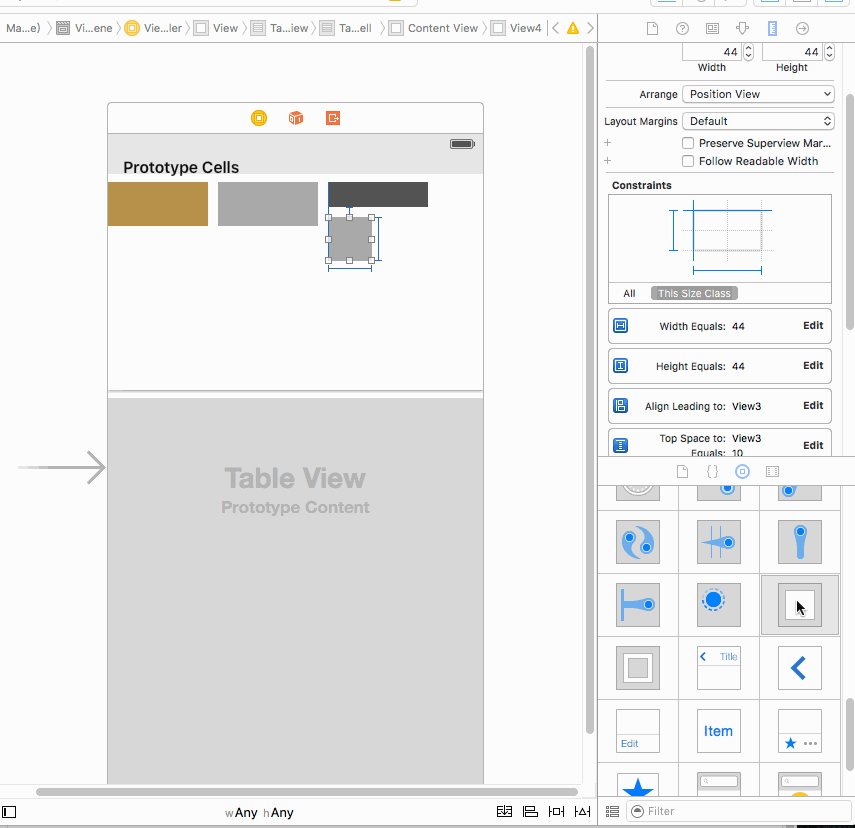
一看就应该知道上边四项内容分别指,上下左右到父视图的距离。
下来这个Constrain to margains选项去掉,不去掉的话,即使你把间距设为零,它也不会紧贴着父视图,会有一段间距。关于Constrain to margains,自己查一下资料吧。一般都不会勾选这个选项的。
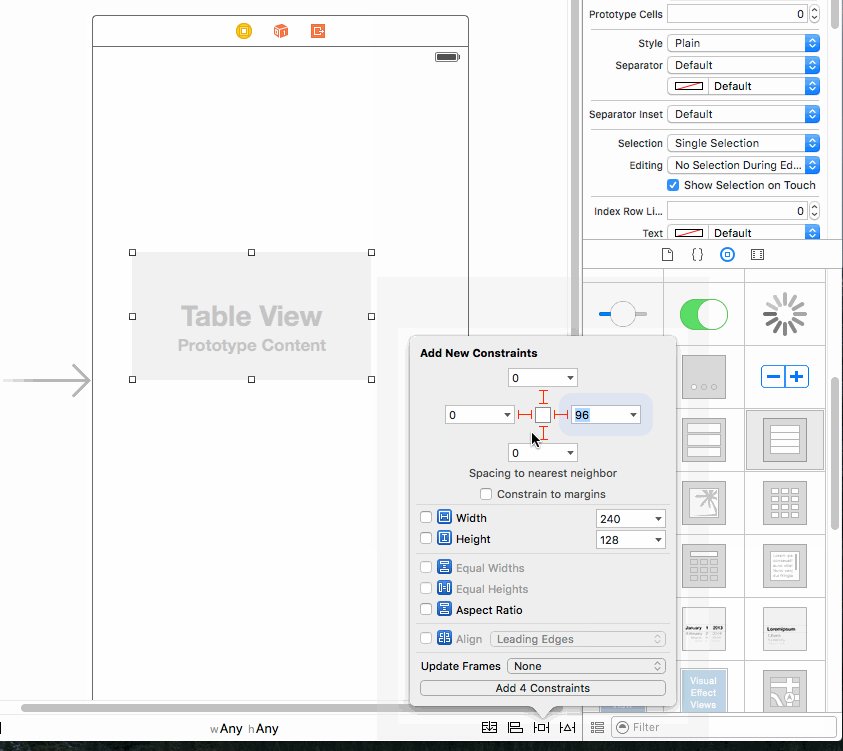
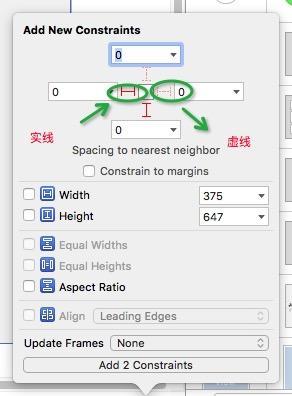
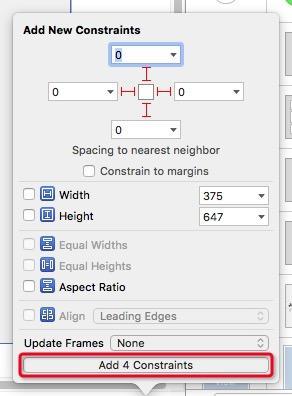
接下来,添加其上下左右距离父视图的约束,我们把值都设为0,注意要把红色的虚线点一下变为实线才算加了,
最后还有一步,点击底部的Add constants,或者回车。否则没加上。
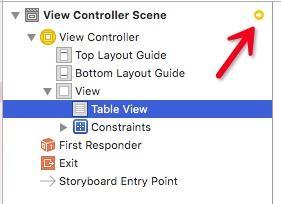
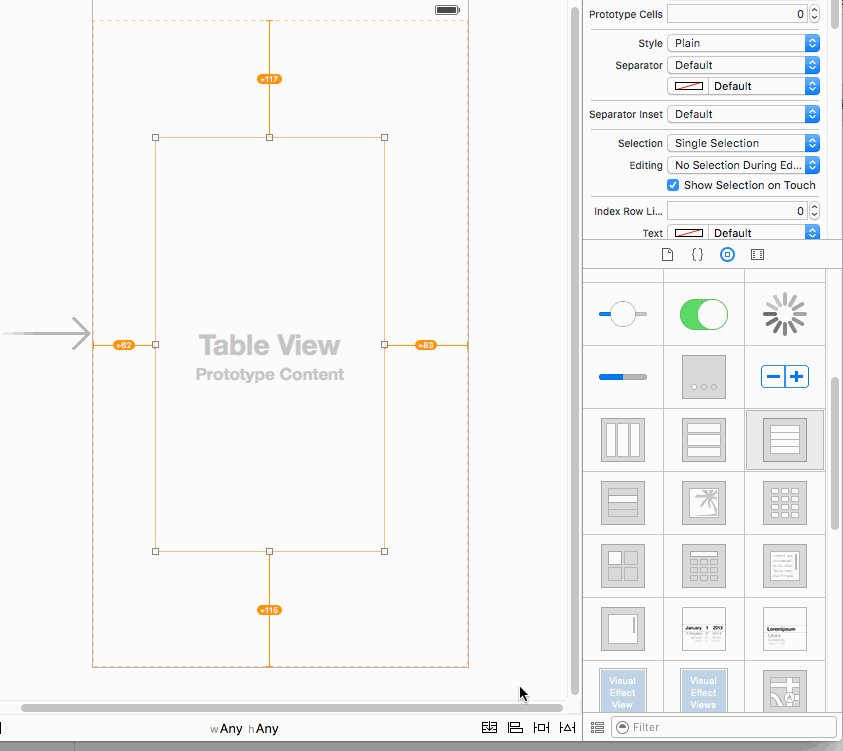
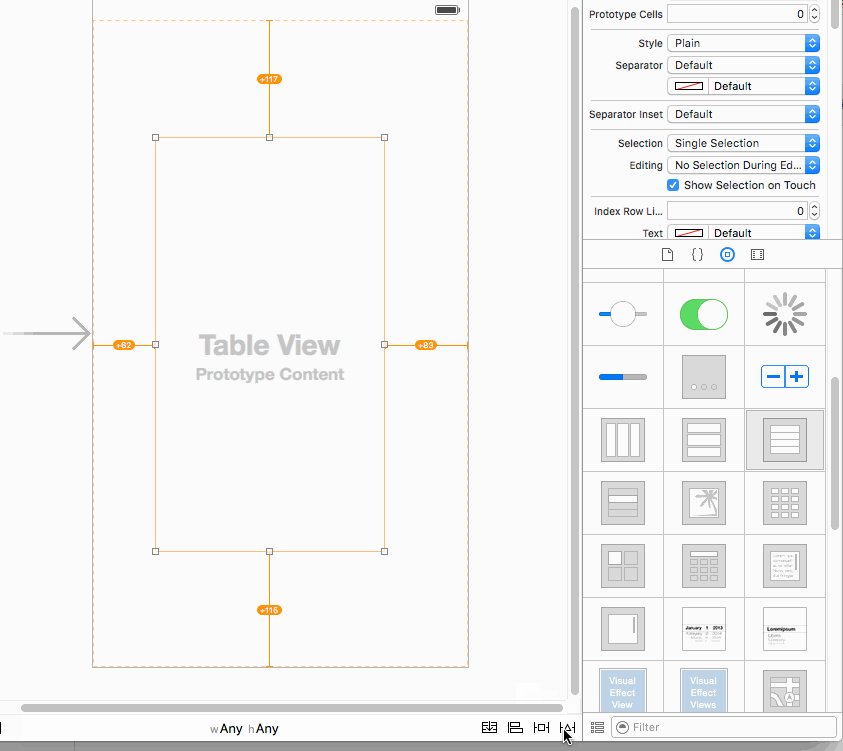
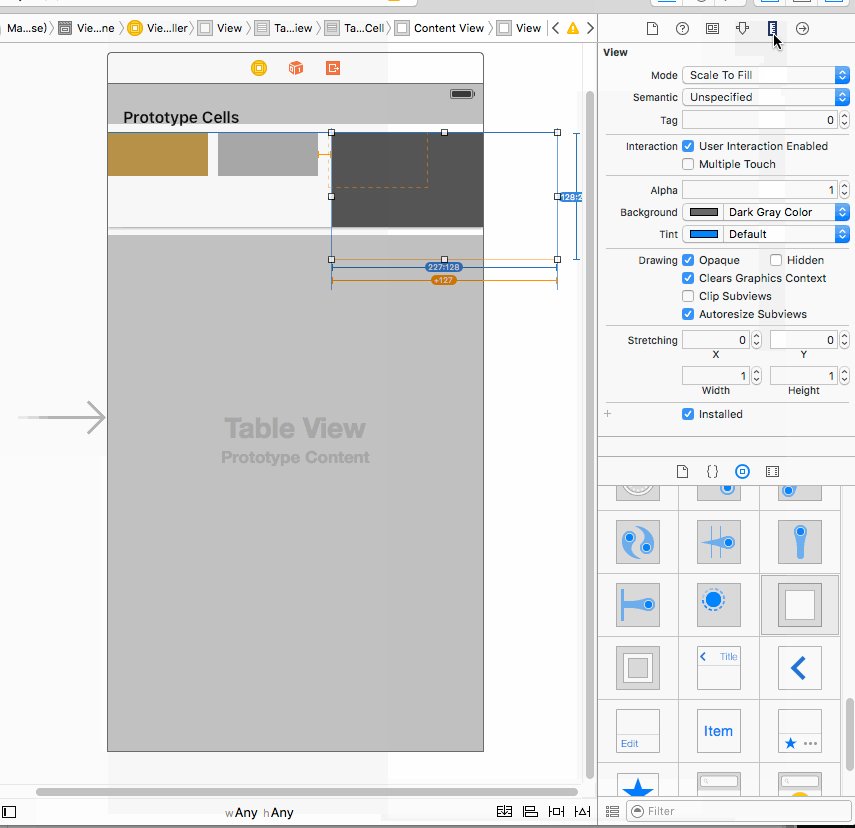
很多时候,你会发现添加完约束之后,这里会有一个黄色的箭头,意思是你没有Update Frames(更新位置大小),也就是说当前的位置大小跟加完约束之后的位置大小不一致。
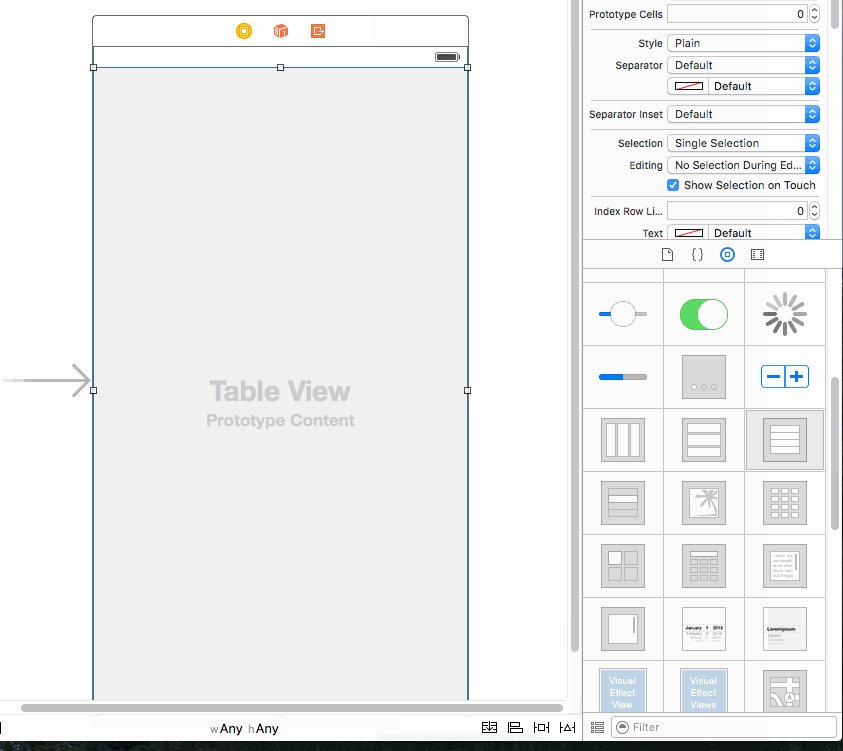
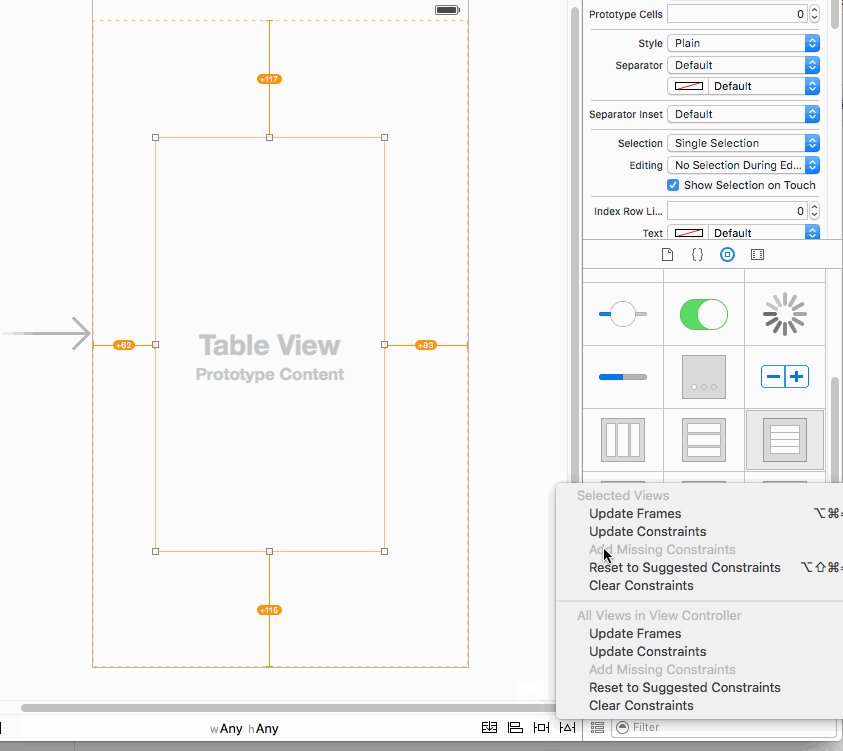
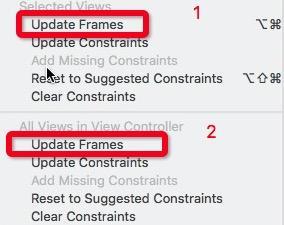
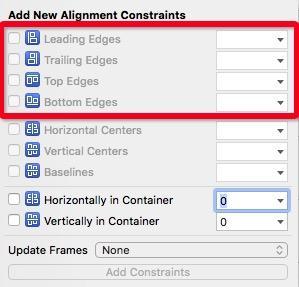
点击一下Update Frames即可,操作如下图
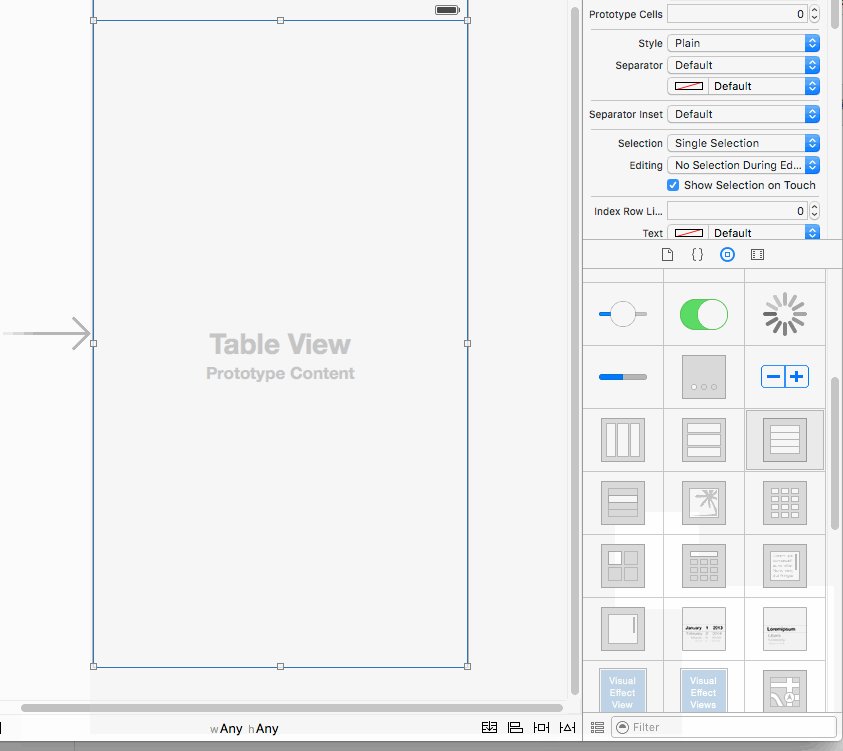
你就会发现其尺寸变了。
第一个Update Frames是更新当前选中视图的尺寸,第二个Update Frames
是更新全部(当前同一个父视图上的)视图的尺寸。
上边的UITableView约束了上下左右到父视图的距离,x坐标,y坐标,宽高是不是确定了呢?自己想想吧。
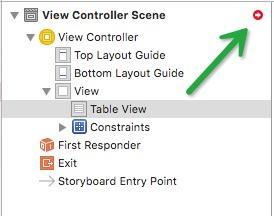
当约束没加完,或者约束矛盾(比如约束其左边到父视图的距离为0,但你又重复添加一个其左边到父视图的距离为10的约束)了,这里就会有一个红色的箭头
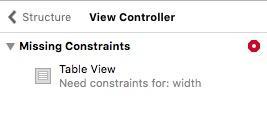
点击红色箭头会有错误提示,提示你缺少哪个约束,或者那里矛盾了,如下图:
宽高(width、height)约束
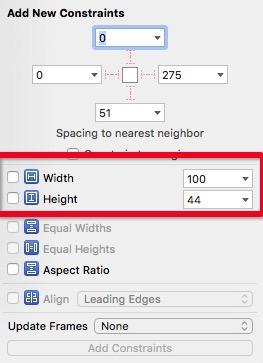
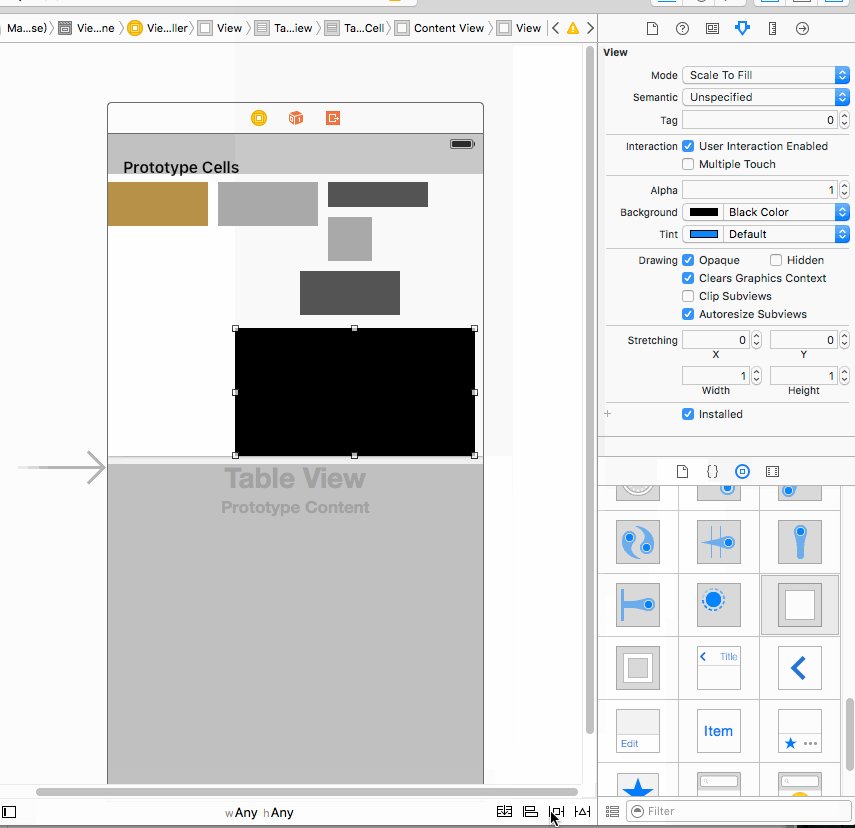
接下来我们在UITableView上添加一个Cell,然后在Cell上添加一个UIView,称之为view1,给UIView约束左边、上边到父视图的距离为0,宽高分别为100、44;
Width跟Height分别约束其宽高的具体值,我觉得没有必要多讲,记得添加的时候点上前边的勾就好,不要以为光是填写数值就好。
等高、等宽约束
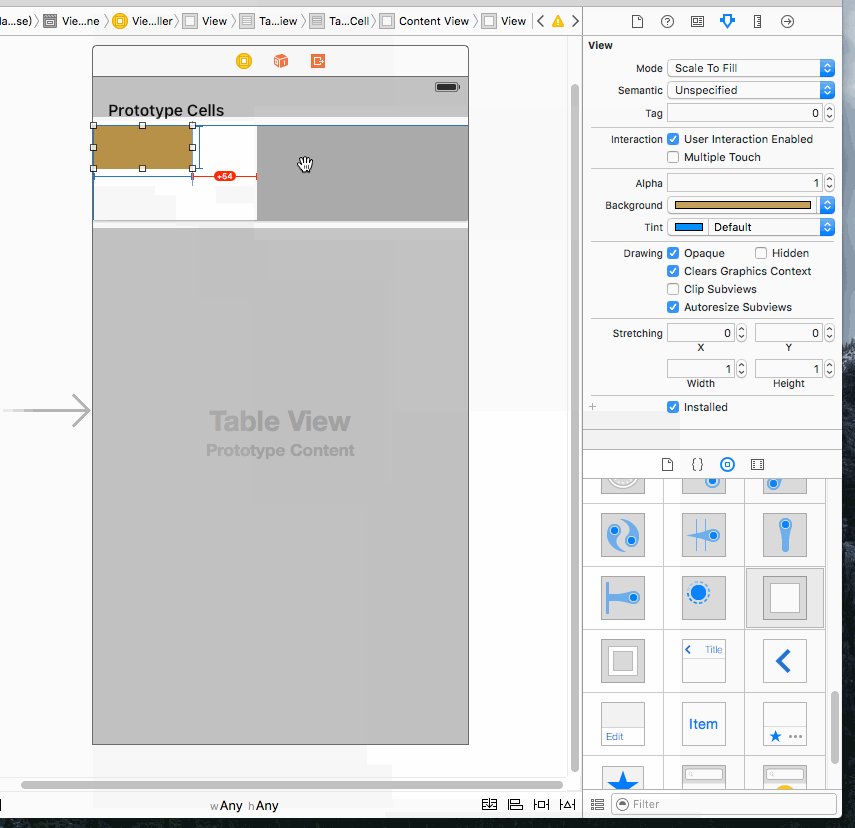
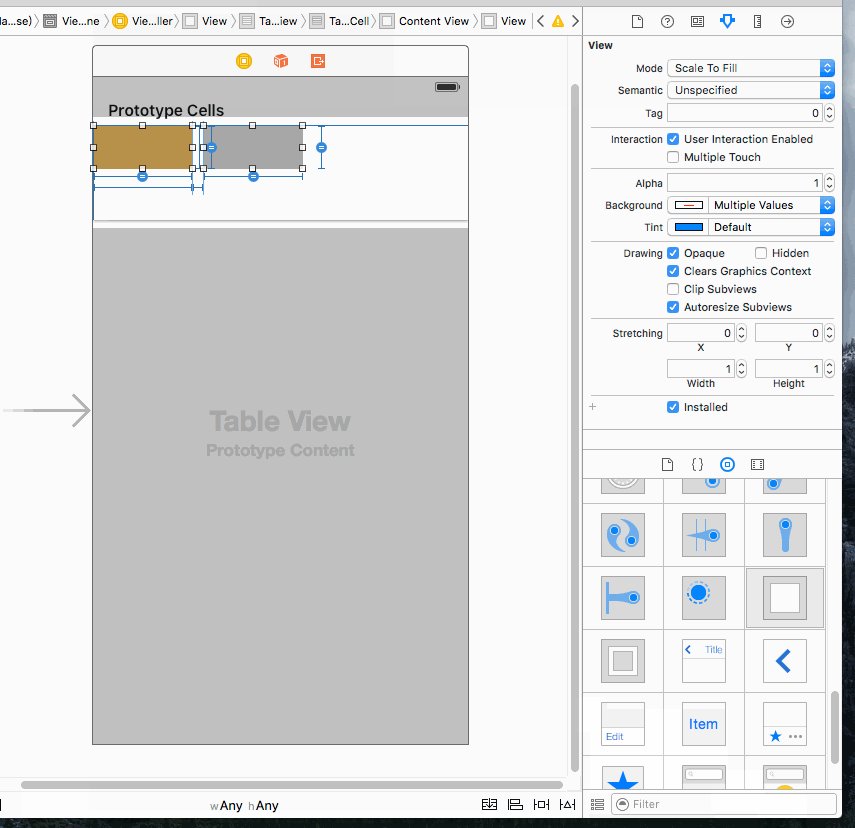
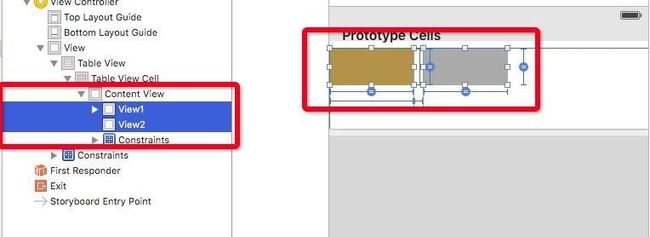
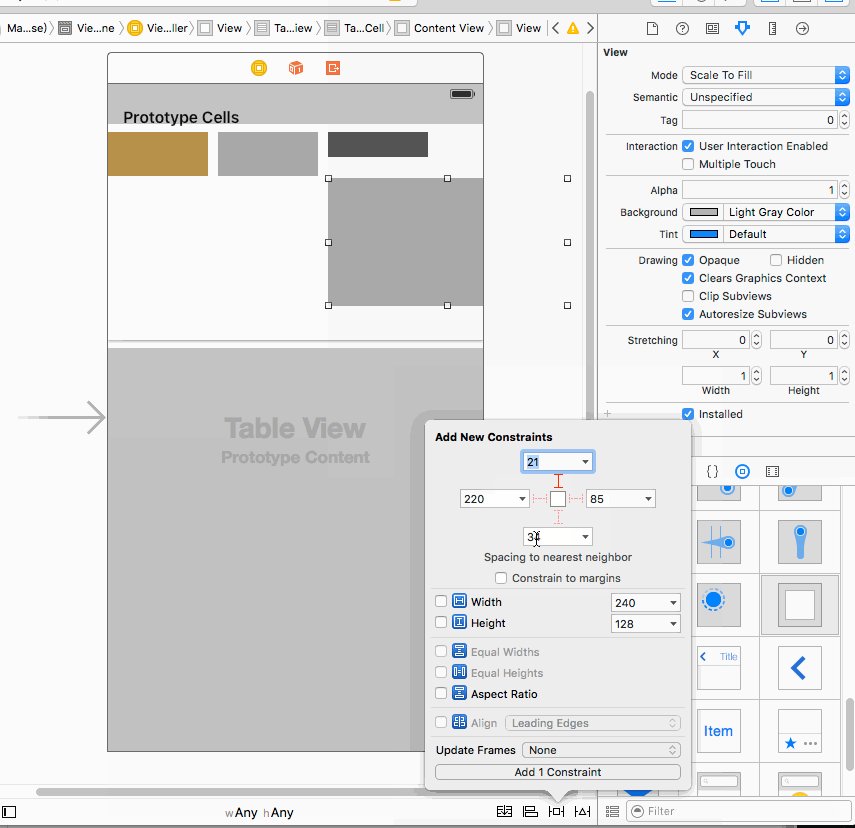
在上边的基础上添加另一个UIView,称之为view2,其约束为:左边到view1的距离为10,上边到父视图的距离为0,宽高跟view1一致,操作如下图:
注意点:
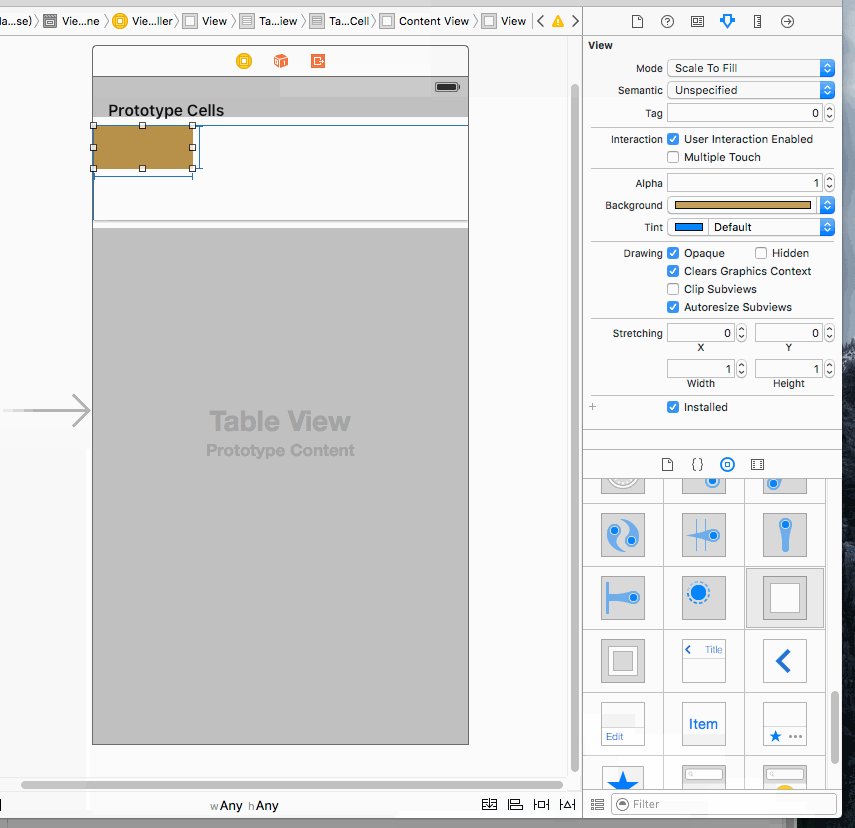
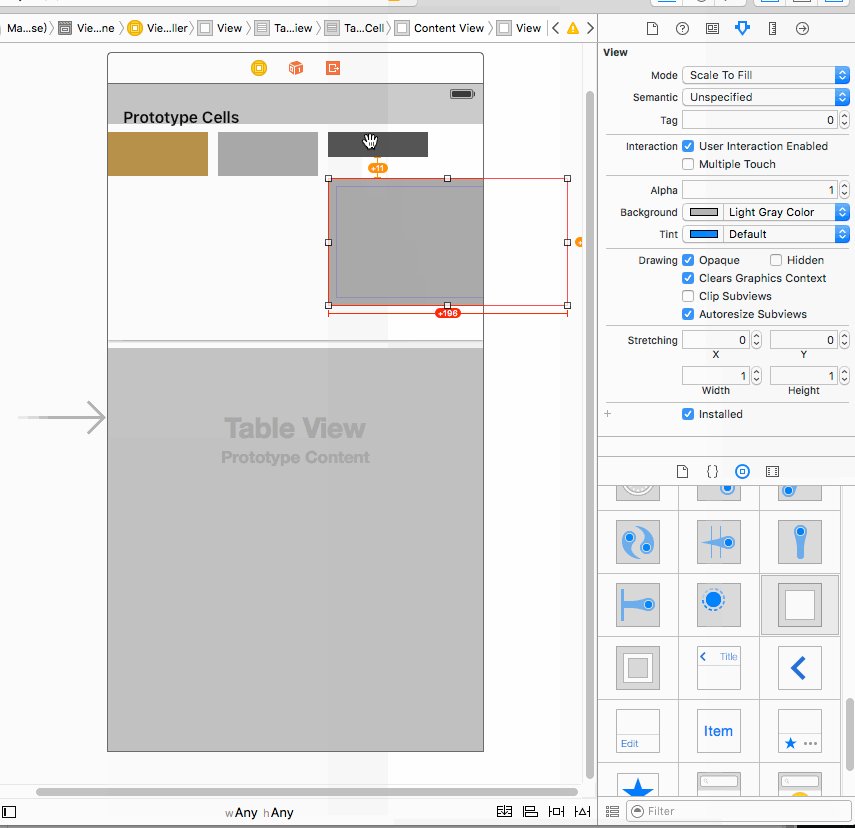
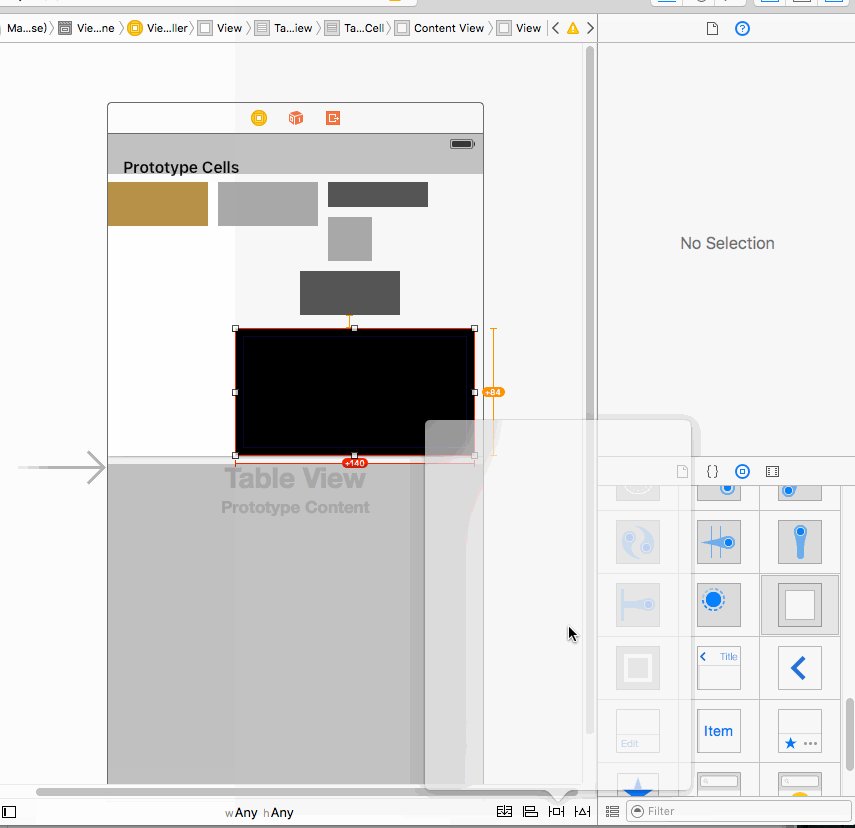
1.view2放上去的时候,左边跟view1要稍微留点距离,如果view2左边遮住了view1一部分,那么在添加左边约束的时候,添加的是view2左边到父视图的距离,错误图如下,切勿模仿:
2.添加等宽等高两个约束时,要同时选中view1跟view2(command键),如图:
否则,菜单栏这两个选项为灰色:
多个视图等宽或等高,可同时选中多个,不一定是两个,但至少两个。
比例约束
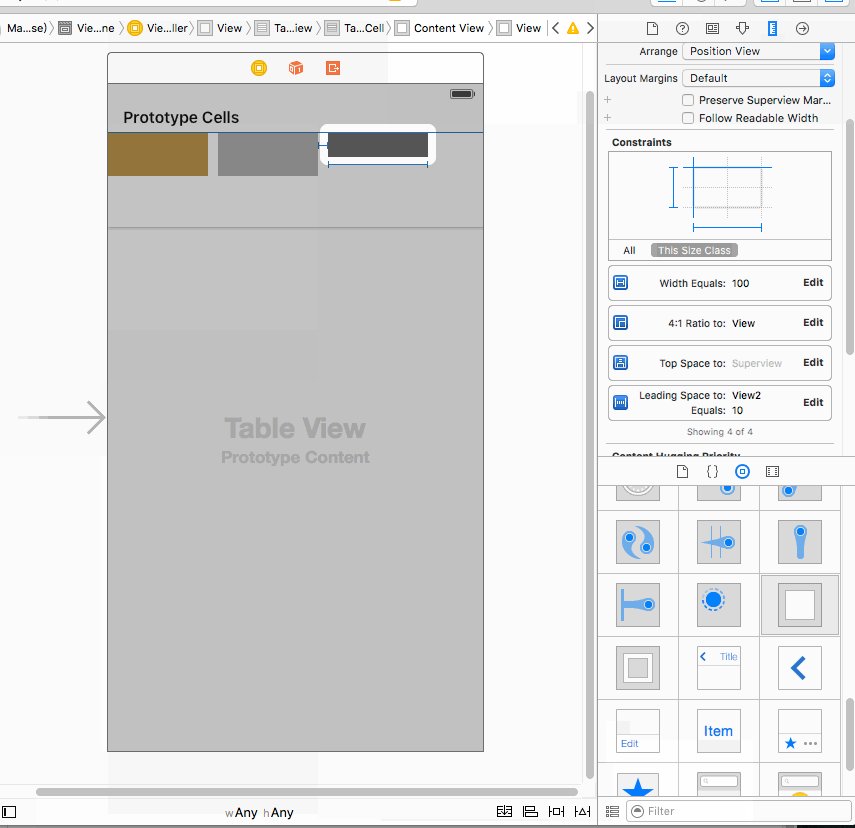
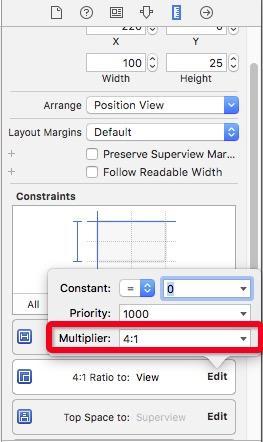
在Cell上添加一个UIView,称之为view3,约束为:左边距离view2为10,上边距父视图为0,宽100,宽高比例4:1
演示如下图:
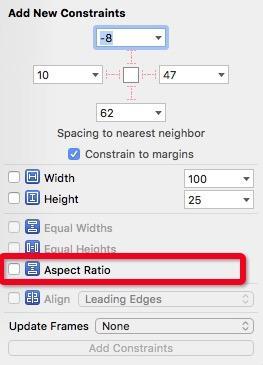
注意点:
比例约束的前提是约束了宽高其中一项
然后,勾选Aspect Ratio
最后修改比例值
边对齐约束
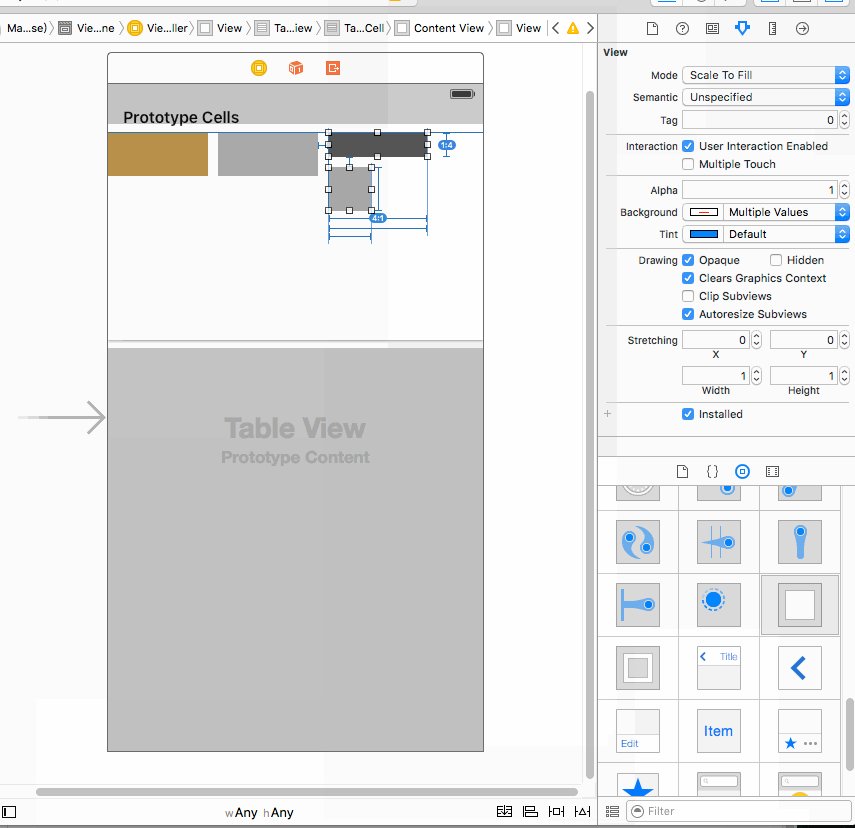
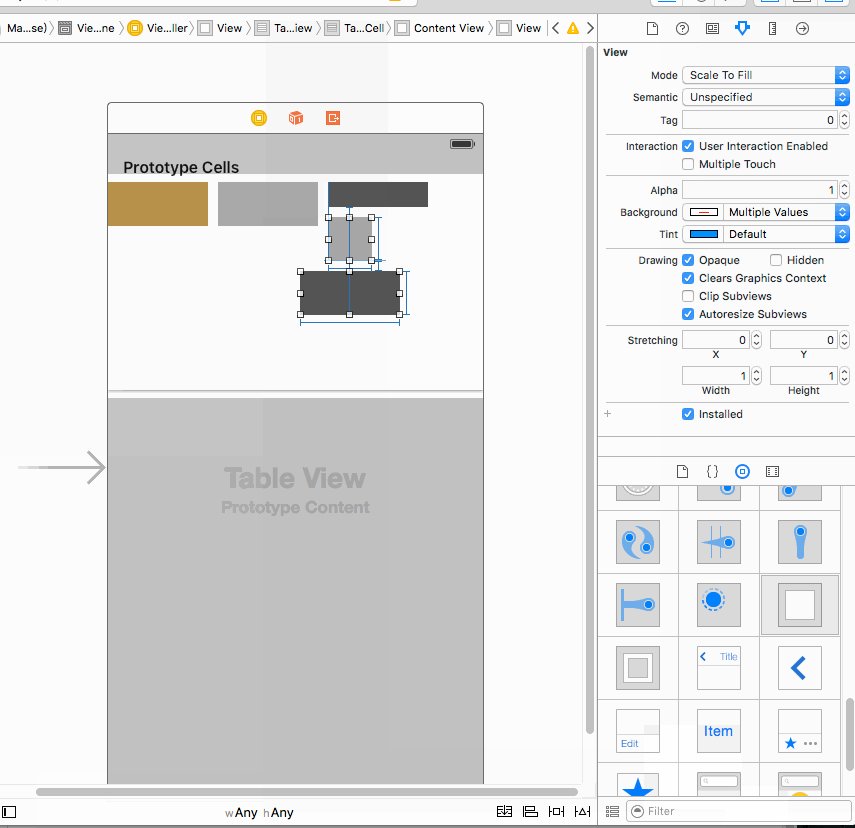
添加UIView,称之为view4,约束:其上边到view3距离为10,与view3左对齐,宽高均为44
演示如下图:
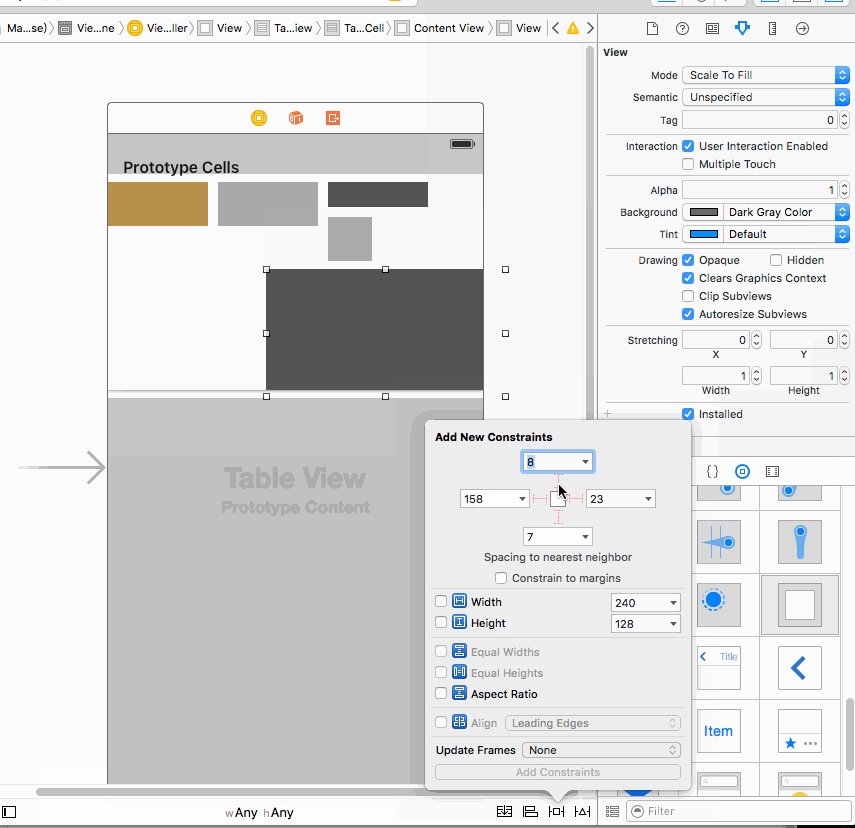
注意点:必须同时选中view3和view4才能添加对齐约束,菜单如下图:
四个选项分别为左对齐、右对齐、上对齐,下对齐。用法一致。
中心对齐约束
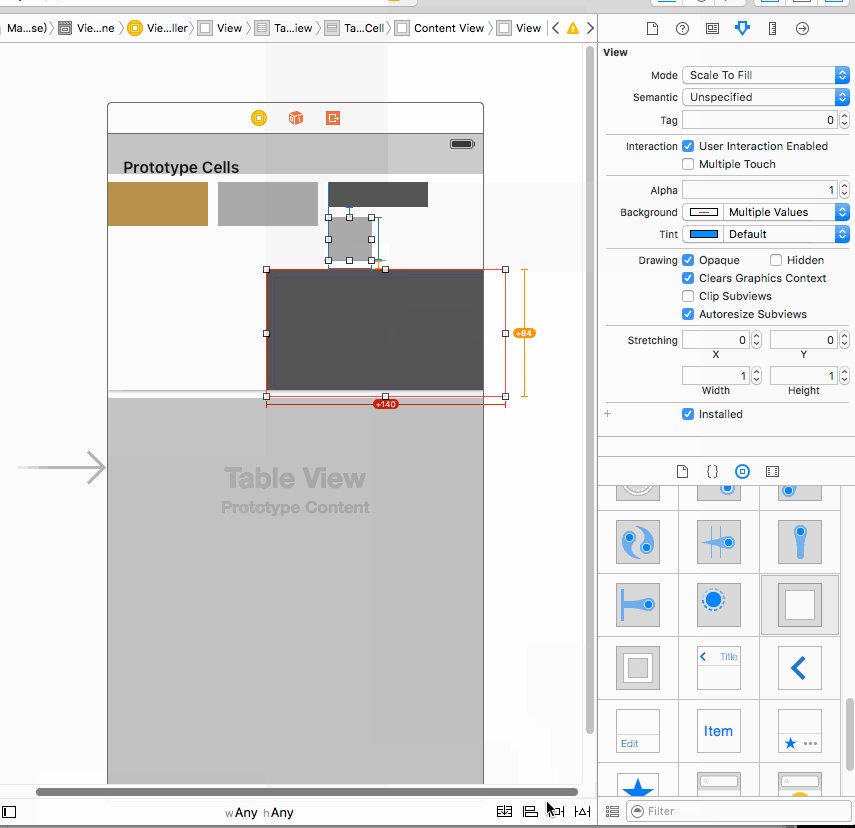
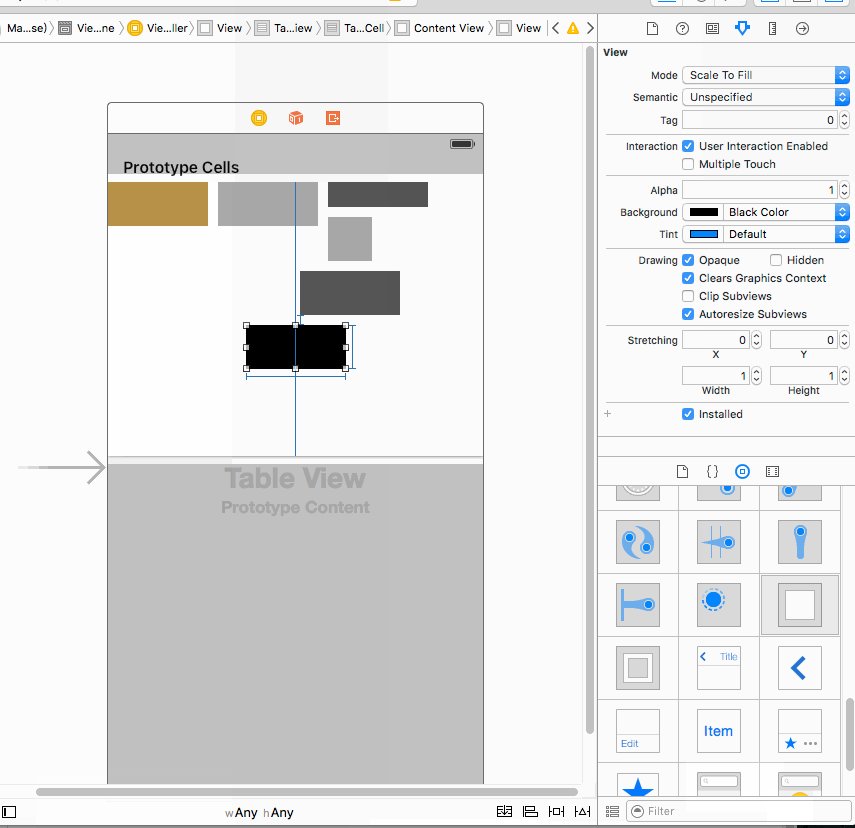
添加UIView,称之为view5,添加约束:view5与view4水平中心对齐,上边距离view4为10,宽高分别为100,44;
演示图如下:
注意点:跟边对齐约束一样,要选中两个view,多个亦可。
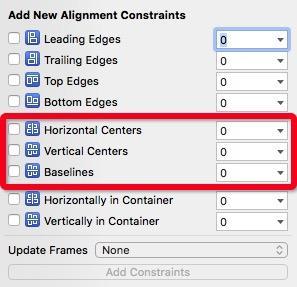
菜单如下:
三个选项分别为水平中心对齐、垂直中心对齐、基线对齐。感觉基线对齐跟底部对齐一致,没有深究,也不常用,也许我的理解是错误的,甚至翻译都是错误的,有问题请指正,谢谢。
父视图中心对齐
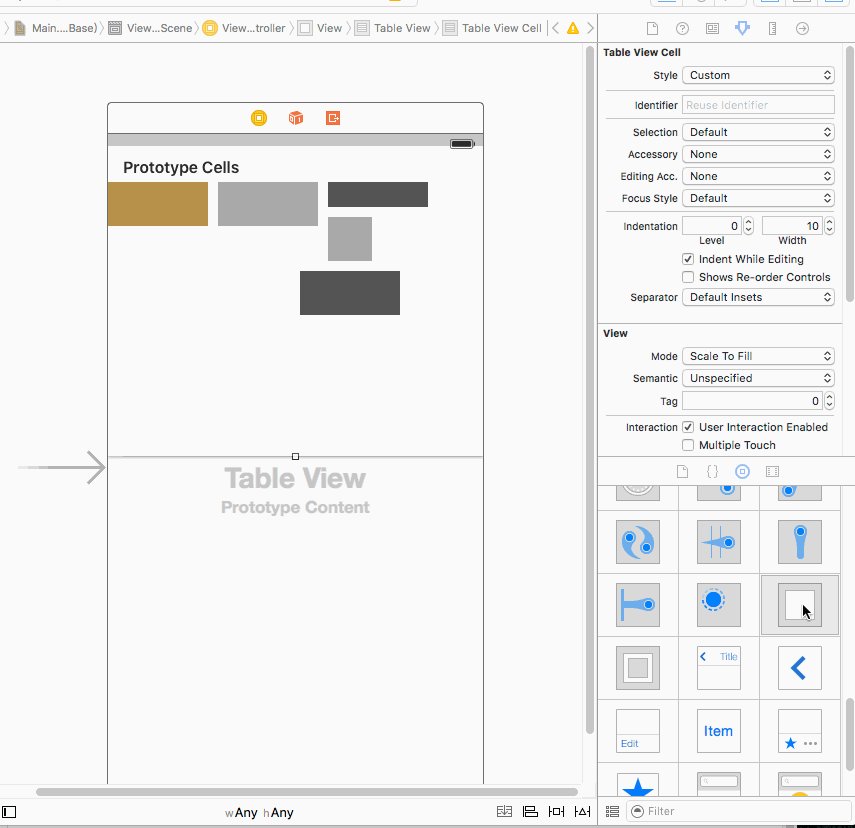
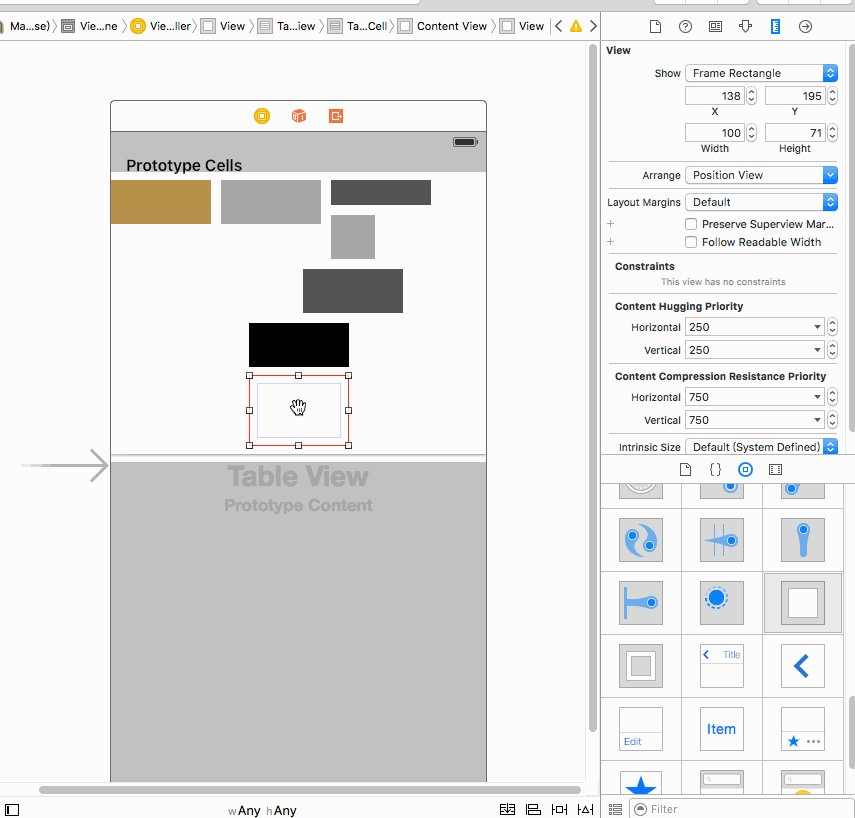
添加UIView,称之为view6,添加约束:跟父视图水平中心对齐,上边到view5距离为10,宽高分别为100、44
演示如下:
注意点:只需选中当前视图即可添加跟父视图中心对齐。
快捷约束
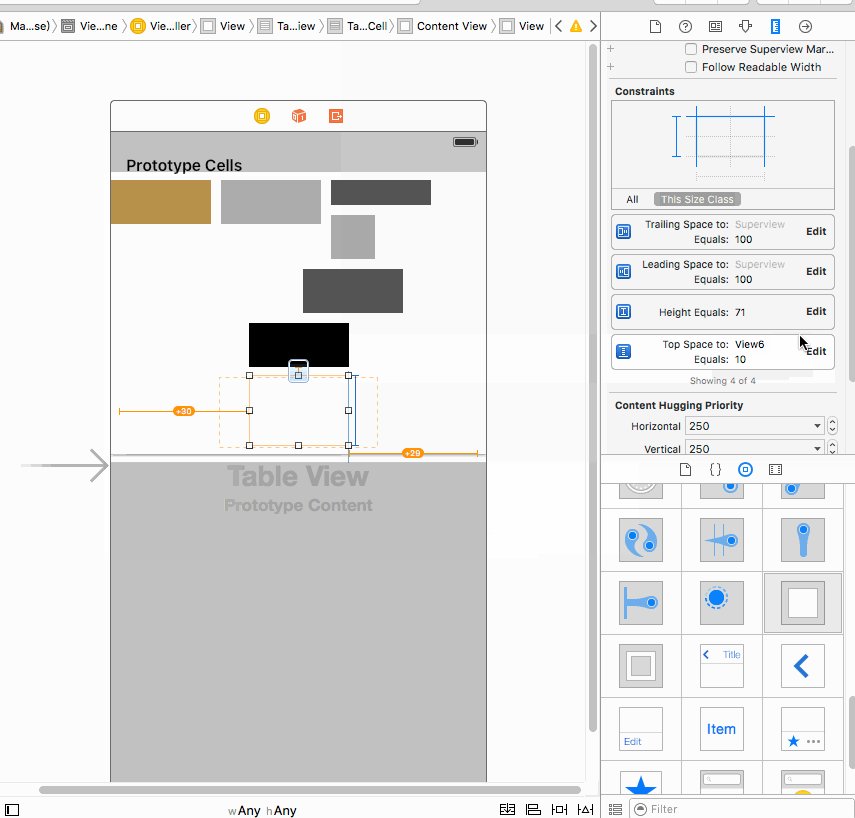
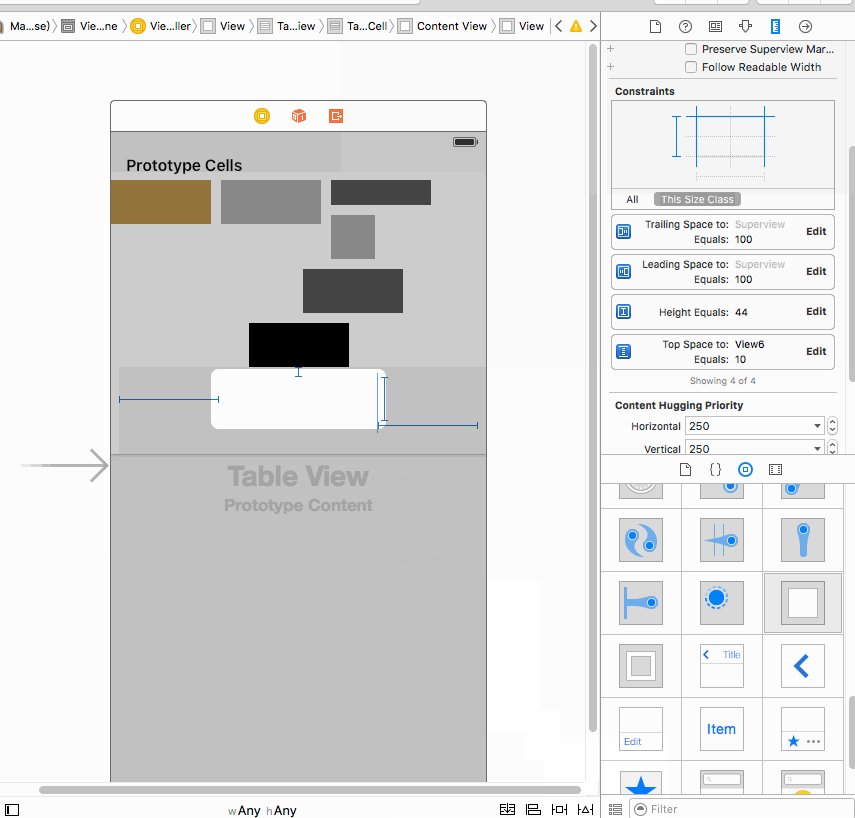
添加UIview,称之为view7,约束:上边距离view6为10,左右到父视图的距离均为100,高44
演示如下:
注意点:在选中的view上按住鼠标右键不放,拖动到对应的要添加约束的视图上释放即可,宽高(左右拖动,上下拖动)约束在本视图内释放即可。
常用控件约束及约束常见问题
练习:
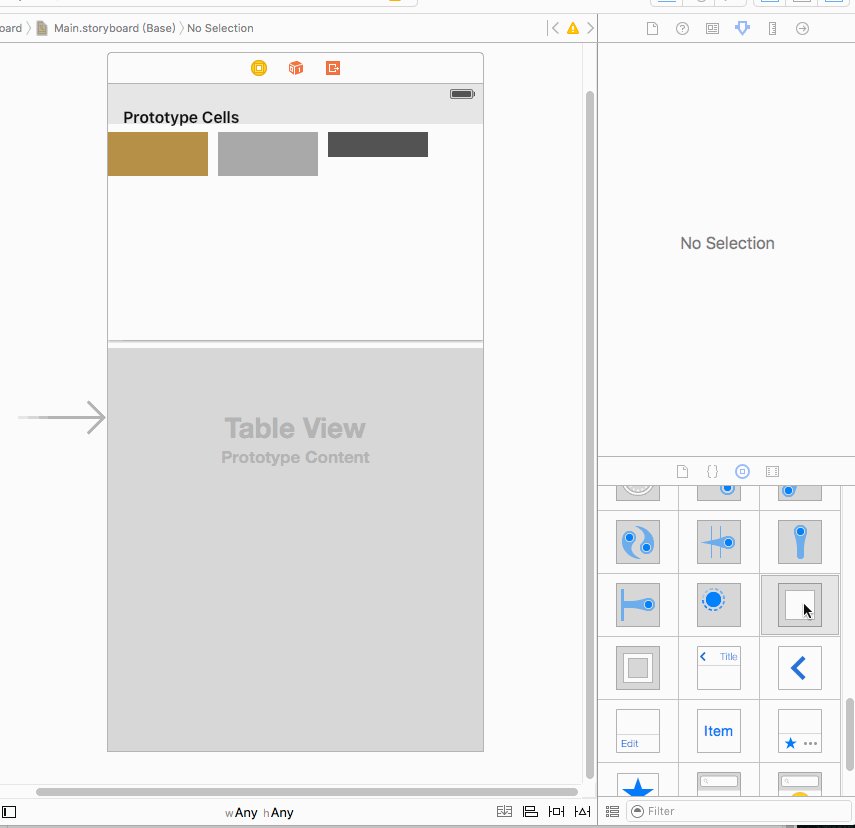
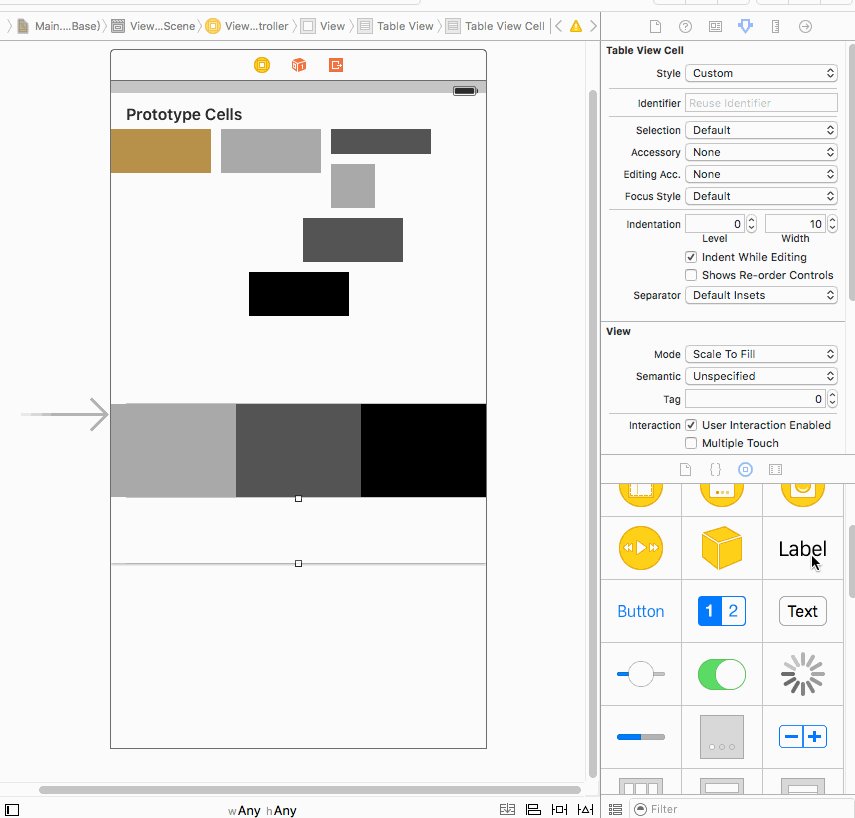
将三个UIView放到Cell上,三个view的上下距离父视图均为0,左右相邻,并且等宽,宽度均为Cell宽的1/3;
演示如下图:
这个不用多讲了。
UILabel、UIButton约束
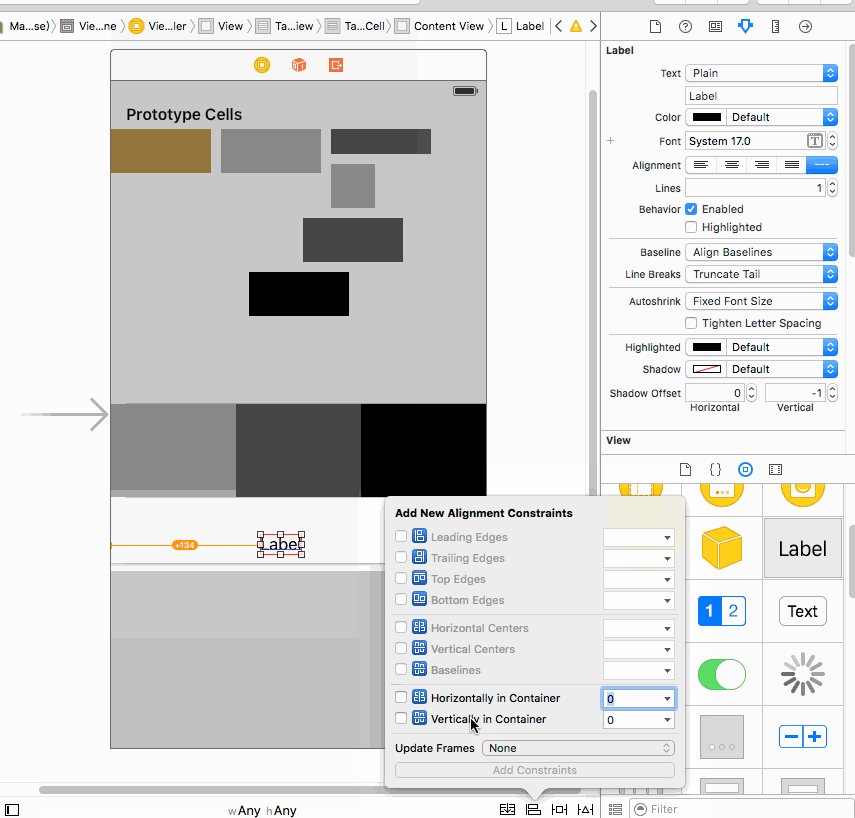
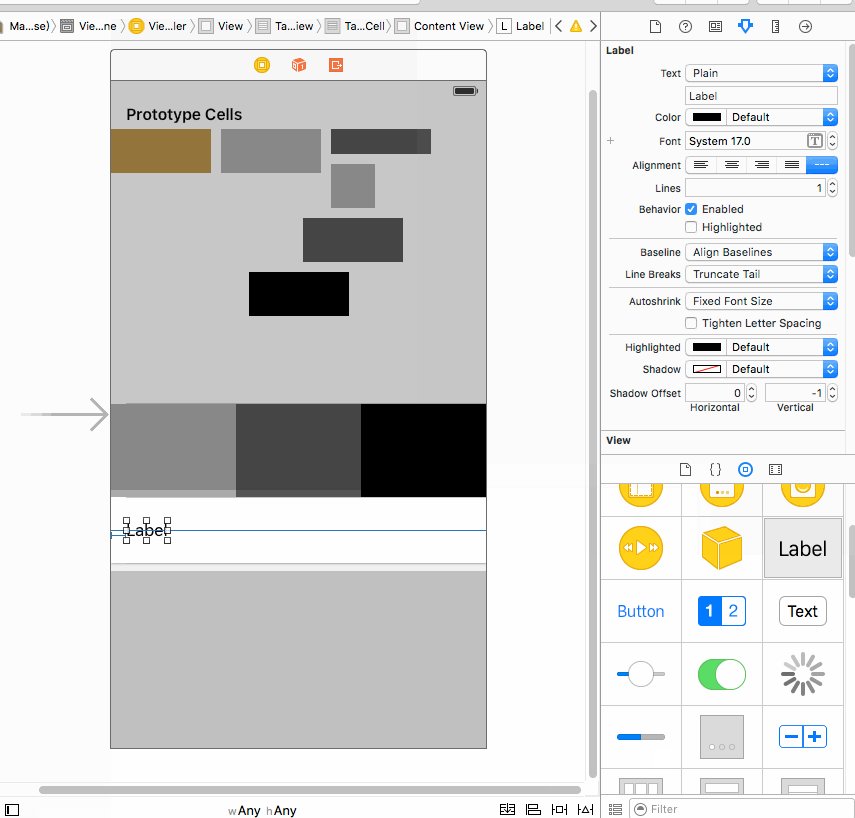
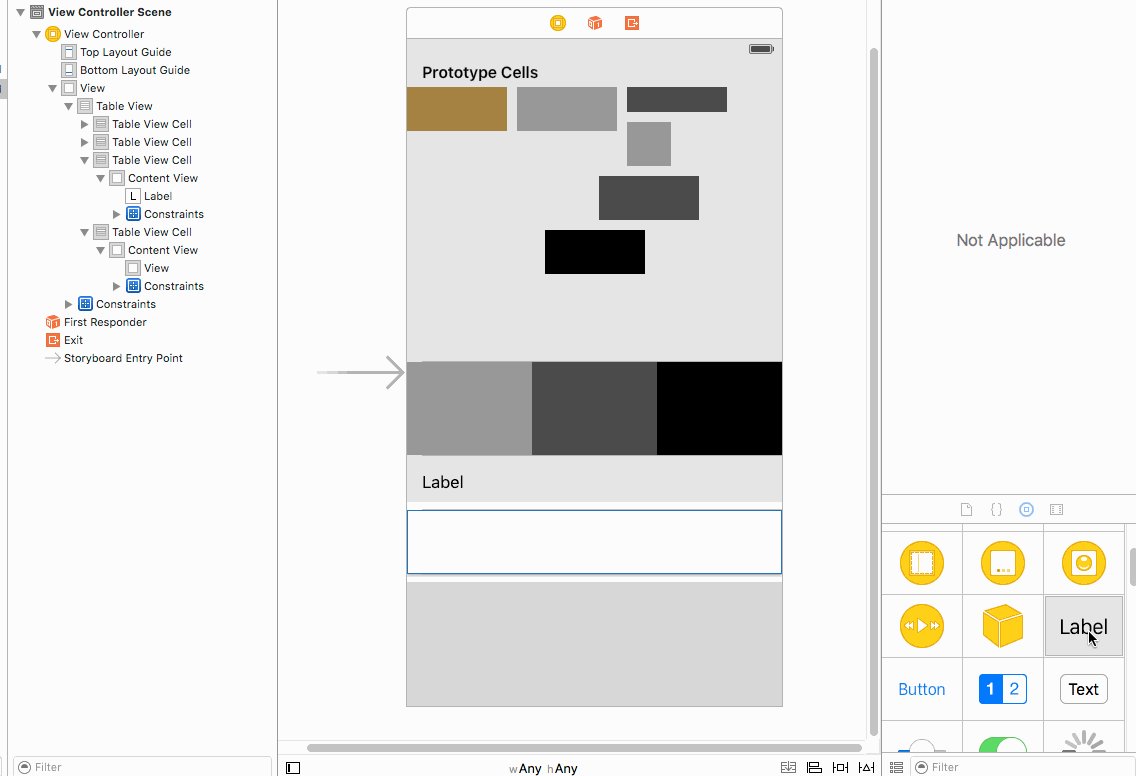
在Cell上添加一个UILabel,约束:左边到父视图的距离为15,居中,
演示如图:
你会发现,只约束了UILabel的位置,没有约束宽高,上边没有红色箭头警告。这是因为UILabel的宽高可以随着字数,字体大小而默认了,也可以随之变化。UIButton与之类似。UILabel的右边跟父视图的距离一般是要约束的,防止因为字数过长跑到屏幕外边去。其他的控件视情况而定,用多了就会知道其特性。
常见问题:
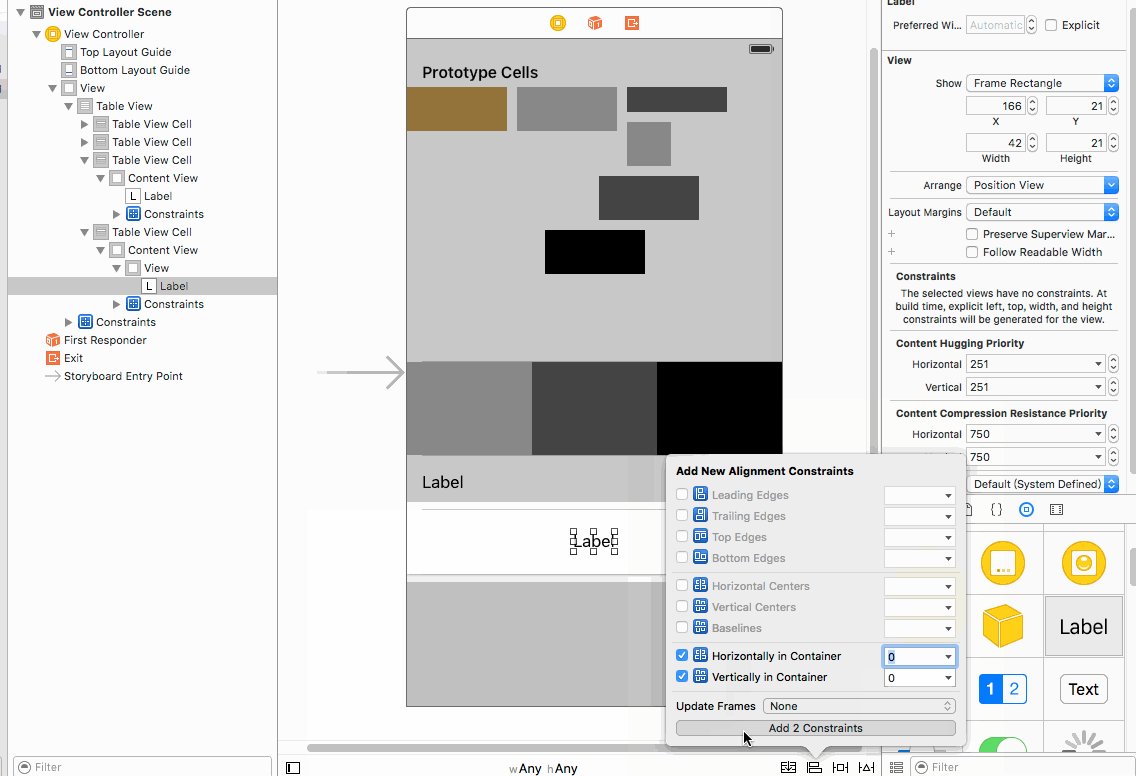
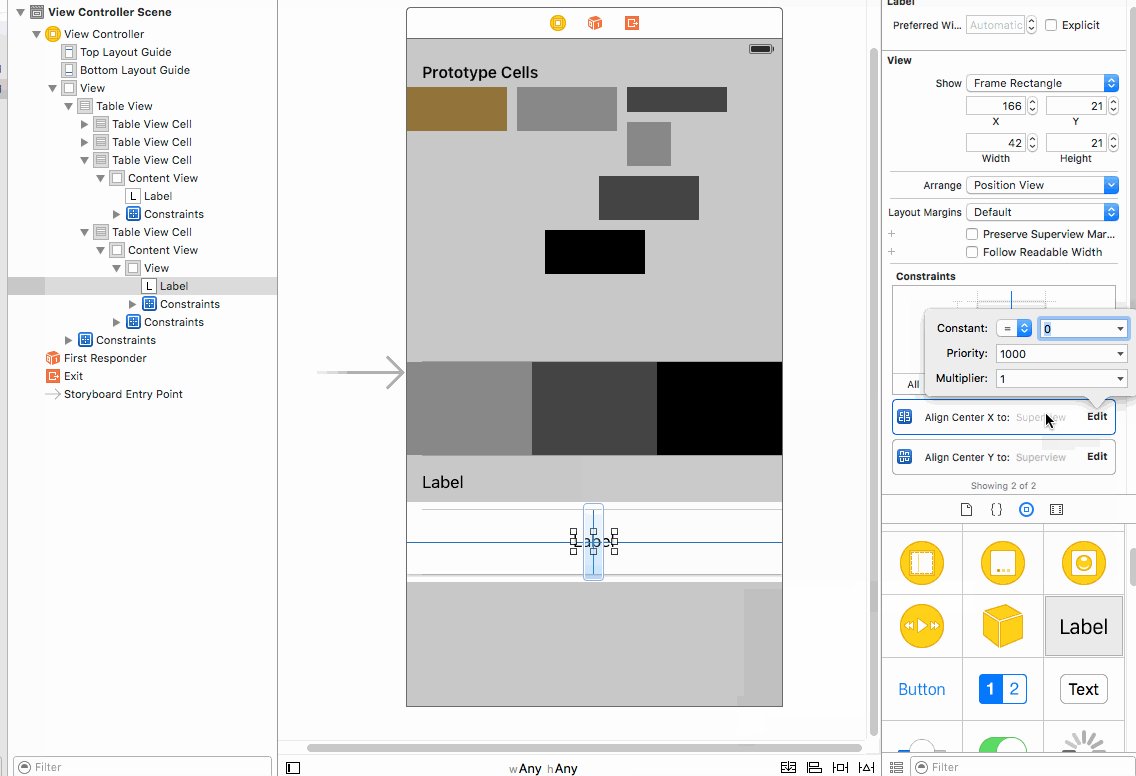
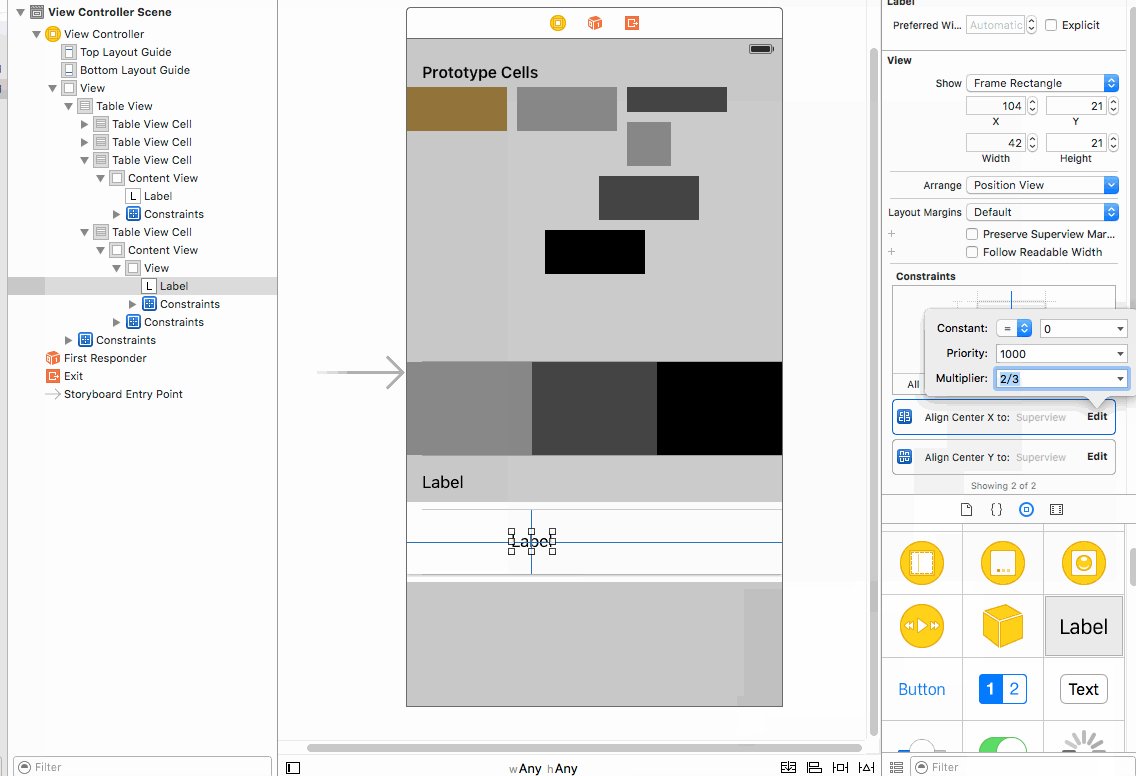
1.添加一个UIView,其水平中心到父视图的左边距离为父视图宽度的1/3,该怎么添加呢?
Multiplier是一个系数,默认都为1。可以这么理解,水平居中的时候其中心位置=1 × 1/2 × 父视图宽。那要其中心为父视图宽的1/3,只需将系数1改为2/3即可。
2.如下图,有时候希望图片跟文字这个整体居中,而不是仅仅文字居中,怎么半呢?
演示如下:
自己理解一下吧。
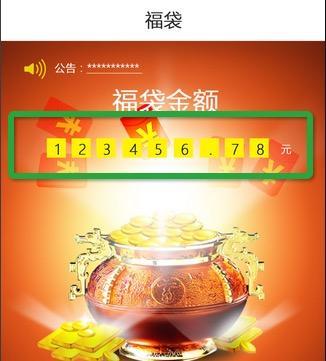
3.如图绿色框中怎么利用约束巧妙实现呢?思考一下吧。累了,今天就更新到这先。
欢迎提出意见和建议,有错误的地方请指正,谢谢!
欢迎关注我的
CSDN:http://blog.csdn.net/luoyuant
新浪博客:http://blog.sina.com.cn/memoriesofsnows
网易博客:http://memoriesofsnows.blog.163.com/
简书:http://www.jianshu.com/users/f4284f2cc646/latest_articles