超实用BRVAH开源框架使用之添加头部尾部问题
小白入坑,大佬轻喷~~
参考:
BRVAH官方使用指南(持续更新)
Github地址
前言:
BRVAH是一个强大的RecyclerViewAdapter开源库,代码简洁高效,优点如下:
- ·框架引入
- ·优化Adapter代码
和原始的adapter相对,减少70%的代码量。 - ·添加Item事件
Item的点击事件
Item的长按事件
Item子控件的点击事件
Item子控件的长按事件 - 添加列表加载动画
一行代码轻松切换5种默认动画。 - 添加头部、尾部
一行代码搞定,感觉又回到ListView时代。 - 自动加载
上拉加载无需监听滑动事件,可自定义加载布局,显示异常提示,自定义异常提示。同时支持下拉加载。 - 分组布局
随心定义分组头部。 - 多布局
简单配置、无需重写额外方法。 - 设置空布局
比Listview的setEmptyView还要好用。 - 添加拖拽、滑动删除
开启,监听即可,就是这么简单。 - 树形列表
比ExpandableListView还要强大,支持多级。 - 自定义ViewHolder
支持自定义ViewHolder,让开发者随心所欲。 - 扩展框架
组合第三方框架,轻松实现更多需求定制。
代码:
BRVAH添加头部尾部非常简单,只需要一行代码即可实现
- 头部
View view = ...;
adapter.addHeaderView(view);
// 指定添加位置
adapter.addHeaderView(view, 1);
// 替换头部
adapter.setHeaderView(view);
//替换指定位置头部
adapter.setHeaderView(view, 0);
// 移除头部
adapter.removeHeaderView(view);
// 移除全部头部
adapter.removeAllHeaderView();
- 尾部
View view = ...;
adapter.addFooterView(view);
// 指定添加位置
adapter.addFooterView(view, 1);
// 替换脚部
adapter.setFooterView(view);
//替换指定位置脚部
adapter.setFooterView(view, 0);
// 移除脚部
adapter.removeFooterView(view);
// 移除全部脚部
adapter.removeAllFooterView();
问题:
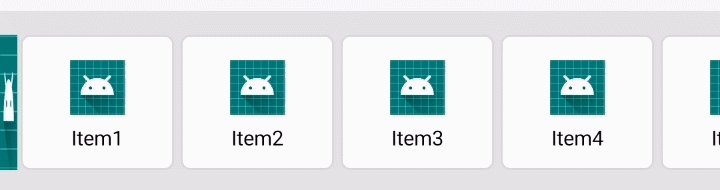
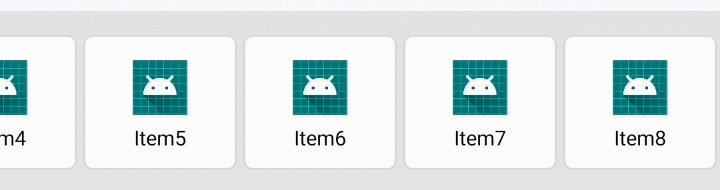
我此次使用的布局是横向瀑布流:
LinearLayoutManager llm = new LinearLayoutManager(this);
llm.setOrientation(RecyclerView.HORIZONTAL);
rvlist.setLayoutManager(llm);
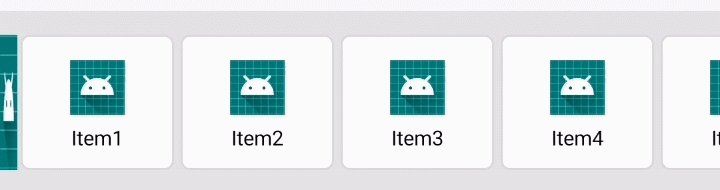
添加头部以后会出现头部占满一行的问题:

网上搜了许多办法,看到的也只有一条回答,这个方法我自己使用没有效果。
setHeaderViewAsFlow()
setFooterViewAsFlow()
以下是我自己的解决办法:
官方的文档上有一句话:
说明:此头部并不是item的头部,而是整个Adapter的头部
此脚部不是item的脚部,而是整个Adapter的头部
于是我找到了BaseQuickAdapter的源码查看:
public int addHeaderView(View header, int index) {
return addHeaderView(header, index, LinearLayout.VERTICAL);
}
/**
* @param header
* @param index
* @param orientation
*/
public int addHeaderView(View header,final int index, int orientation) {
if (mHeaderLayout == null) {
mHeaderLayout = new LinearLayout(header.getContext());
if (orientation == LinearLayout.VERTICAL) {
mHeaderLayout.setOrientation(LinearLayout.VERTICAL);
mHeaderLayout.setLayoutParams(new LayoutParams(MATCH_PARENT, WRAP_CONTENT));
} else {
mHeaderLayout.setOrientation(LinearLayout.HORIZONTAL);
mHeaderLayout.setLayoutParams(new LayoutParams(WRAP_CONTENT, MATCH_PARENT));
}
}
addHeaderView()方法存在好几个构造函数,我们默认调用的是只带一个参数的:
public int addHeaderView(View header) {
return addHeaderView(header, -1);
}
所以使用另外一个方法自定义布局方向:
public int addHeaderView(View header,final int index, int orientation) {}
例如:
addFooterView(v, -1, LinearLayout.HORIZONTAL);
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="30dp"
android:layout_height="match_parent"
android:orientation="vertical">
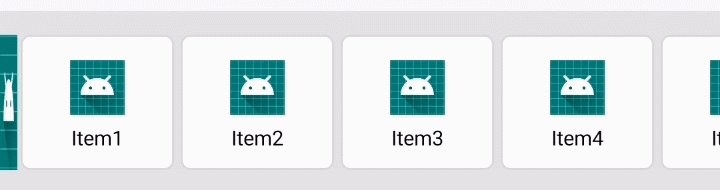
按理来说,直接把布局设置为horizontal,跟上面的效果是一样的。
获取头部XML的代码:
View head = getLayoutInflater().inflate(R.layout.head_view, (ViewGroup) rvlist.getParent(), false);
头部和尾部的设置是一样的,这里就不重复了。