LayoutInflater的inflate方法使用
Android动态添加布局时经常会用到LayoutInflater的inflate(int resource, ViewGroup root, boolean attachToRoot)
方法,但是inflate方法的后两个参数很让我疑惑。
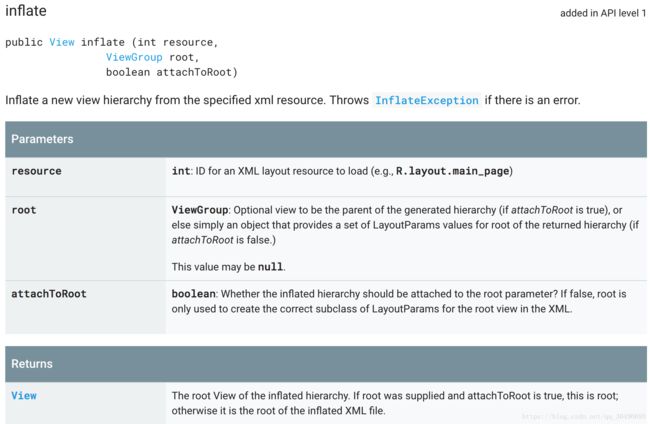
官方文档的解释如下:

翻译成中文的大概意思是:
如果attachToRoot为true,可选视图是生成的层次结构的父级,如果attachToRoot为false,只是为返回的层次结构的根提供一组LayoutParams值的对象。
但是这段话似乎并不是那么容易理解,所以我决定通过实践来体会一下它的含义。
layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
android:id="@+id/main">
<LinearLayout
android:id="@+id/container"
android:layout_width="100dp"
android:layout_height="100dp"
android:orientation="vertical"
android:padding="10dp"
android:background="#ffff00">
LinearLayout>
LinearLayout>
然后自定义一个布局文件layout/layout.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="50dp"
android:layout_height="50dp"
android:gravity="center"
android:background="#00ffff"
android:id="@+id/ll">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="Hello" />
LinearLayout>然后在Main_Activity.java中对layout.xml进行动态加载
1、root!=null,attachToRoot==true
LinearLayout container = findViewById(R.id.container);
View view = LayoutInflater.from(this).inflate(R.layout.layout, container, true);
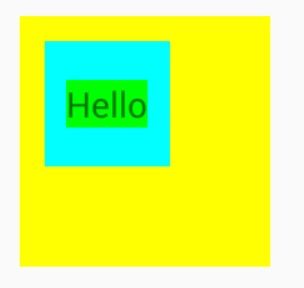
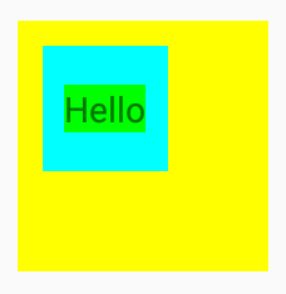
Log.i("inflate", "View:"+view);运行结果如下

黄色是container,青色是ll,绿色是tv(下同)
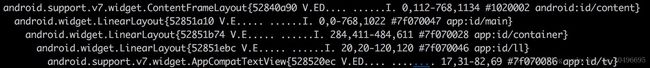
布局层级关系如下

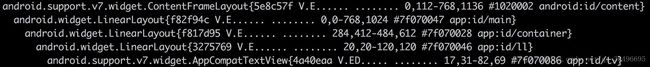
打印log如下
![]()
可见函数返回的View为函数的第二个参数container
注意如果用addView会出现如下错误
Caused by: java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child’s parent first.
2、root!=null,attachToRoot==false
View view = LayoutInflater.from(this).inflate(R.layout.layout, container, false);
Log.i("inflate", "View:"+view);效果如下

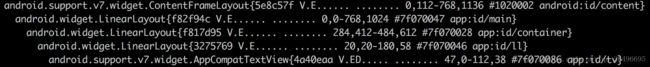
打印log
![]()
可以看出函数返回的View是layout.xml的布局的根结点ll,但是并没有添加进container中,这里需要使用addView方法,将layout.xml添加到container。
container.addView(view);添加后效果如图

层级结构如下

可以看出最终实现效果和第一种相同,区别是返回的View不一样,第一种返回的是container,这种返回的是ll
3、root==null,attachToRoot==true
View view = LayoutInflater.from(this).inflate(R.layout.layout, null, true);
container.addView(view);
Log.i("inflate", "View:"+view);
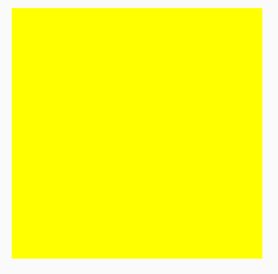
运行效果如下

从效果看ll的长宽效果失效了
布局层级如下

打印log
![]()
4、root==null,attachToRoot==false
View view = LayoutInflater.from(this).inflate(R.layout.layout, null, false);
container.addView(view);
Log.i("inflate", "View:"+view);

布局层级如下

打印log
![]()
可以看出和第三种的效果是完全一样的
从以上四种情况来看可以得到如下结论:
- root!=null时,layout.xml中的根布局ll(宽高)属性不会失效,attachToRoot会决定layout中的布局是否会添加到root控件中(也就是为true的时候会将root作为根,否则将layout的根作为根)
- root==null时,layout.xml中的根布局ll(宽高)属性会失效,attachToRoot的真假不会对布局产生影响