一、先解释相关API
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
/**
* distribute with fixed spacing
*
* @param axisType 横排还是竖排
* @param fixedSpacing 两个控件间隔
* @param leadSpacing 第一个控件与边缘的间隔
* @param tailSpacing 最后一个控件与边缘的间隔
*/
- (
void
)mas_distributeViewsAlongAxis:(MASAxisType)axisType withFixedSpacing:(CGFloat)fixedSpacing leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing;
/**
* distribute with fixed item size
*
* @param axisType 横排还是竖排
* @param fixedItemLength 控件的宽或高
* @param leadSpacing 第一个控件与边缘的间隔
* @param tailSpacing 最后一个控件与边缘的间隔
*/
- (
void
)mas_distributeViewsAlongAxis:(MASAxisType)axisType withFixedItemLength:(CGFloat)fixedItemLength leadSpacing:(CGFloat)leadSpacing tailSpacing:(CGFloat)tailSpacing;
|
两个API,分为固定间隔不固定宽高,固定宽高不固定间隔,根据具体需求使用相应的即可。
需要注意的是: 横排的时候要相应设置控件数组的垂直约束,竖排的时候要相应设置控件数字的水平约束。
二、具体实践测试
首先做准备工作,先生成四个View(需要被排列的),代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (NSMutableArray *)masonryViewArray {
if
(!_masonryViewArray) {
_masonryViewArray = [NSMutableArray array];
for
(
int
i =
0
; i <
4
; i ++) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
[_masonryViewArray addObject:view];
}
}
return
_masonryViewArray;
}
|
1、水平方向排列、固定控件间隔、控件长度不定
测试代码如下
|
1
2
3
4
5
6
7
8
9
10
11
|
- (
void
)test_masonry_horizontal_fixSpace {
// 实现masonry水平固定间隔方法
[self.masonryViewArray mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedSpacing:
30
leadSpacing:
10
tailSpacing:
10
];
// 设置array的垂直方向的约束
[self.masonryViewArray mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(
150
);
make.height.equalTo(
80
);
}];
}
|
测试结果如下:
2、水平方向排列、固定控件长度、控件间隔不定
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (
void
)test_masonry_horizontal_fixItemWidth {
// 实现masonry水平固定控件宽度方法
[self.masonryViewArray mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedItemLength:
80
leadSpacing:
10
tailSpacing:
10
];
// 设置array的垂直方向的约束
[self.masonryViewArray mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(
150
);
make.height.equalTo(
80
);
}];
}
|
测试结果如下:
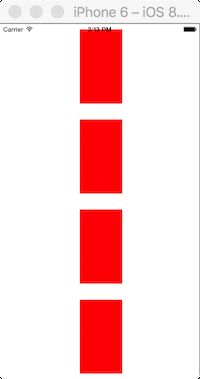
3、垂直方向排列、固定控件间隔、控件高度不定
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (
void
)test_masonry_vertical_fixSpace {
// 实现masonry垂直固定控件高度方法
[self.masonryViewArray mas_distributeViewsAlongAxis:MASAxisTypeVertical withFixedSpacing:
30
leadSpacing:
10
tailSpacing:
10
];
// 设置array的水平方向的约束
[self.masonryViewArray mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(
150
);
make.width.equalTo(
80
);
}];
}
|
结果如下:
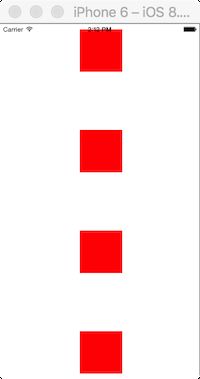
4、垂直方向排列、固定控件高度、控件间隔不定
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (
void
)test_masonry_vertical_fixItemWidth {
// 实现masonry垂直方向固定控件高度方法
[self.masonryViewArray mas_distributeViewsAlongAxis:MASAxisTypeVertical withFixedItemLength:
80
leadSpacing:
10
tailSpacing:
10
];
// 设置array的水平方向的约束
[self.masonryViewArray mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(
150
);
make.width.equalTo(
80
);
}];
}
|
结果如下: