Gulp笔记
Gulp笔记
取材自:
- Gulp资料大全:入门、插件、脚手架、包清单
- http://blog.csdn.net/gongm24/article/category/6743264/2
- gulp官网
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器。gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
安装和配置
1、安装gulp
全局安装 gulp:
$ npm install --global gulp
作为项目的开发依赖(devDependencies)安装:
$ npm install --save-dev gulp
查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
2、新建package.json文件
package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件。
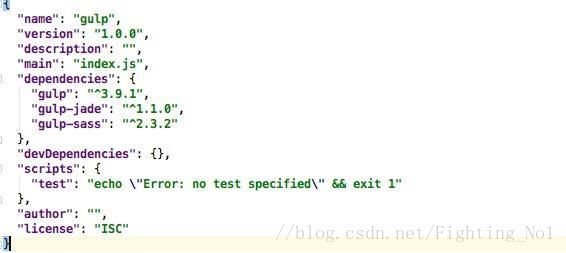
执行命令提示符执行npm init进行手动安装,安装完成后会在当前文件夹下看到如下package.json文件
查看package.json帮助文档,命令提示符执行npm help package.json
3、新建gulpfile.js文件
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件
gulpfile.js文件用法(以gulp-sass为例)
(1)导入工具包 require(‘node_modules里对应模块’)
var gulp=require('gulp')
var less=require('gulp-sass');
(2)定义一个testSass任务(自定义任务名称)
gulp.task('testSass',function(){
gulp.src('src/sass/index.sass') //该任务针对的文件
.pipe(sass()) //该任务调用的模块
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
gulp.task("default",["watch"],function(){ //定义默认任务 并让gulp监视文件变化自动执行
gulp.watch("sass/*.scss",["sass"]);
});
4、安装插件
要使用插件,就要先install,可以直接在package.json中直接配置devDependencies依赖项,然后再统一 npm install, 或者一个一个地安装,依赖项会自动建立。比如安装压缩css的依赖包:
npm install gulp-minify-css --save-dev
5、运行gulp
$ gulp
默认的名为 default 的任务(task)将会被运行。
想要单独执行特定的任务(task),请输入
gulp
gulp API 文档
gulp.src(globs[, options])
输出(Emits)符合所提供的匹配模式(glob)或者匹配模式的数组(array of globs)的文件。 将返回一个 Vinyl files 的 stream,它可以被 piped 到别的插件中。
gulp.src('client/templates/*.jade')
.pipe(jade())
.pipe(minify())
.pipe(gulp.dest('build/minified_templates'));
glob 请参考 node-glob 语法 或者,你也可以直接写文件的路径。
以下字符在路径部分中使用时具有特殊的魔术意义:
- * 在单个路径部分中匹配0个或更多个字符
- ? 匹配1个字符
- […] 匹配一系列字符,类似于RegExp范围。如果范围的第一个字符是!或^则为匹配任何不在范围内的字符。
- !(pattern|pattern|pattern) 匹配任何不符合所有提供的模式的字符。
- ?(pattern|pattern|pattern) 匹配零或一次出现的模式
- +(pattern|pattern|pattern) 匹配一个或多个出现的模式
- *(a|b|c) 匹配零个或多个出现的模式
- @(pattern|pat*|pat?erN) 匹配所提供的模式之一
- ** 如果“globstar”在路径部分中是单独的,则它匹配零个或多个目录和搜索匹配的子目录。它不会抓取符号链接的目录。
globs
类型: String 或 Array
所要读取的 glob 或者包含 globs 的数组。
options
类型: Object
通过 glob-stream 所传递给 node-glob 的参数。
除了 node-glob 和 glob-stream 所支持的参数外,gulp 增加了一些额外的选项参数:
options.buffer
类型: Boolean 默认值: true
如果该项被设置为 false,那么将会以 stream 方式返回 file.contents 而不是文件 buffer 的形式。这在处理一些大文件的时候将会很有用。**注意:**插件可能并不会实现对 stream 的支持。
options.read
类型: Boolean 默认值: true
如果该项被设置为 false, 那么 file.contents 会返回空值(null),也就是并不会去读取文件。
options.base
类型: String 默认值: 将会加在 glob 之前 (请看 glob2base)
如, 请想像一下在一个路径为 client/js/somedir 的目录中,有一个文件叫 somefile.js :
gulp.src('client/js/**/*.js') // 匹配 'client/js/somedir/somefile.js' 并且将 `base` 解析为 `client/js/`
.pipe(minify())
.pipe(gulp.dest('build')); // 写入 'build/somedir/somefile.js'
gulp.src('client/js/**/*.js', { base: 'client' })
.pipe(minify())
.pipe(gulp.dest('build')); // 写入 'build/js/somedir/somefile.js'
gulp.dest(path[, options])
能被 pipe 进来,并且将会写文件。并且重新输出(emits)所有数据,因此你可以将它 pipe 到多个文件夹。如果某文件夹不存在,将会自动创建它。
gulp.src('./client/templates/*.jade')
.pipe(jade())
.pipe(gulp.dest('./build/templates'))
.pipe(minify())
.pipe(gulp.dest('./build/minified_templates'));
文件被写入的路径是以所给的相对路径根据所给的目标目录计算而来。类似的,相对路径也可以根据所给的 base 来计算。 请查看上述的 gulp.src 来了解更多信息。
path
类型: String or Function
文件将被写入的路径(输出目录)。也可以传入一个函数,在函数中返回相应路径,这个函数也可以由 vinyl 文件实例 来提供。
options
类型: Object
options.cwd
类型: String 默认值: process.cwd()
输出目录的 cwd 参数,只在所给的输出目录是相对路径时候有效。
options.mode
类型: String 默认值: 0777
八进制权限字符,用以定义所有在输出目录中所创建的目录的权限。
gulp.task(name[, deps], fn)
定义一个使用 Orchestrator 实现的任务(task)。
gulp.task('somename', function() {
// 做一些事
});
name
任务的名字,如果你需要在命令行中运行你的某些任务,那么,请不要在名字中使用空格。
deps
类型: Array
一个包含任务列表的数组,这些任务会在你当前任务运行之前完成。
gulp.task('mytask', ['array', 'of', 'task', 'names'], function() {
// 做一些事
});
注意: 你的任务是否在这些前置依赖的任务完成之前运行了?请一定要确保你所依赖的任务列表中的任务都使用了正确的异步执行方式:使用一个 callback,或者返回一个 promise 或 stream。
fn
该函数定义任务所要执行的一些操作。通常来说,它会是这种形式:gulp.src().pipe(someplugin())。
异步任务支持
任务可以异步执行,如果 fn 能做到以下其中一点:
接受一个 callback
// 在 shell 中执行一个命令
var exec = require('child_process').exec;
gulp.task('jekyll', function(cb) {
// 编译 Jekyll
exec('jekyll build', function(err) {
if (err) return cb(err); // 返回 error
cb(); // 完成 task
});
});
返回一个 stream
gulp.task('somename', function() {
var stream = gulp.src('client/**/*.js')
.pipe(minify())
.pipe(gulp.dest('build'));
return stream;
});
返回一个 promise
var Q = require('q');
gulp.task('somename', function() {
var deferred = Q.defer();
// 执行异步的操作
setTimeout(function() {
deferred.resolve();
}, 1);
return deferred.promise;
});
注意: 默认的,task 将以最大的并发数执行,也就是说,gulp 会一次性运行所有的 task 并且不做任何等待。如果你想要创建一个序列化的 task 队列,并以特定的顺序执行,你需要做两件事:
- 给出一个提示,来告知 task 什么时候执行完毕,
- 并且再给出一个提示,来告知一个 task 依赖另一个 task 的完成。
对于这个例子,让我们先假定你有两个 task,“one” 和 “two”,并且你希望它们按照这个顺序执行:
-
在 “one” 中,你加入一个提示,来告知什么时候它会完成:可以在完成时候返回一个 callback,或者返回一个 promise 或 stream,这样系统会去等待它完成。
-
在 “two” 中,你需要添加一个提示来告诉系统它需要依赖第一个 task 完成。
因此,这个例子的实际代码将会是这样:
var gulp = require('gulp');
// 返回一个 callback,因此系统可以知道它什么时候完成
gulp.task('one', function(cb) {
// 做一些事 -- 异步的或者其他的
cb(err); // 如果 err 不是 null 或 undefined,则会停止执行,且注意,这样代表执行失败了
});
// 定义一个所依赖的 task 必须在这个 task 执行之前完成
gulp.task('two', ['one'], function() {
// 'one' 完成后
});
gulp.task('default', ['one', 'two']);
gulp.watch(glob [, opts], tasks) 或 gulp.watch(glob [, opts, cb])
监视文件,并且可以在文件发生改动时候做一些事情。它总会返回一个 EventEmitter 来发射(emit) change 事件。
glob
类型: String or Array
一个 glob 字符串,或者一个包含多个 glob 字符串的数组,用来指定具体监控哪些文件的变动。
opts
类型: Object
传给 gaze 的参数。
tasks
类型: Array
需要在文件变动后执行的一个或者多个通过 gulp.task() 创建的 task 的名字,
var watcher = gulp.watch('js/**/*.js', ['uglify','reload']);
watcher.on('change', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
cb(event)
类型: Function
每次变动需要执行的 callback。
gulp.watch('js/**/*.js', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
callback 会被传入一个名为 event 的对象。这个对象描述了所监控到的变动:
event.type
类型: String
发生的变动的类型:added, changed 或者 deleted。
event.path
类型: String
触发了该事件的文件的路径。
gulp 插件
这里只介绍部分常用的gulp插件。
gulp-sass
gulp-sass - 通过 libsass将Sass编译成 CSS
'use strict';
var gulp = require('gulp');
var sass = require('gulp-sass');
var sourcemaps = require('gulp-sourcemaps');
gulp.task('sass', function () {
return gulp.src('./sass/**/*.scss')
.pipe(sourcemaps.init())
//设置输出类型
.pipe(sass({outputStyle: 'compressed'}).on('error', sass.logError))
.pipe(sourcemaps.write('./maps'))
.pipe(gulp.dest('./css'));
});
gulp.task('sass:watch', function () {
gulp.watch('./sass/**/*.scss', ['sass']);
});
gulp-typescript
gulp-typescript - TypeScript编译成JavaScript.
var gulp = require('gulp');
var ts = require('gulp-typescript');
gulp.task('default', function () {
return gulp.src('src/**/*.ts')
.pipe(ts({
noImplicitAny: true,
outFile: 'output.js'
}))
.pipe(gulp.dest('built/local'));
});
gulp-concat
gulp-concat - 合并文件.
var concat = require('gulp-concat');
gulp.task('scripts', function() {
return gulp.src('./lib/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('./dist/'));
});
gulp-watch:只重新编译被更改过的文件
var gulp = require('gulp');
var sass = require('gulp-sass');
var watch = require('gulp-watch');
gulp.task('default', function() {
return gulp.src('sass/*.scss')
.pipe(watch('sass/*.scss'))
.pipe(sass())
.pipe(gulp.dest('dist'));
});
gulp-rename:重命名
同时输出压缩过的和未压缩版本的文件可以通过使用 gulp-rename 然后 pipe 到 dest 两次来实现 (一次是压缩之前的,一次是压缩后的):
'use strict';
var gulp = require('gulp');
var rename = require('gulp-rename');
var uglify = require('gulp-uglify');
var DEST = 'build/';
gulp.task('default', function() {
return gulp.src('foo.js')
// 这会输出一个未压缩过的版本
.pipe(gulp.dest(DEST))
// 这会输出一个压缩过的并且重命名为 foo.min.js 的文件
.pipe(uglify())
.pipe(rename({ extname: '.min.js' }))
.pipe(gulp.dest(DEST));
});
gulp-clean:删除文件及文件夹
var gulp = require('gulp'),
clean = require('gulp-clean'),
pump = require('pump');
gulp.task('clean', function(cb) {
pump([
gulp.src('./dist'),
clean()
], cb)
})
gulp-merge-json:合并json文件
var merge = require('gulp-merge-json');
/*
Basic functionality
*/
gulp.src('jsonFiles/**/*.json')
.pipe(merge())
.pipe(gulp.dest('./dist'));
gulp-csso
gulp-csso - 压缩 CSS 通过 CSSO.
var gulp = require('gulp');
var csso = require('gulp-csso');
gulp.task('default', function () {
return gulp.src('./main.css')
.pipe(csso())
.pipe(gulp.dest('./out'));
});
gulp.task('development', function () {
return gulp.src('./main.css')
.pipe(csso({
restructure: false,
sourceMap: true,
debug: true
}))
.pipe(gulp.dest('./out'));
});
gulp-uglify
gulp-uglify - 压缩 JavaScript 通过 UglifyJS2.
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var pump = require('pump');
gulp.task('compress', function (cb) {
pump([
gulp.src('lib/*.js'),
uglify(),
gulp.dest('dist')
],
cb
);
});
gulp-htmlmin
gulp-htmlmin - 压缩 HTML 通过 html-minifier.
var gulp = require('gulp'),
htmlmin = require('gulp-htmlmin'),
pump = require('pump');
gulp.task('testHtmlmin', function () {
var options = {
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 ==>
removeEmptyAttributes: true,//删除所有空格作属性值 ==>
removeScriptTypeAttributes: true,//删除