安卓开发学习笔记03_Button
安卓开发学习笔记03_Button
- 特别声明
- 文字大小,颜色
- 自定义背景形状
- 自定义按压效果
- 点击事件
- 第一种方式
- 第二种方法
特别声明
该笔记是笔者通过学习 天哥在奔跑安卓教学视频 时所编写的
文字大小,颜色
通过对 Button 控件设置其 android:textSize 与 android:textColor 便可以实现
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#FFF"
android:background="#FF0000"/>
自定义背景形状
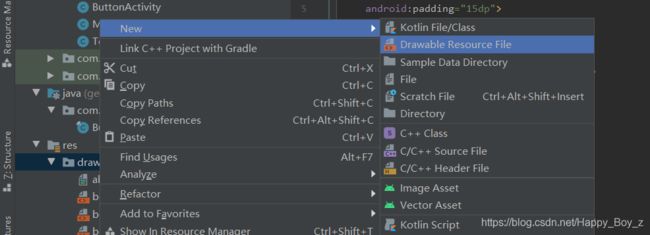
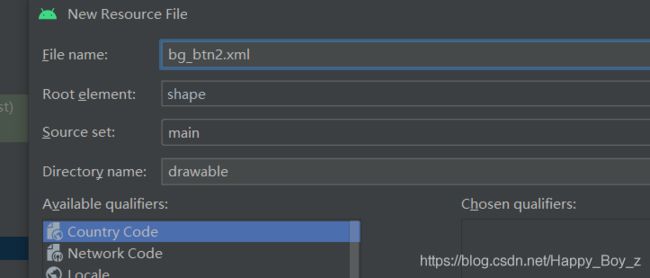
在 drawable 文件夹下创建


设置如下的代码
关于shape,我建议看 shape详解
此处我们 通过设置 radius 跟 color 分别设置了圆角跟背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FF9900"/>
<corners android:radius="10dp"/>
</shape>
在主Activity中
通过 android:background="@drawable/bg_btn2" 来将自定义的属性交给background
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮2"
android:textSize="20sp"
android:textColor="#FFF"
android:background="@drawable/bg_btn2"
android:layout_marginTop="10dp"/>
自定义按压效果
在drawable文件夹下创建 bg_btn4.xml 配置文件

通过配置 android:state_pressed 分别确定点击跟没点击时候的情况,再通过shape来给它设置响应的样式
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#AA6600"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="#FF9900"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮4"
android:textSize="20sp"
android:textColor="#FFF"
android:background="@drawable/bg_btn4"
android:layout_below="@+id/btn_3"
android:onClick="showToast"
android:layout_marginTop="10dp"/>
点击事件
此处推荐两种方式
第一种方式
在 Activity.xml 中配置 android:onClick=方法名
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮4"
android:onClick="showToast"/>
然后来到Activity.java类中,直接编写该方法
public void showToast(View view){
Toast.makeText(this,"btn4被点击了",Toast.LENGTH_SHORT).show();
}
第二种方法
直接在 Activity.java类中 声明该组件,然后给该组件编写监听事件的方法
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
private Button mBtn3; // 所需要添加事件的控件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn3 = findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"btn3被点击了",Toast.LENGTH_SHORT).show();
}
});
}