程序媛小姐姐带你入坑 FairyGUI 之—资源加载
作者:郭霞
编辑:张晓衡
传说中的程序媛「郭女侠」
从事游戏开发10+年
熟悉 Unity、Laya、CocosCreator 游戏开发引擎
与美术伙伴成立有独立游戏开发团队
上篇文章《程序媛小姐姐带你入坑 FairyGUI 之—新手指北》中,我们讲了创建项目及打包项目的流程。本文,我们将介绍Cocos Creator 中如何使用FairyGUI导出的资源。
一、下载 FariyGUI 库文件
首先,最重要的一点,我们需要先引入FairyGUI-Cocos Crerator 的库,下载连接:https://github.com/fairygui/FairyGUI-cocoscreator 该链接包含了FairyGUI-CocosCreator 源码和 Demo,看下图:

我们这里只需要库文件,直接下载 https://github.com/fairygui/FairyGUI-cocoscreator/tree/master/source/bin 中的 fairygui.d.ts 和 fairygui.js 即可。
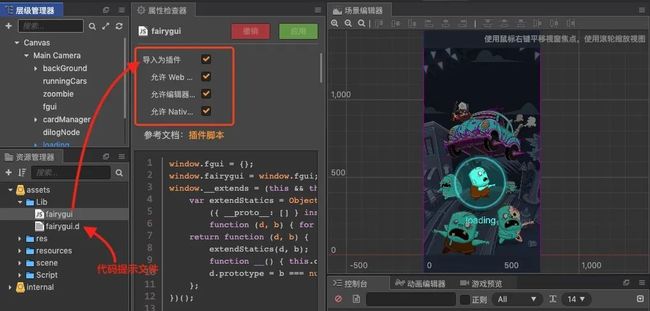
下载文件后直接将两个文件放入 assets 下的目录中,在《僵尸碰碰车》项目中,我是放在 assets/Script/Lib/ 中,还记得需将 fairygui.js 设置为插件哦!

二、资源加载
其次,要使用 FairyGUI 资源,首先我们需要将打包出来的资源放在 assets/resources 目录或者其子目录下。

当然,更好的方式是我们在 FairyGUI 中打包时直接将发布路径设置成为 assets/resources 目录或者其子目录下。注意:图片建议设置为 RAW 格式,因为 FairyGUI 会自己分析 Sprite。

做好前期的准备之后,我们就可以加载资源啦,加载资源有两种方式:
方式1
第一种方式是我们自己将资源载入进内存,并调用 fgui.UIPackage.addPackage 该方式的主要优点在于做加载进度条,代码如下:
let res = [
"UI/MasherZ", //描述文件
"UI/MasherZ_atlas0", //纹理图集
];
//加载资源
cc.loader.loadResArray(res, function(err, assets) {
//调用fgui接口addPackage
fgui.UIPackage.addPackage("UI/MasherZ");
});
方式2
第二种方式是使用 fgui 的loadPackage 直接加载,此方法最简洁,代码如下:
fgui.UIPackage.loadPackage("UI/MasherZ", function(err) {
//这里不需要再调用addPackage
//直接可以开始创建界面
this.onUILoaded();
});
三、创建UI界面
资源加载好后使用fgui.UIPackage.createObject来创建 UI
//创建出来的是一个fgui.GComponent组件
let view:fgui.GComponent = fgui.UIPackage.createObject(“包名”, “组件名”).asCom;
...
//将组件节点添加到界面就可以显示出来了
this.node.addChild(view.node);
如果界面内容过多,创建时可能引起卡顿,FairyGUI 提供了异步创建 UI 的方式,异步创建方式下,每帧消耗的CPU资源将受到控制,但创建时间也会比同步创建稍久一点,代码如下:
let handler = new AsyncOperation();
fgui.UIPackage.createObjectAsync("包名","组件名", myCreateObjectCallback);
void myCreateObjectCallback(obj:fgui.Gobject)
{
}
张哥,我的教程任务终于完成了!
写作文真的太难了... 还是让我写代码吧!!!
目前已经有9位好心人支持,我已经很满意了!
求一个赞,转发更帅
人好心善良,有问必答
